-
微信小程序 24 播放音乐页的完善①
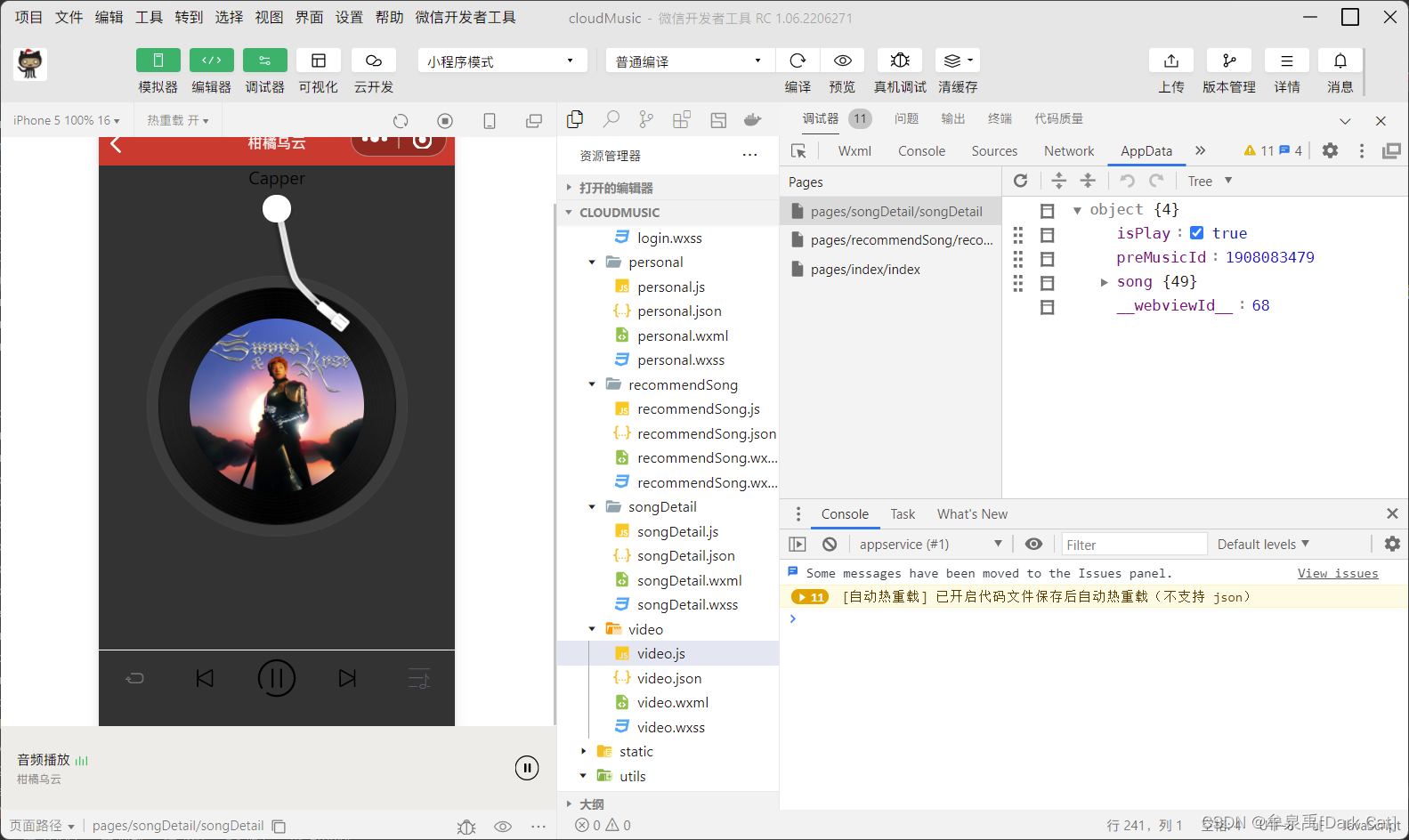
24.1 解决系统任务栏控制音乐
音乐管理者实例.onPlay(()=>{}):监听音乐播放时的事件。
音乐管理者实例.onPause(()=>{}):监听音乐暂停时的事件。
音乐管理者实例.onStop(()=>{}):监听音乐停止时的事件。onLoad(options) { //获取事件对象 let that = this; const eventChannel = this.getOpenerEventChannel(); eventChannel.on('song', function(data) { that.setData({ song: data }) }); wx.setNavigationBarTitle({ title: this.data.song.name }); // 音乐管理者播放监听 this.backgroundAudioManager = wx.getBackgroundAudioManager(); this.backgroundAudioManager.onPlay(() => { this.setData({ isPlay: true }) }); // 音乐管理者暂停监听 this.backgroundAudioManager.onPause(() => { this.setData({ isPlay: false }) }); // 音乐管理者停止监听 this.backgroundAudioManager.onStop(() => { this.setData({ isPlay: false }) }); },- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
24.2 利用全局变量实现再次点击音乐继续播放的功能。
实现这样的功能,其实 要改动的地方 还是很多的。如果学习过 后端的话,你会感觉到这些改动 很好理解!但是如果主学 前端 做 结构界面美化啥的,那绝对是有点儿 小难度。
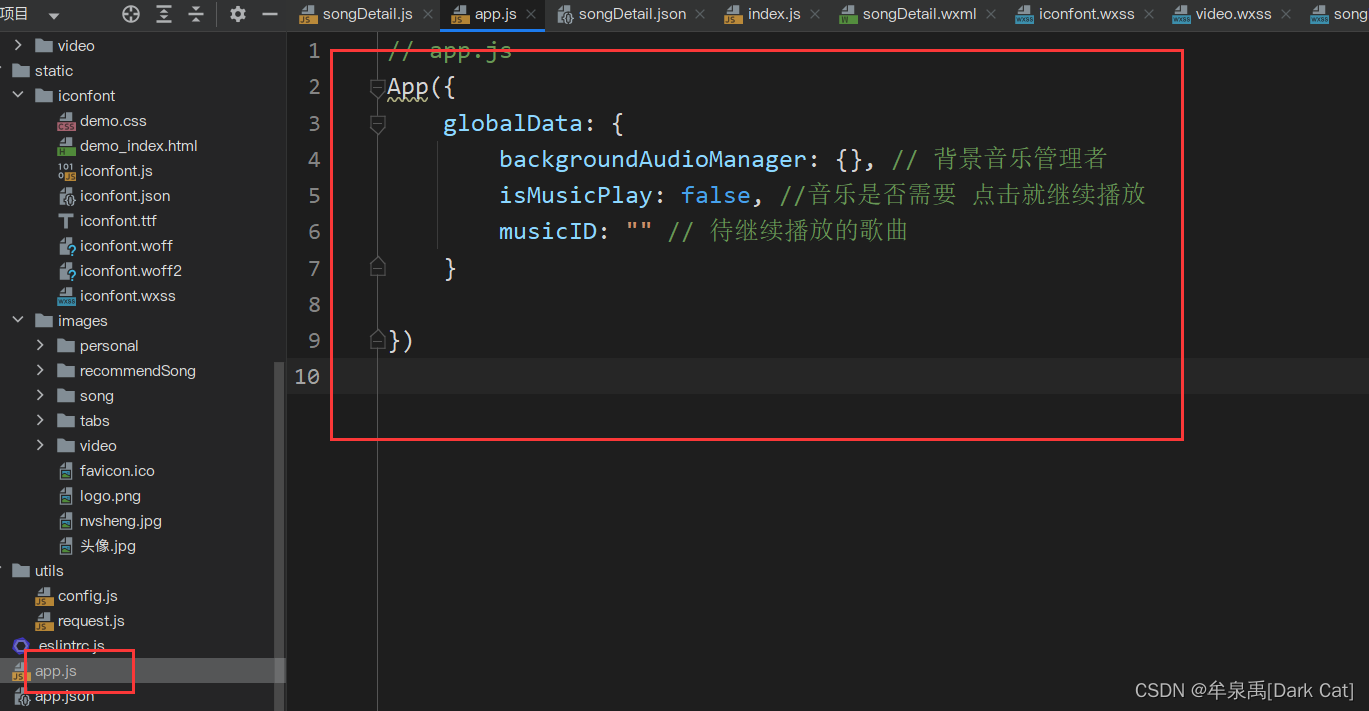
App.js:是一个 小程序 全局的 js,这里面的 方法 和 数据 都是全局的!!!也就是说 如果 做 页面的 之间的 通讯 其实也可以 利用 这个 东西来做。
我们 可以 把 背景音乐管理者的 作用域 提高到全局,这样的话,我们就不用担心 返回 界面后,背景音乐管理者 被销毁的事了。只要不被销毁,那么 就可以 继续的 播放!
isMusicPlay:是判断 点击这个音乐进去后,是否继续播放该音乐。
musicID:现在 待 继续播放的 音乐 ID 是谁。如果你 再次点击的音乐不是这个ID 我们肯定是不会 继续播放的!backgroundAudioManager.play():如果之前暂停了。那么就可以 实现 继续播放的 功能。// pages/songDetail/songDetail.js import request from "../../utils/request"; const appInstance = getApp(); Page({ /** * 页面的初始数据 */ data: { isPlay: false, // 标识音乐是否播放 song: {}, preMusicId: "" // 之前播放的音乐 ID }, // 点击播放/暂停的 回调函数 handleMusicPlay(){ this.setData({ isPlay:!this.data.isPlay }); this.musicControl(this.data.isPlay,this.data.song.id) }, // 控制音乐播放/暂停的 功能函数 async musicControl(isPlay, musicId) { if (isPlay) {// 音乐开始播放 if(this.data.preMusicId === musicId){ appInstance.globalData.backgroundAudioManager.play(); }else{ // 获取音乐播放链接 let musicLinkData = await request('song/url', {id: musicId}); appInstance.globalData.backgroundAudioManager.title = this.data.song.name; appInstance.globalData.backgroundAudioManager.src = musicLinkData.data[0].url; this.setData({ preMusicId: musicId }) } } else {// 暂停播放 appInstance.globalData.backgroundAudioManager.pause(); } }, /** * 生命周期函数--监听页面加载 */ onLoad(options) { //获取事件对象 let that = this; const eventChannel = this.getOpenerEventChannel(); eventChannel.on('song', function(data) { that.setData({ song: data }) }); wx.setNavigationBarTitle({ title: this.data.song.name }); if(appInstance.globalData.isMusicPlay && this.data.song.id === appInstance.globalData.musicID){ this.handleMusicPlay(); } // 音乐管理者播放监听 appInstance.globalData.backgroundAudioManager = wx.getBackgroundAudioManager(); appInstance.globalData.backgroundAudioManager.onPlay(() => { this.setData({ isPlay: true }); appInstance.globalData.musicID = this.data.preMusicId; appInstance.globalData.isMusicPlay = true; }); // 音乐管理者暂停监听 appInstance.globalData.backgroundAudioManager.onPause(() => { this.setData({ isPlay: false }) appInstance.globalData.musicID = this.data.preMusicId; appInstance.globalData.isMusicPlay = true; }); // 音乐管理者停止监听 appInstance.globalData.backgroundAudioManager.onStop(() => { this.setData({ isPlay: false }) appInstance.globalData.musicID = this.data.preMusicId; appInstance.globalData.isMusicPlay = false; }); }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady() { }, /** * 生命周期函数--监听页面显示 */ onShow() { }, /** * 生命周期函数--监听页面隐藏 */ onHide() { }, /** * 生命周期函数--监听页面卸载 */ onUnload() { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh() { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom() { }, /** * 用户点击右上角分享 */ onShareAppMessage() { } })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 考虑到 性能问题,所以 改动了 一下
musicControl(),如果我们暂停和播放的音乐,一直都是同一个的话!那么 我们 其实不需要 每次 都 设置 src 和 titile。设置一次就够了。这个时候 我们可以 声明 一个 变量preMusicId来记录 我们之前 设置 src 和 title 的 音乐 是谁。如果 这次 我们 再次 暂停和 播放的 音乐 就是 它的话。那么 就只需要paly()和pause()就好了! - 我们 要实现的效果是,如果 一个音乐播放,但是没暂停,那么我们就不管他。可以让他一直播放下去。但是 当我们 再次 点击 这个音乐的时候,肯定 显示的是 这个 音乐 正在播放。而不是 暂停的状态。并且 如果一个音乐被 暂停了,当我们再次 点击 进去 这个音乐的时候,也应该 继续 播放这个音乐。而 音乐 如果 播放完毕,我们 退出去后,再去点击 这个 音乐,就还是 暂停状态即可!这样的设计 才 符合 人性化。

-
相关阅读:
复杂环境下多移动机器人路径规划研究(Matlab代码实现)
原码、反码、补码小结
全链路业务追踪落地实践方案
使用Spring的 @Retryable 注解优雅实现重处理
德人合科技 | 天锐绿盾终端安全管理系统
深入理解操作系统之线程
js基础笔记学习196-字符串得方法2
带头+双向+循环链表
MIPI CSI 图像信号分析---实际调试
拿到一个新的SpringBoot+Maven多模块项目,怎么跑起来
- 原文地址:https://blog.csdn.net/qq_52606908/article/details/125884362