-
Ajax2day(serialize()函数一次获取form全部数据,art-template模板引擎下载及使用方法步骤。正则表达式实现模板引擎)
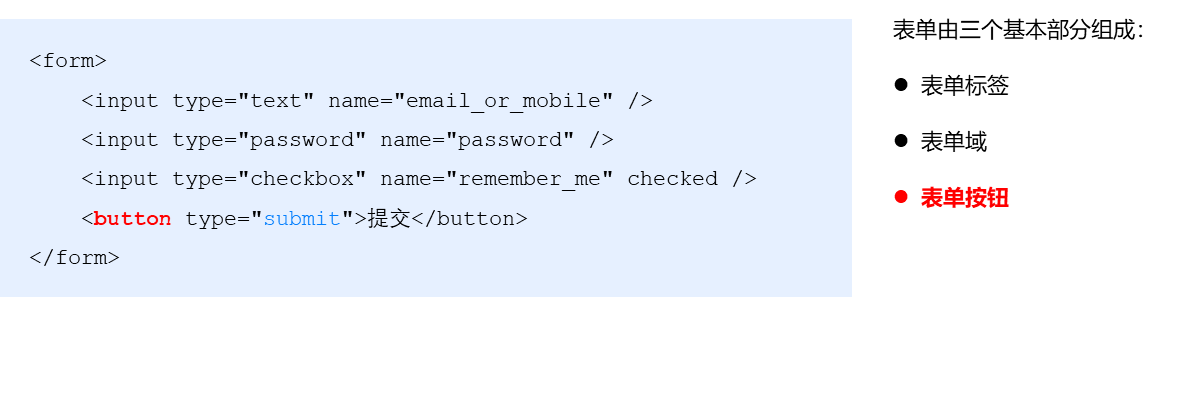
form表单
form表单的组成部分

表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。form标签的属性
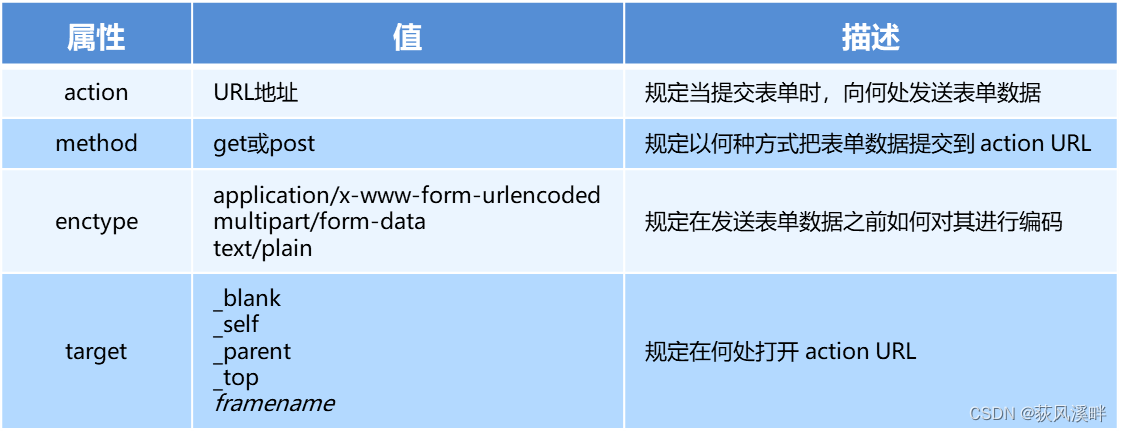
标签用来采集数据,标签的属性则是用来规定如何把采集到的数据发送到服务器。
- action 属性的值应该是后端提供的一个 URL 地址,这个 URL 地址专门负责接收表单提交过来的数据。当
表单在未指定 action 属性值的情况下,action 的默认值为当前页面的URL 地址。
注意:
当提交表单后,页面会立即跳转到 action 属性指定的 URL 地址 - 默认情况下,method 的值为 get,表示通过URL地址的形式,把表单数据提交到 action URL。
注意:
get 方式适合用来提交少量的、简单的数据。
post 方式适合用来提交大量的、复杂的、或包含文件上传的数据。
在实际开发中, 表单的 post 提交方式用的最多,很少用 get。例如登录、注册、添加数据等表单操作,都需要使用 post 方式来提交表单。 - 默认情况下,target 的值是
_self,表示在自身窗口中打开 action URL
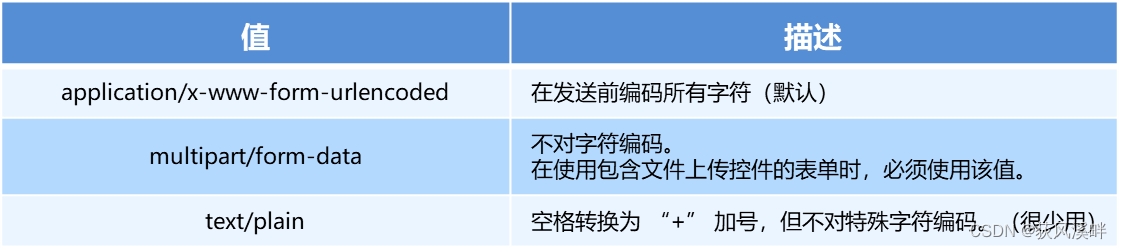
 4. enctype 属性用来规定在 发送表单数据之前如何对数据进行编码。
4. enctype 属性用来规定在 发送表单数据之前如何对数据进行编码。
默认情况下,enctype 的值为application/x-www-form-urlencoded,表示在发送前编码所有的字符。
 注意:
注意:
在涉及到文件上传的操作时,必须将 enctype 的值设置为multipart/form-data
什么是表单的同步提交
通过点击 submit 按钮,触发表单提交的操作,从而使页面跳转到 action URL 的行为,叫做表单的同步提交。
缺点:
表单同步提交后,整个页面会发生跳转,跳转到 action URL 所指向的地址,用户体验很差。
表单同步提交后,页面之前的状态和数据会丢失。
解决方案:
表单只负责采集数据,Ajax 负责将数据提交到服务器。
步骤如下:$(function () { //1.监听表单按钮的提交事件 $('#formAddCmt').submit(function (e) { //2.阻止表单的提交和页面的跳转 e.preventDefault() //3.利用serialize()函数获取表单中的所有数据(还有serializeArray函数) let data = $(this).serialize() // 4.利用ajax上传表单数据 $.ajax( { method: 'POST', url: 'http://www.liulongbin.top:3006/api/addcmt', data: data, success: function (res) { if (res.status === 201) { console.log("发表评论成功") } else { console.log(res.status) } } } ) getCmtList() // $("#formAddCmt")[0].reset() document.querySelector('#formAddCmt').reset() console.log($("#formAddCmt")[0] === document.querySelector('#formAddCmt')) //true }) })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
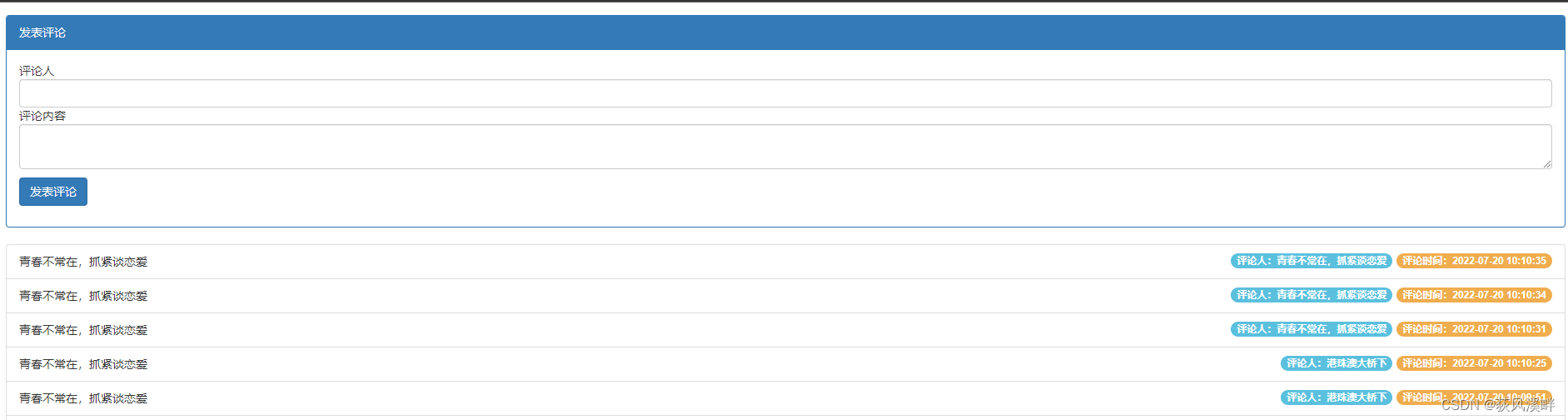
评论案例

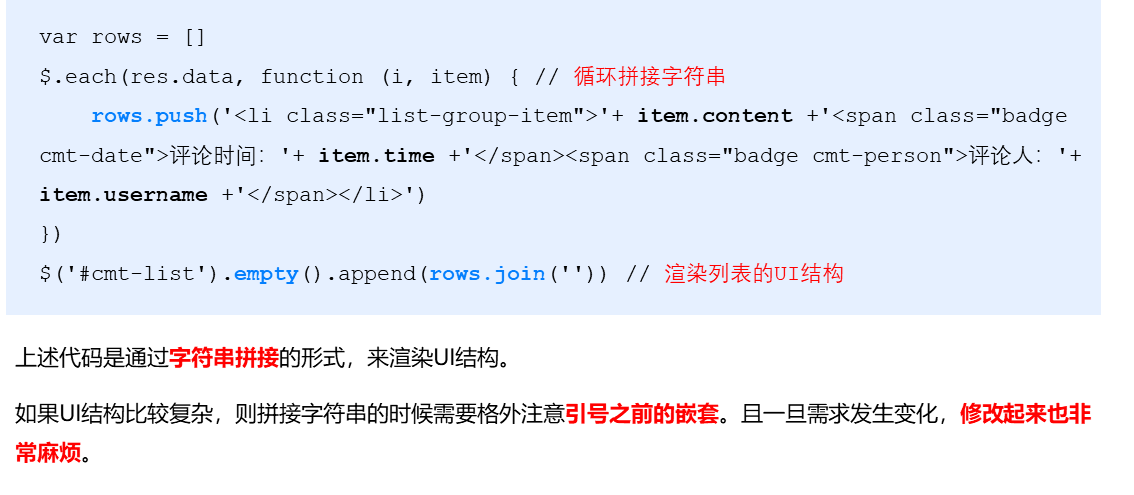
脚本代码:<script> // 获取评论数据 function getCmtList() { $.ajax({ method: 'GET', url: 'http://www.liulongbin.top:3006/api/cmtlist', data: "", success: function (res) { //这里注意ajax的回调函数设置return if (res.status !== 200) { return alert(`${res.status}获取评论列表失败`) } else { // console.log(res.data) rend(res.data) //渲染 } }, }) } // 渲染 function rend(content) { $('.list-group').empty() //先清空评论 $.each(content, function (content) { // 遍历评论数据 $('.list-group').append( `- 评论时间:${this.time}评论人:${this.username}
${this.content}`) }) } getCmtList() //发表评论 $(function () { //1.监听表单按钮的提交事件 $('#formAddCmt').submit(function (e) { //2.阻止表单的提交和页面的跳转 e.preventDefault() //3.利用serialize()函数获取表单中的所有数据(还有serializeArray函数) let data = $(this).serialize() // 4.利用ajax上传表单数据 $.ajax( { method: 'POST', url: 'http://www.liulongbin.top:3006/api/addcmt', data: data, success: function (res) { if (res.status === 201) { console.log("发表评论成功") } else { console.log(res.status) } } } ) getCmtList() // $("#formAddCmt")[0].reset() document.querySelector('#formAddCmt').reset() //重置表单 console.log($("#formAddCmt")[0] === document.querySelector('#formAddCmt')) }) }) </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
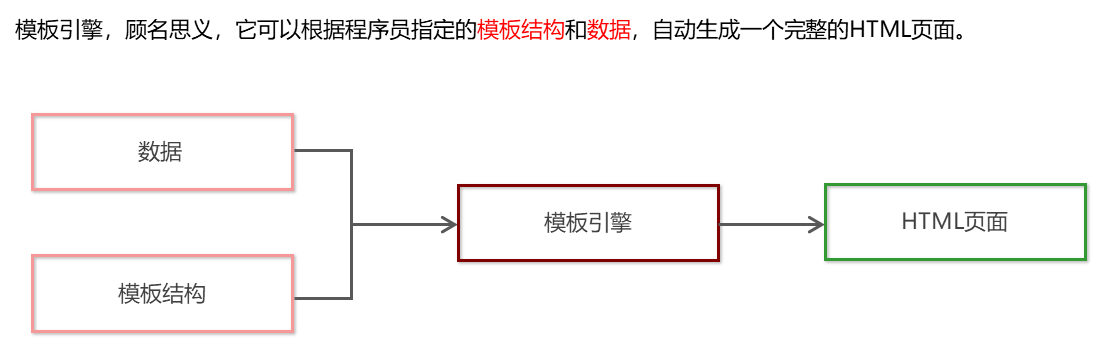
模板引擎


art-template简介
art-template中文官网首页为 http://aui.github.io/art-template/zh-cn/index.html
在浏览器中访问 http://aui.github.io/art-template/zh-cn/docs/installation.html 页面,找到下载链接后,鼠标右键,选择“链接另存为”,将 art-template 下载到本地,然后,通过 - action 属性的值应该是后端提供的一个 URL 地址,这个 URL 地址专门负责接收表单提交过来的数据。当