-
js循环语句

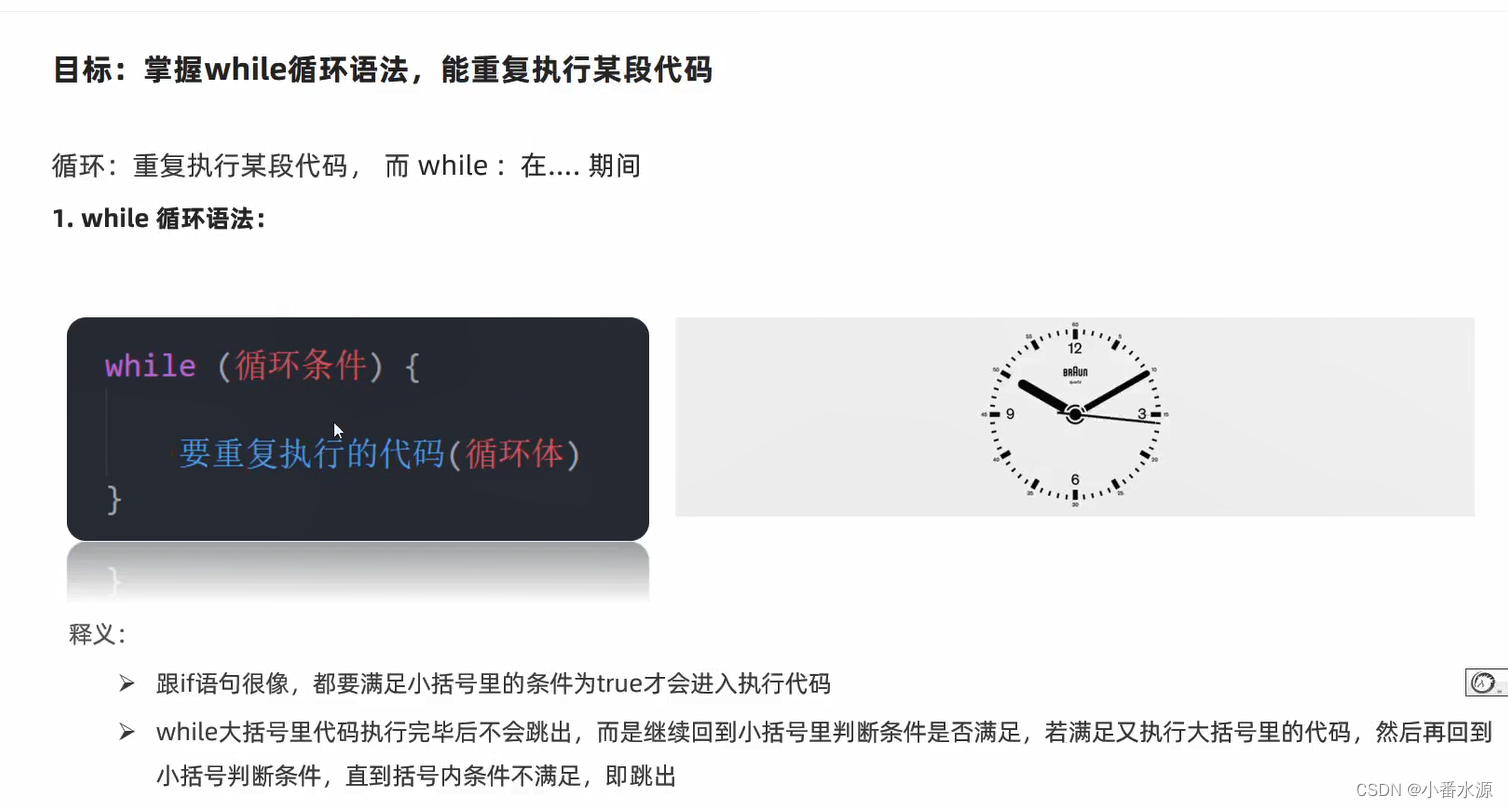
掌握while循环语法,能重复执行某段代码
while:在...期间
while(循环条件){、
要重复执行的代码(循环体)
}
释义:
跟if语句很像,都要满足小括号里的条件为true才会执行代码
while大括号里面的代码执行完毕后不会跳出,而是继续回到小括号里面继续判断条件是否满足,若是满足又执行大括号里的代码,然后再回到小括号判断条件,直到括号内条件不满足,即跳出

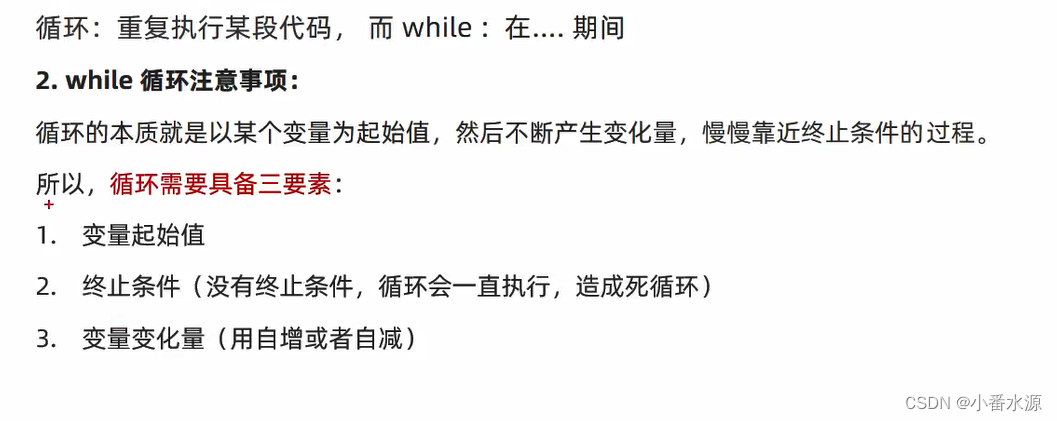
while循环注意事项:
循环的本质就是以某个变量为起始值,然后不断产生变化量,慢慢靠近终止条件的过程。
所以,循环需要具备三要素:
1.变量起始值
2.终止条件(没有终止条件,循环会一直执行,造成死循环,可能会卡死)
3.变量变化值(用自增或者自减)
do...while循环:(实际开发中用的非常少,毕竟不管怎么样先执行一次,这种需求极少)
是while循环的类似,但是循环内容至少会执行一次
语法:
- do{
- 循环内容
- }while(循环条件)
区别 :从语法来看,do...while 循环体在循环条件的前面,while循环的循环体在循环条件的后面,
如果说循环条件一开始就不成立,do...while的循环体在前面,会执行一次;while循环条件不成立,一次都不执行。
for循环语句:(实际开发中最常用)

for (起始条件; 退出条件; 变化量) {
循环语句
}
for最大的价值:就是遍历数组!!!

for循环和while循环区别:
当如果明确了循环的次数的时候推荐使用for循环;例如数组,次数就使用arr.length当不明确循环的次数的时候推荐使用while循环。

for循环嵌套:一个循环里面再套一个循环,一般y
for(外部声明记录循环次数的变量;循环条件;变化值){
for(外部声明记录循环次数的变量;循环条件;变化值){
循环体
}
}
- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Documenttitle>
- head>
- <body>
- <script>
- // 循环嵌套
- // 循环嵌套的规则:外面循环执行一次,里面循环执行全部(此处是5次)
- for (let i = 1; i < 6; i++) {
- for (let j = 1; j < 6; j++) {
- document.write('⭐')
- }
- }
- script>
- body>
- html>
相当于里面层for循环全部循环完毕,外层的才会执行外层的i++
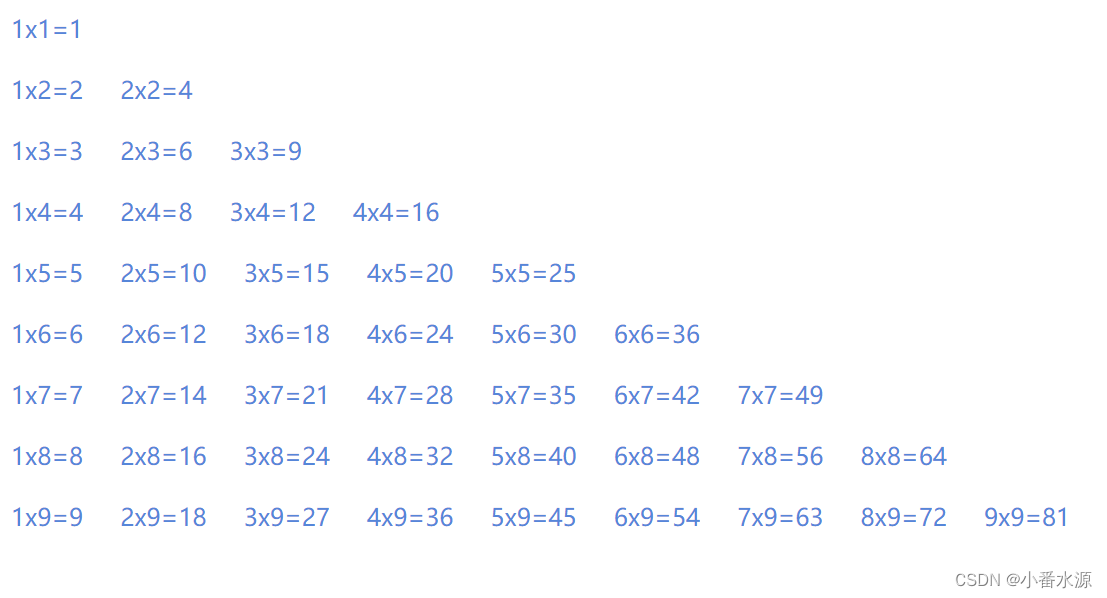
九九乘法表小练习:
- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Documenttitle>
- <style>
- div{
- margin: 10px;
- color: rgb(86, 134, 217);
- display: inline-block;
- }
- style>
- head>
- <body>
- <script>
- // 外层打印几行
- for (let i = 1; i <= 9; i++) {
- //里层打印星星个数 换成'1x1=1'
- for (let j = 1; j <= i; j++) {
- document.write(`
- ${j}x${i}=${i * j}
- `)
- }
- document.write('
') - }
- script>
- body>
- html>

-
相关阅读:
FSL 6.07安装
【Express.js】pm2进程管理
阿里P8熬了一个月肝出这份32W字Java面试手册,在Github标星31K+
入行3D建模,你和其他同行拼的是什么?
Python 分析HTTP的可靠性
C++ 之 Vector 和 List
[Linux](6)进程的概念,查看进程,创建子进程,进程状态,进程优先级
java计算机毕业设计基于安卓Android的应急求救信息发布系统APP(源码+系统+mysql数据库+Lw文档)
Redis三种模式——主从复制,哨兵模式,集群
蓝牙核心规范(V5.4)11.6-LE Audio 笔记之初识音频位置和通道分配
- 原文地址:https://blog.csdn.net/weixin_43368552/article/details/125841748
