-
【vue基础】黑马vue视频笔记(八)
一、前端路由的概念与原理
1. 什么是路由
路由(英文:router)就是对应关系。
2. SPA 与前端路由
SPA 指的是一个 web 网站只有唯一的一个 HTML 页面,所有组件的展示与切换都在这唯一的一个页面内完成。
此时,不同组件之间的切换需要通过前端路由来实现。
结论:在 SPA 项目中,不同功能之间的切换,要依赖于前端路由来完成!
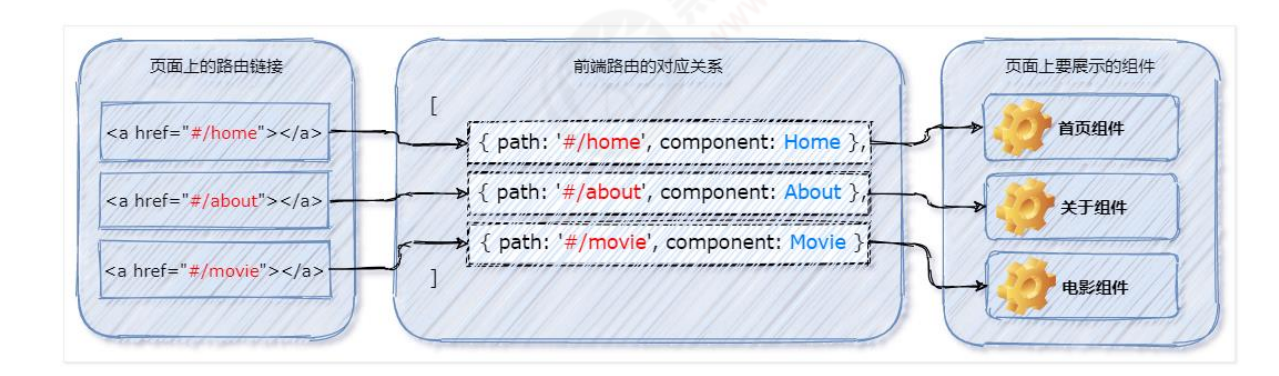
3. 什么是前端路由
通俗易懂的概念:Hash 地址与组件之间的对应关系。
4. 前端路由的工作方式
① 用户点击了页面上的路由链接
② 导致了 URL 地址栏中的 Hash 值发生了变化
③ 前端路由监听了到 Hash 地址的变化
④ 前端路由把当前 Hash 地址对应的组件渲染都浏览器中
结论:前端路由,指的是 Hash 地址与组件之间的对应关系!5. 实现简易的前端路由
步骤1:通过
comName动态渲染组件。示例代码如下:<component :is="comName">component>- 1
- 2
export default { name: 'App', // 注册组件 data () { return { // 要展示的组件的名称 comName: 'Home' } }, }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
<a href="#/home">首页a> <a href="#/movie">电影a> <a href="#/about">关于a>- 1
- 2
- 3
步骤3:在
created生命周期函数中,监听浏览器地址栏中hash地址的变化,动态切换要展示的组件的名称:created () { // 只要当前APP组件一旦创建,就立即监听window对象的onhashchange事件 window.onhashchange = () => { console.log(location.hash); switch (location.hash) { case '#/home': this.comName = 'Home' break case '#/movie': this.comName = 'Movie' break case '#/about': this.comName = 'About' break } } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
二、vue-router 的基本使用
1. 什么是 vue-router
vue-router 是
vue.js官方给出的路由解决方案。它只能结合 vue 项目进行使用,能够轻松的管理 SPA 项目中组件的切换。vue-router 的官方文档地址:https://router.vuejs.org/zh/
2. vue-router 安装和配置的步骤
① 安装 vue-router 包
② 创建路由模块
③ 导入并挂载路由模块
④ 声明路由链接和占位符2.1 在项目中安装 vue-router
在 vue2 的项目中,安装 vue-router 的命令如下:
npm i vue-router@3.5.2 -S- 1
2.2 创建路由模块
在 src 源代码目录下,新建
router/index.js路由模块,并初始化如下的代码:// 1.导入Vue和VueRouter的包 import Vue from "vue" import VueRouter from 'vue-router' // 2. 调用Vue.use()函数,把VueRounter安装为插件 Vue.use(VueRouter) // 3. 创建路由的实例对象 const router = new VueRouter() // 4.向外共享路由的实例对象 export default router- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
2.3 导入并挂载路由模块
在
src/main.js入口文件中,导入并挂载路由模块。示例代码如下:import Vue from 'vue' import App from './App2.vue' // 在进行模块化导入的时候,如果给定的时文件夹,则默认导入这个文件夹名字为index.js的文件 // import router from '@/router/index.js' import router from '@/router' new Vue({ render: h => h(App), // 再Vue项目中,要想把路由用起来,必须把路由实例对象,通过下面的方式进行挂载 // router:路由的实例对象 router: router }).$mount('#app')- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
2.4 声明路由链接和占位符
在
src/App.vue组件中,使用vue-router提供的<template> <div class="app-container"> <h1>App2 组件h1> <router-link to="/home">首页router-link> <router-link to="/movie">电影router-link> <router-link to="/about">关于router-link> <hr /> <router-view>router-view> div> template>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
3. 声明路由的匹配规则
在
src/router/index.js路由模块中,通过 routes 数组声明路由的匹配规则。示例代码如下:import Home from '@/components/Home.vue' import Movie from '@/components/Movie.vue' import About from '@/components/About.vue' // 3. 创建路由的实例对象 const router = new VueRouter({ // 在routes数组中,声明路由的匹配规则,作用:定义“hash地址”与“组件”之间的对应关系 routes: [ // 路由规则 { path: '/home', component: Home }, { path: '/movie', component: Movie }, { path: '/about', component: About }, ] })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
三、vue-router 的常见用法
1. 路由重定向
路由重定向指的是:用户在访问地址 A 的时候,强制用户跳转到地址 C ,从而展示特定的组件页面。
通过路由规则的redirect属性,指定一个新的路由地址,可以很方便地设置路由的重定向:const router = new VueRouter({ // 在routes数组中,声明路由的匹配规则,作用:定义“hash地址”与“组件”之间的对应关系 routes: [ // 路由重定向 { path:'/', redirect:'/home' }, // 路由规则 { path: '/home', component: Home }, { path: '/movie', component: Movie }, { path: '/about', component: About }, ] })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
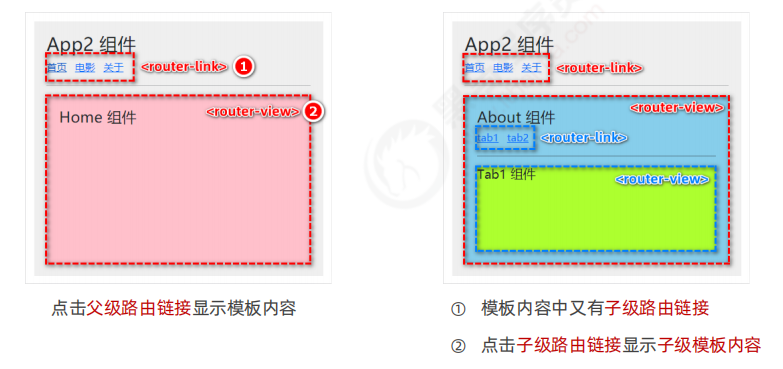
2. 嵌套路由
通过路由实现组件的嵌套展示,叫做嵌套路由。

3.1 声明子路由链接和子路由占位符
在
About.vue组件中,声明tab1和tab2的子路由链接以及子路由占位符。示例代码如下:<template> <div class="about-container"> <h3>About 组件h3> <router-link to="/about/tab1">tab-1router-link> <router-link to="/about/tab2">tab-2router-link> <hr /> <router-view>router-view> div> template>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
3.2 通过 children 属性声明子路由规则
在 src/router/index.js 路由模块中,导入需要的组件,并使用 children 属性声明子路由规则:
import Tab1 from '@/components/tabs/Tab1.vue' import Tab2 from '@/components/tabs/Tab2.vue' // 2. 调用Vue.use()函数,把VueRounter安装为插件 Vue.use(VueRouter) // 3. 创建路由的实例对象 const router = new VueRouter({ // 在routes数组中,声明路由的匹配规则,作用:定义“hash地址”与“组件”之间的对应关系 routes: [ { path: '/about', component: About, children: [ // { path: '/about', redirect: 'tab1' },// 路由重定向 { path: '', component: Tab1 },// 默认子路由 { path: 'tab1', component: Tab1 }, // 子路由前不要加/ { path: 'tab2', component: Tab2 } ] }, ] })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
4. 动态路由匹配

4.1 动态路由的概念
动态路由指的是:把 Hash 地址中可变的部分定义为参数项,从而提高路由规则的复用性。 在 vue-router 中使用英文的冒号(:)来定义路由的参数项。示例代码如下:
// 动态路由 { path: '/movie/:id', component: Movie },- 1
- 2
<router-link to="/movie/1">小🐖佩奇router-link> <router-link to="/movie/2">三只小猪router-link>- 1
- 2
4.2 $route.params 参数对象
在动态路由渲染出来的组件中,可以使用
this.$route.params对象访问到动态匹配的参数值。<template> <div class="movie-container"> <h3>Movie 组件 ---- {{ this.$route.params.id }}h3> div> template> <script> export default { name: 'Movie', } script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
4.3 使用 props 接收路由参数
为了简化路由参数的获取形式,
vue-router允许在路由规则中开启 props 传参。示例代码如下:<template> <div class="movie-container"> <h3>Movie 组件 ---- {{ this.$route.params.id }} --- {{ id }}h3> div> template> <script> export default { name: 'Movie', props: ['id'], } script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
// 动态路由 ,或者可以用props传参 { path: '/movie/:id', component: Movie,props:true },- 1
- 2
5. 声明式导航 & 编程式导航
在浏览器中,点击链接实现导航的方式,叫做声明式导航。例如:
⚫ 普通网页中点击在浏览器中,调用 API 方法实现导航的方式,叫做编程式导航。例如:
⚫ 普通网页中调用location.href跳转到新页面的方式,属于编程式导航5.1 vue-router 中的编程式导航 API
vue-router 提供了许多编程式导航的 API,其中最常用的导航 API 分别是:
①
this.$router.push('hash 地址')
⚫ 跳转到指定 hash 地址,并增加一条历史记录②
this.$router.replace('hash 地址')
⚫ 跳转到指定的 hash 地址,并替换掉当前的历史记录③
this.$router.go(数值 n)
⚫ 实现导航历史前进、后退5.2 $router.push
调用
this.$router.push()方法,可以跳转到指定的 hash 地址,从而展示对应的组件页面。示例代码如下:<template> <div class="home-container"> <h3>Home 组件h3> <button @click="gotoLk">通过push跳转电影button> div> template> <script> export default { name: 'Home', methods: { gotoLk () { // 通过编程式导航API,导航跳转到指定的页面 this.$router.push('/movie/1') } } } script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
5.3 $router.replace
调用
this.$router.replace()方法,可以跳转到指定的 hash 地址,从而展示对应的组件页面。push 和 replace 的区别:
⚫ push 会增加一条历史记录
⚫ replace 不会增加历史记录,而是替换掉当前的历史记录5.4 $router.go
调用
this.$router.go()方法,可以在浏览历史中前进和后退。示例代码如下:<template> <div class="about-container"> <h3>About 组件h3> <button @click="goBack">前进button> <button @click="$router.back()">后退1button> div> template> <script> export default { name: 'About', methods: { goBack () { this.$router.go(1) } } } script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
5.5 $router.go 的简化用法
在实际开发中,一般只会前进和后退一层页面。因此 vue-router 提供了如下两个便捷方法:
①$router.back()
⚫ 在历史记录中,后退到上一个页面
②$router.forward()
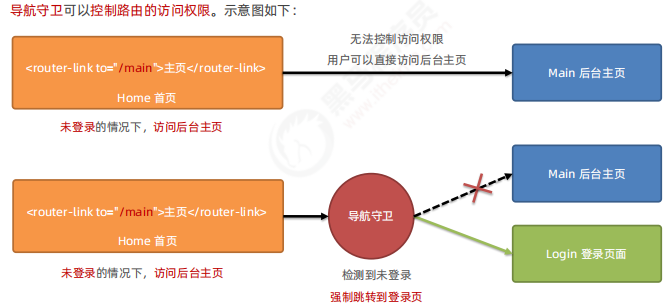
⚫ 在历史记录中,前进到下一个页面6. 导航守卫

6.1 全局前置守卫
每次发生路由的导航跳转时,都会触发全局前置守卫。因此,在全局前置守卫中,程序员可以对每个路由进行访问权限的控制:
const router = new VueRouter() // 为router实例对象,声明全局前置守卫 // 只要发生了路由的跳转,必然会触发beforeEach指定的function回调函数 router.beforeEach(fn)- 1
- 2
- 3
- 4
6.2 守卫方法的 3 个形参
全局前置守卫的回调函数中接收 3 个形参,格式为:
const router = new VueRouter() // 为router实例对象,声明全局前置守卫 // 只要发生了路由的跳转,必然会触发beforeEach指定的function回调函数 router.beforeEach((to,from,next) => { // to 将要访问的路由的信息对象 // from 表示将要离开的路由的信息对象 // next() 表示放行的意思 })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
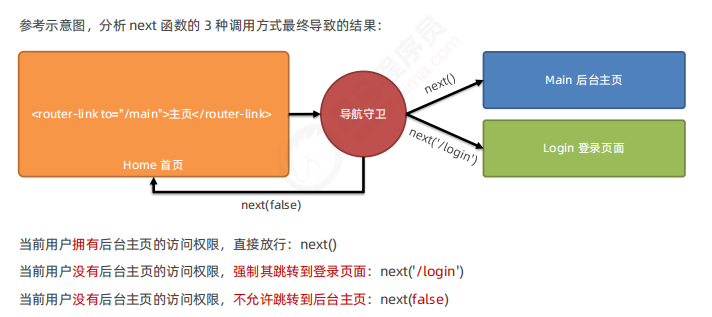
6.3 next 函数的 3 种调用方式

6.4 控制后台主页的访问权限
router.beforeEach(function (to,from,next) { // to 将要访问的路由的信息对象 // from 表示将要离开的路由的信息对象 // next() 表示放行的意思 // next() // 1. 要拿到用户将要访问的hash地址 // 2.判断hash地址是否等于/main。 // 2.1 如果等于/main,证明登录之后才能访问 // 2.2 如果不等于/main.则需要读取localStorage中的token值 // 3.1 有token直接放行,没有跳转登录 if (to.path === '/main') { const token = localStorage.getItem('token') if (token) { next() } else { next('/login') } } else { next() } })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
-
相关阅读:
音频学习笔记之音频采集
Android Camera性能分析 – 第16讲 通过Perfetto的PivotTable查看调用栈
C++之容器类有趣的实验(二百四十一)
怎样控制键盘按键自动填写网页表单
[NCTF2019]True XML cookbook --不会编程的崽
vnpy_ctp源码下载后转变为python可用的处理过程
【LeetCode】641. 设计循环双端队列
上海理工大学第二届“联想杯”全国程序设计邀请赛
ARM架构的基本知识
《React扩展知识二》PureComponent / render props / Error boundary /组件通信方式总结
- 原文地址:https://blog.csdn.net/weixin_51233575/article/details/125950007
