-
Web前端开发技术课程大作业:简单的网页制作期末作业——狐妖小红娘(6页)
HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
⚽精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【作者主页——🔥获取更多优质源码】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
一、网页介绍📖
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
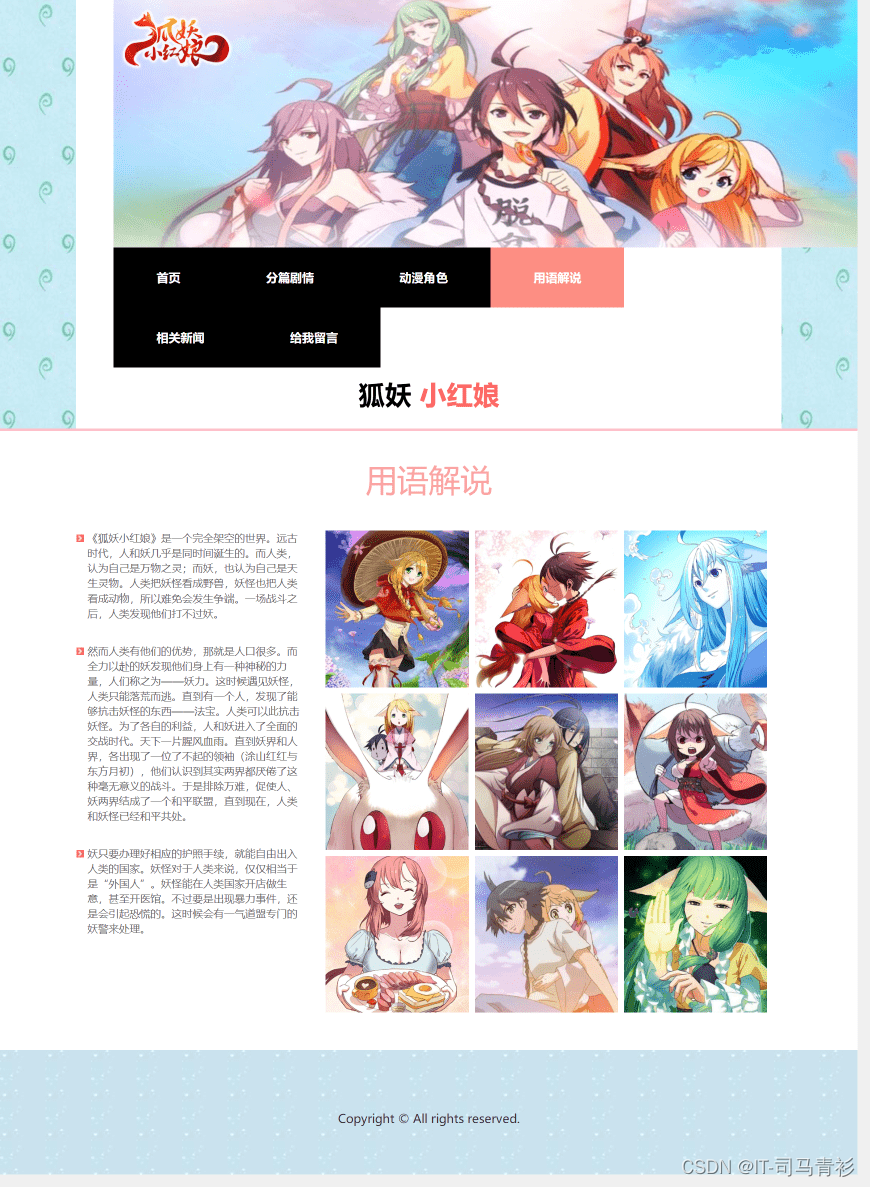
一、网页效果🌌






二、代码展示😈
1.HTML代码结构 🧱
代码如下(示例):以下仅展示部分代码供参考~
DOCTYPE HTML> <html> <head> <title>首页title> <meta name="description" content="website description" /> <meta name="keywords" content="website keywords, website keywords" /> <meta http-equiv="content-type" content="text/html; charset=UTF-8" /> <link href="css/bootstrap.min.css" rel="stylesheet" type="text/css"> <link href="css/style.css" rel="stylesheet" type="text/css"/> <script src="js/jquery-2.1.4.min.js">script> <script src="js/bootstrap.min.js">script> head> <body> <div class="banner-background" id="to-top"> <div class="container"> <div class="nav-back"> <div class="navigation"> <nav class="navbar navbar-default"> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li><a href="index.html" class="active">首页a>li> <li><a href="about.html">分篇剧情a>li> <li><a href="juese.html">动漫角色a>li> <li><a href="jieshuo.html" >用语解说a>li> <li><a href="news.html">相关新闻a>li> <li><a href="contact.html">给我留言a>li> ul> div> nav> <div class="clearfix">div> div> <div class="logo"> <img src="images/logo.png" width="150"/> div> <div class="banner-slider"> <div id="myCarousel" class="carousel slide" data-ride="carousel"> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active">li> <li data-target="#myCarousel" data-slide-to="1">li> <li data-target="#myCarousel" data-slide-to="2">li> ol> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="./images/1.jpg" alt="dog" class="img-responsive"> div> <div class="item"> <img src="./images/2.jpg" alt="cat" class="img-responsive"> div> <div class="item"> <img src="./images/4.jpg" alt="wolfdog" class="img-responsive"> div> div> <a class="carousel-control left" href="#myCarousel" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true">span> <span class="sr-only">Previousspan> a> <a class="carousel-control right" href="#myCarousel" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true">span> <span class="sr-only">Nextspan> a> div> div> div> div> div> <div class="our-products"> <div class="container"> <div class="products-gallery"> <h2>动漫人物h2> <div class="col-md-3 arr"> <div class="bg"> <img src="./images/b.jpg" alt="pet" class="img-responsive"> <span class="glyphicon glyphicon-heart pst" aria-hidden="true">span> <div class="caption"> <h3>白月初h3> <p>财迷,吃货。<br/>史上最厉害的无节操道士。<br/>涂山苏苏的未婚夫。p> <p><a href="#" class="btn btn-danger" role="button">Morea>p> div> div> div> <div class="col-md-3 arr"> <div class="bg"> <img src="./images/c.jpg" alt="pet" class="img-responsive"> <span class="glyphicon glyphicon-heart pst" aria-hidden="true">span> <div class="caption"> <h3>涂山苏苏h3> <p>涂山姐妹的三当家。<br/> 天然呆妖力弱,<br/>目标是成为优秀的狐妖。p> <p><a href="#" class="btn btn-danger" role="button">Morea> p> div> div> div> <div class="col-md-3 arr"> <div class="bg"> <img src="./images/d.jpg" alt="pet" class="img-responsive"> <span class="glyphicon glyphicon-heart pst" aria-hidden="true">span> <div class="caption"> <h3>涂山雅雅h3> <p>涂山姐妹的大当家,<br/>如今的涂山一族最强者。<br/> 擅长的技能是冰系法术。p> <p><a href="#" class="btn btn-danger" role="button">Morea>p> div> div> div> <div class="col-md-3 arr"> <div class="bg"> <img src="./images/e.jpg" alt="pet" class="img-responsive"> <span class="glyphicon glyphicon-heart pst" aria-hidden="true">span> <div class="caption"> <h3>涂山容容h3> <p>涂山姐妹二当家。<br/> 拥有涂山一族最厉害的头脑。<br/> 负责管理涂山的所有产业。 p> <p><a href="#" class="btn btn-danger" role="button">Morea>p> div> div> div> <div class="clearfix">div> div> div> div> <div class="footer"> <p>Copyright © All rights reserved.p> div> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
2.CSS样式代码 🏠
h4, h5, h6, h1, h2, h3 {margin-top: 0;} ul, ol {margin: 0;} p {margin: 0;} body{ margin:0; padding:0; font-family: 'Open Sans', sans-serif; } /*--header-nav--*/ .banner-background { background: url(../images/bg.jpg); } .nav-back { background-color: #fff; padding: 0px 50px 0px 50px; } .banner-slider { padding-bottom: 50px; } .navbar-default { background-color: transparent !important; border: none !important; min-height: 90px; margin-bottom: 0; } .navbar-collapse { padding: 0 !important; } .navbar-nav { float: none !important; } .navbar-nav>li { margin-left: 0em !important; } .navbar-default .navbar-nav>li>a { color: #fff; text-decoration: none; background: #000000; padding: 30px 57px; font-family: 'Quicksand', sans-serif; font-size:16px; font-weight: 700; } .navbar-default .navbar-nav>li>a:hover { color: #000; background-color: #bdbdd1; transition:0.5s all ease-in-out; font-size:16px; } .copyrights{ text-indent:-9999px; height:0; line-height:0; font-size:0; overflow:hidden; } ul.nav.navbar-nav li a.active{ color: #fff; background-color: #fd8e83; } .navbar-default .navbar-nav>.open>a, .navbar-default .navbar-nav>.open>a:focus, .navbar-default .navbar-nav>.open>a:hover { color: #fff; background-color: #FF6666; } .navbar-default .navbar-nav>li>a:focus{ color: #fff; background-color: #FF6666; } .logo { text-align: center; margin:0; padding:16px 0px 26px; } .logo h1 { margin: 0; } .logo a { font-family: 'Quicksand', sans-serif; font-weight: bold; font-size: 35px; text-decoration: none; color: #000; } .logo a span.hlf{ text-decoration: none; color: #FF6666; } .carousel-indicators .active { background-color: #FF6666; } .carousel-indicators li { border: 1px solid #444343; } /*--header-nav--*/ /*--our-products--*/ .our-products { background-color: #fff; } .products-gallery { margin: 0em 0em 5em; } .products-gallery h2 { text-align: center; font-weight: 400; font-size: 3em; margin: 0px; color: #FDA2A2; padding: 1em 0em; font-family: 'Quicksand', sans-serif; } .caption { text-align: center; padding: 50px 40px 0px; } .arr:hover{ padding: 0; transform: scale(1.02,1.02); transition: 0.5s all ease-in-out; cursor:pointer; } .arr { padding: 0; } .bg { background-color: #f9e4ca; margin: 0px 8px; border-radius: 5px; position: relative; } .arr img{ width:100%; border-bottom: 6px solid #E55151; border-radius: 5px 5px 0px 0px; } span.pst { font-size: 15px; position: absolute; background-color: #E55151; border-radius: 50%; padding: 19px 19px; top: 41%; left: 41%; text-align: center; } span.pst:hover { -o-transform:rotatey(360deg); -moz-transform:rotatey(360deg); -webkit-transform:rotatey(360deg); transform:rotatey(360deg); transition:0.7s; cursor: pointer; } .caption:hover { transform:scale(1,1); transition:0.5s all; } .caption h3{ } .caption p{ line-height: 1.8em; padding-bottom: 20px; } /*--footer--*/ .footer{ background: url(../images/foot.jpg); padding: 5em 0em; text-align:center; font-size:16px; } /*--footer--*/ /*--juese--*/ .our-team{padding:0 15px;} .our-team h3 { font-size: 2em; font-weight: 400; margin: 0px 0px 30px; text-transform: uppercase; font-family: 'Quicksand', sans-serif; } .txt {width:330px;height:460px;background:#f9e4ca; border-radius:6px; float:left;margin:0 20px;margin-bottom:50px; } .txt img{ float:left;width:330px;height:230px; margin-bottom:20px; border-top-right-radius:6px;border-top-left-radius:6px; } .txt h4{ font-family: 宋体; font-size: 24px; font-weight: 600; margin-bottom:10px;text-align:center; } .txt p{ padding-left:8px;padding-right:5px;color:#696969; text-indent:2em; font-size: 14px; font-weight: 500; line-height: 1.8em; } /*--juese--*/ /*--contact--*/ .contact-page { border-top: 3px solid pink; padding: 3em 0em; } .contact-page h3 { font-size: 3em; font-weight: 400; text-align: center; color: #FDA2A2; margin: 0px 0px 30px; font-family: 'Quicksand', sans-serif; } .text-area textarea { height: 200px; width: 100%; resize: none; margin: -5px 0px; outline: none; border: 2px solid #1C1C1C; text-align:left; padding: 8px 8px; } .form{ text-align:right; } input[type="text"]{ outline:none; width: 70%; border: 2px solid #1C1C1C; padding: 8px 8px; margin: -5px 0px; } .feed-back { padding: 3em 0; } /*--contact--*/ /*--services--*/ .service-list h3{ font-size: 3em; font-weight: 400; text-align: center; color: #FDA2A2; margin: 0px 0px 45px; font-family: 'Quicksand', sans-serif; } .services { min-height: 500px; } ul.row { list-style-type: none; } li.mr { margin-bottom: 6px; padding: 0px 3px; } ul.list{ list-style-image:url(../images/mini-arrow.jpg); margin:0; padding:0; } ul.list li{ margin-bottom:30px; padding:0; } ul.list li a{ text-decoration:none; color: #696969; } ul.list li a:hover{ color: rgb(255, 102, 102); } a.controls.next { float: left; margin-top: 25px; } a.controls.previous { float: right; margin-top: 25px; } .clear{ clear: both; } .modal-body { position: relative; padding: 50px; } .services { border-top: 3px solid rgb(255, 192, 203); } .service-list { padding: 3em 0em; } .gal-settings { padding: 0px 4px 0px; margin: 0px 0px 8px; } /*--services--*/ /*--news--*/ .typography { border-top: 3px solid pink; padding: 3em 0em; } .typography > h3{ font-size: 3em; font-weight: 400; text-align: center; color: #FDA2A2; margin: 0px 0px 40px; font-family: 'Quicksand', sans-serif; } .grid_1 > h4 { font-size: 2em; margin: 0px 0px 26px; } .table>tbody>tr>td{ padding:16px 0px !important; } .table a{color: #676767;text-decoration:none;} .table a:hover{color: #FDA2A2;} /*--news--*/ /*--about--*/ .about-pg{ border-top: 3px solid rgb(255, 192, 203); padding: 3em 0em 3em; } .about-pg>h3{ font-size: 3em; font-weight: 400; text-align: center; color: #FDA2A2; margin: 0px 0px 45px; text-transform:uppercase; font-family: 'Quicksand', sans-serif; } .about-list{padding:0 40px;margin-top:20px;} .about-list img{width:160px;float:left;margin-right:30px;margin-bottom:20px;} .about-list p{line-height:25px;} .l{border-bottom:1px solid #ffc0cb;box-shadow: 1px 1px 10px #ffc0cb;} /*--about--*/- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货🚀
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,
请 “👍点赞” “✍️评论” “💙收藏”一键三连哦!2.
❤️【关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!3.以上内容技术相关问题😈欢迎一起交流学习🔥

-
相关阅读:
SpringBoot SpringBoot 基础篇(第一篇) 第1章 SpringBoot 入门 1.1 SpringBoot 简介
[Mac软件]Adobe Substance 3D Stager 2.1.4 3D场景搭建工具
CentenOS安装使用Docker
el-button 的:disabled不生效
2022前端CSS经典面试题
用BFS求最短路 - 习题6道
经常上夜班,作息颠倒,对身体会有哪些影响?
机器学习笔记 - HaGRID—手势识别图像数据集简介
如何抢占3020亿美元市场先机?送你一份指南
华为云云耀云服务器L实例评测|从零快速搭建个人博客指南
- 原文地址:https://blog.csdn.net/bigwhiteshark/article/details/126025520