-
SAP 电商云 Spartacus UI Store 相关的设计明细
Store
state.ts
定义了和 Site Context 业务相关的 State 数据模型。
定义数据模型的套路是:
export const SITE_CONTEXT_FEATURE = 'siteContext'; export interface StateWithSiteContext { [SITE_CONTEXT_FEATURE]: SiteContextState; }- 1
- 2
- 3
- 4
- 5
这是最顶层的 State 模型了。
SiteContextState 包含了三个子 State:
export interface SiteContextState { languages: LanguagesState; currencies: CurrenciesState; baseSite: BaseSiteState; }- 1
- 2
- 3
- 4
- 5
以 CurrenciesState 为例,不仅包含了 Entities 列表,还包含了当前 Active 状态的 Currency:
export interface CurrenciesState { entities: CurrencyEntities; activeCurrency: string; }- 1
- 2
- 3
- 4
再定义 Entities 列表:
export interface CurrencyEntities { [isocode: string]: Currency; }- 1
- 2
- 3
以上就是 Site Context 领域所需的 State 数据结构。
注意 SITE_CONTEXT_FEATURE 的使用场合,除了本文件定义 feature state 之外,还用在下列两个文件内:

场景1:用来创建 feature selector:

场景2:使用 StoreModule.forFeature 注册 store:

当使用 createSelector 和 createFeatureSelector 函数时,@ngrx/store 会跟踪调用选择器函数的最新参数。 因为选择器是纯函数,所以当参数匹配时可以返回最后一个结果,而无需重新调用选择器函数。 这可以提供性能优势,特别是对于执行昂贵计算的选择器。这种做法称为
memoization.createFeatureSelector 是返回顶级(
Top Level)的Feature State的便捷方法。 它为状态的特征切片(Feature Slice)返回一个类型化(typed)的选择器函数。注意 createFeatureSelector 的调用有两种写法。
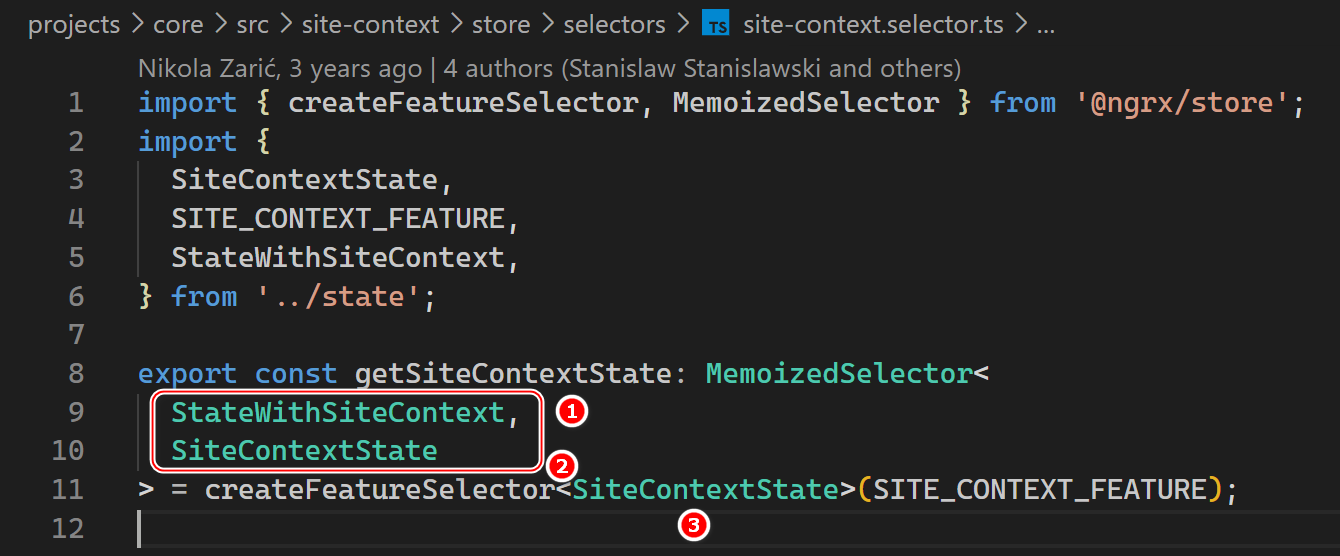
写法1
下图 2 必须是 1 的一个切片,并且 3 的类型必须和 2 的类型一致:

2 的位置其实就是 result 的位置:

写法2
import { createSelector, createFeatureSelector } from '@ngrx/store'; export const featureKey = 'feature'; export interface FeatureState { counter: number; } export interface AppState { feature: FeatureState; } export const selectFeature = createFeatureSelector<AppState, FeatureState>(featureKey); export const selectFeatureCount = createSelector( selectFeature, (state: FeatureState) => state.counter );- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18

我做过测试,在 SAP 电商云 Spartacus UI 项目里,两种写法完全等价:

可以顺利通过编译:

-
相关阅读:
红队打靶:Nyx: 1打靶思路详解(vulnhub)
个人笔记-随意记录
JavaScript 函数 function
Mqtt服务器调研-emqx
vmware虚拟机ubuntu系统配置静态ip
.NET周报 【5月第1期 2023-05-06】
如何与同事相处
【云原生网关】Kong 使用详解
【系统设计系列】 DNS和CDN
设计文档的Excel转换为对象结构POJO-简式尺规工具箱
- 原文地址:https://blog.csdn.net/i042416/article/details/125897272
