-
如何成为团队核心?从写出不可维护的代码开始

- 这玩意很简单,记录一下吧,给入门的小白用下
为什么要整这种“阴间”的活?
-
最近相信各位都有所耳闻,互联网行业变得越来越不好混了,行业格局基本定下来了,很多大企业都开始裁员,提倡“降本增效”,新业务我不做了,摊牌了,直接躺平了。

-
把那些不挣钱的部门、没啥用的人都干掉,这成本一降,利润不就上来了?岂不妙哉!🙃
-
不管是层出不穷的“毕业潮”还是反复不定的疫情,都让整个行业宛如寒冬,阴冷肃杀。
那么,咱小前端想要稳固地位,不被裁员,肯定得整点活,正题来了:
1. 永远别写注释
-
听说你还在写注释?这种刚入门小白做的事情,赶紧停下,stop!
-
首先,注释太多了,占内存,一个文件动不动十几K,几十K,上传时导致服务器压力过大,压力一大,温度升高,直接导致南极冰川融化,企鹅宝宝没有家,你就得去守护它,地球的生态就会越发危险。😲😲😲

-
其次,你把注释写的清清楚楚、明了,是个人都看得懂。那是不是谁都可以接手你的工作了,赶你走的那天同样也干净利落、毫不犹豫。😂
-
我们新的目标是:代码永远只有自己看得懂(限两个月以内),超过两个月?不好意思,我也看不懂了,给我时间熟悉代码,不然你喊别人来搞吧。

2. 整点“迷惑性注释”
- 上面领导说必须写注释?那我给你来点迷惑性注释:

3. 代码应该尽量高端,用新技术
- 当别人还在用ES6的时候,整点ES7,ES8,ES9,ES10…,反正只要是新的,别人不知道的,往上整就完事了。
- 别问为什么,问起来就是高级!突显你的大佬光环,也别管浏览器兼容不,不兼容也是浏览器的问题。
- 阿sir,不会吧不会吧,还有垃圾浏览器不兼容ES12???😲
4. 数据结构尽量复杂
- 首先,如果是vue项目,data() 里先塞一堆数据,别问! 问就是项目太复杂,如下:

- 都学过递归吧?学过递归就整起来啊,数据都要放递归里整一整,各种循环嵌套,顺便加点判断,判断条件一定要复杂,写四五个条件,&&,||, !,都安排起来,显得这里真的很难。
- 没有这么多条件?那你就自己定义变量加上去!
- 这样才好用,真正的大佬会用五层循环嵌套!你不搞五层是拿不到高薪的。
- 一维数组或对象转二维,二维转一维,数组转对象,对象再转字符串,这样经过数次操作,攻击咱们系统的黑客就算获取到数据也不好搞,直接把他头整大,保证数据绝对安全!

5. 代码尽量写到一个文件里
- 以vue为例,有时候代码多了,我们就会想着拆分组件,分代码出去,这是大错特错的,真是离谱他妈给离谱开门,离谱到家了。
- 一个页面本来就是一个整体,为什么要拆散它们,它们不会难受吗?走亲戚,串门都麻烦,放一个文件里最好。
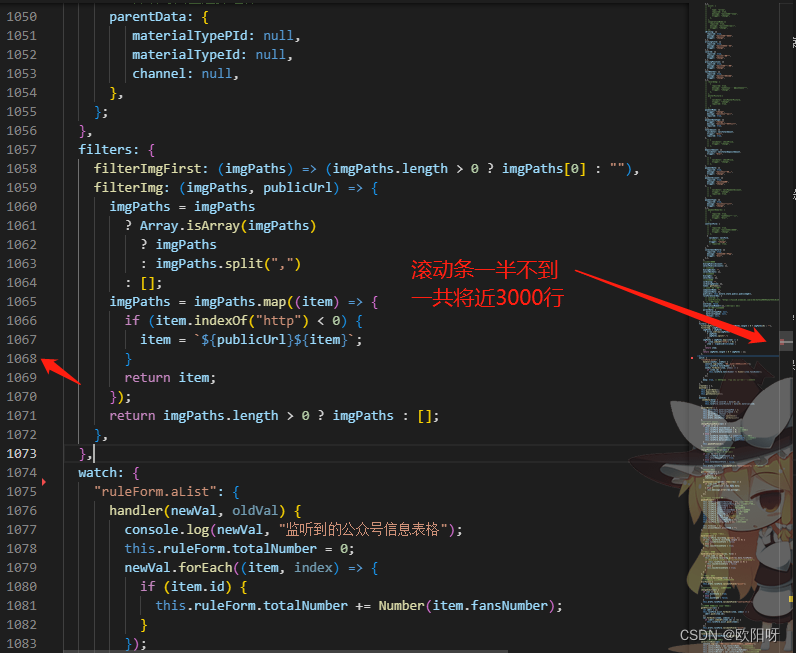
- 一个vue文件三千行以内都是基本操作,算不上大神,至少得搞五千行,再定个小目标,往一万行的目标冲!

6. 不要搞什么语义化,看不懂才显得我牛逼
- 文件夹,组件名,变量名随便取就行,什么one,two,three,什么a,b,c,d整起来。
- 组件出参、入参值一定要做到不一致,让他们猜,增加编程的趣味性和可玩性,这样就能愉快的写代码了。
- 比如 => :childObj = demoObj,那边接收oneObj,又赋值给twoObj,写代码讲究的是玄学。
7. 说在最后
- 以上是本人从业以来经历的各种坑,是不可取的
- 要避免,不要跟着学
- 先总结这一篇,下篇更精彩!
1. 希望本文能对大家有所帮助,如有错误,敬请指出
2. 原创不易,还请各位客官动动发财的小手支持一波(关注、评论、点赞、收藏)
3. 拜谢各位!后续将继续奉献优质好文
4. 如果存在疑问,可以私信我(主页有Q)
-
相关阅读:
四种进制转换(附java实现代码)
关于用STM32ADC TP100测温电路的分析学习
ElasticSearch(二)
5个.NET开源且强大的快速开发框架(帮助你提高生产效率)
Juint-单元测试
详解mfc140.dll文件,修复mfc140.dll缺失的多种方法
Java开源专业计算引擎:跑批真的这么难吗?
springboot遇到的错误
策略模式 + 工厂模式 + 门面模式 实现用户多类型支付功能
mysql源码分析——InnoDB的内存应用整体架构源码
- 原文地址:https://blog.csdn.net/qq_35942348/article/details/126053257