-
【代码案例】网页版表白墙 & 待办事项 (包含完整源码)
嗨~~今天给大家分享分享两个使用html、css 和 js 实现的网页案例。分别是表白墙和待办事项。

表白墙
1. 创建内容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>表白墙</title> </head> <body> <!-- 创建表白墙 --> <h1>表白墙</h1> <p>输入后点击提交,会将信息显示在表格中</p> <span>谁:</span> <input type="text"> <span>对谁:</span> <input type="text"> <span>说什么:</span> <input type="text"> <input type="button" value="提交"> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22

2. 调整样式
上面的效果还不太好看,所以我们给它调整一下样式。
首先将各个html 的标签分类放好。如下:<div class="container"> <h1>表白墙</h1> <p>输入后点击提交,会将信息显示在表格中</p> <div class="row"> <span>谁:</span> <input class="edit" type="text"> </div> <div class="row"> <span>对谁:</span> <input class="edit" type="text"> </div> <div class="row"> <span>说什么:</span> <input class="edit" type="text"> </div> <div class="row"> <input type="button" value="提交" class="submit"> </div> </div>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
然后再使用style标签和CSS选择器进行样式的调整。
<!-- 调整样式 --> <style> * { margin: 0; padding: 0; } .container { width: 400px; margin: 0 auto; } h1 { text-align: center; padding: 20px 0; } p { color: #666; text-align: center; font-size: 14px; padding: 10px 0; } .row { height: 40px; display: flex; justify-content: center; align-items: center; } span { width: 100px; line-height: 40px; } .edit { width: 200px; height: 30px; } .submit { width: 304px; height: 40px; color: white; background-color: orange; border: none; } </style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50

3. 实现提交
<!-- 实现提交 --> <script> // 给点击按钮注册点击事件 var submit = document.querySelector('.submit'); submit.onclick = function() { //1. 获取到编辑框的内容 var edits = document.querySelectorAll('.edit'); var from = edits[0].value; var to = edits[1].value; var message = edits[2].value; console.log(from + "," + to + "," + message); if (from == '' || to == '' || message == '') { return; } //2. 构造新元素 var row = document.createElement('div'); row.className = 'row'; row.innerHTML = from + '对' + to + '说:' + message; //3. 添加新元素 var container = document.querySelector('.container'); container.appendChild(row); //4. 同时清理之前输入框的内容 for (var i = 0; i < 3; i++) { edits[i].value = ''; } } </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
尝试提交一个:

最终样式

待办事项
1. 添加内容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>我的待办清单</title> </head> <body> <div class="nav"> <input type="text" class="task"> <button>新建任务</button> </div> <div class="container"> <div class="todo"> <h3>未完成</h3> </div> <div class="done"> <h3>已完成</h3> </div> </div> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24

这里非常丑陋对吧!所以我们要对其进行调整~2. 调整样式
<style> * { margin: 0; padding: 0; box-sizing: border-box; } .container { width: 800px; margin: 0 auto; display: flex; } .todo, .done { width: 50%; height: 100%; } .container h3 { height: 50px; text-align: center; line-height: 50px; background-color: #333; color: #fff; } .nav { width: 800px; height: 100px; margin: 0 auto; display: flex; align-items: center; } .nav input { width: 600px; height: 50px; } .nav button { width: 200px; height: 50px; border: none; background-color: orange; color: #fff; } </style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
实现功能
新增待办事项
<!-- 实现功能 --> <script> // 新增待办事项 var addTaskBtn = document.querySelector('.nav button'); addTaskBtn.onclick = function() { //1. 获取任务内容 var input = document.querySelector('.nav input'); var task = input.value; //2. 根据任务内容创建新元素 var row = document.createElement('div'); row.className = 'row'; var checkbox = document.createElement('input'); checkbox.type = 'checkbox'; var span = document.createElement('span'); span.innerHTML = task; var button = document.createElement('button'); button.innerHTML = '删除'; row.appendChild(checkbox); row.appendChild(span); row.appendChild(button); //3. 将新节点放到未完成列表中 var todo = document.querySelector('.todo'); todo.appendChild(row); //4. 清空输入框中的内容 input.value = ''; } </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27

可以看到,新增加的布局挤在了一起,因此我们对其样式进行调整,可以直接在上面的 style 标签内对样式进行设置。.row { height: 50px; display: flex; align-items: center; } .row input { margin: 0 10px; } .row span { width: 300px; } .row button { width: 50px; height: 40px; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18

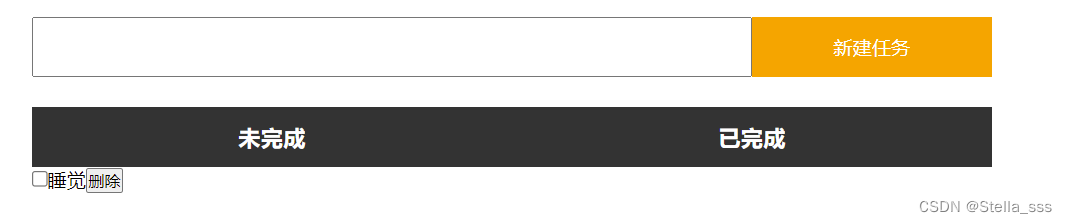
更改后,整体看起来更加舒适。已完成事项
注意,这里应该是当用户点击未完成事项前面的复选框时,页面再将元素放到已完成事项中。
// 此处的代码仍然是写在addTaskBtn的点击事件中 // 已完成 // 1.给checkbox注册点击事件 checkbox.onclick = function() { // 获取父元素 var row = this.parentNode; // 先出发checked为true,在调用onclick函数 if (this.checked) { var target = document.querySelector('.done'); } else { var target = document.querySelector('.todo'); } target.appendChild(row); }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14

可以看到,点击待办事项前面的复选框之后,事项移动到了已完成中,再点击已完成中的复选框,则事项又回到未完成列表中。
删除任务
最后,我们给事项后面的删除按注册点击事件,完成删除任务的功能。
同样是直接将代码添加在在addTaskBtn的点击事件中。
// 删除任务 button.onclick = function() { var row = this.parentNode; var grandParent = row.parentNode; grandParent.removeChild(row); }- 1
- 2
- 3
- 4
- 5
- 6
效果就留给大家自己去试试吧~
最后
今天的两个案例就分享到这里啦~
相信这对你来说一点都不难!
通过这两个案例的练习,你一定对前面介绍的内容有了掌握得更加熟练了!
最后,完整代码已经上传到gitee啦~
如果对于前面分段给出的代码不太理解,欢迎到我的码云上自取啦!如果你觉得这篇文章对你有帮助,记得给我一键三连噢~~

-
相关阅读:
k8s Pod简介与探针实现零宕机发布
Qt+ECharts开发笔记(三):ECharts的柱状图介绍、基础使用和Qt封装Demo
Windows系统使用bat批量修改文件名
Jmeter常用函数用法详解
【C++位图】1. 快速查找某个数据是否在一个集合中 2. 排序(全部插入,遍历一遍) 3. 求两个集合的交集、并集等
2024.7.31 Spyglass lint tcl 使用总结
3.16 haas506 2.0开发教程-example-JC035串口屏
教你2023年计算机毕业设计怎么选题,创新点怎么写
C语言中,可变参数函数调用的过程?!
基于蝙蝠算法实现电力系统经济调度(Matlab代码实现)
- 原文地址:https://blog.csdn.net/weixin_53286472/article/details/125897608
