-
学会使用ECharts
简单介绍:
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
ECharts的使用:
步骤一:到ECharts官网下载一个合适版本的echarts 插件。
中文官网地址:Apache ECharts
流程:
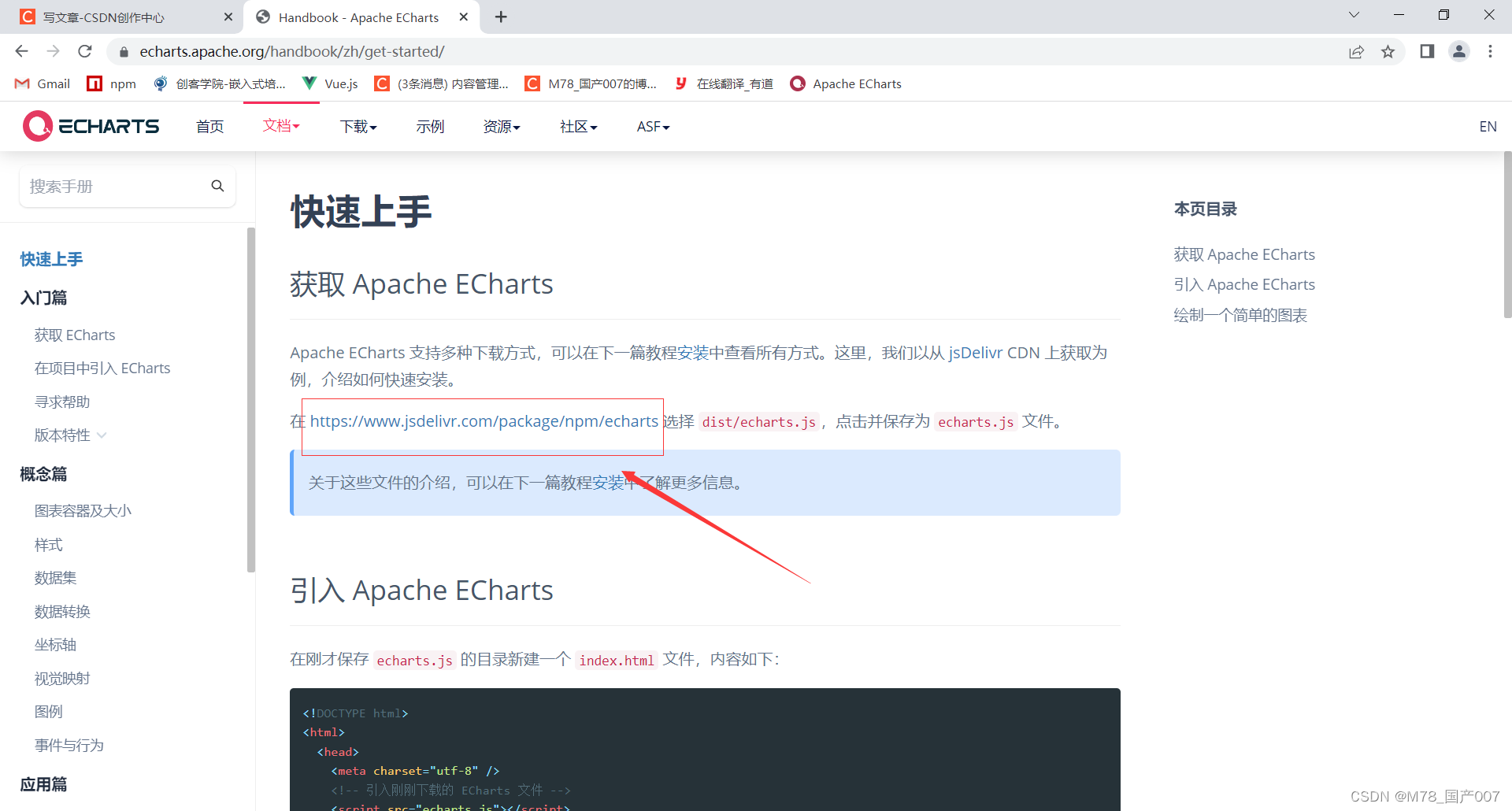
1、进入官网,点击快速入门

2、点击这条链接,进入下载的页面。

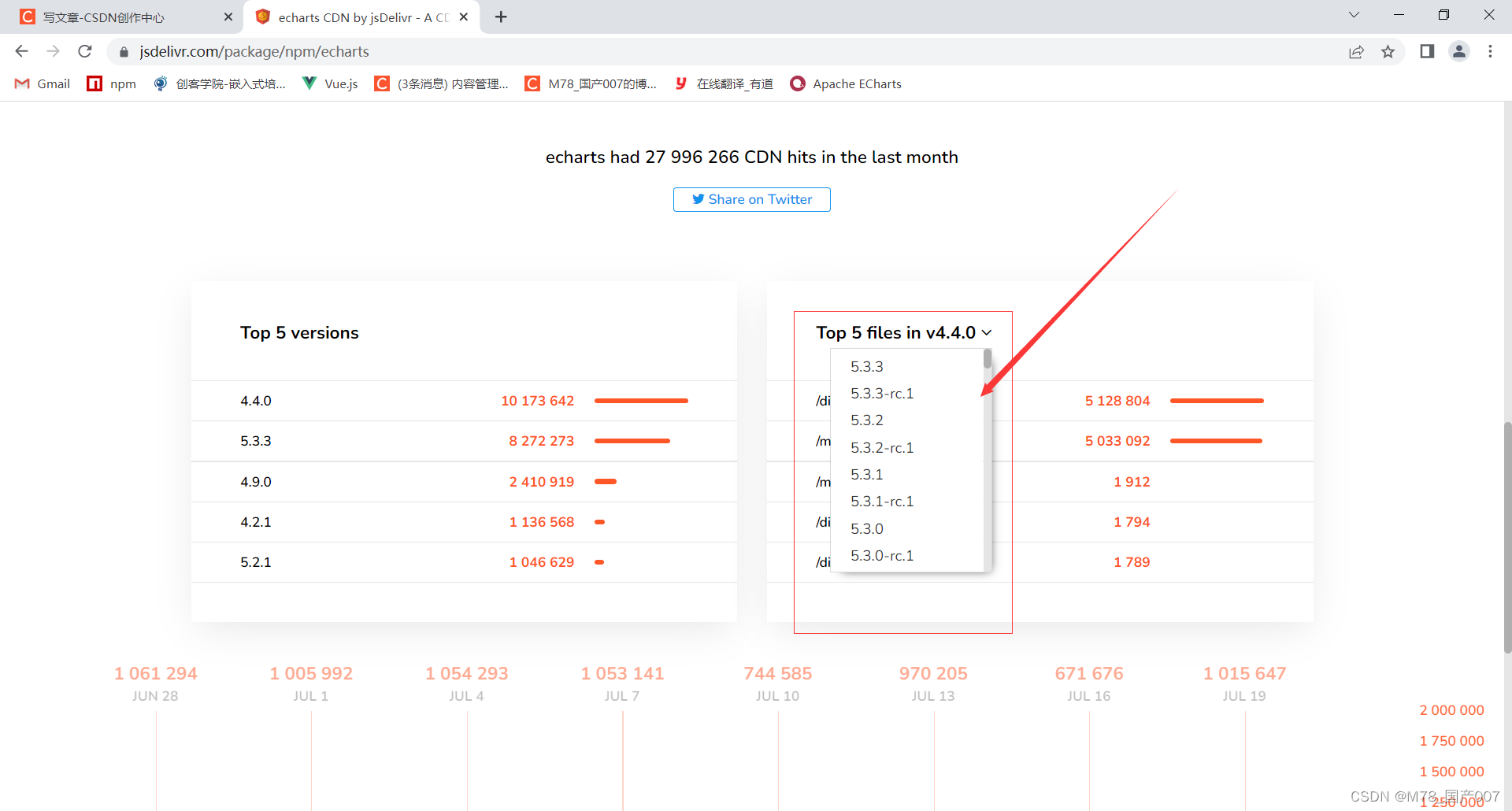
3、进入页面后往下翻到如图位置,选择需要的版本

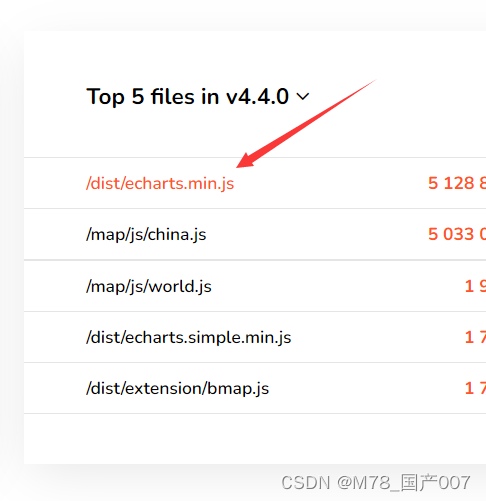
4、点击

5、此时就可以看到很多代码,我们直接ctrl+s保存,会下载这个js文件,我们选择一个地方存放就可,建议放到我们编写代码的那个文件夹我们好引入。

6、打开vscode导入这个js文件。

这个时候我们就引入成功了,可以开始我们的作图了。
步骤二:创建一个div容器初始化宽高来装我们的图

步骤三:使用echarts的init方法初始化echarts实例

步骤四:指定配置项和数据(option),什么是配置项后面再说。
- var option = {
- title: {
- text: 'ECharts 入门示例'
- },
- tooltip: {},
- legend: {
- data: ['销量']
- },
- xAxis: {
- data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
- },
- yAxis: {},
- series: [
- {
- name: '销量',
- type: 'bar',
- data: [5, 20, 36, 10, 10, 20]
- }
- ]
- };
步骤五: 将配置项设置给echarts实例对象
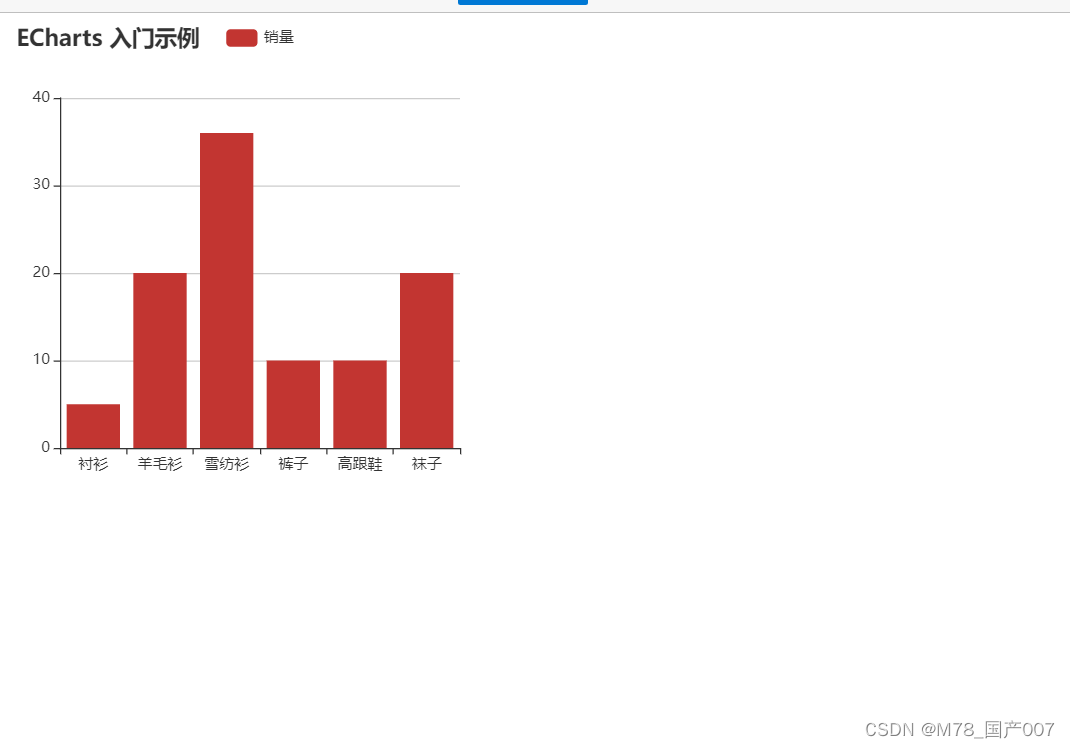
mychart.setOption(option)这时运行代码就可以看到我们所做的图形,如:

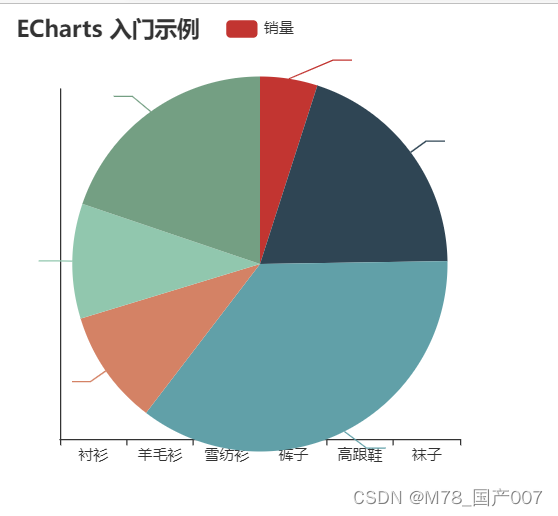
那怎样实现折线图和饼图呢?
很简单,我们只需要将配置项中series中的type类型,分别改成line、pie,效果:


总结:
到此你已经学会了eharts的简单绘图,那它的难点在哪里呢?
就是我前面提到的配置项,option变量中我们看见了很多数据,这里只是九牛一毛,里面还有很多属性,而且这些属性是什么意思呢?
这里就需要我们再进入官网了,官网为我们详细的介绍了每一个属性的含义和使用。
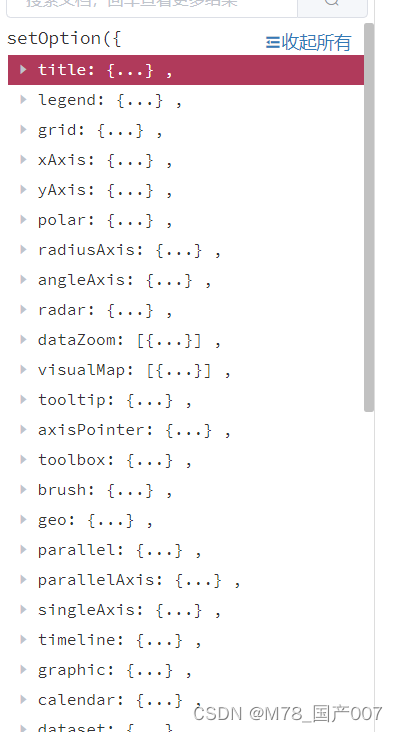
流程:回到官网首页,点击文档,再点击配置项手册。

点击具体查看:

有了文档帮助,我们就可以根据需求设置各种各样的可视化图形。
-
相关阅读:
多位大佬合力讲解23种设计模式,这不是轻松拿下
LeetCode算法练习top100:(4)链表
如何在前端应用程序中实现国际化(以英语为例)
机器学习:用一个例子通俗理解变量消除法VE原理(附Python实验)
SpringCore完整学习教程5,入门级别
WebRTC 如何指定 H265解码器
Linux服务:Nginx反向代理与负载均衡
网络安全(黑客)—2024自学手册
产生 BUG 测试人员需要自己去分析原因吗?
mybatisplus自动生成器
- 原文地址:https://blog.csdn.net/m0_59345890/article/details/126002035
