-
前端代码规范神器之f2elint的使用教程
背景
日常开发中,项目基本上都是由多个人进行开发和维护,每个人的代码书写习惯和风格又不尽相同,commit 的提交信息也是杂乱无章,为以后的开发和维护增添了很多困难。所以在多人协作下,代码的规范和约束极其重要。最好的办法是从项目初期就把项目的地基打好,定义好这个项目的编码和工程规范,以前的方案是分别部署 Eslint + Prettier + Husky + Commitlint+ Lint-staged。这一套方案如果挨个部署会写很多配置文件,极其耗费精力。
F2ELint 是《阿里巴巴前端规约》的配套 Lint 工具,可以为项目一键接入规约、一键扫描和修复规约问题,保障项目的编码规范和代码质量。项目主要包括「规约文档」和「配套工具」两部分,目前只开放了「配套工具」部分,可以使用 F2ELint 等配套工具实现项目规范。
下面讲解如何为项目接入 f2elint。
f2elint 安装
定义好项目相关信息后,安装 f2elint
npm install f2elint -g- 1
安装过程会选择这个项目相关语言、框架、lint 信息,我的项目目前使用 Vue 框架,同时也不需要 MarkdownLint,所以选 styleLint 和 Prettier 格式化代码(Eslint 和 Commitlint 是默认的)。大家可根据自己的项目实际情况进行选择。

安装完成后,可执行 f2elint -h 以验证安装成功。
一键接入规约
在项目根目录执行 f2elint init,即可一键接入规约,为项目安装规约 Lint 所需的依赖和配置。
f2elint init- 1
init 具体会做以下事情:
-
安装各种依赖:包括 Linter 依赖,如 ESLint、stylelint、commitlint、markdownlint 等;配置依赖,如 eslint-config-ali、stylelint-config-ali、commitlint-config-ali、markdownlint-config-ali 等
-
写入各种配置文件,包括:
文件名 功能 .eslintrc.js、.eslintignore ESLint 配置(继承 eslint-config-ali)及黑名单文件 .stylelintrc.js、.stylelintignore stylelint 配置(继承 stylelint-config-ali)及黑名单文件 commitlint.config.js commitlint 配置(继承 commitlint-config-ali) .markdownlint.json、.markdownlintignore markdownlint 配置及黑名单文件 .prettierrc.js 符合规约的 Prettier 配置 .editorconfig 符合规约的 editorconfig .vscode/extensions.json 写入规约相关的 VSCode 插件推荐,包括 ESLint、stylelint、markdownlint、prettier 等 .vscode/settings.json 写入规约相关的 VSCode 设置,设置 ESLint 和 stylelint 插件的 validate 及保存时自动运行 fix,如果选择使用 Prettier,会同时将 prettier-vscode 插件设置为各前端语言的 defaultFormatter,并配置保存时自动格式化 - 配置 git commit 卡口:使用 husky 设置代码提交卡口,在 git commit 时会运行 f2elint commit-file-scan 和 f2elint commit-msg-scan 分别对提交文件和提交信息进行规约检查。f2elint commit-file-scan 默认仅对 error 问题卡口,如果你想对 warn 问题也卡口,可以增加 --strict 参数以开启严格模式
vscode 安装 eslint、stylelint、prettierrc
在 vscode 中安装 eslint、styleint 和 prettierrc 三个插件。
安装好后无需配置,插件会自动找到项目中的.eslintrc.js、.stylelintrc.js、.prettierrc.js 等配置文件,到此为止,就可以正常使用【阿里巴巴前端规约】来规范自己的项目了。
一键扫描
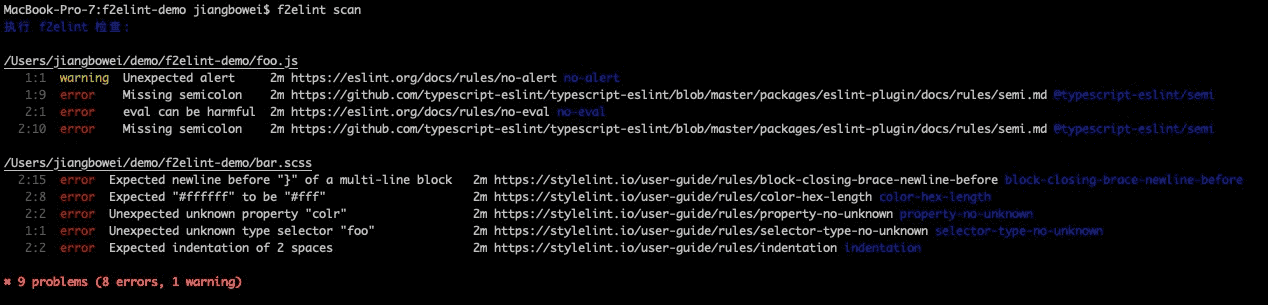
在项目的根目录执行 f2elint scan 命令,即可扫描项目的规约问题。

支持下列参数:- -q --quiet 仅报告 error 级别的问题
- -o --output-report 输出扫描出的规约问题日志
- -i --include 指定要进行规约扫描的目录
- –no-ignore 忽略 eslint 的 ignore 配置文件和 ignore 规则
一键修复
在项目的根目录执行 f2elint fix 命令,即可修复部分规约问题。

支持下列参数:- -i --include 指定要进行修复扫描的目录
- –no-ignore 忽略 eslint 的 ignore 配置文件和 ignore 规则
注意请 review 下修复前后的代码,以免工具误修的情况。
f2elint commit-file-scan 提交文件扫描
在 git commit 时对提交文件进行规约问题扫描,需配合 git 的 pre-commit 钩子使用。
支持下列参数:
- -s --strict 严格模式,对 warn 和 error 问题都卡口,默认仅对 error 问题卡口
f2elint commit-msg-scan 提交信息扫描
git commit 时对 commit message 的格式进行扫描(使用 commitlint),需配合 husky 的 commit-msg 钩子使用
补充: Git Commit 规范
( ): - 1
type:用于说明 commit 的类别,只允许使用下面 8 个标识。
- feat:新功能(feature)
- fix:修补 bug
- docs:文档(documentation)
- style: 格式(不影响代码运行的变动)
- refactor:重构(即不是新增功能,也不是修改 bug 的代码变动)
- test:增加测试
- chore:构建过程或辅助工具的变动
- build: 本地 creator 构建
scope:用于说明 commit 影响的范围,比如数据层、控制层、视图层等等,视项目不同而不同。
subject 是 commit 目的的简短描述,不超过 50 个字符。一般有如下规约:- 以动词开头,使用第一人称现在时,比如 change,而不是 changed 或 changes
- 第一个字母小写
- 结尾不加句号(.)
-
相关阅读:
人体骨骼点检测:自顶向下(部分理论)
孙卫琴的《精通Vue.js》读书笔记-Vue组件的数据监听
总交易量突破 3000 亿美元,APX Finance 成本轮牛市最大的黑马?
C:入门级积累(5)
Java项目硅谷课堂学习笔记-P8点播模块管理-后台-管理员端
想趁暑假写一个会自动算圆锥曲线的app并且能够显示每个步骤,需要学习哪些只是大概
[附源码]计算机毕业设计JAVA高校知识产权管理系统论文2022
连续段计数问题小记
Web APIs:事件高级--键盘事件,京东按键输入及模拟京东快递单查询案例
Ubuntu环境下以编译源码的方式安装Vim
- 原文地址:https://blog.csdn.net/weekdawn/article/details/126028783