-
JS 算法专辑【4】链表
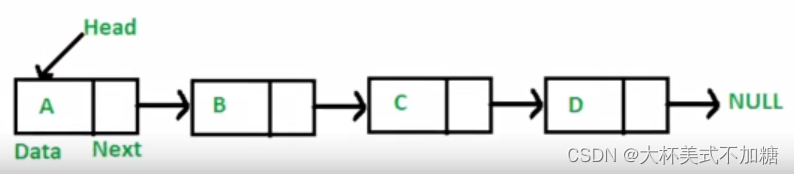
链表是什么
- 多个元素组成的列表
- 元素存储不连续,用 next 指针连在一起

数组 vs 链表
- 数组:增删非首尾元素时往往需要移动元素
- 链表:增删非首尾元素,不需要移动元素,只需要更改 next 的指向即可
JS 中的链表
- JavaScript 中没有链表
- 可以用 Object 模拟链表
代码示例
const a = { value: 'a' }; const b = { value: 'b' }; const c = { value: 'c' }; const d = { value: 'd' }; // 创建链表 a.next = b; b.next = c; c.next = d; // 遍历链表 let p = a; // 指针,指向 a while (p) { console.log(p.value); p = p.next } const a = { value: 'a' }; const b = { value: 'b' }; const c = { value: 'c' }; const d = { value: 'd' }; // 创建链表,操作完之后的 a 相当于整条链表 a.next = b; b.next = c; c.next = d; // 遍历链表 let p = a; // 指针,指向 a while (p) { console.log(p.value); p = p.next } // 插入值 const e = { value: 'e' }; c.next = e; e.next = d // 删除 c.next = d; // e 被删除- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
前端与链表
使用链表指针获取 JSON 的节点值
// 新建 JSON 对象 const json = { a: { b: { c: 1 } }, d: { e: 2 } }; // 创建一条路径,求这条 json 沿着这条路径下的属性值为多少 const path = ['a', 'b', 'c']; // 创建指针,指向 json let p = json; path.forEach(k => { p = p[k]; }); console.log(p); // 1- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
JS 中的原型链
原型链简介
- 原型链的本质是链表
- 原型链上的节点是各种原型对象,比如 Function.prototype、Object.prototype…
- 原型链通过
__proto__属性连接各种原型对象
原型链是什么样子的
- obj -> Object.prototype -> null
- func -> Function.prototype -> Object.prototype -> null
- arr -> Array.prototype -> Object.prototype -> null
代码示例
const obj = {}; const func = () => {}; const arr = []; // 以下结果都是 true console.log(obj.__proto__ === Object.prototype); console.log(obj.__proto__.__proto__ === null); console.log(func.__proto__ === Function.prototype); console.log(func.__proto__.__proto__ === Object.prototype); console.log(func.__proto__.__proto__.__proto__ === null); console.log(arr.__proto__ === Array.prototype); console.log(arr.__proto__.__proto__ === Object.prototype); console.log(arr.__proto__.__proto__.__proto__ === null);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
原型链知识点
- 如果 A 沿着原型链能找到 B.prototype,那么 A instanceof B 为 true
- 如果在 A 对象上没有找到 x 属性,那么会沿着原型链找 x 属性
const obj = {}; Object.prototype.x = 'x'; console.log(obj.x); // x- 1
- 2
- 3
经典面试题分析
instanceof 的原理是什么?并用代码实现
- 知识点:如果 A 沿着原型链能找到 B.prototype,那么 A instanceof B 为 true
- 解法:遍历 A 的原型链,如果找到 B.prototype,返回 true,否则返回 false
// 验证 A 是否 instanceof B const instanceOf = (A, B) => { let p = A; // 指针 p while (p) { if (p === B.prototype) { return true; } p = p.__proto__; } return false; };- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
以下代码输出结果是什么
var foo = {}, F = function () {}; Object.prototype.a = 'value a'; Function.prototype.b = 'value b'; console.log(foo.a); // value a console.log(foo.b); // undefined console.log(F.a); // value a console.log(F.b); // value b- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 知识点:如果在 A 对象上没有找到 x 属性,那么会沿着原型链找 x 属性
- 解法:明确 foo 和 F 变量的原型链,沿着原型链找 a 属性和 b 属性
LeetCode 题目
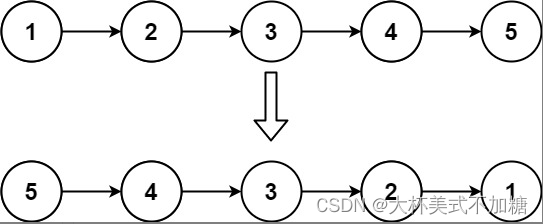
206. 反转链表
给你单链表的头节点
head,请你反转链表,并返回反转后的链表。示例:

输入:head = [1,2,3,4,5] 输出:[5,4,3,2,1]- 1
- 2
解题步骤:
- 双指针一前一后遍历链表
- 反转双指针
答案:
/** * Definition for singly-linked list. * function ListNode(val, next) { * this.val = (val===undefined ? 0 : val) * this.next = (next===undefined ? null : next) * } */ /** * @param {ListNode} head * @return {ListNode} */ var reverseList = function(head) { let p1 = head; // 指向头节点 let p2 = null; while (p1) { const temp = p1.next; p1.next = p2; p2 = p1; p1 = temp; } return p2; };- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
-
相关阅读:
语义召回进阶之路:从传统到深度学习的搜索革新
MyBtais的SQL映射文件(元素,查询,映射,动态SQL)
数据结构算法之——时间复杂度和空间复杂度
猿创征文|五款程序员必备神级工具,看看你用过几个?
深拷贝和浅拷贝的主要区别
预训练Bert添加new token的问题
Netty - 回顾Netty高性能原理和框架架构解析
算法通关村第十三关——溢出问题处理模板
CentOS7 安装mysql8(离线安装)&postgresql14(在线安装)
四旋翼无人机的飞行原理--【其利天下分享】
- 原文地址:https://blog.csdn.net/qq_40988677/article/details/126037818
