-
使用Vite构建Vue3组件库
前言
自从使用上vite和vue3后就爱不释手了,vite的秒级启动速度属实香,再加上vue3的CompositionAPI和setup语法糖的使用简便性,工作中新项目已经开始用这一套了。而且现在vite和vue3的第三方生态支持已经很好了(ps:可能还有些库不太兼容),所以打算借着这个机会再熟悉一下搭建与发布npm库的流程,之前基于vue-cli搭建过基于vue2的组件库vue-starry-sky,顺便也记录了一下搭建流程。所以打算升级一下这个库,使用vite和vue3来构建新的vue3-starry-sky背景特效组件库,下面是gif效果展示,废话不多说下面就详细介绍如何构建这个项目库吧!
vite、vue3库模式的脚手架搭建
1.创建基础的vite脚手架
按照vite官网的流程来搭建基本的脚手架
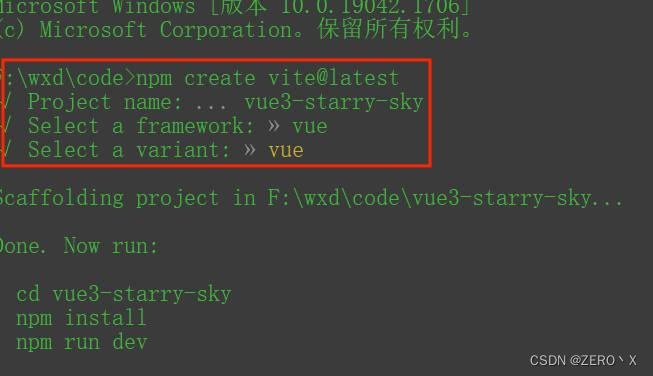
npm create vite@latest # 使用npm安装vite脚手架- 1
然后如下图所示,项目命名为vue3-starry-sky,然后选择vue框架,选择vue(js版本不选vue-ts版本)。

2.改造vue3-starrry-sky项目
基本项目创建完成后,用VsCode(IDE)打开项目,在控制台输入
npm i安装相关的包,安装完成后需要对现有文件进行改造,将文名字做如下修改:修改:./src -> ./examples
新增:./packages(该文件夹用于存放开发的组件)
完成上述目录基础结构改造后,如果直接运行
npm run dev会发现页面是空白的,这是因为修改了src文件夹名字,这里找到项目根目录下的index.html文件,修改文件内容,将里面的script标签的src属性内容由/src/main.js替换为/examples/main.js,修改完成后重新执行即可正常访问了,这里主要是用于项目内测试组件。3.编写组件
这里使用之前的vue-starry-sky项目代码,根据之前编写的组件修改为vite+vue3的模式来开发;
然后添加几个文件,首先添加packages\StarrySky\src\starry-sky.vue文件用于编写组件,内容如下:<script setup name="StarrySky"> import { ref, onMounted } from 'vue'; const props = defineProps({ starsCount: { type: [Number, String], default: () => 800, }, distance: { type: [Number, String], default: () => 800, }, }); //星星实体 const star = ref(); onMounted(() => { let starArr = star.value; starArr.forEach((item) => { let speed = 0.1 + Math.random() * 1; let thisDistance = props.distance + Math.random() * 300; item.style.transformOrigin = `0 0 ${thisDistance}px`; item.style.transform = `translate3d(0,0,-${thisDistance}px) rotateY(${Math.random() * 360}deg) rotateX(${ Math.random() * -50 }deg) scale(${speed},${speed})`; }); }); script> <template> <div class="starry-sky-bg"> <div class="stars"> <div v-for="item in starsCount" :key="item" class="star" ref="star">div> div> div> template> <style scoped> .starry-sky-bg { width: 100%; height: 100vh; position: fixed; top: 0; left: 0; z-index: -100; background: radial-gradient(200% 100% at bottom center, #f7f7b6, #e96f92, #75517d, #1b2947); background: radial-gradient(220% 105% at top center, #1b2947 10%, #75517d 40%, #e96f92 65%, #f7f7b6); background-attachment: fixed; } @keyframes rotate { 0% { transform: perspective(400px) rotateZ(20deg) rotateX(-40deg) rotateY(0); } 100% { transform: perspective(400px) rotateZ(20deg) rotateX(-40deg) rotateY(-360deg); } } .stars { transform: perspective(500px); transform-style: preserve-3d; position: fixed; perspective-origin: 50% 100%; left: 50%; animation: rotate 66s infinite linear; bottom: 0; z-index: -99; } .star { width: 2px; height: 2px; background: #f7f7b8; position: fixed; top: 0px; left: 0; backface-visibility: hidden; } style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
再添加
packages\StarrySky\index.js文件用于导出该组件,内容如下:import StarrySky from './src/starry-sky.vue'; StarrySky.install = (App) => { App.component(StarrySky.__name, StarrySky); }; export default StarrySky;- 1
- 2
- 3
- 4
- 5
- 6
- 7
导出组件这里,因为name在
script标签上,所以获取名字的形参是__name,也可以直接用vue2的写法抛出名字,然后直接.name获取组件名。再添加
packages\index.js文件,用于导出所有的组件(这里其实只有一个组件,多组件只要在此基础上扩展即可),内容如下:import StarrySky from './StarrySky'; //按需引入 export { StarrySky }; const components = [StarrySky]; const install = (App) => { components.forEach((item) => { App.component(item.__name, item); }); }; export default { install, };- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
4.配置vite.config.js文件
首先需要修改
vite.config.js文件,对其进行配置修改成库打包的模式,这里输出内容到lib文件夹中,打包入口文件设置为./packages/index.js文件,最终配置如下所示:import { defineConfig } from 'vite'; import vue from '@vitejs/plugin-vue'; const { resolve } = require('path'); export default defineConfig({ plugins: [vue()], build: { outDir: 'lib', lib: { entry: resolve(__dirname, 'packages/index.js'), //指定组件编译入口文件 name: 'Vue3StarrySky', fileName: 'vue3-starry-sky', },//库编译模式配置 rollupOptions: { // 确保外部化处理那些你不想打包进库的依赖 external: ['vue'], output: { // 在 UMD 构建模式下为这些外部化的依赖提供一个全局变量 globals: { vue: 'Vue', }, }, },// rollup打包配置 }, });- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
5. 打包输出lib库
执行
npm run build,根据上面的配置文件会在根目录生成一个lib文件夹,里面包含了UMD、ESM规范打包的几个js库文件,还有css样式文件,整个组件库文件最终都会输出在lib文件夹下。上传到NPM官网
上传之前还需要做一些配置准备工作,首先配置一下
package.json文件,如下所示:{ "name": "vue3-starry-sky", //包的名字 "private": false, //不设置为私有,要公开可下载 "version": "0.0.6", //版本号 每次发布都不能与历史版本号相同 "keywords": ["starry","sky","starry-sky","vue3-starry-sky","vue-starry-sky"], //在npm上可被搜索的关键字 "scripts": { "dev": "vite --force --host", "build": "vite build", "preview": "vite preview" }, "files": ["lib"], "main": "lib/vue3-starry-sky.umd.js", //包函数入口文件 "module": "lib/vue3-starry-sky.es.js", //ESM标准入口 "exports": { "./lib/style.css":"./lib/style.css", //css文件需要暴露否则样式引入会报错 ".":{ "import" : "./lib/vue3-starry-sky.es.js", "require": "./lib/vue3-starry-sky.umd.js" } }, //向外暴露的文件 node规范 "dependencies": { "vue": "^3.2.25" }, "devDependencies": { "@vitejs/plugin-vue": "^2.3.3", "vite": "^2.9.9" } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
当然上传库到npm官网不能把所有文件都上传,所以还需要在根目录添加一个
.npmignore文件,其作用是忽略不需要上传的文件内容,内容如下:.DS_Store node_modules /dist # local env files .env.local .env.*.local # Log files npm-debug.log* yarn-debug.log* yarn-error.log* # Editor directories and files .idea .vscode *.suo *.ntvs* *.njsproj *.sln *.sw* # 以下是新增的 # 要忽略目录和指定文件 .vscode examples/ packages/ public/ vite.config.js *.map *.html- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
这样就只会上传npm所需的库文件,不会导致包文件过大。配置完成后就是如何上传到npm了。
-
首先需要注册一个npm官网账号,注意邮箱验证。
-
如果配置了淘宝源,先设置回npm源。
- 在控制台输入
npm config set registry http://registry.npmjs.org切换源 - 或者使用
nrm use npm,需要安装nrm,然后换源。
- 在控制台输入
-
然后使用
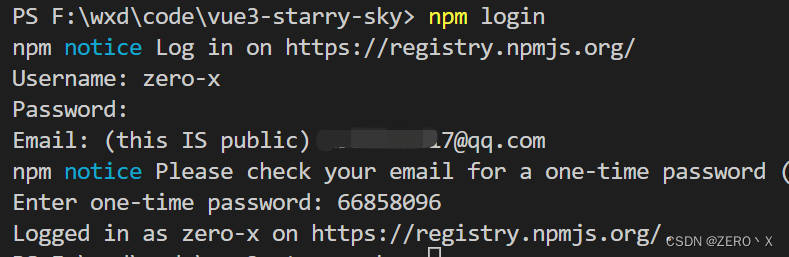
npm login登录到npm官网。

-
登录上以后,输入
npm publish就可以正式发布一个npm包了,然后之前注册的邮箱会收到发布成功的邮件。

注意:
- 发布前查看npm官网有没有同名的包,最好使用没有用过的名字,否则无法发布。
- 每次发布的版本号都必须不同,不然也会发布失败。
在库项目内查看效果(发布前查看)
之前修改
src文件夹名为examples,然后又修改了index.html文件中的脚本路径(script的src属性值),npm run dev就可以启动一个vue3的项目了,这里我们可以在examples文件夹中编写使用组件的例子来查看编写的组件有没有问题,下面我们编写一个使用示例查看。
将App.vue直接替换为如下内容:<script setup> import { StarrySky } from '../packages'; script> <template> <starry-sky :stars-count="1000" :distance="1000" /> template> <style>style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
.\examples\components文件夹下的文件不会使用到,所以可以删除。
上述代码按需引用了之前编写好的组件,随后启动脚本npm run dev就可以访问示例项目内容,查看组件效果了。使用组件
1.安装组件
npm i vue3-starry-sky- 1
2.全局使用方法
在vue3项目中全局引用的方式
//main.ts or main.js import { createApp } from 'vue'; import App from './App.vue'; import Vue3StarrySky from 'vue3-starry-sky'; import 'vue3-starry-sky/lib/style.css'; const app = createApp(App); app.use(Vue3StarrySky); app.mount('#app');- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
如果使用ts+vite的方式,需要在env.d.ts中加入最后一句声明,否则ts会检测报错。
///declare module '*.vue' { import type { DefineComponent } from 'vue' // eslint-disable-next-line @typescript-eslint/no-explicit-any, @typescript-eslint/ban-types const component: DefineComponent<{}, {}, any> export default component } declare module 'vue3-starry-sky'; - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
组件内使用
<script setup>script> <template> <starry-sky :stars-count="1000" :distance="1000" /> template> <style>style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
3.局部引用方法
示例:
<script setup> import { StarrySky } from '../packages/index'; script> <template> <starry-sky :stars-count="1000" :distance="1000" /> template> <style>style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
4.参数说明
属性 类型 默认值 说明 stars-count Number 800 星星的数量 distance Number 800 范围调整 项目源码
如果觉得本文对您有帮助烦请点一个小小的赞(~ ̄▽ ̄)~ ;欢迎大家下载修改使用源代码,如果觉得本项目对您有帮助,可以star一下,非常感激大家的关注和使用。(〃‘▽’〃) 如果本文或者代码中有错误还望指正,谢谢!_(:3」∠❀)_
- gitee地址:vue3-starry-sky
- github地址:vue3-starry-sky
本项目基于vite+vue3基于之前的cli+vue2升级改造而来,想访问vue2库组件请点击下面链接地址:
- gitee地址:vue-starry-sky
- github地址:vue-starry-sky
亿些参考
-
相关阅读:
Linux 服务器中安装Anaconda
Python每日一练(牛客新题库)——第12天:循环语句
docker下载镜像慢
C# string字符串内存管理深入分析(全程干货)
EO.Total:EO.WebBrowser 2023.3.31.0 Crack
CorelDRAW2022最新版本号V24.0.0.301订阅版
排序算法-----快速排序(递归)
网络安全内网渗透之信息收集--systeminfo查看电脑有无加域
git bash adb push 路径问题
面试所必问的技术点,你都知道吗?
- 原文地址:https://blog.csdn.net/qq_42476927/article/details/125771810
