-
H5页面使用iosSelect.js省市县乡村四级联动
H5页面使用iosSelect.js省市县乡村四级联动
一.需引入文件
<link rel="stylesheet" href="static/css/iosSelect.css"> <script src="static/js/zepto.js"></script> <script src="static/js/iscroll.js"></script> <script src="static/js/iosSelect.js"></script>- 1
- 2
- 3
- 4
二.html文件
<div class="form-item item-line" id="selectDate"> <div class="pc-box"> <span data-city="{$city['id']}" data-area="{$area['id']}" data-street="{$street['id']}" data-village="{$village['id']}" id="showDate">手动选择绑定地址</span> </div> </div>- 1
- 2
- 3
- 4
- 5
- 6
三.javascript
<script type="text/javascript"> var selectDateDom = $('#selectDate'); // 绑定一个触发元素 var showDateDom = $('#showDate'); // 绑定一个存储结果的元素 // 数据初始化 var city = "<?php echo $city['id'];?>"; //市 var area = "<?php echo $area['id'];?>"; //县/ 区 var street = "<?php echo $street['id'];?>"; // 乡 var village = "<?php echo $village['id']; ?>"; //村 showDateDom.attr('data-city', city); showDateDom.attr('data-area', area); showDateDom.attr('data-street', street); showDateDom.attr('data-village', village); var cityData = function(callback) { $.ajax({ url: "__APP__/Home/getCtiy", type: "post", success: function(data) { var city = []; $.each(data, function(i, item){ city.push({ id:item['id'] , value: item['value'], parentId:item['parentId'] }); }); callback(city) } }); } var areaData = function (city, callback) { $.ajax({ url: "__APP__/Home/getArea", type: "post", data:{ pid:city }, success: function(data) { var area = []; $.each(data, function(i, item){ area.push({ id:item['id'] , value: item['value'], parentId:item['parentId'] }); }); callback(area) } }); }; var streetData = function (city, area, callback) { $.ajax({ url: "__APP__/Home/getStreet", type: "post", data:{ pid:area }, success: function(data) { var street = []; $.each(data, function(i, item){ street.push({ id:item['id'] , value: item['value'], parentId:item['parentId'] }); }); callback(street) } }); }; var villageData = function(city, area, street, callback) { var village = []; $.ajax({ url: "__APP__/Home/getVillage", type: "post", data:{ pid:street }, success: function(data) { var village = []; $.each(data, function(i, item){ village.push({ id:item['id'] , value: item['value'], parentId:item['parentId'] }); }); callback(village); } }); }; selectDateDom.bind('click', function () { // 添加监听事件 var oneLevelId = showDateDom.attr('data-city'); var twoLevelId = showDateDom.attr('data-area'); var threeLevelId = showDateDom.attr('data-street'); var fourLevelId = showDateDom.attr('data-village'); var iosSelect = new IosSelect(4, //需要几级选项直接修改数字即可,最多支持6级 [cityData, areaData, streetData, villageData], { title: '地址选择', itemHeight: 35, // 每个元素的高度 relation: [1, 1, 1, 0], //第一第二第三联动 ,最多支持六级,每各级别是用逗号隔开即可 , 0是不联动 1是想选项联动 itemShowCount: 9, // 每一列显示元素个数,超出将隐藏 oneLevelId: oneLevelId, twoLevelId: twoLevelId, threeLevelId: threeLevelId, fourLevelId: fourLevelId, callback: function (selectOneObj, selectTwoObj, selectThreeObj, selectFourObj) { // 用户确认选择后的回调函数 showDateDom.attr('data-city', selectOneObj.id); showDateDom.attr('data-area', selectTwoObj.id); showDateDom.attr('data-street', selectThreeObj.id); showDateDom.attr('data-village', selectFourObj.id); showDateDom.html(selectOneObj.value + ' ' + selectTwoObj.value + ' ' + selectThreeObj.value + ' ' + selectFourObj.value ); } }); }); </script >- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
四.ajax接口注意事项:
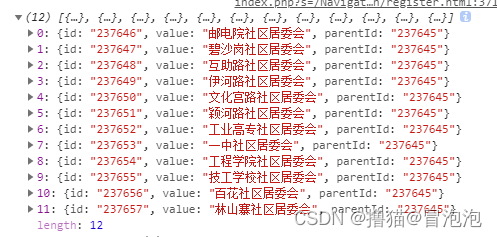
返回数据形式为:

市 县 乡 村 级别之间通过parentId字段进行关联五.iOSselect特点
- 0依赖,只需引用一个js和css即可
- 样式可自己定制,也可使用默认样式
- 一个页面同时实例化多个组件
- jquery zepto angular vue react均适用
- 支持最多6级级联 支持设置高度和高度单位
- 适用于android和iOS设备(PC端支持IE9+,不过PC端上滑动体验不太实用)
六.iOSselect参数说明
level
default: 1 type: number- 1
- 2
数据的层级,最多支持6层
data
default: undefined type: ...Array- 1
- 2
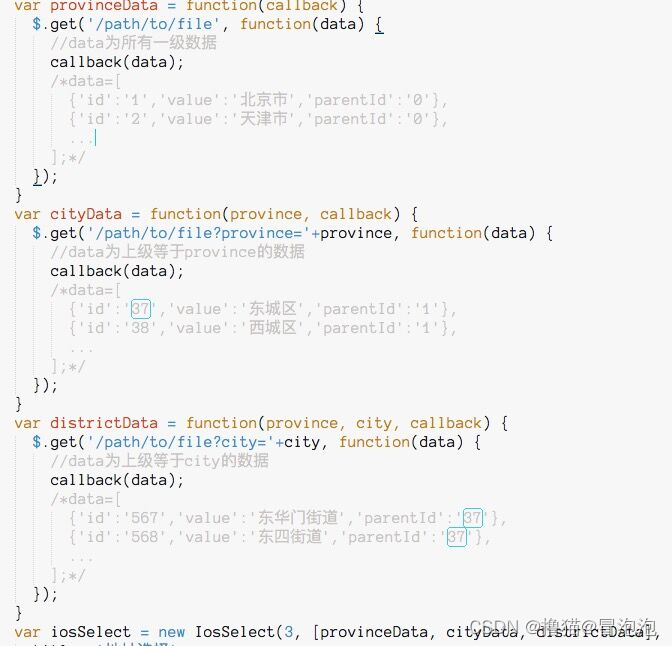
[oneLevelData[, twoLevelData[, threeLevelData[, fourLevelData[, fiveLevelData[, sixLevelData]]]]]] 可以用数组,也可以用方法。 6项分别对应级联1,2,3,4,5,6项,每一项又是一个数组或方法 如果是数组: 每一项数组中包含一系列对象,每个对象必须要有id,作为该条数据在该项数组中的唯一标识,value作为显示值,parentId是可选属性,作为关联的标志,数据形如:
var iosProvinces = [ {"id": "130000', "value": "河北省", "parentId": "0"} ]; var iosCitys = [ {"id":"130100","value":"石家庄市","parentId":"130000"}, ];- 1
- 2
- 3
- 4
- 5
- 6
当我们选择河北省时,就到城市中找到parentId为河北省id的数据,然后展示出来。
如果是方法: 传入一个方法,在方法中获取数据,该方法有该列前序列的选中值和回调方法。 如果是第一列的方法,可如下定义:
function oneFun(callback) { var arr1 = []; callback(arr1); }- 1
- 2
- 3
- 4
如果是第二列的方法,可如下定义:
function twoFun(oneLevelId, callback) { var arr2 = []; callback(arr2); }- 1
- 2
- 3
- 4
如果第三列,可如下定义方法:
function threeFun(oneLevelId, twoLevelId, callback) { var arr3 = []; callback(arr3); }- 1
- 2
- 3
- 4
依次类推,第六列获取数据的方法可如下定义:、
function sixFun(oneLevelId, twoLevelId, threeLevelId, fourLevelId, fiveLevelId, callback) { var arr6 = []; callback(arr6); }- 1
- 2
- 3
- 4
在方法里可以根据前序列的选中值定义需要的数据,比如年月日,当年月变化时,可根据年月选中值,设置日期的取值范围。
如何ajax获取数据

optionstype: object- 1
其余选项,含以下几个属性:
options.container
default: '' type: string- 1
- 2
实例化后的对象包裹元素,可选项
options.callback
default: undefined type: function- 1
- 2
选择完毕后的回调函数,必选项 options.callback(selectOneObj, selectTwoObj, selectThreeObj, selectFourObj, selectFiveObj, selectSixObj) selectNumberObj为每级对应选中项,包含对应数据的所有字段及dom对象
options.fallback
default: undefined type: function- 1
- 2
选择取消后的回调函数,可选项
fallback: function (e) { console.log(e); },- 1
- 2
- 3
options.maskCallback
default: undefined type: function- 1
点击背景层关闭组件时触发的方法,可选项
fallback: maskCallback (e) { console.log(e); },- 1
- 2
- 3
options.title
default: '' type: string- 1
- 2
显示标题,可选项
options.sureText
default: '确定' type: string- 1
- 2
设置确定按钮文字,可选项
options.closeText
default: '取消' type: string- 1
- 2
设置取消按钮文字,可选项
options.itemHeight
default: 35 type: number- 1
- 2
每一项的高度,可选项
options.itemShowCount
default: 7 type: number- 1
- 2
组件展示的项数,可选项,可选3,5,7,9,不过不是3,5,7,9则展示7项
options.headerHeight
default: 44 type: number- 1
- 2
组件标题栏高度,可选项
options.cssUnit
default: 'px' type: string- 1
- 2
元素css尺寸单位,可选项,可选px或者rem
options.addClassName
default: '' type: string- 1
- 2
组件额外类名,用于自定义样式,可选项
options.relation
default: [0, 0, 0, 0, 0] type: ...Array- 1
- 2
[oneTwoRelation, twoThreeRelation, threeFourRelation, fourFiveRelation, fiveSixRelation] 可选项。如果数据是数组(非方法),各级选项之间通过parentId关联时,需要设置;如果是通过方法获取数据,不需要该参数。
options.relation.oneTwoRelation
default: 0 type: number- 1
- 2
第一列和第二列是否通过parentId关联,可选项
options.relation.twoThreeRelation
default: 0 type: number- 1
- 2
第二列和第三列是否通过parentId关联,可选项
options.relation.threeFourRelation
default: 0 type: number- 1
- 2
第三列和第四列是否通过parentId关联,可选项
options.relation.fourFiveRelation
default: 0 type: number- 1
- 2
第四列和第五列是否通过parentId关联,可选项
options.relation.fiveSixRelation
default: 0 type: number- 1
- 2
第五列和第六列是否通过parentId关联,可选项
options.oneLevelId
type: string- 1
实例展示时,第一级数据默认选中值,可选项,默认为第一级数据第一项id
options.twoLevelId
type: string- 1
实例展示时,第二级数据默认选中值,可选项,默认为第二级数据第一项id
options.threeLevelId
type: string- 1
实例展示时,第三级数据默认选中值,可选项,默认为第三级数据第一项id
options.fourLevelId
type: string- 1
实例展示时,第四级数据默认选中值,可选项,默认为第四级数据第一项id
options.fiveLevelId
type: string- 1
实例展示时,第五级数据默认选中值,可选项,默认为第五级数据第一项id
options.sixLevelId
type: string- 1
实例展示时,第6级数据默认选中值,可选项,默认为第6级数据第一项id
options.showLoading
default: false type: boolean- 1
- 2
实例展示时,在数据加载之前下拉菜单是否显示加载中的效果,建议ajax获取数据时设置为true
options.showAnimate
default: false type: boolean- 1
- 2
是否显示入场动画和退场动画,如需自定义动画效果,请覆写.fadeInUp .layer和.fadeOutDown .layer的css3动画。PS:动画时间为0.5秒。
方法
close
关闭已实例化的组件object.close();- 1
事件
IosSelectCreated
组件创建完毕事件window.addEventListener('IosSelectCreated', function(e) { console.log(e); });- 1
- 2
- 3
IosSelectDestroyed
组件销毁事件window.addEventListener('IosSelectDestroyed', function(e) { console.log(e); });- 1
- 2
- 3
-
相关阅读:
Kafka 社区KIP-405中文译文(分层存储)
RabbitMQ(四) | 惰性队列 - 解决消息堆积问题
基于西门子PLC的自动门控制装置设计
Maven下的依赖管理
C\C++刷题DAY5
Spring 源码(4)在Spring配置文件中自定义标签如何实现?
MFC 实现延时,并且进行消息分发,不阻塞
第二十篇-推荐-纯CPU(E5-2680)推理-llama.cpp-qwen1_5-72b-chat-q4_k_m.gguf
Altera FPGA 配置flash读写
【Python监控CPU】一款超治愈的RunCat监控应用系统上线啦~爆赞,颜值拉满啊
- 原文地址:https://blog.csdn.net/github_37553763/article/details/125620624