-
react-新旧生命周期
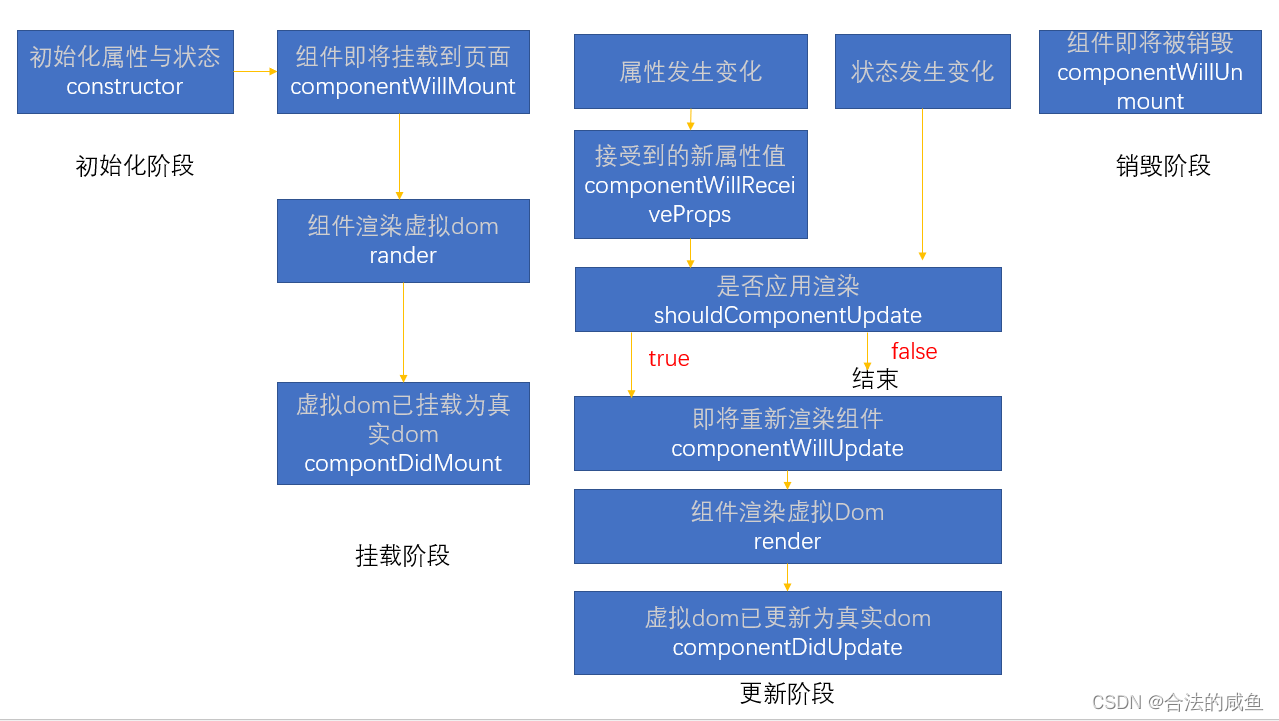
旧版生命周期

所适应的版本: React < 16.0.0
- contsructor
- 同一个组件对象只会创建一次
- 不能在第一次挂载到页面之前, 调用setState, 为了避免问题, constructor中严禁使用setState
- componentWillMount
- 正常情况下,也只会运行一次
- 可以使用setState,但是为了避免bug,不推荐使用,因为在某些特殊情况下,该函数会被调用多次
- render
- 返回一个虚拟dom,会被挂载到虚拟dom树中, 最终渲染到真实dom中
- render可能不止运行一次,只需要重新渲染,就会重新运行
- 严禁使用setState,会造成无限递归渲染
- componentDidMount
- 只会执行一次
- 可以使用setState
- 通常情况下,会将网络请求,启动计时器等一开始需要的操作,书写到该函数中
- 组件进入等待状态(活跃状态)
- componentWillReceiveProps
- 即将接受新的属性值, 参数为新的属性对象,this.props尚未发生变化
- 该函数可能会导致一些bug,所以不推荐用
- shouldComponentUpdate
- 指示react是否渲染组件,需要返回布尔值,true为渲染,false为不渲染
- 默认返回true
- componentWillUpdate
- 组件即将被重新渲染,不咋用
- componentDidUpdate
- 往往在该函数中操作dom,改变元素
- componentWillUnmount
- 通常在该函数中销毁一些组件依赖的资源,比如计时器
新版生命周期
所适应的版本: React >= 16.0.0

- getDerivedStateFromProps
- 通过参数可以获取新的属性和状态
- 该函数是静态的
- 该函数的返回值会覆盖掉组件状态
- 没啥用
- getSnapshotBeforeUpdate
- 触发时机: 真实dom构建完成,但并未渲染到页面时触发
- 在该函数中,常做一些dom操作
- 该函数需要与componentDidUpdate一起用(目测不用报警告)
- 该函数的返回值(不写返回值报警告),会作为componentDidUpdate的第三个参数
- contsructor
-
相关阅读:
CPT203-Software Engineering
数据结构——常见链表算法题
如何正确实现一个自定义Exception(二)
【软件测试】快速入行软件测试
浏览器的缓存机制 强制缓存 && 协商缓存
微服务保护——sentinel
Postman接收列表、数组参数@RequestParam List<String> ids
Mybatis 在 insert 插入操作后返回主键 id
Azure AD Domain Service(二)为域服务中的机器配置 Azure File Share 磁盘共享
git中添加不上传的文件夹或文件的名字
- 原文地址:https://blog.csdn.net/yuey0809/article/details/126032926