-
serveless 思想 Midway.js 框架使用教程(四)
前言
经过一段时间的使用,特此来分享框架的知识,如果觉着写的不错,请加微信领取前端教程,如果觉着写的不好,也请加微信领取前端教程!
依赖注入作用域
默认的未指定或者未声明的情况下,所有的 @Provide 出来的 Class 的作用域都为 请求作用域。这意味着这些 Class ,会在每一次请求第一次调用时被实例化(new),请求结束后实例销毁。我们默认情况下的控制器(Controller)和服务(Service)都是这种作用域。
在 Midway 的依赖注入体系中,有三种作用域。
作用域 描述 Singleton 单例,全局唯一(进程级别) Request 默认,请求作用域,生命周期绑定 请求链路,实例在请求链路上唯一,请求结束立即销毁 Prototype 原型作用域,每次调用都会重复创建一个新的对象 不同的作用域有不同的作用,单例 可以用来做进程级别的数据缓存,或者数据库连接等只需要执行一次的工作,同时单例由于全局唯一,只初始化一次,所以调用的时候速度比较快。而 请求作用域 则是大部分需要获取请求参数和数据的服务的选择,原型作用域 使用比较少(所以此处不做介绍),在一些特殊的场景下也有它独特的作用。
配置作用域 @Scope
如果我们需要将一个对象定义为其他两种作用域,需要额外的配置。Midway 提供了 @Scope 装饰器来定义一个类的作用域。下面的代码就将我们的 user 服务变成了一个全局唯一的实例。
// service import { Provide, Scope, ScopeEnum } from '@midwayjs/decorator'; @Provide() @Scope(ScopeEnum.Singleton) export class UserService { //... }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
单例作用域
在显式配置后,某个类的作用域就可以变成单例作用域。
// service import { Provide, Scope, ScopeEnum } from '@midwayjs/decorator'; @Provide() @Scope(ScopeEnum.Singleton) export class UserService { //... }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
后续不管获取这个类的实例多少次,在 同一个进程下,都是同一个实例。
比如基于上面的单例服务,下面两个注入的 userService 属性是同一个实例:
@Provide() export class A { @Inject() userService: UserService //... } @Provide() export class B { @Inject() userService: UserService //... }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
请求作用域
默认情况下,代码中编写的类均为 请求作用域。
在每个协议入口框架会自动创建一个请求作用域下的依赖注入容器,所有创建的实例都会绑定当前协议的上下文。
比如:
- http 请求进来的时候,会创建一个请求作用域,每个 Controller 都是在请求路由时动态创建
- 定时器触发,也相当于创建了请求作用域 ctx,我们可以通过@Inject()ctx可以拿到这个请求作用域。
所以在请求作用域中,我们可以通过 @Inject() 来注入当前的 ctx 对象。
import { Controller, Provide, Inject } from '@midwayjs/decorator'; import { Context } from '@midwayjs/koa'; @Provide() // 实际可省略 @Controller('/user') export class UserController { @Inject() ctx: Context; //... }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
我们的 @Inject 装饰器也是在 当前类的作用域 下去寻找对象来注入的。比如,在 Singleton 作用域下,由于和请求不关联 ,默认没有 ctx 对象,所以注入 ctx 是不对的 。
@Provide() @Scope(ScopeEnum.Singleton) export class UserService { @Inject() ctx; // undefined //... }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
安装调试工具

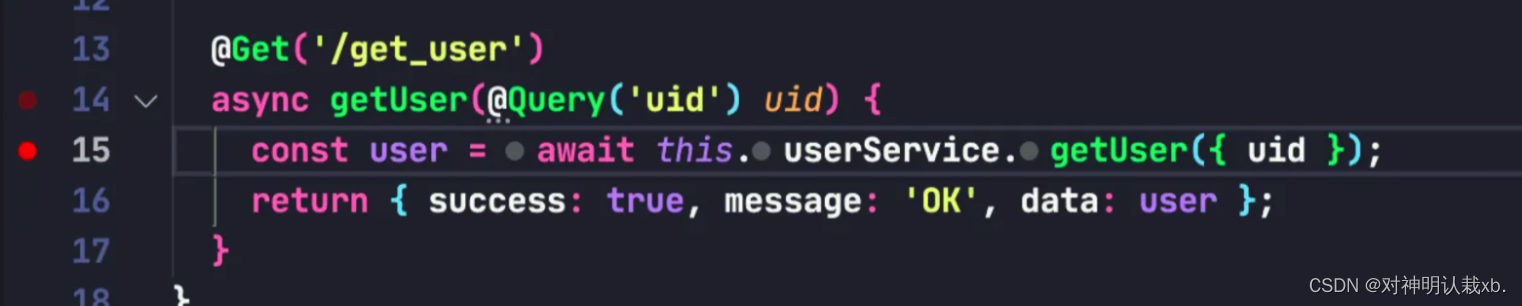
输入命令yarn dev,在需要debugger的位置打上断点

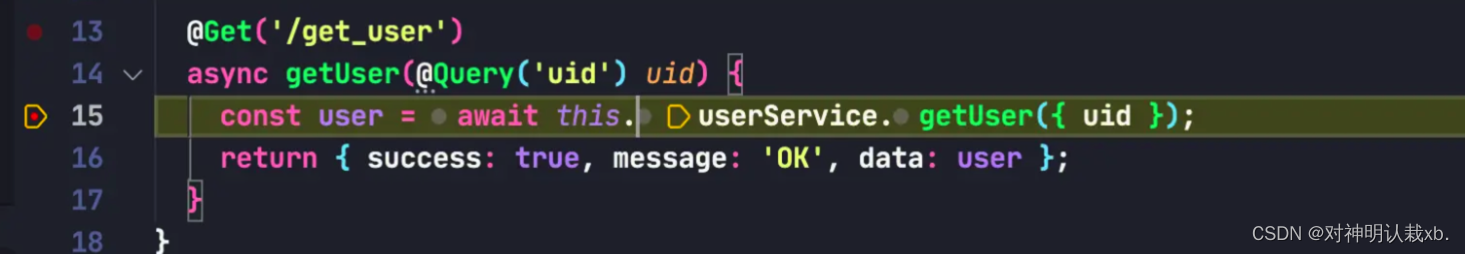
在 Postman 中请求接口,可以看到代码执行到断点位置

参考:
https://juejin.cn/post/7100795036031254564
http://www.midwayjs.org/docs -
相关阅读:
数据库精简笔记
【操作系统】操作系统的运行环境与体系结构
Pyinstaller 打包exe后,打开出现can‘t find package tkdnd 报错
NFT:以最简单的方式解释NFT项目的一般架构
三个步骤搞定 MySQL,offer到手。
什么,有狗快跑!慢着,这次手把手教你怎么过安全狗!(sql注入篇)
欧洲fba海运详解:欧洲fba海运怎么样?有哪些优势?
c++的数据类型的引用(三种方式有一些区别)
嵌入式开发:构建连接设备的5个技巧
7.正则化应用
- 原文地址:https://blog.csdn.net/weixin_40639095/article/details/126057799