看完 《前端规范之Git工作流规范(Husky + Commitlint + Lint-staged) https://www.cnblogs.com/Yellow-ice/p/15349873.html》,再次修改本文
团队人一多,提交一多,还是要对备注加以区分,好快速找到变更点。这时候就需要对每次提交,需要输入message,对提交的备注进行规范化处理
-
代码规范落地难:归根结底在于需要工具去强行保证代码必须经过代码开发规范的扫描;
-
低质量代码带入线上应用:最好的方式本地进行commit的时候,最起码需要保证当前代码能够满足团队制定的开发规范,如果不通过,commit都无法成功,这样能够从最源头保证代码质量问题;
-
代码格式难统一:需要一种工具强制保证团队内代码的格式是一致;
-
代码质量文化难落地:通过引入代码质量工具,在开发过程中能够时刻对自身代码质量进行约束,逐渐培养自身对代码质量有“洁癖”的开发观念,同时也会成为团队乃至自身对质量文化落地的一个抓手。
要想防患于未然,防止将存在潜在问题的代码带到线上环境,最好的办法是在本地提交代码时就能够扫描出潜在的错误,并强制将其修改后才能提交,这样就不会将问题代码携带到线上,就能保证线上代码至少不会存在低级的程序错误。
有些同学可能会把ESLint、Stylelint或Commitizen提示的错误忽视不见,直接将代码提交到代码仓库中。这样做的话,那么其他同学在pull代码并diff代码时可能会出现大段代码标红,同时在进行CI时又可能因为代码风格或规范问题被打回重改。
如何让大家在提交代码时需要确保本地的代码或Commit Message已经通过检查才能够push到代码仓库,从而更好的保障代码质量呢?
可以用 Husky + Commintlint + Lint-staged打造规范的Git检查工作流,确保我们的代码只有符合规范才能提交到代码仓库。
什么是git hook
git hook,也就是常说的Git钩子。
Git能在特定的重要动作发生时触发自定义脚本。有两组这样的钩子:客户端的和服务器端的。
-
客户端钩子由诸如提交和合并这样的操作所调用
-
服务器端钩子作用于诸如接收被推送的提交这样的联网操作
客户端钩子我们可能用的比较多,客户端钩子通常包括了提交工作流钩子、电子邮件工作流钩子和其它钩子。这些钩子通常存储在项目的.git/hooks目录下,我们需要关注的主要是提交工作流钩子。提交工作流钩子主要包括了以下四种:
-
pre-commit:该钩子在键入提交信息前运行。 它用于检查即将提交的快照。如果该钩子以非零值退出,Git 将放弃此次提交,你可以利用该钩子,来检查代码风格是否一致。
-
prepare-commit-msg:该钩子在启动提交信息编辑器之前,默认信息被创建之后运行。 它允许你编辑提交者所看到的默认信息。
-
commit-msg:该钩子接收一个参数,此参数存有当前提交信息的临时文件的路径。 如果该钩子脚本以非零值退出,Git 将放弃提交,因此,可以用来在提交通过前验证项目状态或提交信息。
-
post-commit:该钩子一般用于通知之类的事情。
在上面的钩子中,我们需要关注pre-commit和commit-msg钩子。
Commit message 格式
每次提交,Commit message 都包括三个部分:header,body,footer
Git 提交备注规范
-
feat: 新增 feature
-
fix: 修复 bug
-
docs: 仅仅修改了文档,比如 README, CHANGELOG, CONTRIBUTE等等
-
style: 仅仅修改了空格、格式缩进、逗号等等,不改变代码逻辑
-
refactor: 代码重构,没有加新功能或者修复 bug
-
perf: 优化相关,比如提升性能、体验
-
test: 测试用例,包括单元测试、集成测试等
-
chore: 改变构建流程、或者增加依赖库、工具等
-
revert: 回滚到上一个版本
Git分支与版本发布规范
-
基本原则:master为保护分支,不直接在master上进行代码修改和提交。
开发日常需求或者项目时,从master分支上checkout一个feature分支进行开发或者bugfix分支进行bug修复,功能测试完毕并且项目发布上线后,将feature分支合并到主干master,并且打Tag发布,最后删除开发分支。分支命名规范:
-
分支版本命名规则:分支类型 _ 分支发布时间 _ 分支功能。比如:feature_20170401_fairy_flower
-
时间使用年月日进行命名,不足2位补0
-
分支功能命名使用snake case命名法,即下划线命名。
-
Tag包括3位版本,前缀使用v。比如v1.2.31。Tag命名规范:
-
新功能开发使用第2位版本号,bug修复使用第3位版本号
-
核心基础库或者Node中间价可以在大版本发布请使用灰度版本号,在版本后面加上后缀,用中划线分隔。alpha或者belta后面加上次数,即第几次alpha:v2.0.0-alpha.1、v2.0.0-belta.1
-
分支类型包括:feature、 bugfix、refactor三种类型,即新功能开发、bug修复和代码重构
版本正式发布前需要生成changelog文档,然后再发布上线
这些规范讲出来,但是大家不一定完全遵守。所以,需要对每次提交加钩子,镜像验证
Husky
husky是常见的git hook工具,使用husky可以挂载Git钩子,当我们本地进行git commit或git push等操作前,能够执行其它一些操作,比如进行ESLint检查,如果不通过,就不允许commit或push。
具体参看:https://typicode.github.io/husky/#/
husky 运行:
并在package.josn里添加如下命令
1 | "prepare": "husky install" |
运行完会生成.husky文件夹,在.husky文件夹下有一个pre-commit,这个文件是用来定义git commit之前应该执行什么命令,默认内容如下
1 2 3 4 5 6 7 | #!/usr/bin/env sh. "$(dirname -- "$0")/_/husky.sh"#npm test#自定义命令,手动添加npm run lint:eslintnpm run lint:stylelint |
你可以进行自定义命令,来进行提交前的校验
lint-staged
默认情况下上面的命令会对所有的代码进行校验,这无疑是非常浪费时间的。这时候我们需要借助 lint-staged
来对暂存的 git 文件运行校验
具体查看:https://www.npmjs.com/package/lint-staged
在package.json 里添加如下代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | { "lint-staged": { "src/**/*.{less,scss,css}": [ "stylelint --fix --syntax=less", "git add ." ], "src/**/*.{js,ts,tsx,vue}": [ "eslint ./src --ext .js,.tsx,.ts,.vue --cache --fix", "git add ." ] }, "scripts": { "lint": "eslint --fix src", "lint:style": "stylelint --fix ./**/*.{scss,css,vue} --custom-syntax", "prepare": "husky install" }, "devDependencies": { "@blueking/eslint-config-bk": "^2.1.0-beta.6", "@blueking/stylelint-config-bk": "^2.0.0", "@commitlint/cli": "^17.0.3", "@commitlint/config-conventional": "^17.0.3", "bk-vision-cli": "^4.0.4", "husky": "^8.0.1", "lint-staged": "^13.0.3", }} |
创建 commitlint.config.js
在根目录下创建 . commitlint.config.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | module.exports = { extends: ['@commitlint/config-conventional'], rules: { 'type-enum': [ 2, 'always', [ 'feature', 'feat', 'bug', 'fix', 'bugfix', 'refactor', 'perf', 'style', 'test', 'docs', 'info', 'format', 'merge', 'depend', 'chore', 'del', ], ], 'subject-valid': [2, 'always'], }, plugins: [ { rules: { 'subject-valid'({ subject }) { console.log('it is a subject', subject); return [ /^[\s\S]+?(issue\s+#\d+)$/i.test(subject), 'commit-msg should end with (issue #{issueId})', ]; }, }, }, ],}; |
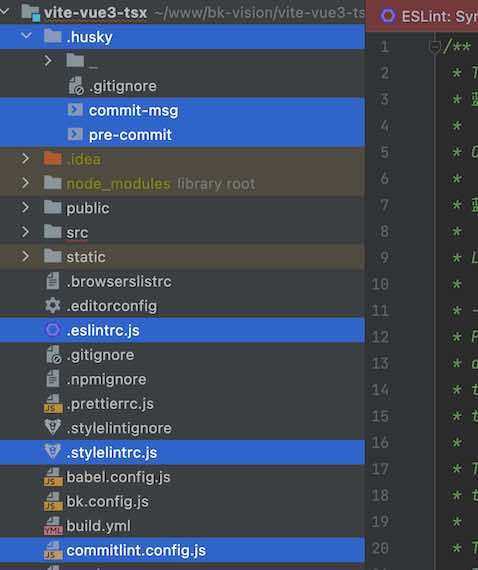
工程结构如下:

eslint
增加.eslintrc.js扫描规则:(.eslintrc.js)
1 2 3 4 5 6 7 8 | module.exports = { root: true, extends: ['@blueking/eslint-config-bk/tsvue3'], rules: { 'no-param-reassign': 0, '@typescript-eslint/naming-convention': 0 }}; |
style-lint
增加style-lint 规则(.stylelintrc.js)
1 2 3 4 | module.exports = { defaultSeverity: 'error', extends: ['@blueking/stylelint-config-bk']} |
prettierr
增加.prettierrc.js文件,用于在扫描通过后格式化代码(该步骤可选,如果不引入prettier的话,相应的在package和eslintrc中去除掉相应配置即可)
1 2 3 4 5 6 7 8 9 10 11 | module.exports = { printWidth: 80, semi: true, singleQuote: true, trailingComma: 'none', bracketSpacing: true, jsxBracketSameLine: false, arrowParens: 'avoid', requirePragma: false, proseWrap: 'preserve'}; |
加了钩子后提交:git commit -m "XXX",发现提交不了,报错
commit提交的时候报错
下面是常见的错误
zsh: no matches found
因为没有此配置:因为zsh缺省情况下始终自己解释这个 *.h,而不会传递给 find 来解释。
-
vi ~/.zshrc
-
插入(i) :etopt no_nomatch
-
保存退出(ese,qw)
-
执行:source .zshrc
husky > pre-commit hook failed (add --no-verify to bypass)
提交代码的时候,pre-commit(客户端)钩子,它会在Git键入提交信息前运行做代码风格检查。如果代码不符合相应规则,则报错,而它的检测规则就是根据.git/hooks/pre-commit文件里面的相关定义。
解决办法:
-
进入项目的.git文件夹(文件夹默认隐藏,可先设置显示或者命令ls查找),再进入hooks文件夹,删除pre-commit文件,重新git commit -m 'xxx' git push即可。
-
将git commit -m "XXX" 改为 git commit --no-verify -m "XXX"
参考文章:
eslint+husky+prettier+lint-staged提升前端应用质量 :https://www.jianshu.com/p/bea740c966e9
husky介绍及使用 https://www.cnblogs.com/jiaoshou/p/12222665.html
GitHook 工具 —— husky介绍及使用 https://www.cnblogs.com/jiaoshou/p/12222665.html
前端规范之Git工作流规范 Husky + lint-staged https://blog.csdn.net/weixin_41897680/article/details/125233875
转载本站文章《项目git commit时卡主不良代码:husky让Git检查代码规范化工作》,
请注明出处:https://www.zhoulujun.cn/html/tools/VCS/git/8582.html