-
CSS 盒子模型(Box Model) | 青训营笔记
CSS 盒子模型 | 青训营笔记
CSS 盒子模型(Box Model) | 青训营笔记
这是我参与「第四届青训营」笔记创作活动的的第4天。
盒子的组成
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
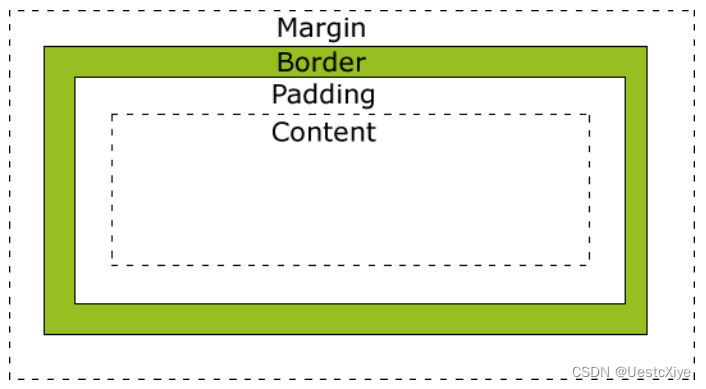
下面的图片说明了盒子模型(Box Model):

其中,各个部分的说明:
- Margin(外边距):清除边框外的区域,外边距是透明的。
- Border(边框):围绕在内边距和内容外的边框。
- Padding(内边距): 清除内容周围的区域,内边距是透明的。
- Content(内容):盒子的内容,显示文本和图像。
盒子的大小
盒子的大小指的是盒子的宽度和高度。大多数初学者容易将宽度和高度误解为width和height属性,然而默认情况下
width和height属性只是设置content(内容)部分的宽和高。盒子真正的宽和高按下面公式计算:盒子的宽度 = 内容宽度 + 左填充 + 右填充 + 左边框 + 右边框 + 左边距 + 右边距
盒子的高度 = 内容高度 + 上填充 + 下填充 + 上边框 + 下边框 + 上边距 + 下边距把文字换成属性,即:
盒子的宽度 = width + padding-left + padding-right + border-left + border-right + margin-left + margin-right
盒子的高度 = height + padding-top + padding-bottom + border-top + border-bottom + margin-top + margin-bottom上面说到的是 默认 情况下的计算方法,另外一种情况下,
width和height属性设置的就是盒子的宽度和高度。盒子的宽度和高度的计算方式由box-sizing属性控制。box-sizing:属性值content-box:默认值,width和height属性分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距、边框、外边距。border-box:为元素设定的width和height属性决定了元素的边框盒。就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去 边框 和 内边距 才能得到内容的宽度和高度。inherit:规定应从父元素继承box-sizing属性的值
当
box-sizing:content-box时,这种盒子模型成为标准盒子模型,当box-sizing: border-box时,这种盒子模型称为IE盒子模型。下面来看一个实例:
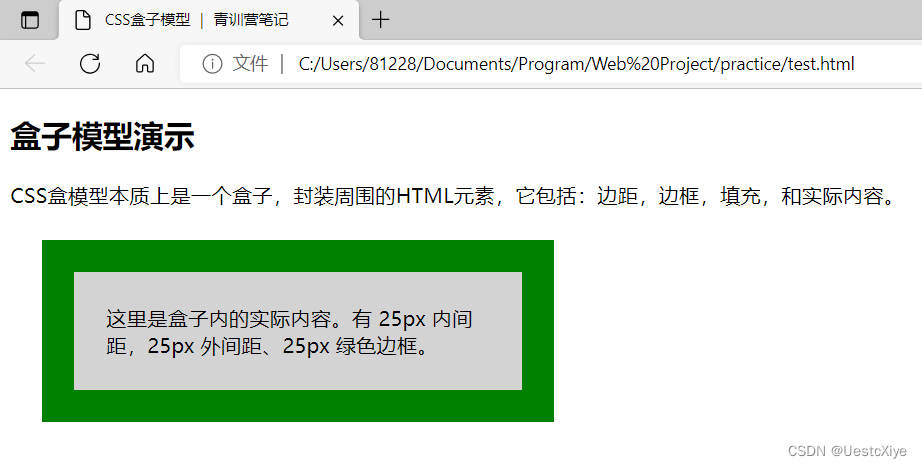
DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CSS盒子模型 | 青训营笔记title> <style> div { background-color: lightgrey; width: 300px; border: 25px solid green; padding: 25px; margin: 25px; } style> head> <body> <h2>盒子模型演示h2> <p>CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。p> <div>这里是盒子内的实际内容。有 25px 内间距,25px 外间距、25px 绿色边框。div> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
运行结果:

浏览器的兼容性问题
一旦为页面设置了恰当的 DTD,大多数浏览器都会按照上面的图示来呈现内容。然而 IE 5 和 6 的呈现却是不正确的。根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border 值是另外计算的。不幸的是,IE5.X 和 6 在怪异模式中使用自己的非标准模型。这些浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。
虽然有方法解决这个问题。但是目前最好的解决方案是回避这个问题。也就是,不要给元素添加具有指定宽度的内边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。
IE8 及更早IE版本不支持设置填充的宽度和边框的宽度属性。
解决IE8及更早版本不兼容问题可以在HTML页面声明 即可。
-
相关阅读:
nrComm Lib组件以及串行通信任务的类
表格内日期比较计算
C# 11 的这个新特性,我愿称之最强!
css的继承性
服务断路器_Resilience4j超时降级
反射型XSS实验(1)
Solon 1.7 重要发布,更现代感的应用开发框架
Zookeeper脑裂解决方案
顶级 NFT 创作者如何制作“优秀”的 NFT 艺术
python 迭代器
- 原文地址:https://blog.csdn.net/ProgramNovice/article/details/126037605
