-
PyQt5快速开发与实战 6.6 QFormLayout(表单布局) && 6.7 嵌套布局 && 6.8 QSplitter
PyQt5快速开发与实战
6. 第6章 PyQt5 布局管理
6.6 QFormLayout(表单布局)
QFormLayout是 label-field式的表单布局,顾名思义,就是实现表单方式的布局。表单是提示用户进行交互的一种模式,其主要由两列组成,第一列用于显示信息,给用户提示,一般叫作 label域;第二列需要用户进行选择或输入,一般叫作field域。label 与 field的关系就是label关联field。
QFormLayout类的继承结构:
QObject → QLayout → QFormLayout
基础表单布局
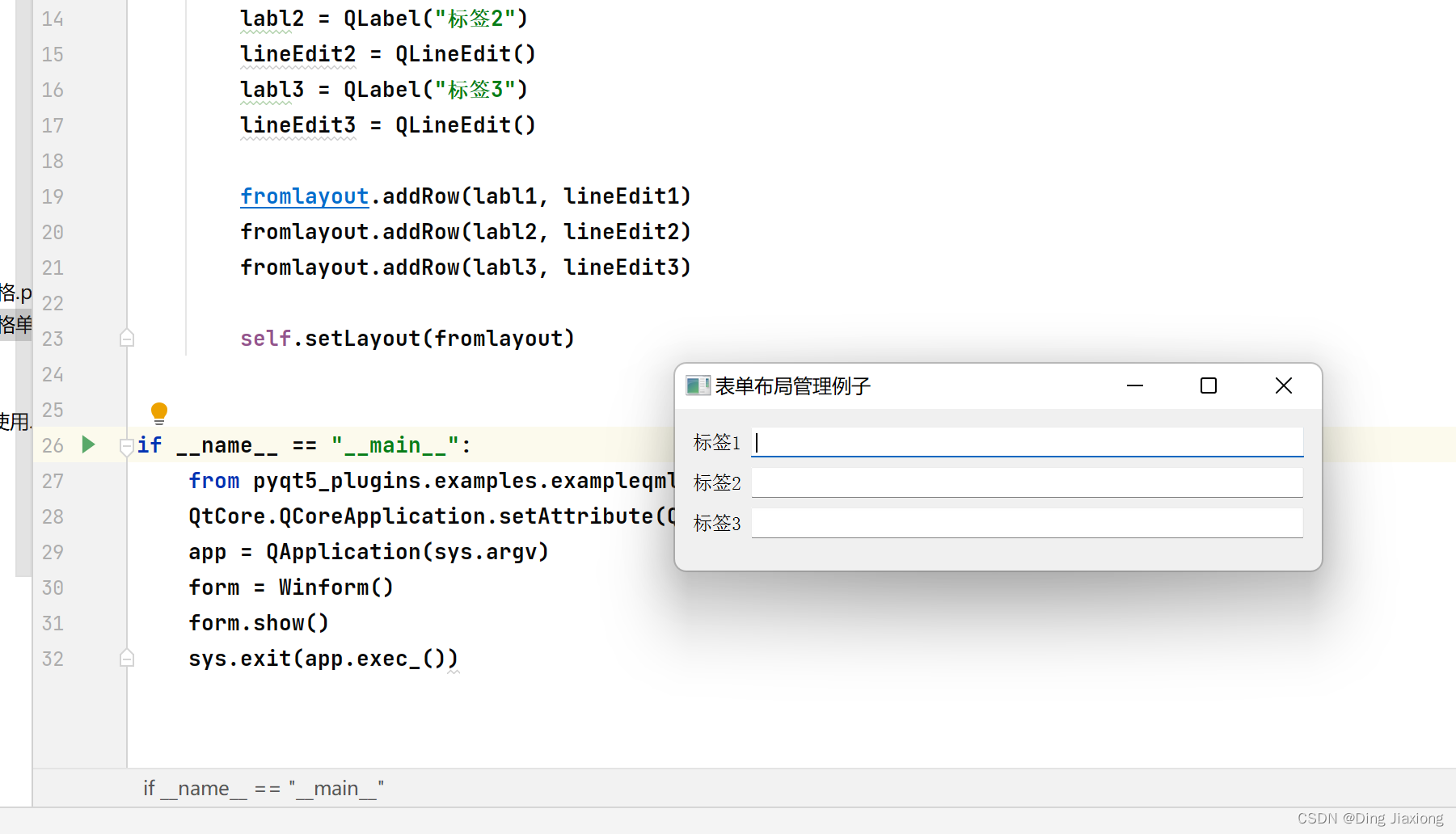
import sys from PyQt5.QtWidgets import QApplication, QWidget, QFormLayout, QLineEdit, QLabel class Winform(QWidget): def __init__(self, parent=None): super(Winform, self).__init__(parent) self.setWindowTitle("表单布局管理例子") self.resize(400, 100) fromlayout = QFormLayout() labl1 = QLabel("标签1") lineEdit1 = QLineEdit() labl2 = QLabel("标签2") lineEdit2 = QLineEdit() labl3 = QLabel("标签3") lineEdit3 = QLineEdit() fromlayout.addRow(labl1, lineEdit1) fromlayout.addRow(labl2, lineEdit2) fromlayout.addRow(labl3, lineEdit3) self.setLayout(fromlayout) if __name__ == "__main__": from pyqt5_plugins.examples.exampleqmlitem import QtCore QtCore.QCoreApplication.setAttribute(QtCore.Qt.AA_EnableHighDpiScaling) app = QApplication(sys.argv) form = Winform() form.show() sys.exit(app.exec_())- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32

6.7 嵌套布局
在窗口中进行单一的布局比较简单,但是如果要进行比较复杂的布局,一般就会涉及布局的嵌套。
6.7.1 在布局中添加其他布局
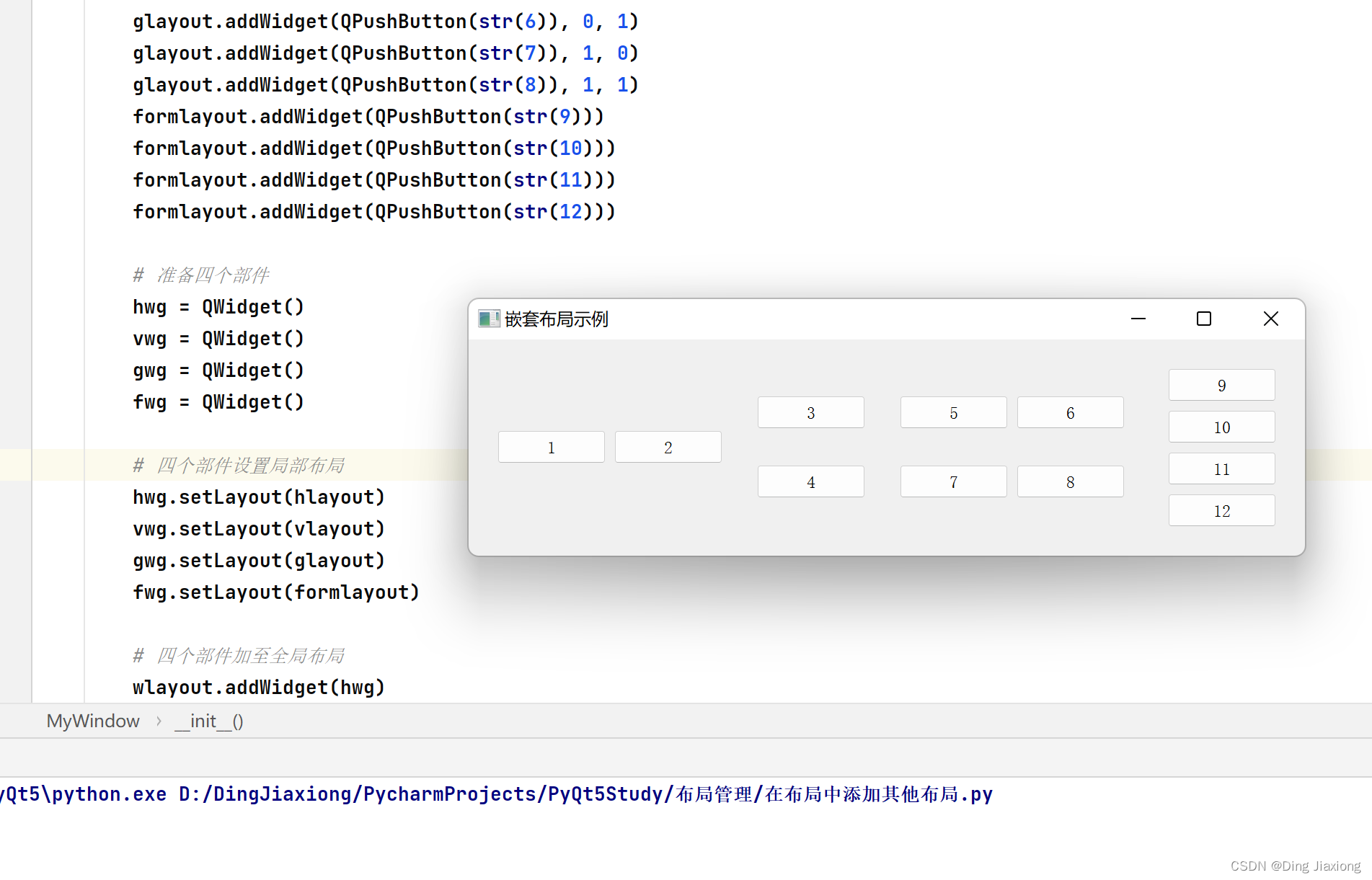
import sys from PyQt5.QtWidgets import QApplication, QWidget, QHBoxLayout, QVBoxLayout, QGridLayout, QFormLayout, QPushButton class MyWindow(QWidget): def __init__(self): super().__init__() self.setWindowTitle('嵌套布局示例') # 全局布局(1个):水平 wlayout = QHBoxLayout() # 局部布局(4个):水平、竖直、网格、表单 hlayout = QHBoxLayout() vlayout = QVBoxLayout() glayout = QGridLayout() formlayout = QFormLayout() # 局部布局添加部件(例如:按钮) hlayout.addWidget(QPushButton(str(1))) hlayout.addWidget(QPushButton(str(2))) vlayout.addWidget(QPushButton(str(3))) vlayout.addWidget(QPushButton(str(4))) glayout.addWidget(QPushButton(str(5)), 0, 0) glayout.addWidget(QPushButton(str(6)), 0, 1) glayout.addWidget(QPushButton(str(7)), 1, 0) glayout.addWidget(QPushButton(str(8)), 1, 1) formlayout.addWidget(QPushButton(str(9))) formlayout.addWidget(QPushButton(str(10))) formlayout.addWidget(QPushButton(str(11))) formlayout.addWidget(QPushButton(str(12))) # 准备四个部件 hwg = QWidget() vwg = QWidget() gwg = QWidget() fwg = QWidget() # 四个部件设置局部布局 hwg.setLayout(hlayout) vwg.setLayout(vlayout) gwg.setLayout(glayout) fwg.setLayout(formlayout) # 四个部件加至全局布局 wlayout.addWidget(hwg) wlayout.addWidget(vwg) wlayout.addWidget(gwg) wlayout.addWidget(fwg) # 窗体本体设置全局布局 self.setLayout(wlayout) if __name__ == "__main__": from pyqt5_plugins.examples.exampleqmlitem import QtCore QtCore.QCoreApplication.setAttribute(QtCore.Qt.AA_EnableHighDpiScaling) app = QApplication(sys.argv) win = MyWindow() win.show() sys.exit(app.exec_())- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61

6.7.2 在控件中添加布局
两层嵌套布局的情况。这样的布局有一个缺点:4种局部布局需要4个空白控件,假如有10种局部布局,就需要10个空白控件。
不管有多少种局部布局,只需要一个空白控件,然后在这个空白控件中进行多种布局,就可以实现相同的效果。
from PyQt5.QtWidgets import * import sys class MyWindow(QWidget): def __init__(self): super().__init__() self.setWindowTitle('嵌套布局示例') self.resize(700, 200) # 全局部件(注意参数 self),用于"承载"全局布局 wwg = QWidget(self) # 全局布局(注意参数 wwg) wl = QHBoxLayout(wwg) hlayout = QHBoxLayout() vlayout = QVBoxLayout() glayout = QGridLayout() formlayout = QFormLayout() # 局部布局添加部件(例如:按钮) hlayout.addWidget(QPushButton(str(1))) hlayout.addWidget(QPushButton(str(2))) vlayout.addWidget(QPushButton(str(3))) vlayout.addWidget(QPushButton(str(4))) glayout.addWidget(QPushButton(str(5)), 0, 0) glayout.addWidget(QPushButton(str(6)), 0, 1) glayout.addWidget(QPushButton(str(7)), 1, 0) glayout.addWidget(QPushButton(str(8)), 1, 1) formlayout.addWidget(QPushButton(str(9))) formlayout.addWidget(QPushButton(str(10))) formlayout.addWidget(QPushButton(str(11))) formlayout.addWidget(QPushButton(str(12))) # 这里向局部布局内添加部件,将他加到全局布局 wl.addLayout(hlayout) wl.addLayout(vlayout) wl.addLayout(glayout) wl.addLayout(formlayout) if __name__ == "__main__": from pyqt5_plugins.examples.exampleqmlitem import QtCore QtCore.QCoreApplication.setAttribute(QtCore.Qt.AA_EnableHighDpiScaling) app = QApplication(sys.argv) win = MyWindow() win.show() sys.exit(app.exec_())- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49

6.8 QSplitter
QSplitter,它可以动态地拖动子控件之间的边界,.算是一个动态的布局管理器。QSplitter 允许用户通过拖动子控件的边界来控制子控件的大小,并提供了一个处理拖曳子控件的控制器。
在QSplitter对象中各子控件默认是横向布局的,可以使用Qt.Vertical进行垂直布局。
QSplitter类中的常用方法:
方法 描述 addWidget() 将小控件添加到QSplitter管理器的布局中 indexOf() 返回小控件在QSplitter 管理器中的索引 insertWidget() 根据指定的索引将一个控件插入到QSplitter管理器中 setOrientation() 设置布局方向:Qt.Horizontal,水平方向;Qt.Vertical,垂直方向 setSizes() 设置控件的初始化大小 count() 返回小控件在QSplitter管理器中的数量 使用案例
import sys from PyQt5.QtCore import * from PyQt5.QtGui import * from PyQt5.QtWidgets import * class SplitterExample(QWidget): def __init__(self): super(SplitterExample, self).__init__() self.initUI() def initUI(self): hbox = QHBoxLayout(self) self.setWindowTitle('QSplitter 例子') self.setGeometry(300, 300, 300, 200) topleft = QFrame() topleft.setFrameShape(QFrame.StyledPanel) bottom = QFrame() bottom.setFrameShape(QFrame.StyledPanel) splitter1 = QSplitter(Qt.Horizontal) textedit = QTextEdit() splitter1.addWidget(topleft) splitter1.addWidget(textedit) splitter1.setSizes([100, 200]) splitter2 = QSplitter(Qt.Vertical) splitter2.addWidget(splitter1) splitter2.addWidget(bottom) hbox.addWidget(splitter2) self.setLayout(hbox) if __name__ == '__main__': from pyqt5_plugins.examples.exampleqmlitem import QtCore QtCore.QCoreApplication.setAttribute(QtCore.Qt.AA_EnableHighDpiScaling) app = QApplication(sys.argv) demo = SplitterExample() demo.show() sys.exit(app.exec_())- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40

-
相关阅读:
Spring Boot Admin 监控指标接入Grafana可视化
第四十五章 开发自定义标签 - 规则和操作
公开IP属地信息如何保护用户的隐私?
mariadb 错误日志中报错:Incorrect definition of table mysql.column_stats:
python — 正则表达式
如何实现校园网的规划与设计
阿里技术官手码 12W 字面试小册
【wandb与MMcv】Using wandb in MMcv,查看模型训练
Everything 全局搜索之正则表达式Regex
Similarity and Matching of Neural Network Representations 论文阅读笔记
- 原文地址:https://blog.csdn.net/weixin_44226181/article/details/126049085
