-
要学习使用 calib3D 模块在图像中创建 3D 效果-姿势估计
姿势估计
目标
• 本节我们要学习使用 calib3D 模块在图像中创建 3D 效果基础
在上一节的摄像机标定中,我们已经得到了摄像机矩阵,畸变系数等。有了这些信息我们就可以估计图像中图案的姿势,比如目标对象是如何摆放,如何旋转等。对一个平面对象来说,我们可以假设 Z=0,这样问题就转化成摄像机在空间中是如何摆放(然后拍摄)的。所以,如果我们知道对象在空间中的姿势,我们就可以在图像中绘制一些 2D 的线条来产生 3D 的效果。我们来看一下怎么做吧。
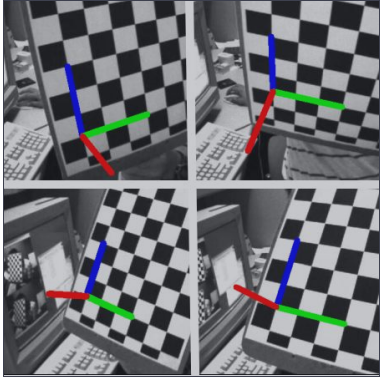
我们的问题是,在棋盘的第一个角点绘制 3D 坐标轴(X,Y,Z 轴)。X轴为蓝色,Y 轴为绿色,Z 轴为红色。在视觉效果上来看,Z 轴应该是垂直与棋盘平面的。
首先我们要加载前面结果中摄像机矩阵和畸变系数。# -*- coding: utf-8 -*- """ Created on Tue Jan 28 11:06:10 2014 @author: duan """ import cv2 import numpy as np import glob # Load previously saved data with np.load('B.npz') as X: mtx, dist, _, _ = [X[i] for i in ('mtx','dist','rvecs','tvecs')]- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
现在我们来创建一个函数:draw,它的参数有棋盘上的角点(使用cv2.findChessboardCorners() 得到)和要绘制的 3D 坐标轴上的点。
def draw(img, corners, imgpts): corner = tuple(corners[0].ravel()) img = cv2.line(img, corner, tuple(imgpts[0].ravel()), (255,0,0), 5) img = cv2.line(img, corner, tuple(imgpts[1].ravel()), (0,255,0), 5) img = cv2.line(img, corner, tuple(imgpts[2].ravel()), (0,0,255), 5) return img- 1
- 2
- 3
- 4
- 5
- 6
和前面一样,我们要设置终止条件,对象点(棋盘上的 3D 角点)和坐标轴点。3D 空间中的坐标轴点是为了绘制坐标轴。我们绘制的坐标轴的长度为3。所以 X 轴从(0,0,0)绘制到(3,0,0),Y 轴也是。Z 轴从(0,0,0)绘制到(0,0,-3)。负值表示它是朝着(垂直于)摄像机方向。
criteria = (cv2.TERM_CRITERIA_EPS + cv2.TERM_CRITERIA_MAX_ITER, 30, 0.001) objp = np.zeros((6*7,3), np.float32) objp[:,:2] = np.mgrid[0:7,0:6].T.reshape(-1,2) axis = np.float32([[3,0,0], [0,3,0], [0,0,-3]]).reshape(-1,3)- 1
- 2
- 3
- 4
很通常一样我们需要加载图像。搜寻 7x6 的格子,如果发现,我们就把它优化到亚像素级。然后使用函数:cv2.solvePnPRansac() 来计算旋转和变换。但我们有了变换矩阵之后,我们就可以利用它们将这些坐标轴点映射到图像平面中去。简单来说,我们在图像平面上找到了与 3D 空间中的点(3,0,0),(0,3,0),(0,0,3) 相对应的点。然后我们就可以使用我们的函数 draw() 从图像上的第一个角点开始绘制连接这些点的直线了。搞定!!!
# -*- coding: utf-8 -*- """ Created on Tue Jan 28 11:07:34 2014 @author: duan """ for fname in glob.glob('left*.jpg'): img = cv2.imread(fname) gray = cv2.cvtColor(img,cv2.COLOR_BGR2GRAY) ret, corners = cv2.findChessboardCorners(gray, (7,6),None) if ret == True: corners2 = cv2.cornerSubPix(gray,corners,(11,11),(-1,-1),criteria) # Find the rotation and translation vectors. rvecs, tvecs, inliers = cv2.solvePnPRansac(objp, corners2, mtx, dist) # project 3D points to image plane imgpts, jac = cv2.projectPoints(axis, rvecs, tvecs, mtx, dist) img = draw(img,corners2,imgpts) cv2.imshow('img',img) k = cv2.waitKey(0) & 0xff if k == 's': cv2.imwrite(fname[:6]+'.png', img) cv2.destroyAllWindows()- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
结果如下,看到了吗,每条坐标轴的长度都是 3 个格子的长度。

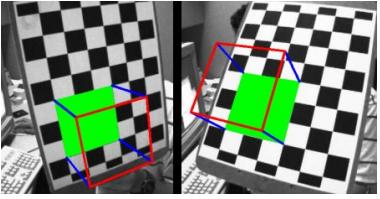
渲染一个立方体
如果你想绘制一个立方体的话要对 draw() 函数进行如下修改:修改后的 draw() 函数:def draw(img, corners, imgpts): imgpts = np.int32(imgpts).reshape(-1,2) # draw ground floor in green img = cv2.drawContours(img, [imgpts[:4]],-1,(0,255,0),-3) # draw pillars in blue color for i,j in zip(range(4),range(4,8)): img = cv2.line(img, tuple(imgpts[i]), tuple(imgpts[j]),(255),3) # draw top layer in red color img = cv2.drawContours(img, [imgpts[4:]],-1,(0,0,255),3) return img- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
修改后的坐标轴点。它们是 3D 空间中的一个立方体的 8 个角点:
axis = np.float32([[0,0,0], [0,3,0], [3,3,0], [3,0,0], [0,0,-3],[0,3,-3],[3,3,-3],[3,0,-3] ])- 1
- 2
结果如下:

如果你对计算机图形学感兴趣的话,为了增加图像的真实性,你可以使用OpenGL 来渲染更复杂的图形。(下一个目标) -
相关阅读:
QT day 2
ui_cb.c
八大排序算法和时间复杂度
2023年天津财经大学珠江学院专升本退役士兵免试职业技能考查大纲
ArchSummit回顾:从云原生到实时数据湖,架构如何支撑业务发展
NLP冻手之路(5)——中文情感分类(以BERT为基础,由Hugging Face库支持,代码实践)
NLP课程笔记-基于transformers的自然语言处理入门
java基于springboot+Vue社区居民医疗健康网站
【24计算机考研】备考前必须了解的避坑小知识,建议收藏
Python将.arff文件转换为.mat文件
- 原文地址:https://blog.csdn.net/yyyyyya_/article/details/125886260