-
StyleLint入门配置
前言
我们了解到 JS 有 ESLint 来检查代码是否编写正确以及规范,那么 CSS 是否也有相同的工具来检查,今天我们就来了解一下 CSS 的检查工具 StyleLint
一、使用步骤
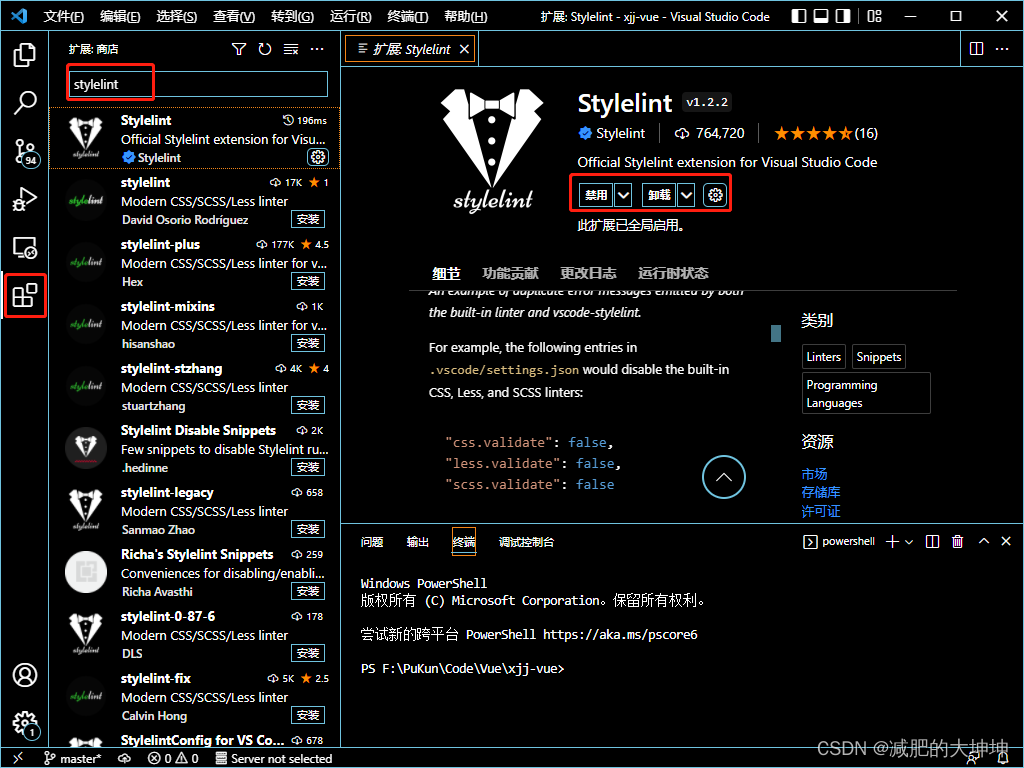
1.开发工具安装插件
我使用 VS Code 来开发前端,这一款工具我觉得挺好用的,最主要是它还免费。
按照系列图片中的红框进行操作即可

2.项目中导入 StyleLint
通过 CMD 进入到项目,执行下面的安装命令
npm install stylelint --save-dev- 1
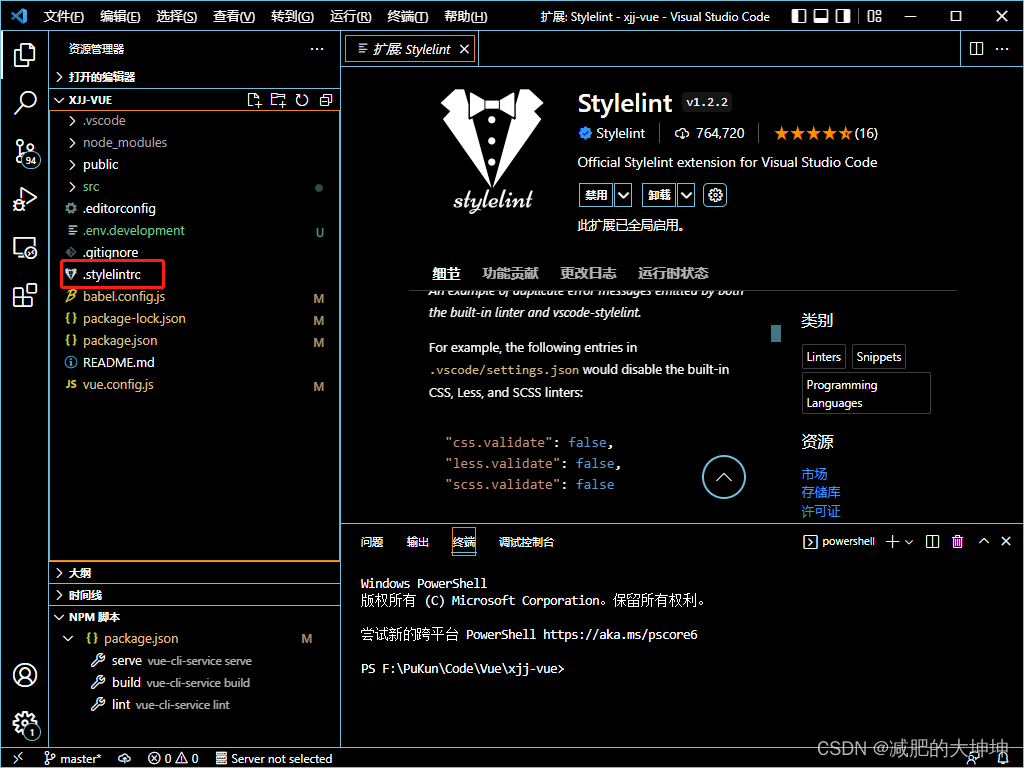
3.在项目中添加 .stylelintrc 文件
在你的项目根目录添加 .stylelintrc 文件,这个文件就是用来进行规则的配置

4.项目中导入 stylelint-config-recommended
这个玩意就是官网给你配置好的基本规则,你只需要引用即可,如果官网的配置不符合你的要求,你也可以在它的基础上再进行编写
官网提供了两种配置,一种是建议配置(recommended),一种是标准配置(standard),根据自己需求选择

npm install stylelint-config-recommended --save-dev- 1
// 在 .stylelintrc 文件中引用就行了 { "extends": "stylelint-config-recommended" }- 1
- 2
- 3
- 4
总结
这只是辅助开发的工具而已,大家会用就行了,也支持大家去慢慢研究,全凭自己喜好即可
-
相关阅读:
通过 urllib 结合代理IP下载文件实现Python爬虫
Linux之(9)shell基础概念(1)
自制操作系统日志——第二十九、三十天
【Java Web】统一处理异常
【PE806】Nim on Towers of Hanoi(汉诺塔游戏,生成函数)
MSF/CS框架提权姿势
谷物调节肠道菌群,促进代谢健康
MySQL事务管理 MVCC,隔离性详解
可编程 USB 转串口适配器开发板的详细接口与功能
AndroidStudio离线打包配置汇总
- 原文地址:https://blog.csdn.net/pukun888/article/details/125887787