<input type="text" id="screen" value="0">
<button id ="plus" >+button>
let plusBtn = document.querySelector("#plus");
plusBtn.onclick = function () {
let screen = document.querySelector("#screen");
b.操作元素的属性:
通过dom对象.属性名来进行操作。
案例一:(通过以下代码实现点击切换图片的效果)
let img = document.querySelector('img');
img.onclick = function(){
if(s.indexOf('1.jpg') >= 0){
}else if(s.indexOf('2.jpg') >= 0){
下面我们介绍几个表单的专有属性。
value: input 的值.
disabled:禁用;
checked:复选框会使用;
selected:下拉框会使用;
type:input 的类型(文本, 密码, 按钮, 文件等);
案例二:切换按钮的显示文本
<input type="button" value="播放">
let input=document.querySelector('input');
input.onclick=function(){
}else if(input.value=='暂停'){
注意:在input中选中元素是.value不是用.innerHTML
案例三:通过切换checked值来实现全选效果
<input type="checkbox" id="all">all<br>
<input type="checkbox"class='fruit'>apple<br>
<input type="checkbox" class="fruit">watermelon<br>
<input type="checkbox" class="fruit">grape<br>
<input type="checkbox" class="fruit">strawberry<br>
let all=document.querySelector('#all');
let fruits=document.querySelectorAll('.fruit');
for(let i=0;ilength;i++){
fruits[i].checked=all.checked;
for(let i=0;ilength;i++){
fruits[i].onclick=function(){
all.checked=checkFruits(fruits);
function checkFruits(fruits){
for(let i=0;ilength;i++){
结果展示:

c.操作元素的样式:
本质上也是操作元素的属性。我们这里有两个操作。注意:css中一般不用驼峰,而js通常用驼峰,css中的-转换成下个字母的驼峰。
案例一:点击字体放大
一个是style对应行内样式(直接把样式写到style里面)
<div style="font-size:20px">这是个文本div>
let div=document.querySelector('div');
console.log(div.style.fontSize);
let fontSize=parseInt(div.style.fontSize);
div.style.fontSize=fontSize+'px';
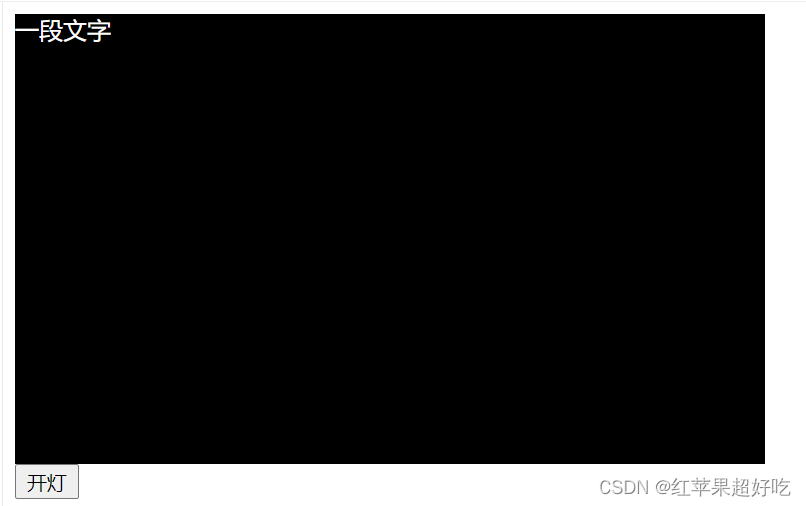
案例二:实现一个夜间模式
第二个是className/classList对应内部样式/外部样式。应用了一个/一组css类名。
在HTML中,表示类名的属性就是class,但是在JS里,属性名变成了className/classList为啥不直接使用class这个名字?class在js中也是一个关键字。
对于修改样式较多的来说,通过style进行修改就显得非常麻烦,所以我们可以直接借助CSS类来修改,把要修改的属性放在一个类里。
核心代码如下;
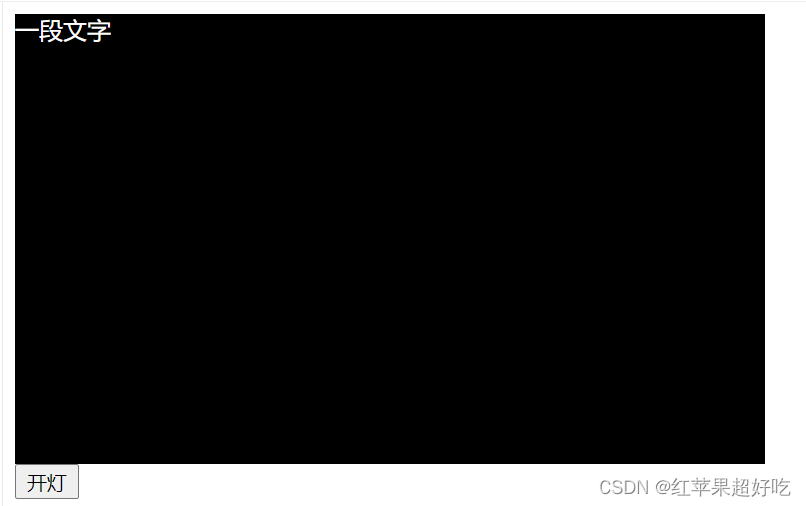
<div class="light">一段文字div>
<button id="btn">关灯button>
let div = document.querySelector('.light');
let btn = document.querySelector('#btn');
btn.onclick = function(){
if(div.className == 'light'){
}else if(div.className == 'dark'){
得到的效果,如下所示:

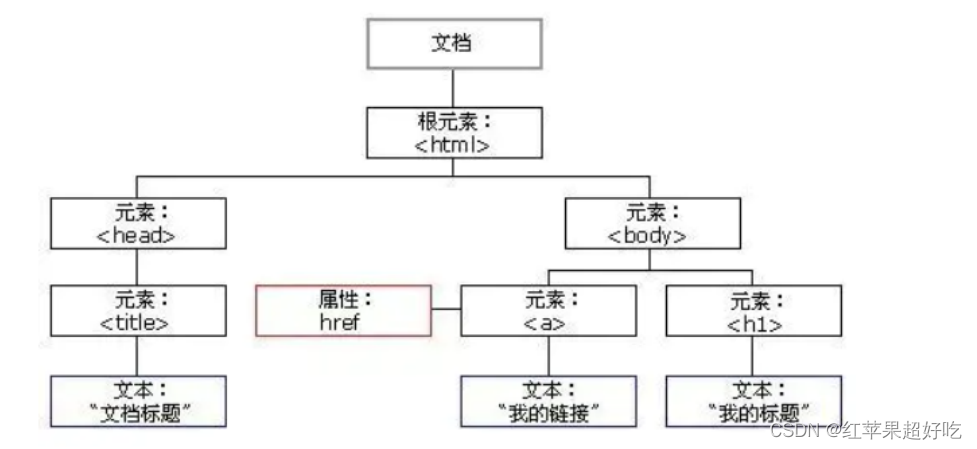
2.4操作节点
对于节点的操作,实质上就是新增节点和删除节点。下面我们就对这两个 操作进行详细的讲解。
①新增节点:
a.创建新节点:使用createElement来创建一个元素
b.把节点挂在dom树上:使用appendChild把节点插入到某个节点的子元素中
核心代码:
let newDiv = document.createElement('div');
newDiv.className = 'one';
newDiv.innerHTML = 'hello';
let container = document.querySelector('.container');
container.appendChild(newDiv);
②删除节点:(通过removeChild来对节点进行删除)
先拿到父节点然后在拿到待删除的子节点就可以进行删除了
在上述新增节点的基础上来对节点进行删除,核心代码如下:
let newDiv = document.createElement('div');
newDiv.className = 'one';
newDiv.innerHTML = 'hello';
let container = document.querySelector('.container');
container.appendChild(newDiv);
let btn = document.querySelector('#btn');
btn.onclick = function(){
container.removeChild(newDiv);
3.两个案例
这两个案例实际上是对间断性学习的一个总结。
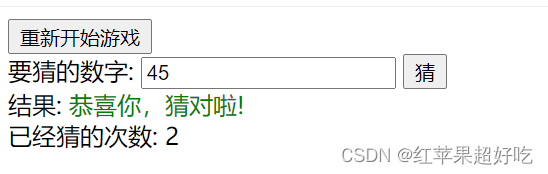
3.1猜数字案例
核心代码如下:需要注意的地方都写在代码中啦
<button id="resetBtn">重新开始游戏button><br>
<button id="guessBtn">猜button><br>
<span>结果: span><span id="result">span><br>
<span>已经猜的次数: span><span id="guessCount">0span>
let resetBtn = document.querySelector('#resetBtn');
let input = document.querySelector('input');
let guessBtn = document.querySelector('#guessBtn');
let resultSpan = document.querySelector('#result');
let guessCountSpan = document.querySelector('#guessCount');
let toGuess = Math.floor(Math.random() * 100) + 1;
guessBtn.onclick = function() {
let curNum = parseInt(input.value);
resultSpan.innerHTML = '猜小了哦'
resultSpan.style.color = 'red';
} else if (curNum > toGuess) {
resultSpan.innerHTML = '猜大了哦';
resultSpan.style.color = 'red';
resultSpan.innerHTML = '恭喜你,猜对啦!';
resultSpan.style.color = 'green';
let guessCount = parseInt(guessCountSpan.innerHTML);
guessCountSpan.innerHTML = guessCount + 1;
resetBtn.onclick = function() {

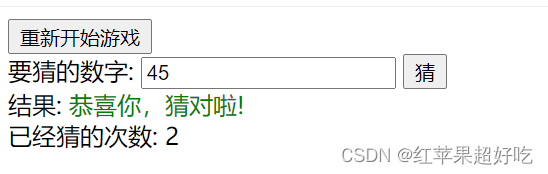
输出结果展示:

3.2表白墙案例
background-color: darksalmon;
background-color: orange;
<button id="submit">提交button>
let submitBtn = document.querySelector("#submit");
submitBtn.onclick = function () {
let inputs = document.querySelectorAll("input");
let from = inputs[0].value;
let to = inputs[1].value;
let msg = inputs[2].value;
if(from == '' || to == '' || msg == ''){
let div = document.createElement("div");
div.innerHTML = from + "对" + to + "说:" + msg;
let container = document.querySelector(".container");
container.appendChild(div);
for(let i = 0;i < inputs.length;i++){

效果展示图如下:

本节内容就到这里啦,今天涉及的案例都是仅有前端内容构成~
相关阅读:
基于Ubuntu22和Mysql8的私有Wiki系统搭建
ABAP MR21: BAPI_MATVAL_PRICE_CHANGE
JAVA【Apache-DBUtils实现CRUD】
SPA项目开发之登录注册
C语言每日一题(1):实现库函数strlen()
王者并发课-铂金3:一劳永逸-如何理解锁的多次可重入问题
简洁自增ID实现方案
数据结构之顺序表及其实现!
python利用joblib进行并行数据处理
由113号元素鉨114号元素夫115号元素镆元素汞银金等元素构成的超导体
原文地址:https://blog.csdn.net/weixin_58850105/article/details/125891084







 那么,怎么才能使我们的结果不叠加呢?其实很简单,我们只需要对其进行基本的设置就OK。如下图所示:
那么,怎么才能使我们的结果不叠加呢?其实很简单,我们只需要对其进行基本的设置就OK。如下图所示: