-
Vite3.0都发布了,你还能卷得动吗(新特性一览)
前一段时间,尤大发布了Vite3.0,以及更新了Vite的官方文档,今天叶秋学长带领大家一起学习Vite3.0新特性一览,以下是Vite的官方文档图示:

进入首页反正给我的感觉就是很惊艳。
这篇文档就来简单的介绍一下Vite3.0都有哪些新东西,别被卷的不成样子。
目录
JS和CSS的压缩工具使用了ESbuild(Vite2中开始);
一、模板的变更
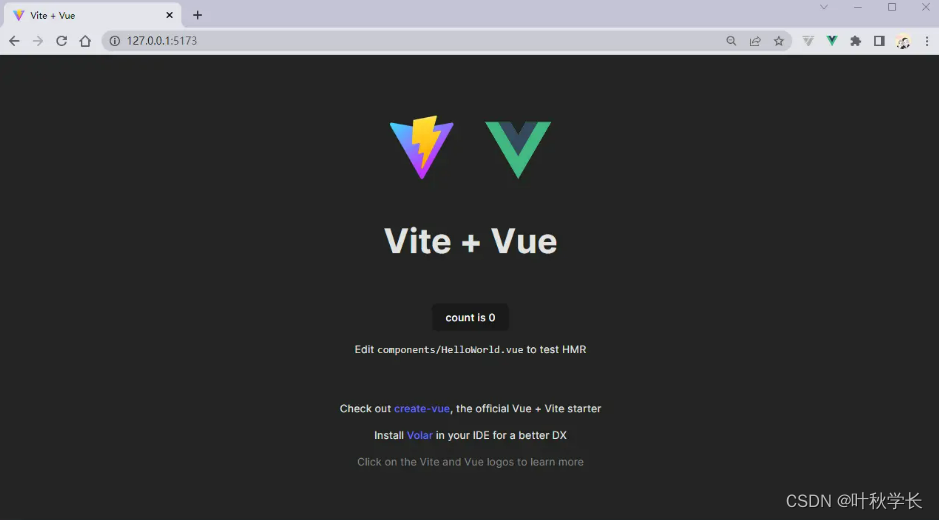
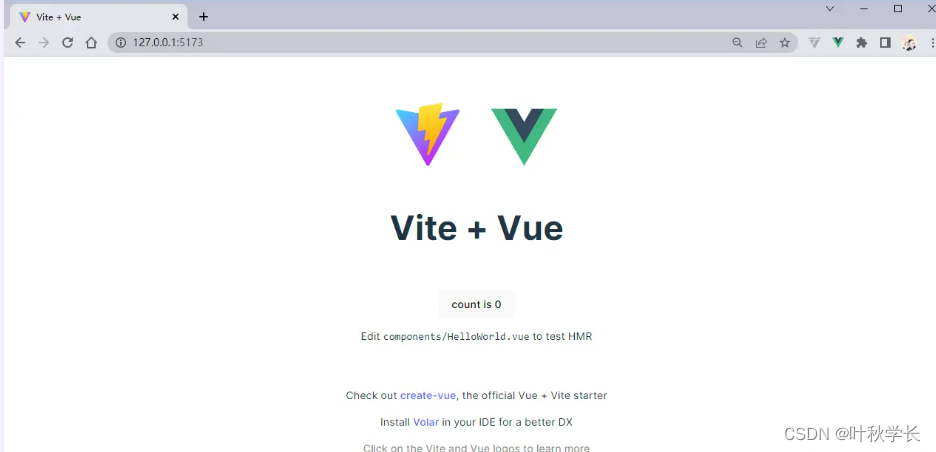
就拿我自己来说,我用Vite创建最多的就是Vue项目, 这个更新后,使用Vite创建的Vue模板的主题与Vite的文档保持一致,也支持暗色与亮色模式,且icon从Vue的logo换成了Vite的logo。
我们可以使用Vite创建一个Vue模板并运行一下看个效果:
- pnpm create vite
- # project name -> demo
- # select a framework -> vue
- # select a variant -> vue
- cd demo
- pnpm install
- pnpm dev
两个主题就是下面这样的


二、Vite CLI的优化
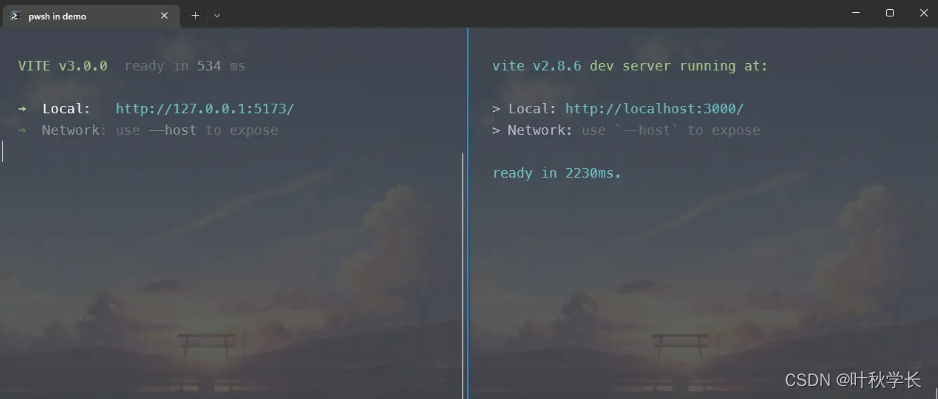
Vite CLI在命令行中的样式也进行了优化,看下面这个图

左边是Vite3.0,右边是Vite2.0,在视觉上明显3.0比2.0要好看。
除了外观之外,我们可以看到默认的端口号也发生了变化,从3000变成了5173;Local的地址从
localhost变成了127.0.0.1。三、import.meta.glob API的变化
import.meta.globAPI可以动态的导入文件,在Vite3中允许import.meta.glob被重写,具体可以参照Glob导入形式,在官方文档中描述的已经非常的详细了。四、其他内容
Vite3.0还更新的一些其他的内容,如下:
本篇文中简短了介绍了一下Vite中的一些新特性。小叶秋在这里提醒大家一句:现在前端发展的速度已经变的非常的快,时刻保持对新技术的敏感度才能保证自己不被淘汰,加油吧各位~
结束语:关注博主不迷路,叶秋学长带你上高速~~~

-
相关阅读:
论文阅读《Large-Scale Direct SLAM with Stereo Cameras》
Redis(二) Java操作Redis
竞赛 深度学习驾驶行为状态检测系统(疲劳 抽烟 喝水 玩手机) - opencv python
SpringBoot 01 HelloSpringBoot
[Go WebSocket] 你的第一个Go WebSocket服务: echo server
小白从CentOS7到安装CDH6.3.2入坑实操指北(二)
这一次,大模型颠覆广告行业!
搭建自己的文件服务器
u盘坏了数据可以恢复吗?实用小方法
window.print() 前端页面打印与预览PDF
- 原文地址:https://blog.csdn.net/m0_63722685/article/details/125847530