-
吃透Chisel语言.29.Chisel进阶之通信状态机(一)——通信状态机:以闪光灯为例
Chisel进阶之通信状态机(一)——通信状态机:以闪光灯为例
上一部分我们学习了单个有限状态机的Chisel描述方法,但是单个有限状态机通常很难描述稍微有点复杂的数字设计。在这种情况下,可以把问题划分为两个或更多的小的、简单的FSM。这个FSM之间使用信号进行通信,某个FSM的输出是另一个FSM的输入,这个FSM又观察另一个FSM的输出。把一个大的FSM分割成简单的小FSM的做法叫作分解FSM。通信FSM通常直接根据设计规格直接设计,因为如果用首先单个FSM实现设计的话就太大了。这一篇文章就一起来学习通信状态机的设计实现。
通信FSM——以闪光灯为例
为了讨论通信FSM,我们使用闪光灯的例子,这个闪光灯有一个输入
start和一个输出light,该闪光灯的设计规格如下:- 当
start在一个周期内为高电平时,闪烁开始; - 会闪烁三次;
- 一次闪烁中,
light为on持续6个周期,为off持续4个周期; - 序列之后,FSM会将
light置为off并等待下一个start;
直接用一个FSM实现这个闪光灯的话,该FSM会有27中状态:1个是等待输入的初始状态, 3 × 6 3\times 6 3×6个关于
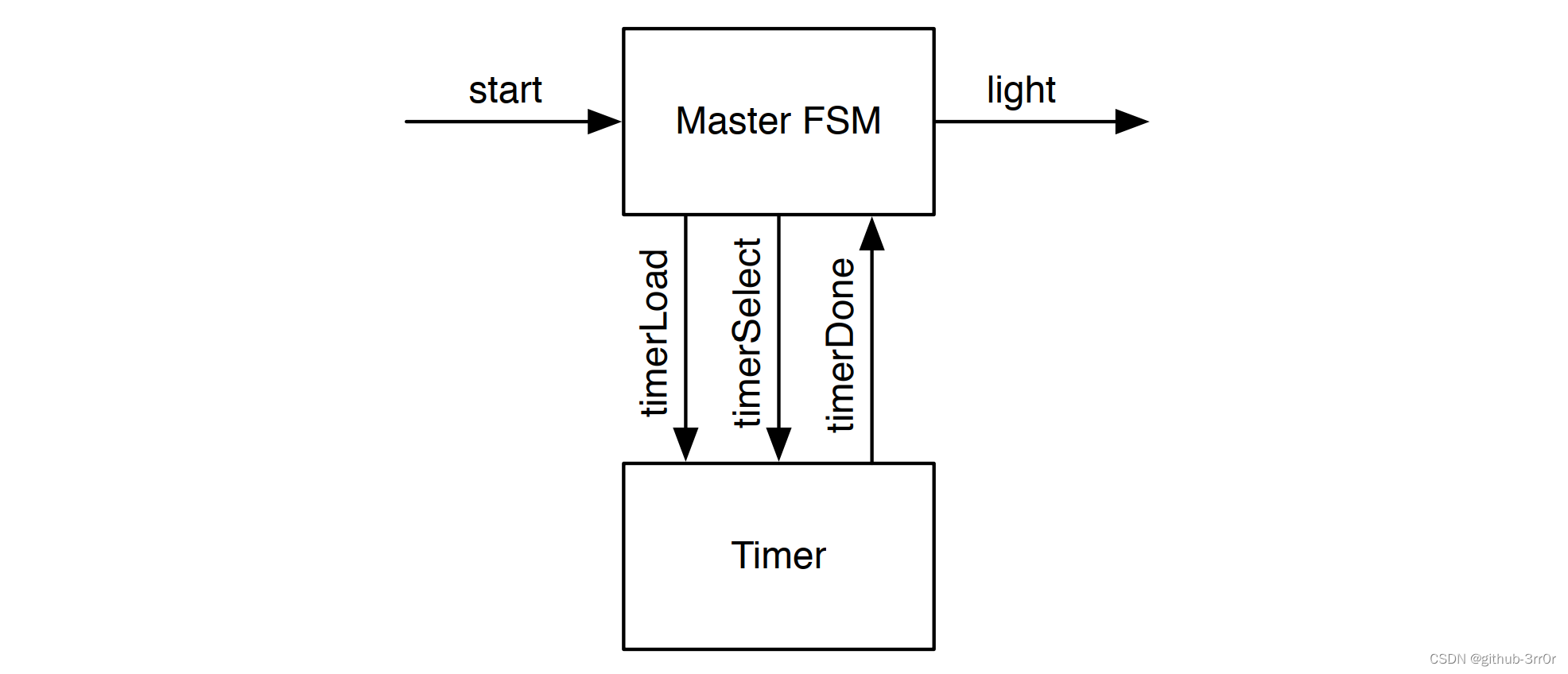
on状态的状态, 2 × 4 2\times 4 2×4个关于off状态的状态,共27中状态。我们这里就不写这种实现的代码了。那我们可以把这个大FSM分解为两个小FSM:一个主FSM用于实现闪烁逻辑,一个定时器FSM用于实现等待,下图展示了这两个FSM之间的组合:

定时器FSM会倒数6个周期或4个周期,用于生成想要的时序,定时器的规格如下:
- 当
timerLoad被设置的时候,定时器加载一个值到倒数计数器,不依赖于状态; timerSelect会选择在加载5或3;timerDone会在计数器完成倒数的时候被设置并保持被设置状态;- 其他情况,定时器会进行倒数。
下面的代码就展示了该闪光灯的定时器FSM和主FSM实现:
val timerReg = RegInit(0.U) // 计时器连接 val timerLoad = WireDefault(false.B) // 给load信号后启动定时器 val timerSelect = WireDefault(true.B) // 选择6周期循环或4周期循环 val timerDone = Wire(Bool()) timerDone := timerReg === 0.U timerLoad := timerDone // 定时器FSM(倒数计数器) when(!timerDone) { timerReg := timerReg - 1.U } when(timerLoad) { when(timerSelect) { timerReg := 5.U } .otherwise { timerReg := 3.U } } val off :: flash1 :: space1 :: flash2 :: space2 :: flash3 :: Nil = Enum(6) val stateReg = RegInit(off) val light = WireDefault(false.B) // FSM的输出 // 主FSM switch(stateReg) { is(off) { timerLoad := true.B timerSelect := true.B when (start) {stateReg := flash1} } is (flash1) { timerSelect := false.B light := true.B when (timerDone) { stateReg := space1} } is (space1) { when (timerDone) { stateReg := flash2} } is (flash2) { timerSelect := false.B light := true.B when (timerDone) { stateReg := space2} } is (space2) { when (timerDone) { stateReg := flash3} } is (flash3) { timerSelect := false.B light := true.B when (timerDone) { stateReg := off} } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
代码就不解释了,就提示一点,switch语句里面没有赋值的
wire都会赋默认值,所有space1和space2里面可以省略timerSelect和light的赋值,但建议最好别这么写。不过这个解决方案在主FSM中还是有冗余代码,
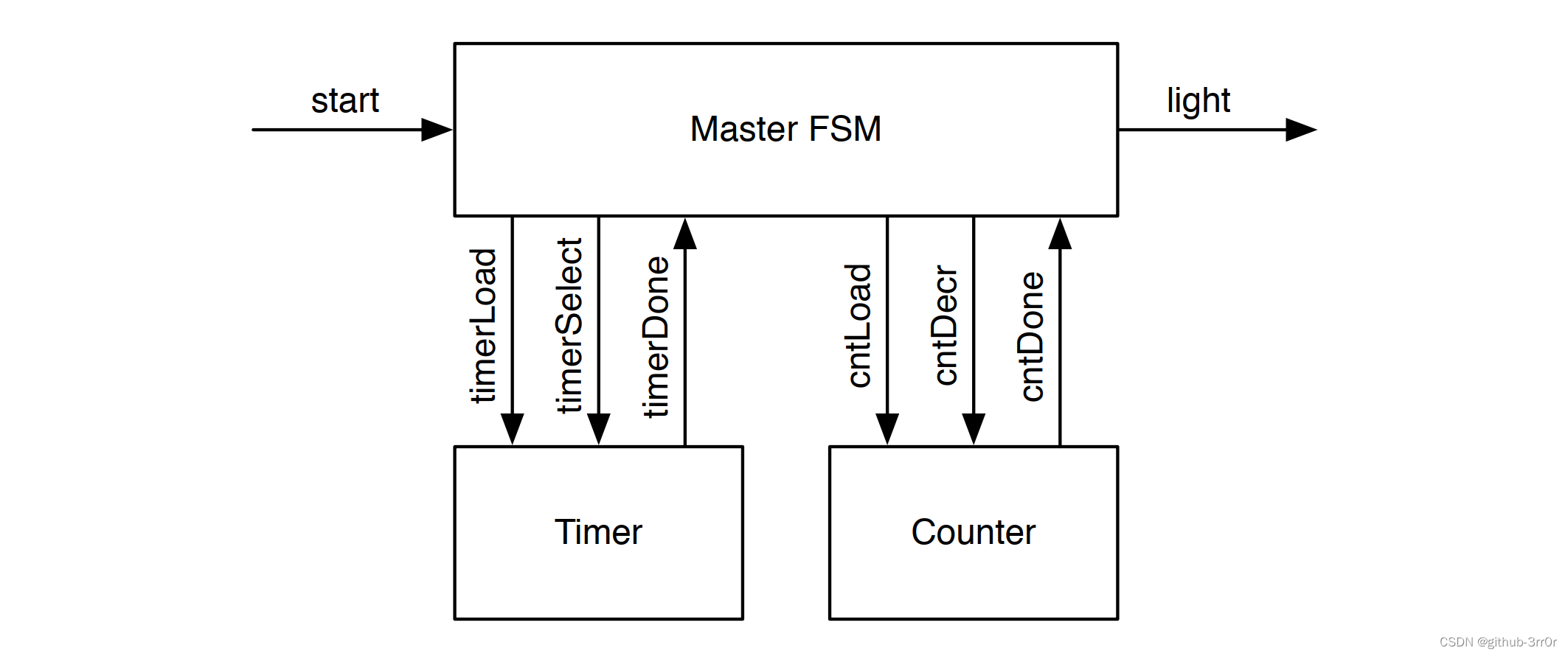
flash1、flash2和flash3状态的功能一致,space1和space2也是如此。我们可以把这几种flash状态分解到第二个计数器里面,那么主FSM就只有三个状态了off、flash和space。下图就展示了新的通信FSM设计:
现在图里面有两个计数FSM了,一个用于计数
on和off间隔的时钟周期数,另一个用于计数剩下的flash次数。下面的代码就是向下计数FSM部分:val cntReg = RegInit(0.U) cntDone := cntReg === 0.U // 向下计数FSM when(cntLoad) {cntReg := 2.U} when(cntDecr) {cntReg := cntReg - 1.U}- 1
- 2
- 3
- 4
- 5
- 6
注意计数器加载了2以闪烁三次,因为它会倒数剩下的闪烁次数,并在定时器完成是递减到
space状态。下面的代码展示了完整的新的闪光灯FSM实现:import chisel3._ import chisel3.util._ class SimpleFsm extends Module { val io = IO(new Bundle { val start = Input(Bool()) val light = Output(Bool()) val state = Output(UInt()) // 用于调试 }) val light = WireDefault(false.B) val timerLoad = WireDefault(false.B) val timerSelect = WireDefault(true.B) val timerDone = Wire(Bool()) val timerReg = RegInit(0.U) timerDone := timerReg === 0.U timerLoad := timerDone when(!timerDone) { timerReg := timerReg - 1.U } when(timerLoad) { when(timerSelect) { timerReg := 5.U }.otherwise { timerReg := 3.U } } val cntLoad = WireDefault(false.B) val cntDecr = WireDefault(true.B) val cntDone = Wire(Bool()) val cntReg = RegInit(0.U) cntDone := cntReg === 0.U when(cntLoad) { cntReg := 2.U } when(cntDecr) { cntReg := cntReg - 1.U } val off :: flash :: space :: Nil = Enum(3) val stateReg = RegInit(off) switch(stateReg) { is(off) { timerLoad := true.B timerSelect := true.B cntLoad := true.B when(io.start) { stateReg := flash } } is(flash) { cntLoad := false.B timerSelect := false.B light := true.B when(timerDone & !cntDone) { stateReg := space } when(timerDone & cntDone) { stateReg := off } } is(space) { cntDecr := timerDone when(timerDone) { stateReg := flash } } } io.light := light io.state := stateReg } object MyModule extends App { println(getVerilogString(new SimpleFsm())) }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
除了将主FSM的状态减少为3中以外,我们新的配置也更加可配置了。没有任何一个FSM会需要在我们想改变
on、off时长的时候被修改。测试代码如下:
import chisel3._ import chiseltest._ import org.scalatest.flatspec.AnyFlatSpec class SimpleTestExpect extends AnyFlatSpec with ChiselScalatestTester { "DUT" should "pass" in { test(new SimpleFsm) { dut => dut.clock.step() println(dut.io.state.peekInt(), dut.io.light.peekBoolean()) dut.io.start.poke(true.B) for (a <- 0 until 50) { dut.clock.step() dut.io.start.poke(false.B) println(a, dut.io.state.peekInt(), dut.io.light.peekBoolean()) } } } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
观察测试的输出,可知测试通过。
结语
这一篇文章我们以闪光灯电路为例,探索了通信电路,尤其是通信FSM的写法,FSM之间仅交换了控制信号。不过电路之间还可以交换数据,对于数据的协调交换,我们需要使用握手信号,这一部分的最后一篇文章我们就会一起学习用于单向数据交换的控制流的
ready-valid接口。下一篇文章,我们将会学习带数据通路的状态机,从手动指定ready-valid信号开始。 - 当
-
相关阅读:
Youtube DNN
8年测试老鸟,性能测试-数据库连接池问题定位/分析,一篇打通...
Window 脚本 - Powershell 使用
2022编译原理期末考试 回忆版
2023 年您需要了解哪些类型的数据泄露?
docker安装redis并搭建集群
有没有matlab师傅可以看看为什么各向同性弹性波波场快照看起来不圆啊
0ctf_2016 _Web_unserialize
企业运维之kubernetes监控
14.PyQt5应用程序主窗口QmainWindow详解
- 原文地址:https://blog.csdn.net/weixin_43681766/article/details/126025925
