-
KS003基于JSP和Servlet实现的商城系统
文章目录
小米商城项目
一、Get小米商城项目
基于Servlet+JSP开发的小米商城项目,本项目实现了前端用户购买的相关流程,未实现后台产品和用户管理功能,己预留后台管理页面(web/admin目录),可以自己根据程序结构自行实现,适合做毕业设计或课程设计使用。
二、小米商城项目流程展示
注意: jsp页面、数据库以及部分Utils工具已提供,我们只需要创建项目导入创建和编写其他代码即可。页面展示过程被红色线框圈住地方是我们需要做的商城入口,点击该入口完成跳转至其他页面,根据其他jsp页面显示的内容和业务编写对应的页面展示和业务逻辑代码。
注册功能页面(register.jsp) 
注册成功页面(registerSuccess.jsp) 
未登录的商城页面(index.jsp、header.jsp、footer.jsp) 
登录页面(login.jsp) 
登录后的商城主页(index.jsp、header.jsp、footer.jsp) 
商品分页列表(goodList.jsp) 商品详情页(goodsDetail.jsp) 
加入购物车成功(cartSuccess.jsp) 
购物车列表(cart.jsp) 
订单列表(order.jsp) 
提交订单成功(orderSuccess.jsp) 
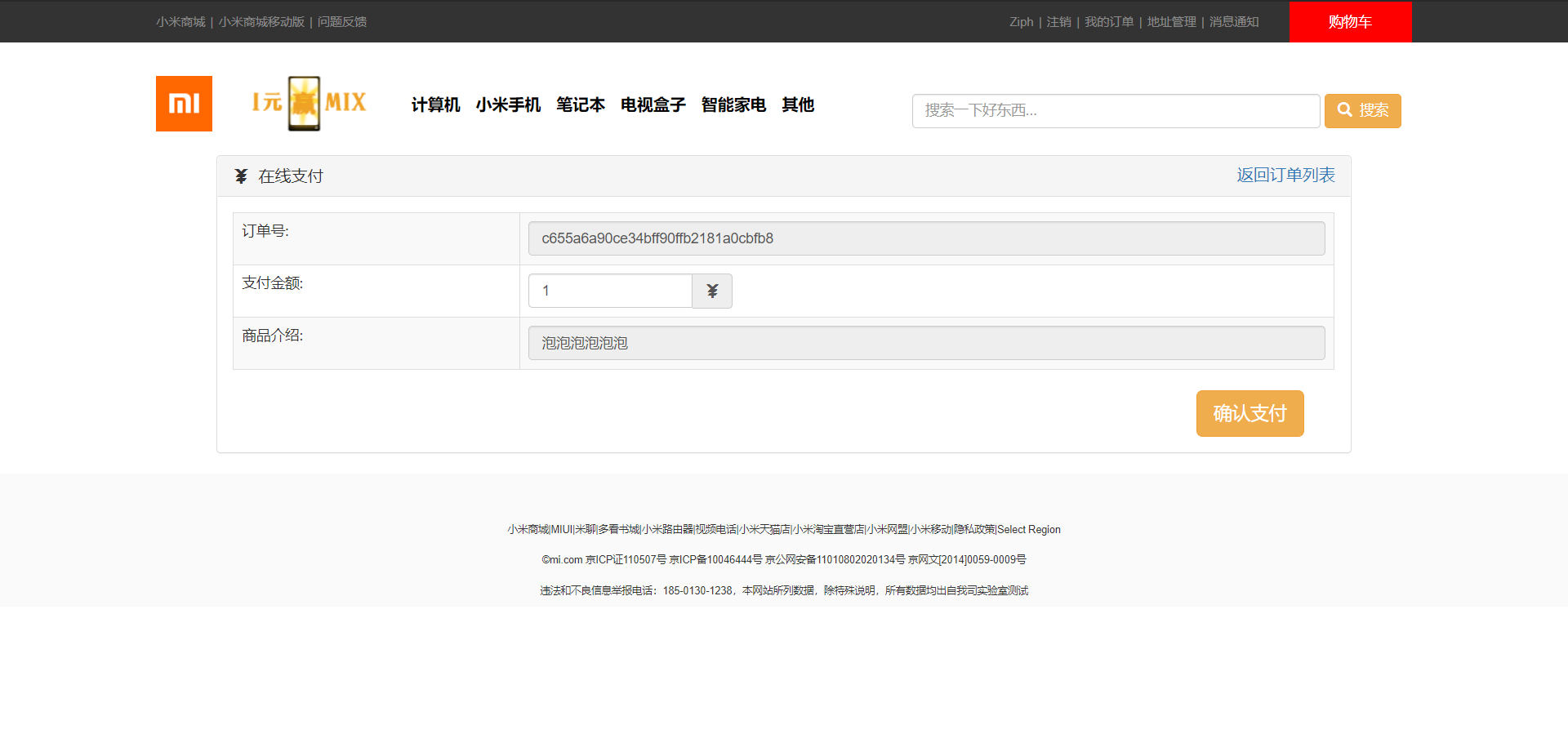
微信支付(payWeixin.jsp) 
支付成功(message.jsp) 
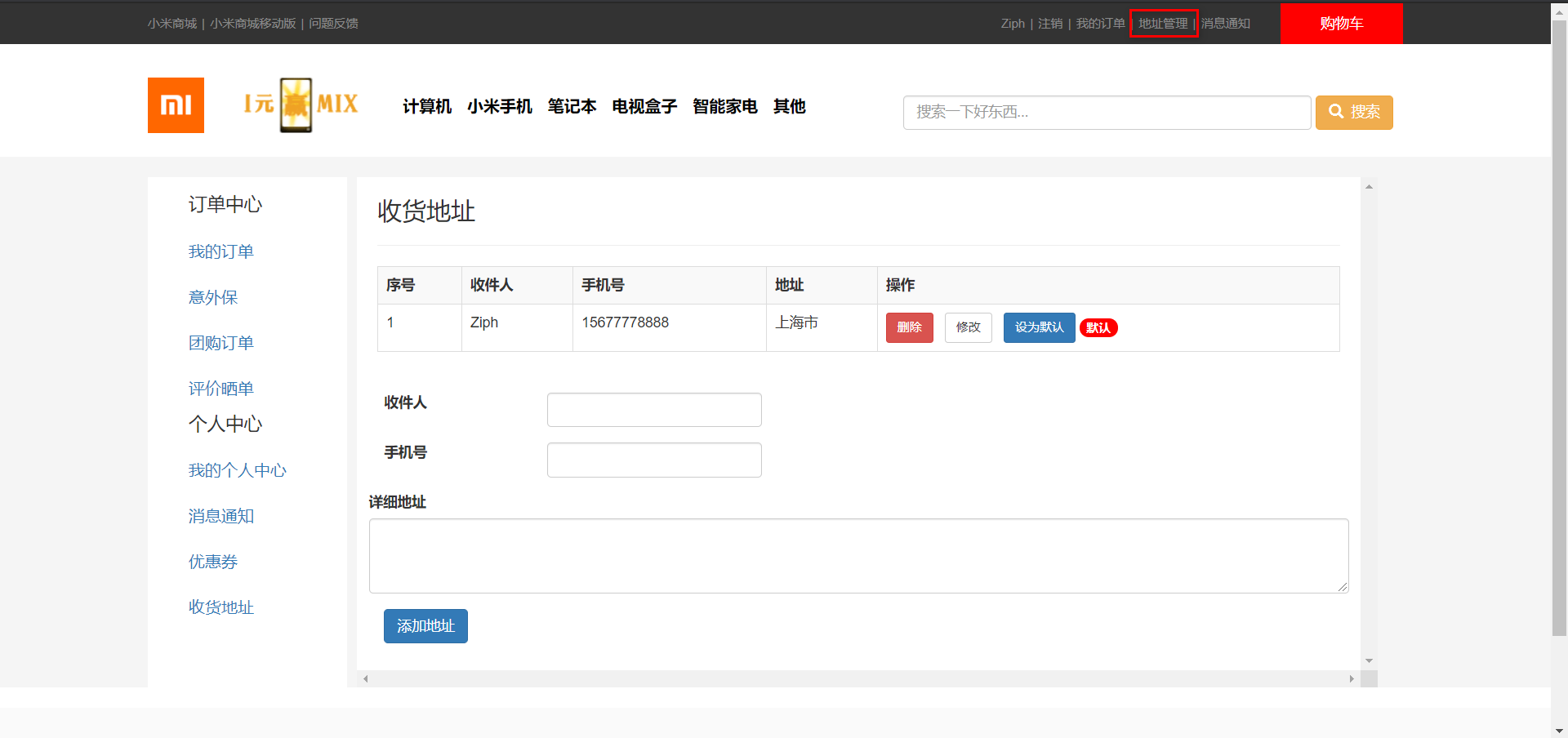
主页地址管理(header.jsp - > self_info.jsp) 
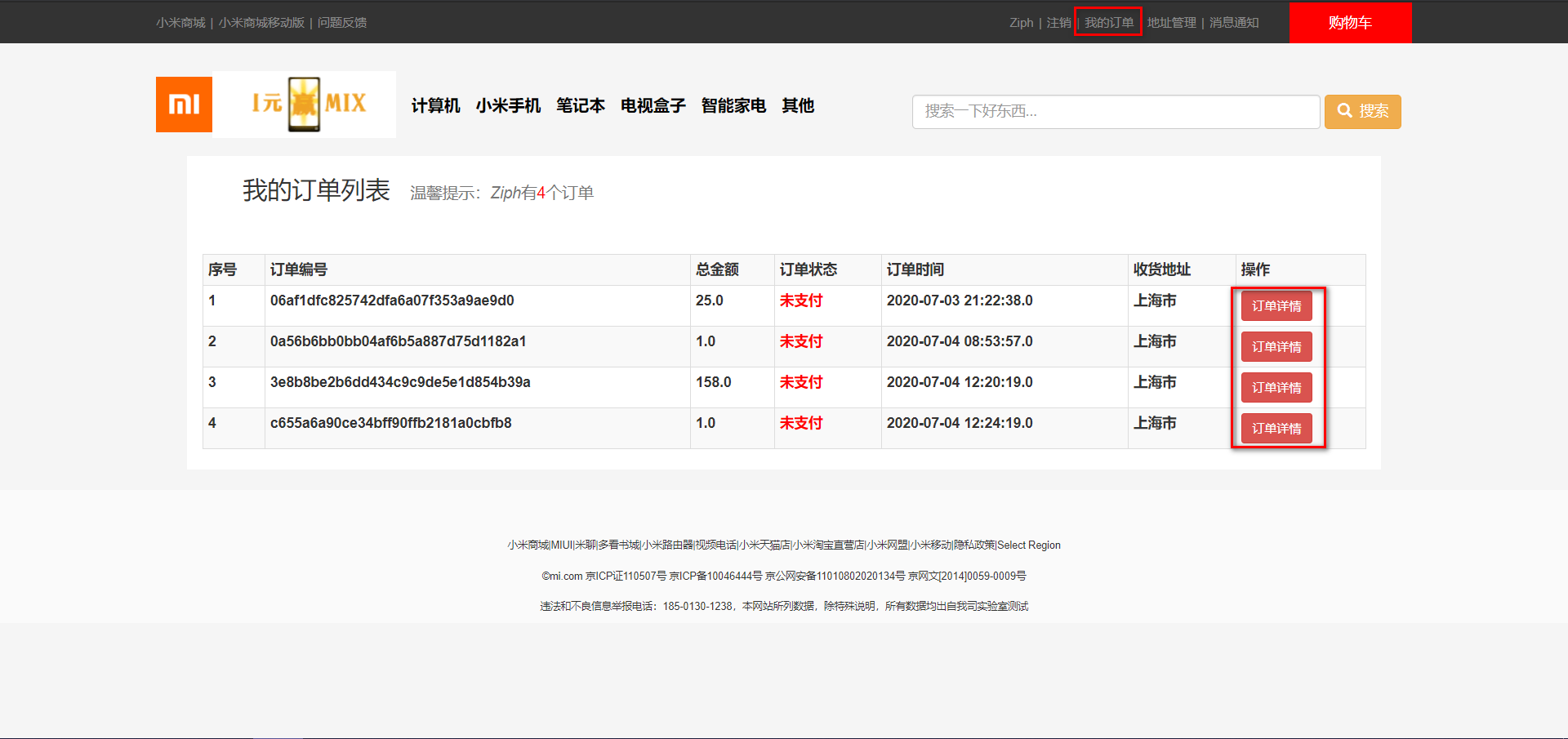
主页我的订单(header.jsp - > orderList.jsp) 
订单详情(orderList.jsp - > orderDetail.jsp) 
注意:有兴趣的小伙伴自行扩展,优化细节! 三、数据库
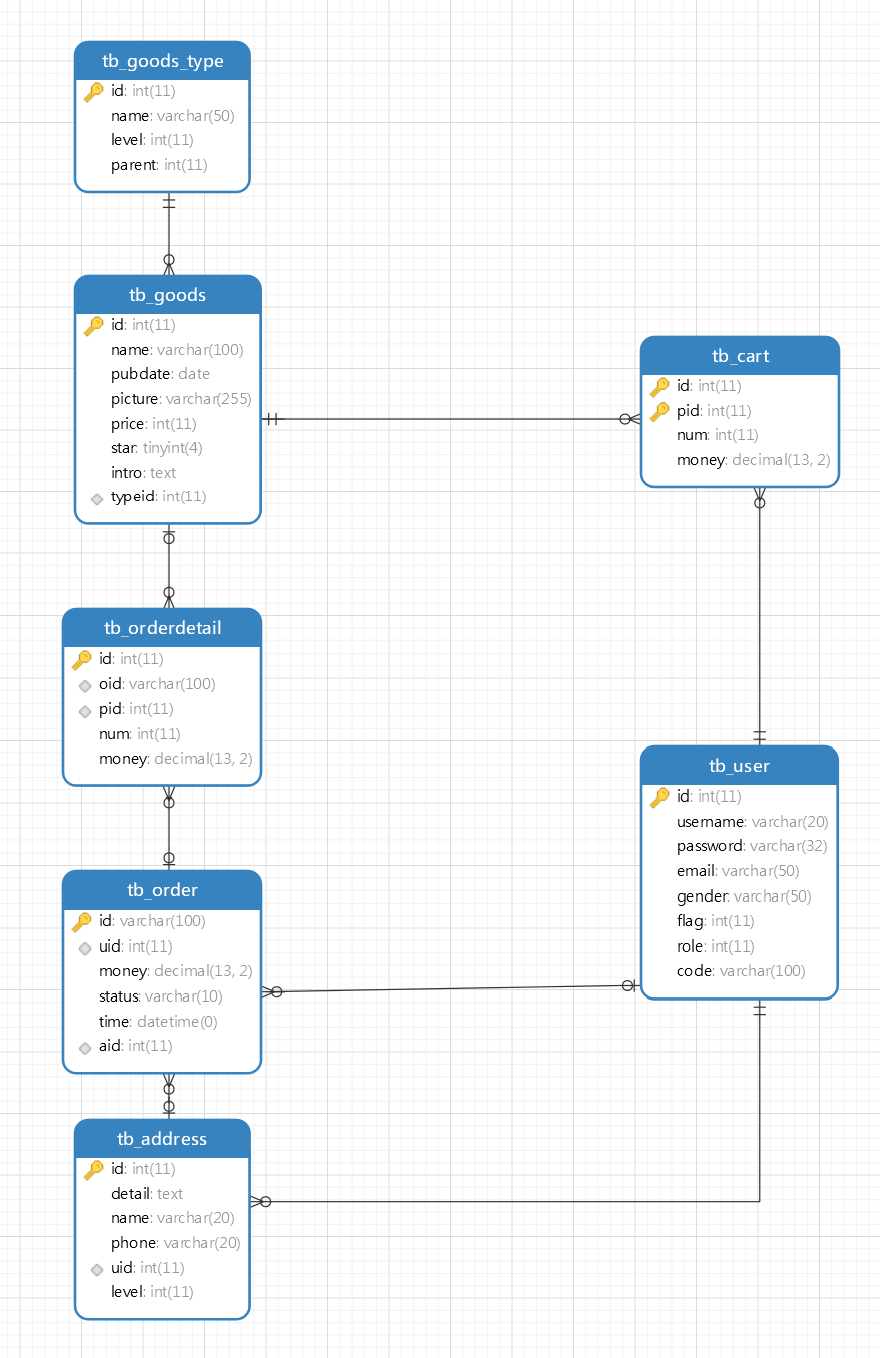
数据库表简介
- 地址表(tb_address): 包含id、地址信息(detail)、姓名(name)、电话(phone)、用户id(uid)、默认地址标记(level)
- 购物车表(tb_cart): 包含id、商品id(pid)数量(num)、小计(money)
- 商品表(tb_goods): 包含id、商品名称(name)、添加购物车日期(pubdate)、图片(picture)、单价(price)、星级(star)、描述(intro)、商品类型id(typeid)
- 商品类型表(tb_goods_type): 包含id、商品类型名称(name)、商品类型级别(level)
- 订单表(tb_order): 包含订单id、用户id(uid)、小计(money)、订单状态(status)、下单时间(time)、地址id(aid)
- 订单详情表(tb_orderdetail): 包含id、订单id(oid)、商品id(pid)、商品数量(num)、小计(money)
- 用户表(tb_user): 包含id、用户名(username)、密码(password)、邮箱(email)、性别(gender)、账户激活标记(flag)、管理员标记(role)、激活码(code)
注意事项:
- 账户激活标志flag=1为已激活状态;默认标记地址标记为1
- code激活码可以用UUID来生成,记得生成之后要把UUID码中的"-"去掉哦
- 订单ID是一个UUID生成的32为字符串类型ID,也是要把"-"去掉的
- 订单状态我们只用了两个状态,如果需要查看状态,可以在我们的项目中查找utils工具中的枚举类
OrderStatus - 下单时间在数据库中是time类型,而该类型包括了日期和时间。java.utils.date是包含日期和时间的,而java.sql.date是只包含日期的,而不包含时间。所有我们在此项目中只需要使用java.utils.date即可
- 购物车表中的小计为空,是因为当你把商品加入购物车后存储一次小计,但是当你到提交订单时修改数量,小计应该也是会变的。所以这导致了购物车中的小计与订单中的小计不同
- 清空购物车和删除购物车中的商品不是直接delete删除,因为用户数据的宝贵,所以我们只需要操作用户购买商品的数量即可
数据库模型 
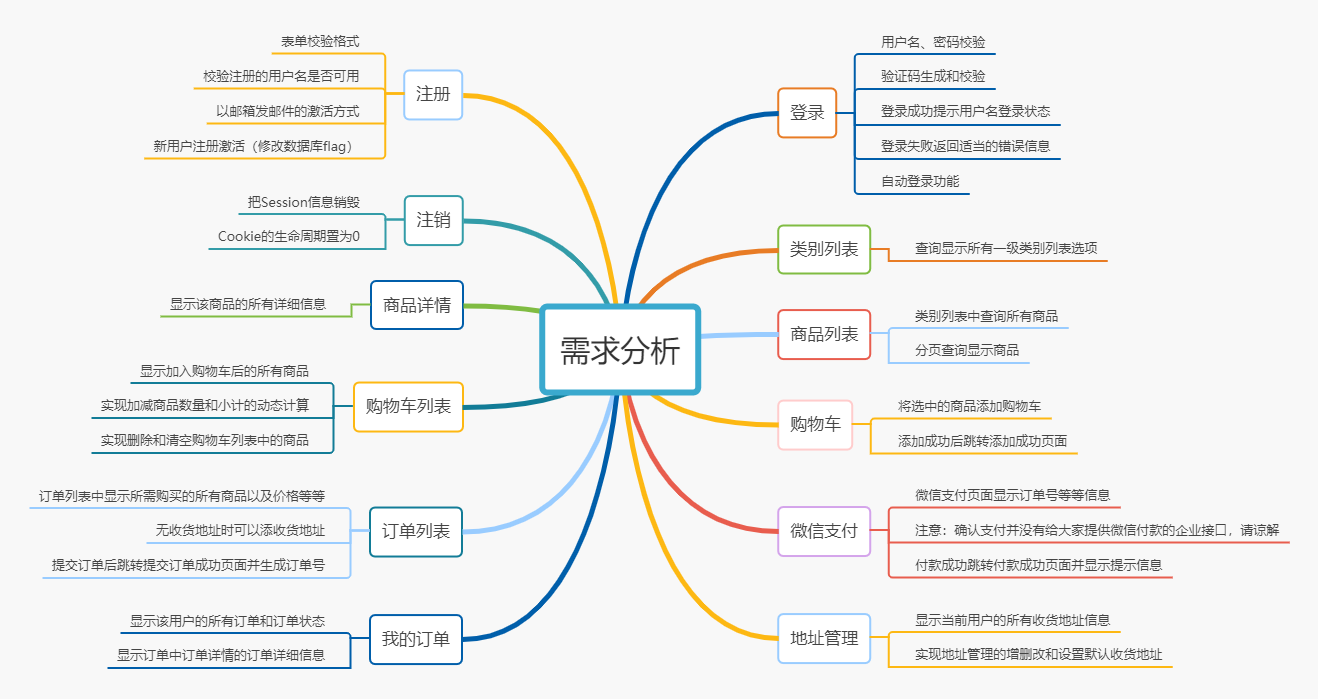
四、项目需求分析
项目需求分析 
-
相关阅读:
接口自动化平台—企业级项目
(229)Verilog HDL:与运算
红色模板和黑色模板的区别
js连接mysql的使用方法
call\apply\bind详解
java ssm框架的点歌系统的设计与实现源码
k8s 部署 springboot 项目内存持续增长问题分析解决
科教兴国 | 拓世集团携手中国航天广电集团,打造《AI+教育平台》
P34 JTable表格
Python编程:创建图像浏览器应用程序
- 原文地址:https://blog.csdn.net/BS009/article/details/125617595