-
K8S核心概念service
将一组Pods公开为网络服务的抽象方法。
Serivce的理解
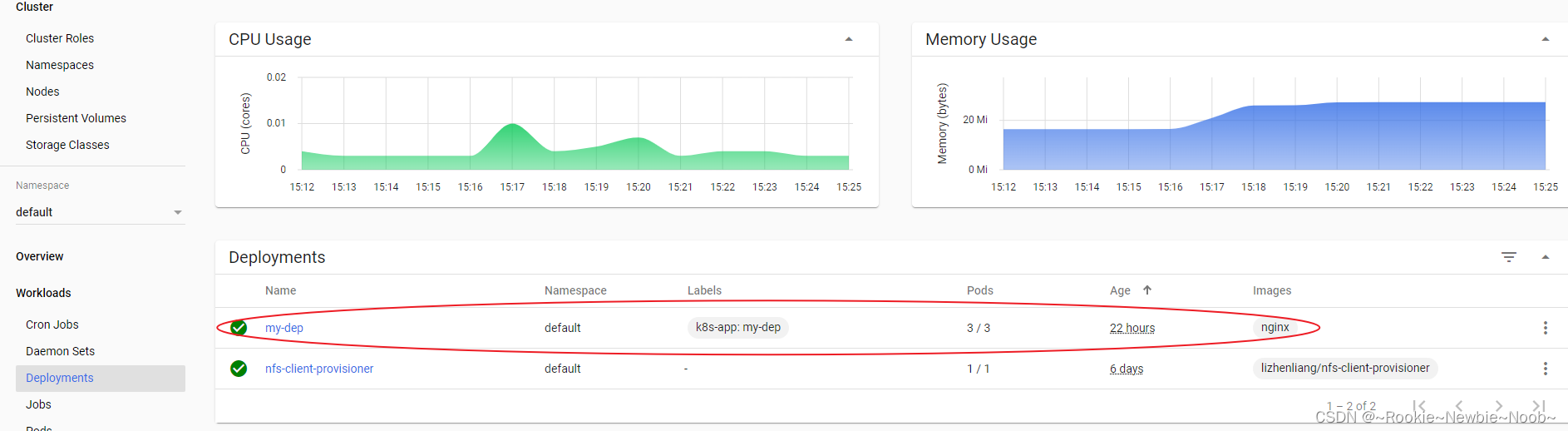
- 假如我们部署一个nginx应用,创建了3个pod,如图:

此时,我们编辑pod中/usr/share/nginx/html目录下的index.html文件,分别写入3个不同的值,如1111,222,3333。按照如下图,就可以进入到pod内部。

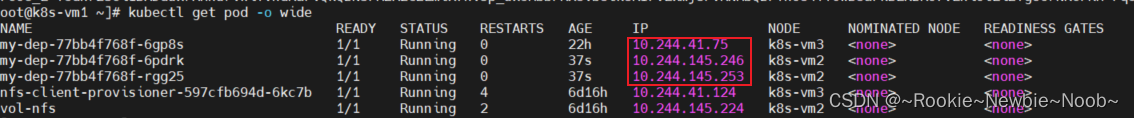
- 在master节点上输入命令
kubectl get pod -o wide- 1

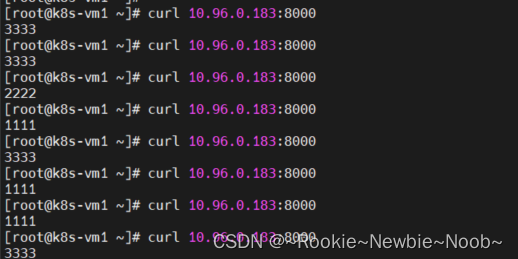
此时,我们在master节点上,执行curl命令,得到如下结果:

从图中可以看出,我们的分别curl了三个ip,得到3个不同的结果。如果我们只想访问一个特定的端口,就可以访问到后面三个pod中的一个,如何做。此时,就用到了service。其实我们真正部署nginx的目的,是为了高可用,就是如果一旦其中一个nginx挂掉,其他的还能继续服务。
3. 创建service,暴露统一端口kubectl expose deploy my-dep --port=8000 --target-port=80 # 因为我们要访问的是nginx的80端口,所以目标端口是80,而我们8000端口,前台应用需要访问nginx,暴露的一个统一端口。也可以是其他端口,自己定义好就可以了- 1
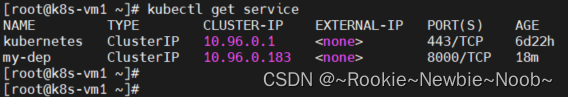
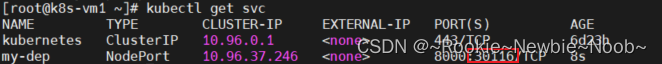
此时我们看k8S中的服务。

看到我们刚才创建的my-dep服务,此时我们执行curl命令,如下:

从图中看到,每次访问得到的结果,并不一定一样。这说明,service起作用了。通过暴露统一的端口,前端在访问时候,就可以负载均衡地访问到部署的应用。
从容器内部,访问nginx
-
假如我们部署的一个前端项目,为了方便,我们在k8s集群中创建一个tomcat容器
kubectl create deploy my-tomcat --image=tomcat- 1
-
等待pod创建完毕后,我们进入pod内部

相当于,我们的前端项目如果访问nginx,只需要写服务名,+端口,+svc就可以访问到nginx了。这样不用写ip,更加方便快捷。
域名规则:service名字.名称空间.svc。这种规则,只能是集群内部的pod,访问其他pod。集群外部是访问不到的。其实原因是我们暴露端口时候,默认–type=ClusterIP。
ClusterIP
暴露端口时,类型默认是ClusterIP,这样暴露出来的端口,只能集群内部访问,集群外部是访问不到的。
NodePort
NodePort类型,暴露出来的端口,集群外部可以访问到集群内部署的应用。
kubectl delete svc my-dep #删除刚才创建的svc kubectl expose deploy my-dep --port=8000 --target-port=80 --type=NodePort #重新创建一个svc,跟上次不同,这里指定了type- 1
- 2

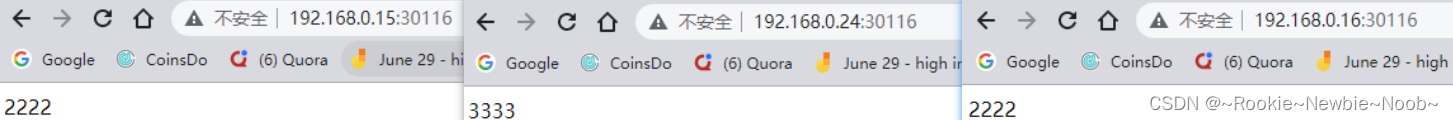
这次不同是,在8000端口后,还有一个30116端口。k8s默认暴露是3000-32768之间的一个端口。这个端口是在三个pod上都开启的。我们可以通过节点的ip,在集群外部可以访问到nginx。我的集群部署的三个节点的ip分别是192.168.0.15, 192.168.0.16, 192.168.0.24

因此,通过指定NodePort类型的方式,暴露端口,集群外部就可以访问到了。 - 假如我们部署一个nginx应用,创建了3个pod,如图:
-
相关阅读:
python中的预编译正则表达式
uboot移植之mx6ull_alientek_nand.h文件详解三
hdfs和yarn的常用命令
4.迭代最近点ICP及非线性优化求解
基于Java实现的绘图软件工具设计
java如何将字符串转换为json格式字符串呢?
LeetCode分支-搜索插入位置
设计模式-05-代理模式
nginx try_files流程解析
互联网行业数据安全建设实践方案
- 原文地址:https://blog.csdn.net/weixin_32196893/article/details/125620897