-
VUE day_10(7.28)监听器、路由系统、vuex
复习:
Vue3: 追求极致的性能, 把vue2中一些自动化的操作 转为手动操作 -- 监听器的添加
vue2: 采用 ES5 ES2009 的 defineProperty 方案, 为数据项添加监听器 需要为每个数据项添加监听, 消耗更多的资源
vue3: 采用 ES6 ES2015 的 Proxy 代理方案, 为数据对象添加代理 一次性监听多个数据项. 节省资源
采用 TypeScript 语言, 提供更加强大的 强类型 能力, 带有各种静态报错分析
- 新的语法: 变量名:类型名
- 对象类型, 提供新的关键词 interface 接口. 为对象类型制定标准
Vue3的新语法
- template中 不再要求唯一的根元素
- script 新的配置项 setup : 相当于vue2的创建周期. 数据创建时触发。 在这个周期中, 制作 数据项data, 方法methods, 监听器watch, 计算属性 computed 。最终返回到页面上。
- 数据项修改为带有监听器的 ref(): 把一个数据封装到监听器里, 底层是 defineProperty。 reactive(): 把一个 对象类型进行监听, 底层是 Proxy 。toRefs(): 把代理方案管理的对象 拆分成多个 由 defineProperty 方式监听的数据
- axios: 只能局部引入
- 组件: 同 vue2 . components 目录, props声明参数
- 生命周期: 挂载 : onMounted
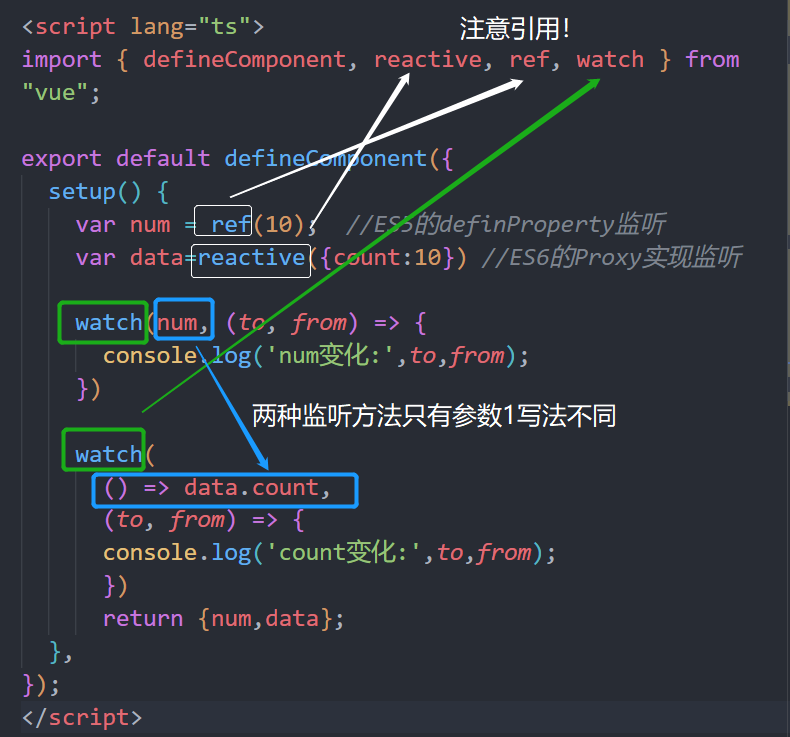
一、监听器
var num = ref(10); --- ES5的definProperty监听
var data=reactive({count:10}) --- ES6的Proxy实现监听
两种监听方案写法不同,先在html中写两个按钮对应两个变量


二、路由系统
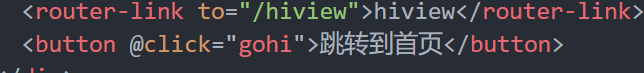
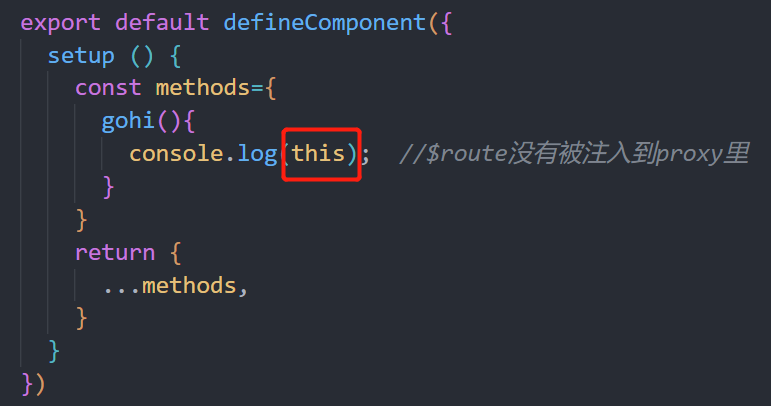
使用路由系统的router-link实现跳转的用法与vue2是相同的,不同之处在于编程式跳转。 在vue2中,各种资源都存储在vue对象中,用this.$router直接使用,但在vue3中,各种资源都必须手动引用,给按钮绑定方法,打印this,找不到$router,由此可知,$router并没有被引入到proxy里


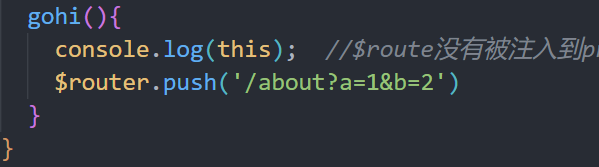
手动引用useRouter(),添加一个$router,再利用push实现页面跳转

路由传参:
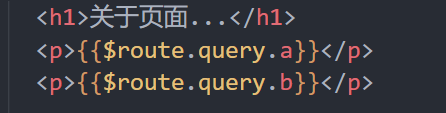
还是这个按钮,给即将跳转的页面传递两个参数

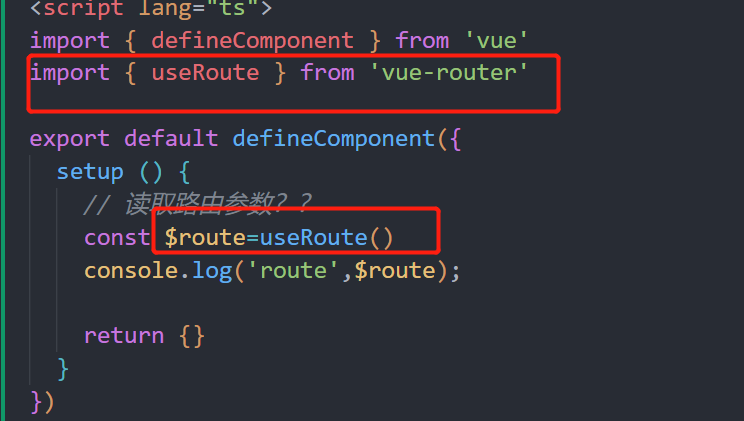
也是一样的,没有自动的功能,只能手动添加,这里添加useRoute(),查找到参数存放的位置,放到html中就可以显示到页面上了。


router和route的区别
- 带r是跳转的
- 不带r的是读取路由的参数
三、vuex
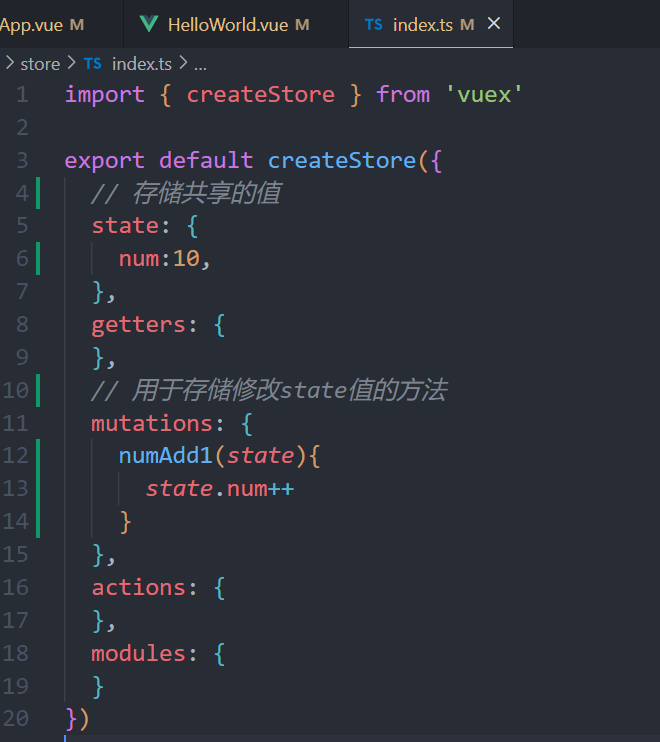
Vuex:全局的状态共享,把数据存放在共享的 state中
全局的变量和方法都放在index.ts中


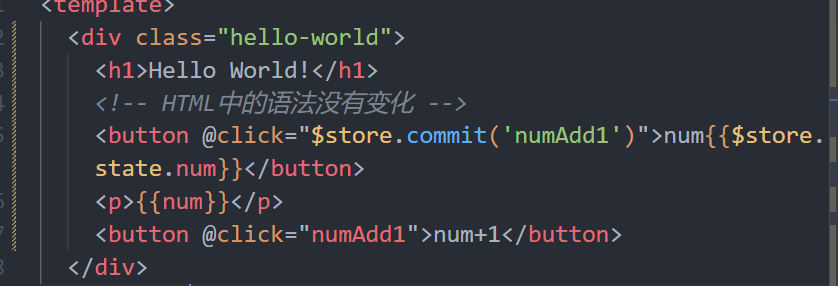
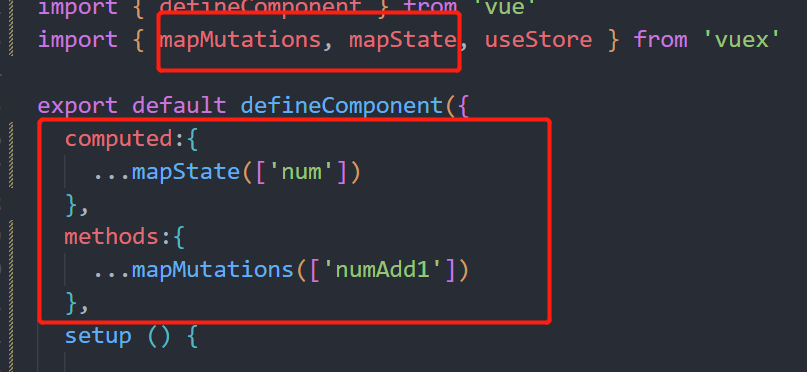
但是Vue3不支持vuex的辅助函数,Vue3兼容vue2的语法,可以用vue2的代替,写在setup外面,别忘了引用,

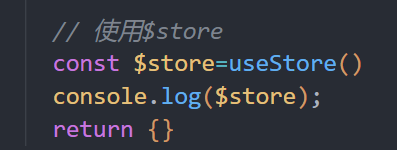
如果要使用$store,还是需要用到useStore()方法,而且一定要引用。

-
相关阅读:
前端常用库之-JavaScript工具库lodash
Chromebook文件夹应用新功能
聊一聊向上管理
总结一下vue中v-bind的常见用法
Hack The Box-Monitored
【开源】基于JAVA的高校宿舍调配管理系统
yolov5分割+检测c++ qt 中部署,以opencv方式(详细代码(全)+复制可用)
linux学习-文件搜索
细节决定成败——我的日志去哪了?
消息队列-RabbitMQ-消息确认机制
- 原文地址:https://blog.csdn.net/m0_70328115/article/details/126055461