-
元素转换(四种)
1、块元素转成行内元素
借助display进行转换。
display是“显示模式”的意思,用来改变元素的行内、块级性质。
display: inline;
inline就是“行内”。
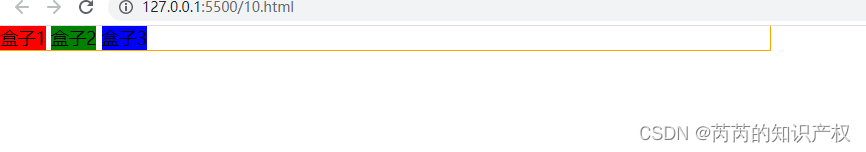
将块元素 转成 行内元素
- <style>
- *{
- margin: 0;
- padding: 0;
- }
- .parent{
- width: 700px;
- overflow: hidden;
- outline: 1px solid orange;
- }
- .son{
- width: 200px;
- height: 200px;
- /* 将块元素 转成 行内元素 ,元素的宽度和高度的属性就失效了!*/
- /* display: inline;
- inline就是“行内”。 */
- display: inline;
- }
- .son1{background-color: red;}
- .son2{background-color: green;}
- .son3{background-color: blue;}
- </style>
- </head>
- <body>
- <div class="parent">
- <!-- div.son.son1+div.son.son2+div.son.son3 -->
- <div class="son son1">盒子1</div>
- <div class="son son2">盒子2</div>
- <div class="son son3">盒子3</div>
- </div>
- </body>
效果预览图

2、块元素转成行内块元素
- <style>
- *{
- margin: 0;
- padding: 0;
- }
- .parent{
- width: 700px;
- overflow: hidden;
- outline: 1px solid orange;
- }
- .son{
- width: 200px;
- height: 200px;
- /* 将块元素 转成 行内块元素 */
- display: inline-block;
- }
- .son1{background-color: red;}
- .son2{background-color: green;}
- .son3{background-color: blue;}
- </style>
- </head>
- <body>
- <div class="parent">
- <!-- div.son.son1+div.son.son2+div.son.son3 -->
- <div class="son son1">盒子1</div>
- <div class="son son2">盒子2</div>
- <div class="son son3">盒子3</div>
- </div>
- </body>
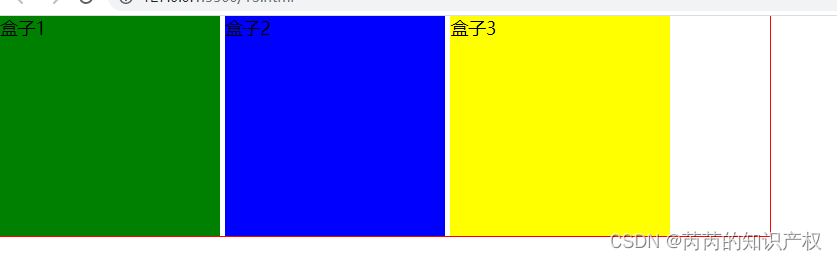
效果预览图

3、 行内元素转成块级元素
借助display进行转换。
display是“显示模式”的意思,用来改变元素的行内、块级性质。
“block”是“块”的意思。
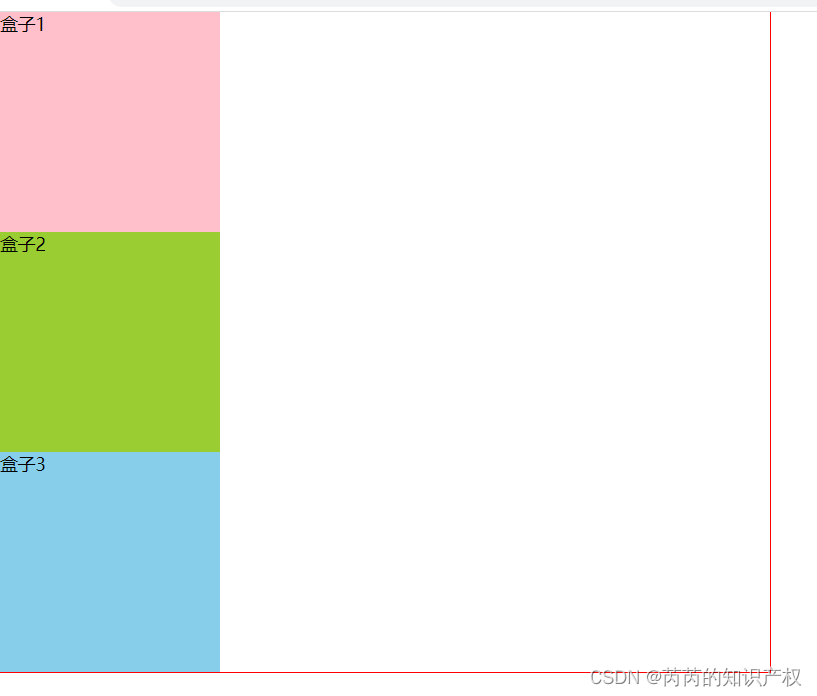
将行元素 转成 块元素
- <style>
- *{
- margin: 0;
- padding: 0;
- }
- .parent{
- width: 700px;
- overflow: hidden;
- outline: 1px solid red;
- }
- .son{
- width: 200px;
- height: 200px;
- /* 将行元素 转成 块元素 */
- display: block;
- }
- .son1{
- background-color: pink;
- }
- .son2{
- background-color: yellowgreen;
- }
- .son3{
- background-color: skyblue;
- }
- </style>
- </head>
- <body>
- <div class="parent">
- <span class="son son1">盒子1</span>
- <span class="son son2">盒子2</span>
- <span class="son son3">盒子3</span>
- </div>
- </body>
效果预览图

4 、行元素转成行内块元素
- <style>
- *{
- margin: 0;
- padding: 0;
- }
- .parent{
- width: 700px;
- overflow: hidden;
- outline: 1px solid red;
- }
- .son{
- width: 200px;
- height: 200px;
- /* 将行元素 转成 块元素 */
- display: block;
- }
- .son1{
- background-color: pink;
- }
- .son2{
- background-color: yellowgreen;
- }
- .son3{
- background-color: skyblue;
- }
- </style>
- </head>
- <body>
- <div class="parent">
- <span class="son son1">盒子1</span>
- <span class="son son2">盒子2</span>
- <span class="son son3">盒子3</span>
- </div>
- </body>
效果预览图

-
相关阅读:
基于AlexNet卷积神经网络的手写体数字识别系统研究-附Matlab代码
Redis高级数据类型-HyperLogLog&Bitmap以及使用两种数据类型完成网站数据统计
猿创征文|机器学习实战(8)——随机森林
Linux安装tomcat9
React - 路由跳转方法
Python的configparser读写配置文件
CaiT:Facebook提出高性能深度ViT结构 | ICCV 2021
最近要考pmp,哪个培训机构比较好?
想要进行期权模拟?这里是最佳选择!
自动化测试框架pytest命令参数
- 原文地址:https://blog.csdn.net/m0_71814235/article/details/125632385