-
从零搭建一个vue项目
# 前言
使用vue框架挺久的了,一直都是用别人搭好的项目结构,也学习一下自己搭建一个vue项目
搭建环境
考虑到初学者看到此文章,所以介绍一下开发vue时环境如何搭建
安装ndoejs
打开官网,下载nodejs长期维护版

安装时,请注意在最后一步,一定要勾选!!!:Automatically install the necessary tools. Note that this will also install Chocolatey. Thescript will pop-up in a new window after the installation completes. 并等待安装完毕
安装时,请注意在最后一步,一定要勾选!!!:Automatically install the necessary tools. Note that this will also install Chocolatey. Thescript will pop-up in a new window after the installation completes. 并等待安装完毕
安装时,请注意在最后一步,一定要勾选!!!:Automatically install the necessary tools. Note that this will also install Chocolatey. Thescript will pop-up in a new window after the installation completes. 并等待安装完毕

具体请见:npm安装报错找不到python、c++等:npm ERRnpm设置淘宝镜像源
由于一些众所周知的原因,使用默认镜像源安装包时可能会出现很多莫名其妙的原因(例如访问不到、速度慢),所以需要设置为国内的镜像源
npm config set registry https://registry.npm.taobao.org- 1
配置npm路径
默认情况下npm的全局包和缓存会存放到C盘中,如果想放到其他盘中,则需要配置一下
// 设置npm全局包的默认位置 npm config set prefix "D:\nodejs\node_global" // 设置npm缓存位置 npm config set cache "D:\nodejs\node_cache"- 1
- 2
- 3
- 4
- 5
安装@vue/cli
npm i @vue/cli -g- 1
安装常用工具包
rimraf:windows删除小文件很慢,此工具可以快速删除node_moduldes
npm i rimraf -g- 1
npm-check-updates:用于检查依赖包的版本更新情况
npm i npm-check-updates -g- 1
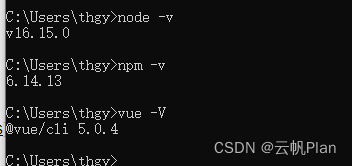
检查各依赖包版本
node -v npm -v vue -V- 1
- 2
- 3

注意:npm@8安装时貌似严格了很多,比如下面的截图,可回退安装npm@6后解决问题

创建项目
在指定目录打开cmd窗口
运行vue create 项目名称
vue create vue2-template- 1
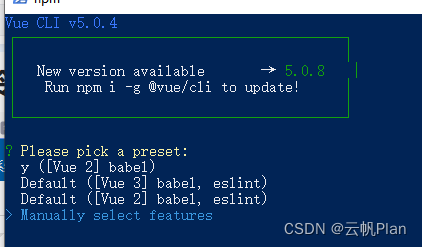
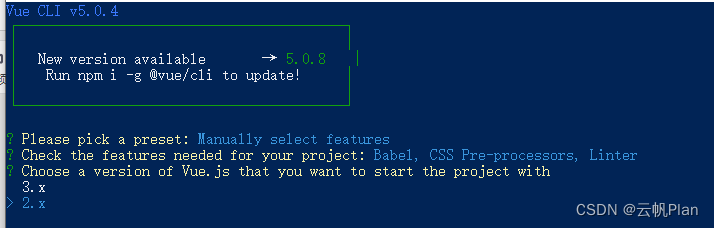
这里会有两个预定义配置,分别是vue3和vue2的
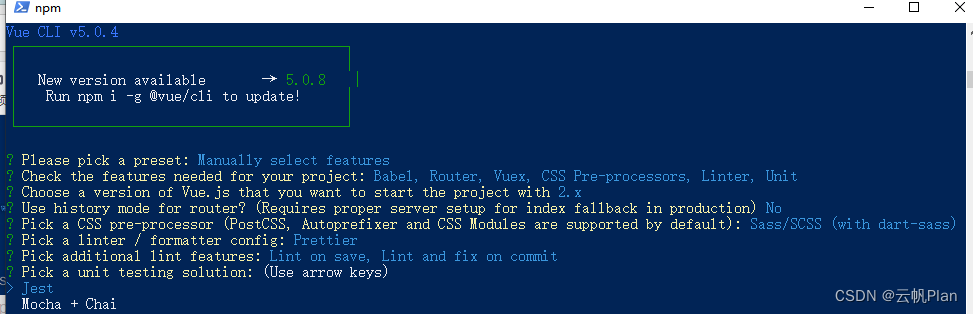
不过我需要自定义配置,所以选择 “Manually select features”

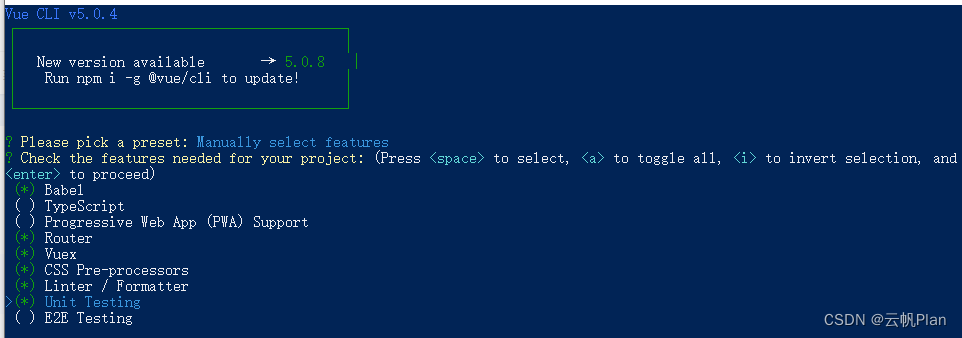
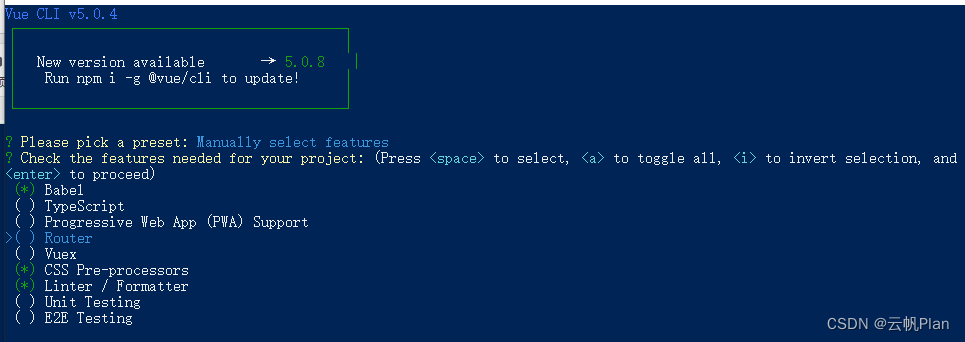
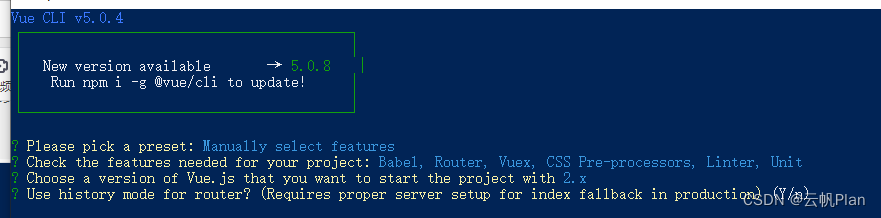
勾选你需要的模块
Babel:这个是必选的,没有babel依赖包vue无法运行
TypeScript:是否需要ts支持,如果平时ts用的多可以选上
Progressive Web App (PWA) SupportRouter:webapp支持,勾选后会生成manifest.json文件,一般用不上
Vuex:是否需要vuex模块,用于数据储存
Css Pre-processors:css预处理器
Linter / Formatter:代码校验及格式化
Unit Testing:单元测试(一般是jest)
E2E Testing:端到端测试,用于测试整个项目,一般使用单元测试即可- 如果是一个vue项目,推荐选上router、vuex、css 预处理器以及单元测试,若需要更好的类型校验及推断,可以选上TypeScript

- 如果是一个vue组件(发布到npm的),选择css 预处理器即可

选择vue版本
我这里选择的是2.x

是否将路由器设置为历史模式
Y - 历史模式:http://127.0.0.1/xxx
N - hash模式:http://127.0.0.1/#/xxx
在h5之下这两种模型区别仅路径显示不同,其他基本一致
在意美观选历史模式,一般使用hash模式,即选N
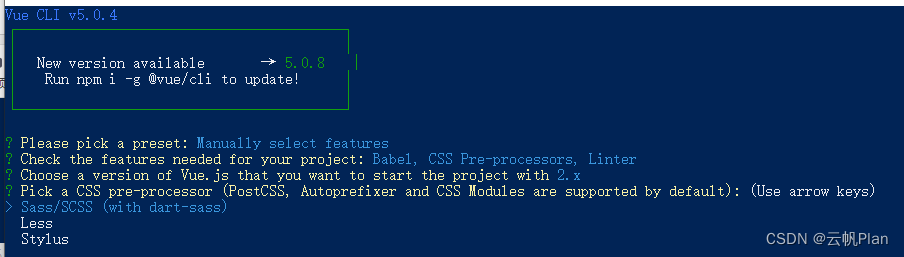
选择css预处理器
比较习惯sass写法,而且现在已经抛弃node-sass使用dart-sass了,这里选择的是sass

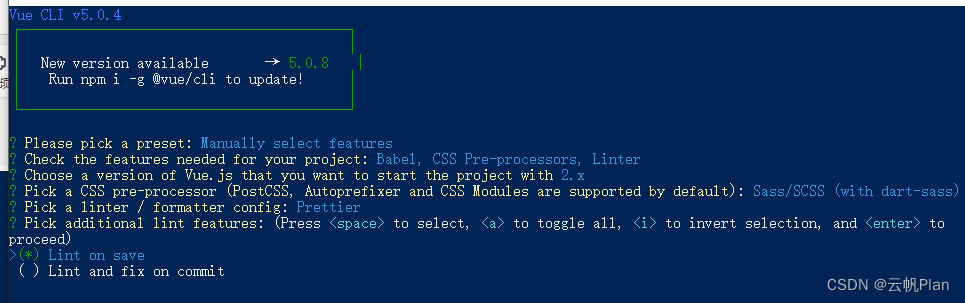
选择代码校验和格式化工具
比较常见的是eslint+prettier组合

选择可选的校验功能
第一个选项为:是否在保存时校验代码
第二个选项为:是否在git提交时校验并格式化代码
推荐两个都选上,第二个选项在多人开发时可以提高项目代码规范性

选择单元测试的工具
一般使用jest

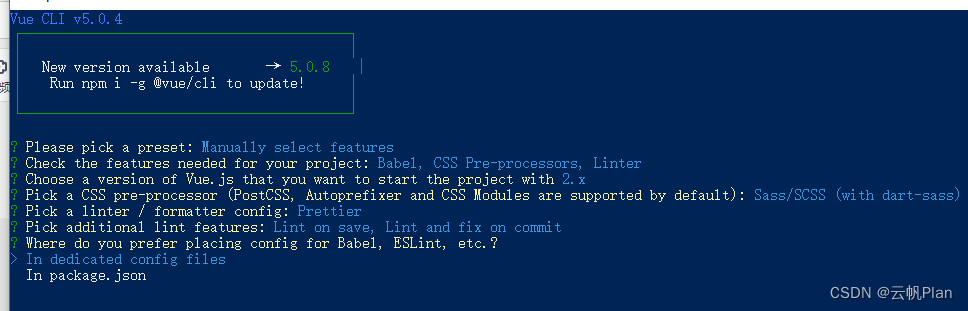
Babel、ESLint等的配置存放位置
第一个选项:放在单独的配置文件中
第二个选项:存放在package.json中
建议选第一个选项,方便维护

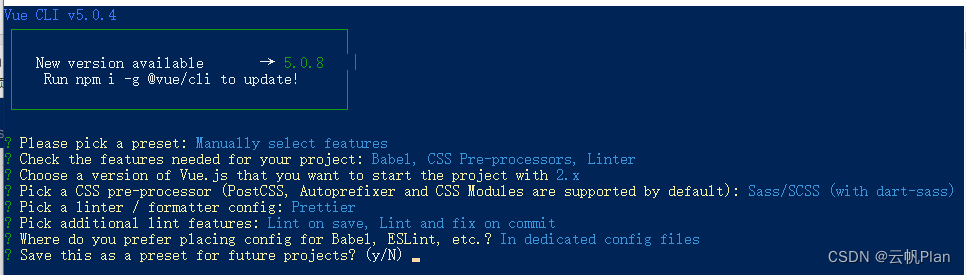
是否把你当前的配置储藏为一个预配置
这个按需决定,选是的话,下次运行vue create命令会多出一个选项

输入配置名称
上一步选了是,会要求你输入配置名称,我这里输入vue2-project-template

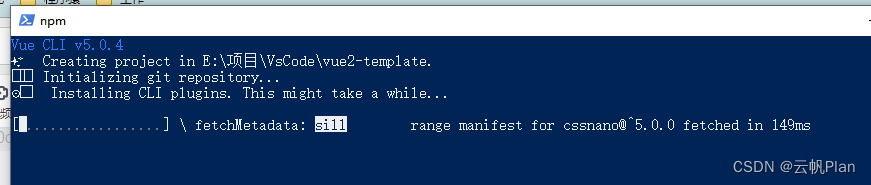
安装依赖包
接下来会安装vue的必要依赖包,等待安装完毕

项目结构
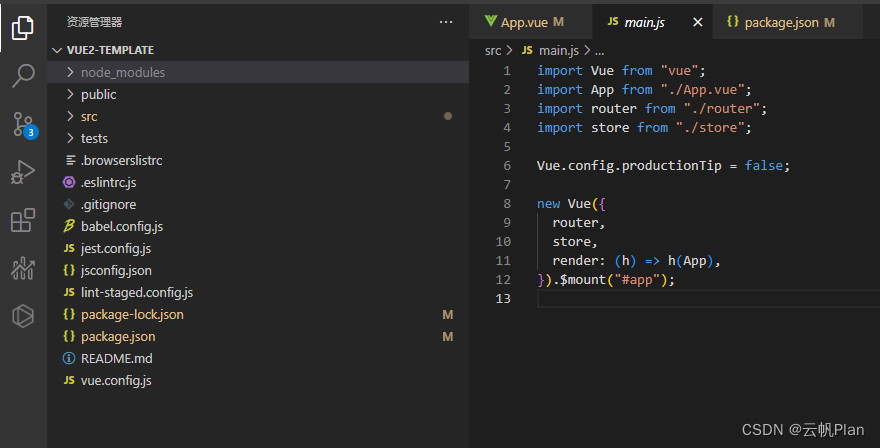
使用vscode打开项目,来分析一下项目结构

名称 作用 public 静态文件夹,打包编译时,该文件夹下的所有内容会原封不动的复制到dist src 项目代码文件夹 tests 单元测试代码文件夹 .browserslistrc 支持的浏览器配置,一般默认即可 .eslintrc.js eslint配置文件 .gitignore .git忽略文件 babel.config.js babel插件的配置文件 jsconfig.json 支撑vscode代码提示的必要配置文件,如果是typescript项目的话则是tsconfig.json lint-staged.config.js lint-staged 插件的配置文件,一般是写到package.json文件中的 package.json 项目或者模块包的描述,里面包含许多元信息。比如项目名称,项目版本,项目执行入口文件,项目贡献者等等 README.md 用于描述项目的文档,一个好的readme文件可以让其他人快速熟悉这个项目 vue.config.js vue-cli的配置文件 # 后语
- 目前使用vue create创建项目,后续有空补充下vue init的方式创建项目
-
相关阅读:
Github高级搜索【指定日期区间,星星数,用户仓库名多条件精确搜索】
【实践篇】一次Paas化热部署实践分享 | 京东云技术团队
模糊搜索利器:Python的thefuzz模块详解
百万用户通话新风潮:仅需50秒,无界AI让彩铃变身短视频
分布式系统架构需要解决的问题
【CV】各种库安装报错及解决办法
宠物衣服类和宠物玩具类上架亚马逊CPC检测标准
唯亚威VIAVIFiberChek Sidewinder光纤手持式检测仪
C++ Reference: Standard C++ Library reference: C Library: cwchar: vswprintf
【大数据】Kafka 实战教程(一)
- 原文地址:https://blog.csdn.net/a843334549/article/details/125981448