-
玩玩群晖NAS-搭建一个私有的Git服务
玩玩群晖NAS-搭建一个私有的Git服务
1. 前言
想要像Github或者Gitlab那样存放自己的代码,搭建一个私有代码平台,而这时正好又有一台群晖NAS,那恭喜你,可以实现。
2. 配置git账号以及权限
-
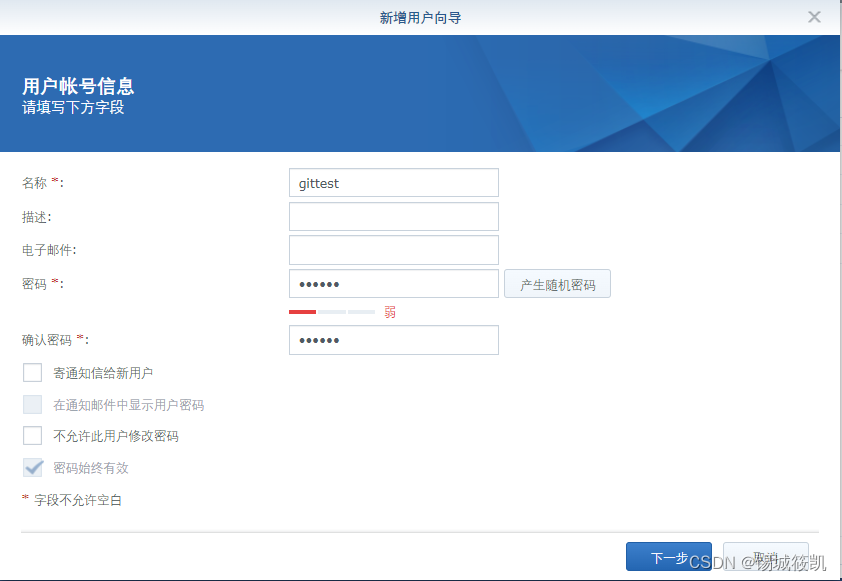
进入控制面板->用户账号->新增
-
名称可以设置成git,密码随意

-
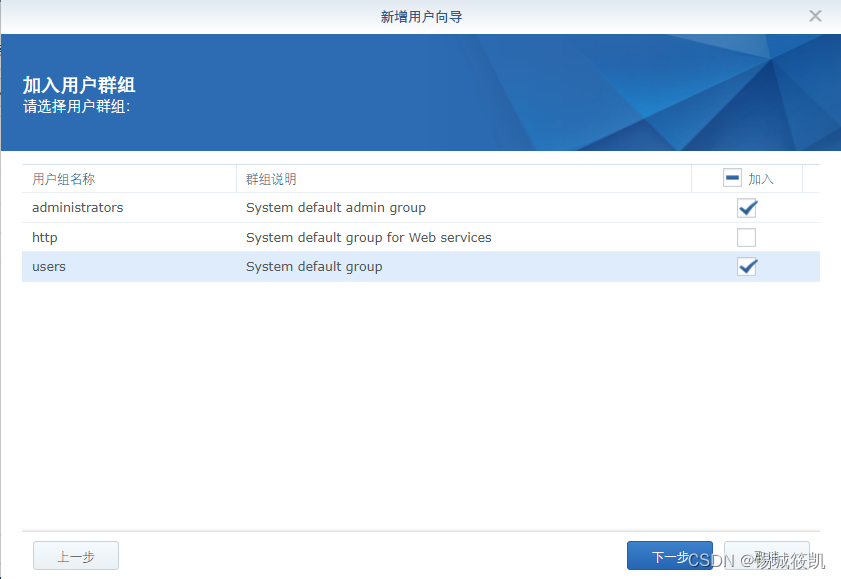
加入用户群组一定要选择administrators,因为只有这个群组才能执行ssh命令

-
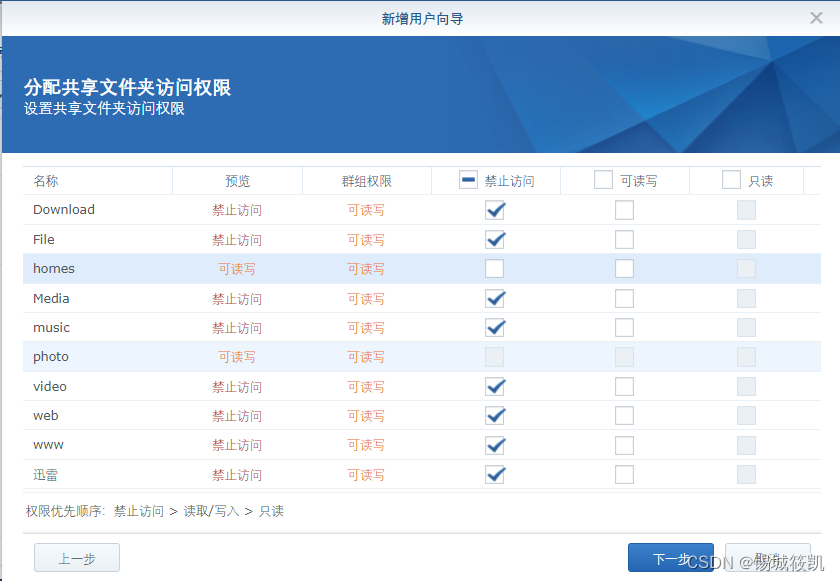
共享文件夹访要给homes开通访问权限,才能访问上git

3. 配置git server
- 在套件中心找到git server并且安装
- 使用ssh进入群晖终端
- 进入硬盘内容目录volume1下,创建一个git_repos代码库文件夹(所有项目都可以放在这里)
$ cd /volume1/ $ sudo mkdir git_repos- 1
- 2
- 创建用于测试的代码库gittest
$ cd git_repos/ $ sudo mkdir gittest- 1
- 2
-
初始化git仓库
-
什么是git init --bare,和git init有什么区别
平时我们使用的是git init,但是用git init初始化的版本库用户也可以在该目录下执行所有的git方面的操作。但别的用户在将更新push上来的时候太容易出现冲突。
比如有用户在该目录(就称为远端仓库)下执行git操作,且有两个分支(master 和 test),当前在master分支下。另一个用户想把自己在本地仓库(就称为本地仓库)的master分支的更新提交到远端仓库的master分支,他就想当然的敲了git push origin master,这样就会出现冲突。
因为远端仓库的用户正在master的分支上操作,而你又要把更新提交到这个master分支上,当然就出错了。
解决办法就是使用”git init --bare”方法创建一个所谓的裸仓库,之所以叫裸仓库是因为这个仓库只保存git历史提交的版本信息,而不允许用户在上面进行各种git操作,如果你硬要操作的话,只会得到错误提示(”This operation must be run in a work tree”)
-
$ cd gittest $ git init --bare- 1
- 2
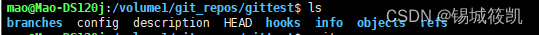
ls看一下文件夹创建了什么,出现下面的文件说明创建成功了

6. 最重要的一步,就是给git_repos代码库文件夹更改权限$ sudo chown -R git:users git_repos/- 1
4. 找一台客户机测试一下代码库是否正常工作了
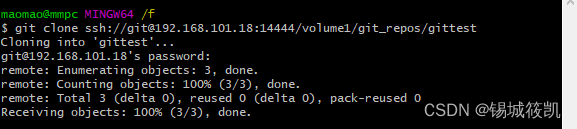
- git clone代码
这里的代码库我已经提交过一次了,如果没有提交过,git clone的时候会提示这个代码库为空
$ git clone ssh://git@192.168.101.18:14444/volume1/git_repos/gittest- 1

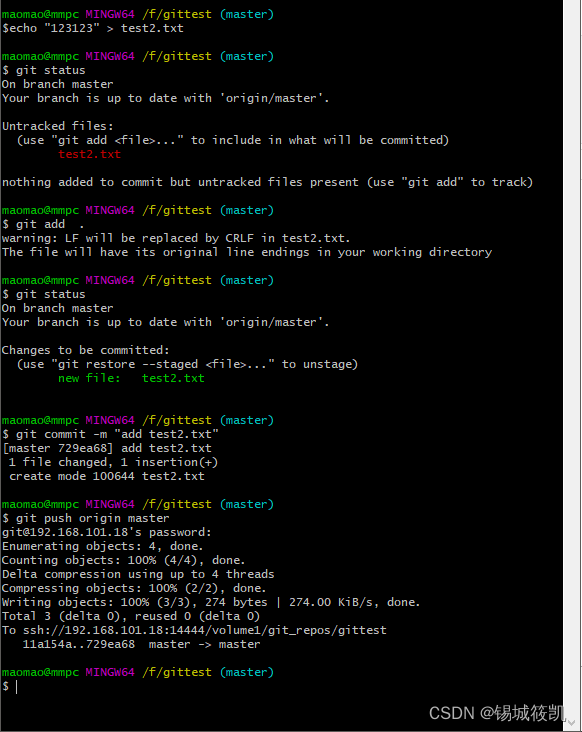
2. 创建一个文件push上去$ cd gittest $ echo "123123" > test2.txt $ git add . $ git commit -m "add test2.txt" $ git push origin master- 1
- 2
- 3
- 4
- 5

基本功能测试成功,可以在家流畅使用git server啦。 -
-
相关阅读:
【多线程】线程管理
【Qt6】列表模型——便捷类型
CSS 中背景background和img的区别和使用时机
【MicroPython RP2040】通过ADC调节PWM输出示例
公众号hanniman往期精选
SpringBoot2运维实用篇(三)—— 多环境开发
Qt 控制台程序变 非控制台
广州一母婴店因设置0元购导致关店
详解TCP网络协议栈的工作原理
理解控制反转
- 原文地址:https://blog.csdn.net/xiaokai1999/article/details/126024192