-
【Vue】创建项目
1.创建文件
创建文件夹用vscode打开,点击终端按钮,cd进入到你要创建的文件夹里
cd vuetest01- 1
输入命令
vue create vue01- 1
2. 选择配置信息

● 通过上下方向键选择,然后回车确认
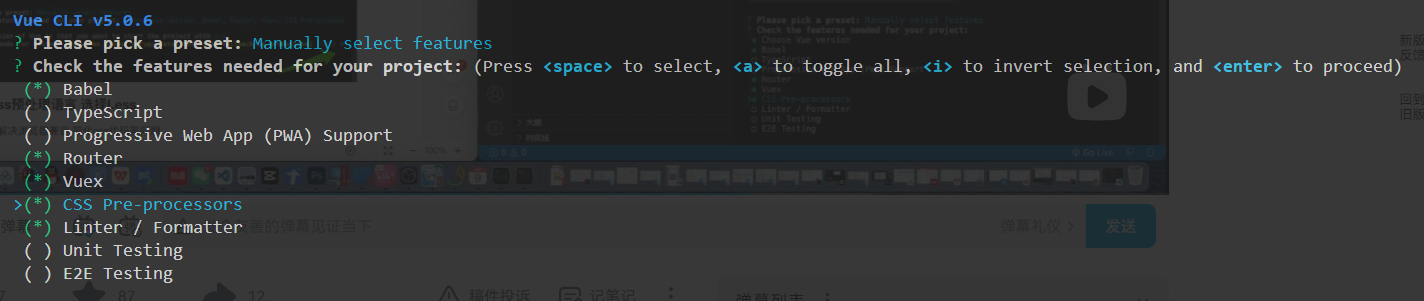
选择 Manually select features 自定义配置
● 之后按空格键选择要安装的资源配置,带 * 号说明选中了
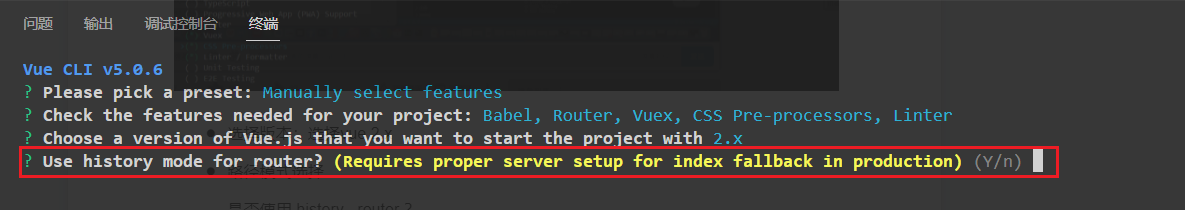
● 选择版本:选择vue 2.x
● 路径(路由)模式选择
是否使用 history router ?
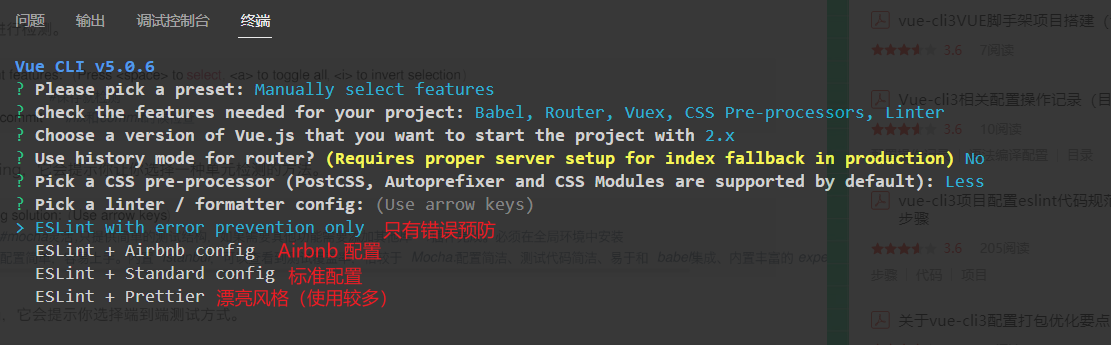
● 选择CSS预处理语言
● 选择代码检查和格式化配置
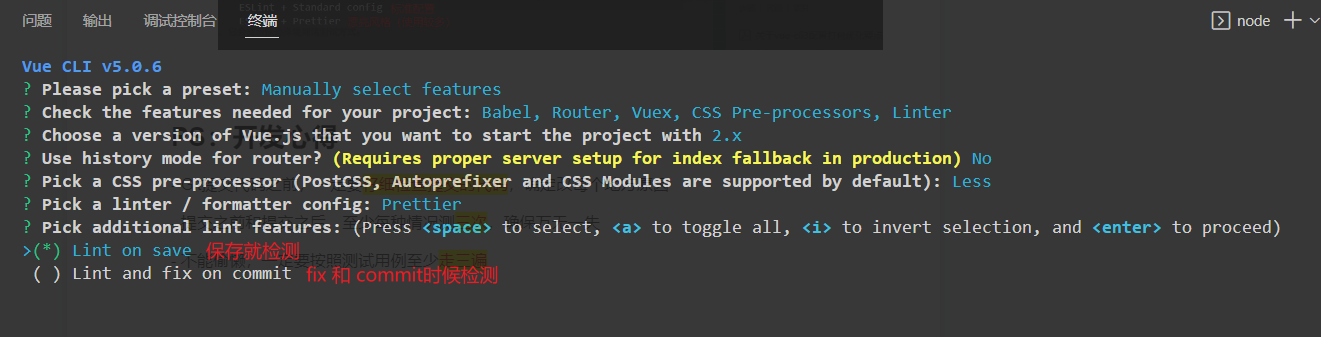
● 选择语法检查方式
● 选择存放配置的地方:把babel,postcss,eslint这些配置文件放哪
● 是否保存刚刚你配置好的
选择 N 不报错,选择 Y 保存,选择保存后,需要填写名字3. 启动项目


● 进入 vue01的路径里cd vue01- 1
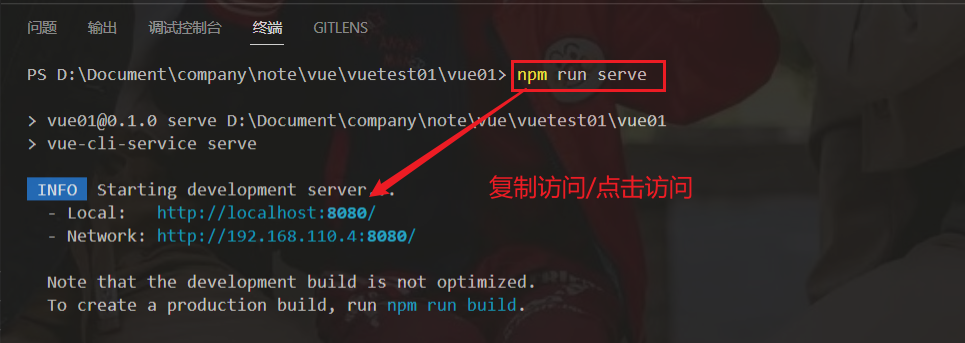
● 执行启动命令
npm run serve- 1


我是小编kk, 遇到Bug需要帮助, 欢迎加wx: xmzl1988 备注"csdn博客“ 温馨提示此为有偿服务; -
相关阅读:
计算机毕业设计Java机票实时比价系统(源码+系统+mysql数据库+lw文档)
【机器学习笔记】【决策树】【分类树】
和琪宝的深圳,香港之旅~
服务器新建FTP文件备份的地址
Pyspark读写csv,txt,json,xlsx,xml,avro等文件
Rust实战教程:构建您的第一个应用
Docker跨主机访问容器
【Python&图像超分】Real-ESRGAN图像超分模型(超分辨率重建)详细安装和使用教程
ElasticSearch映射与模板介绍
SpringBatch适配不同数据库的两种方法
- 原文地址:https://blog.csdn.net/weixin_42575720/article/details/125916196