-
【Android UI】贝塞尔曲线 ④ ( 使用 android.graphics.Path 提供的 cubicTo 方法绘制三阶贝塞尔曲线示例 )
贝塞尔曲线参考 : https://github.com/venshine/BezierMaker
一、使用 Path 提供的 cubicTo 方法绘制三阶贝塞尔曲线
创建 android.graphics.Path 实例对象后 , 首先调用 Path#moveTo 方法 , 设置起始点 ;
Path#moveTo 函数原型如下 :
/** * 将下一个轮廓的起点设置为点(x,y)。 * * @param x 新轮廓起点的x坐标 * @param y 新轮廓起点的y坐标 */ public void moveTo(float x, float y) { nMoveTo(mNativePath, x, y); }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
然后调用 Path#cubicTo 方法 , 设置 二阶贝塞尔曲线 的 控制点 和 终止点 ;
/** * 从最后一个点开始添加一个三次贝塞尔, * 接近控制点(x1,y1)和(x2,y2), * 并在(x3,y3)处结束。 * 如果未对此轮廓进行moveTo()调用, * 则第一个点将自动设置为(0,0)。 * * @param x1 三次曲线上第一个控制点的x坐标 * @param y1 三次曲线上第一个控制点的y坐标 * @param x2 三次曲线上第二个控制点的x坐标 * @param y2 三次曲线上第二个控制点的y坐标 * @param x3 三次曲线端点的x坐标 * @param y3 三次曲线端点的y坐标 */ public void cubicTo(float x1, float y1, float x2, float y2, float x3, float y3) { isSimplePath = false; nCubicTo(mNativePath, x1, y1, x2, y2, x3, y3); }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
最后 , 调用 Canvas 画布的 Canvas#drawPath 方法 , 将上述设置 起始点 控制点 终止点 的 Path 实例对象 绘制到画布上 ;
二、代码示例 | 绘制效果
package kim.hsl.android_ui; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.Path; import android.util.AttributeSet; import android.view.View; import androidx.annotation.Nullable; public class BesselCurve3 extends View { public BesselCurve3(Context context) { this(context, null); } public BesselCurve3(Context context, @Nullable AttributeSet attrs) { this(context, attrs, 0); } public BesselCurve3(Context context, @Nullable AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); } @Override protected void onSizeChanged(int width, int height, int oldWidth, int oldHeight) { super.onSizeChanged(width, height, oldWidth, oldHeight); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); // 初始化 曲线 和 画笔 实例对象 Path path = new Path(); Paint paint = new Paint(); paint.setColor(Color.BLACK); paint.setStyle(Paint.Style.STROKE); paint.setStrokeWidth(20); // 设置起始点 path.moveTo(0, getHeight() / 2F); // 设置控制点 和 终止点 path.cubicTo( getWidth() / 4F, getHeight(), getWidth() * 3F / 4F, 0, getWidth(), getHeight() / 2F); // 绘制贝塞尔曲线 canvas.drawPath(path, paint); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
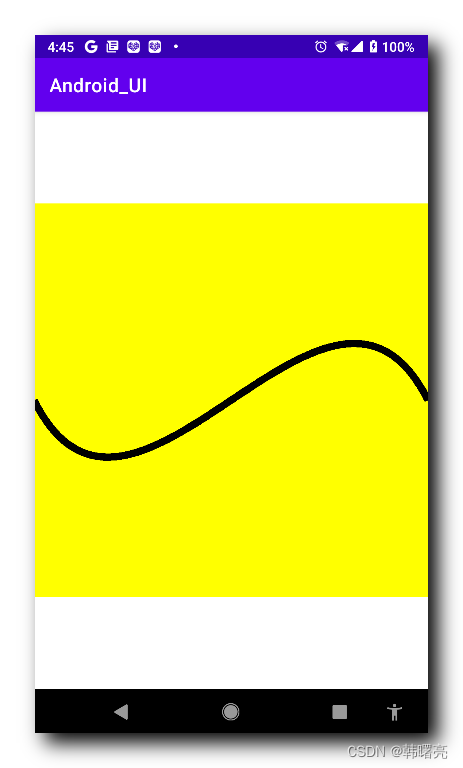
绘制效果 :

-
相关阅读:
no permission 这种问题的解决方法
使用ApiFox衔接前后端开发人员,提升沟通效率实践
【JavaScript】运算符及其优先级
Aeraki Mesh 正式成为CNCF沙箱项目,腾讯云携手合作伙伴加速服务网格成熟商用
Sqli-labs靶场第16关详解[Sqli-labs-less-16]自动化注入-SQLmap工具注入
幻兽帕鲁(Palworld 1.4.1)私有服务器搭建(docker版)
centos离线安装包(https部署下需要mod_ssl)
MP3项目前端创建(ui,框架,头文件)
dubbo 问题整理
java-php-net-python-杉杉奥莱服装配饰订制与自主选购系统计算机毕业设计程序
- 原文地址:https://blog.csdn.net/han1202012/article/details/126037957
