-
【JavaScript】DOM增删改的操作
🐚作者简介:苏凉(专注于网络爬虫,数据分析,正在学习前端的路上)
🐳博客主页:苏凉.py的博客
🌐系列总专栏:web前端基础教程
👑名言警句:海阔凭鱼跃,天高任鸟飞。
📰要是觉得博主文章写的不错的话,还望大家三连支持一下呀!!!
👉关注✨点赞👍收藏📂在上几期我们说了DOM查询的操作,下面我们来一起看看DOM的增删改。
本期实现功能

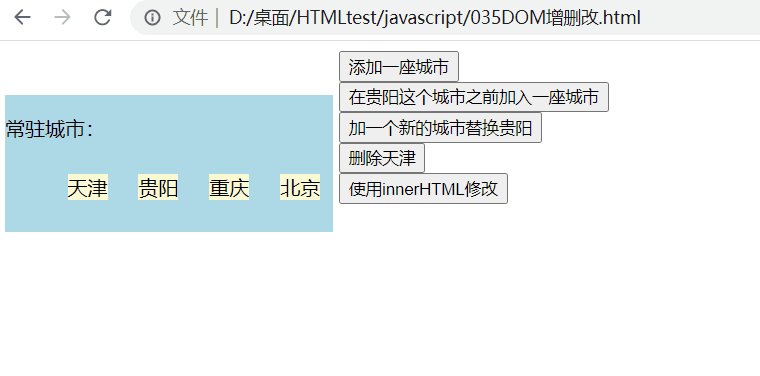
增新一个子节点(appendChild)
将新的子节点添加到指定节点
window.onload = function(){ document.getElementById('bt1').onclick = function(){ //创建一个li节点 var addli1 = document.createElement('li'); //创建一个城市文本节点 var citytext = document.createTextNode('浙江'); //将文本节点设置为li节点的字节点 addli1.appendChild(citytext); //获取ul var ul = document.getElementById('uls'); //将li设置为ul的子节点 ul.appendChild(addli1); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
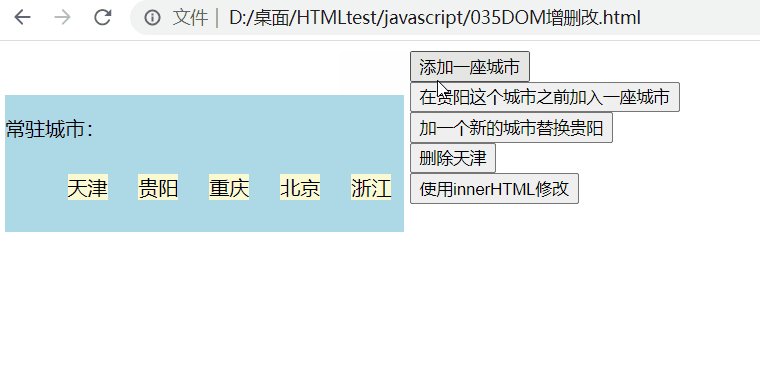
在指定的子节点前添加一个新节点(insertBefore)
语法:
父节点.insertBefore(新节点,指定节点);window.onload = function(){ document.getElementById('bt2').onclick = function(){ //创建一个li节点 var addli2 = document.createElement('li'); //创建一个文本节点 var citytext = document.createTextNode('四川'); //将文本节点设置为li的子节点 addli2.appendChild(citytext); //获取贵阳的li节点 var guiyang = document.getElementById('guiyang'); //获取ul节点 var ul = document.getElementById('uls'); //在贵阳之前插入li ul.insertBefore(addli2,guiyang); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
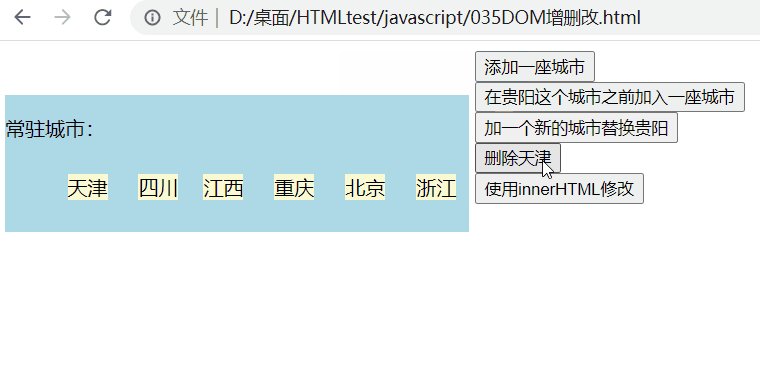
替换子节点(replaceChild)
语法:
父节点.replaceChild(新节点,旧节点);window.onload = function(){ document.getElementById('bt3').onclick = function(){ //创建一个li节点 var addli2 = document.createElement('li'); //创建一个文本节点 var citytext = document.createTextNode('江西'); //将文本节点设置为li的子节点 addli2.appendChild(citytext); //获取贵阳的li节点 var guiyang = document.getElementById('guiyang'); //获取ul节点 var ul = document.getElementById('uls'); //替换贵阳子节点 ul.replaceChild(addli2,guiyang); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
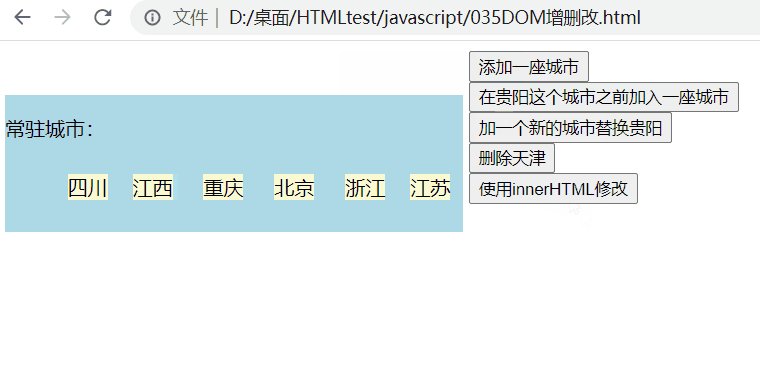
删除指定节点(removeChild)
语法:
父节点.removeChild(子节点);window.onload = function(){ document.getElementById('bt4').onclick = function(){ //找到天津这个节点 var tj = document.getElementById('tj'); //获取它的父节点 var parent =document.getElementById('uls'); //删除 parent.removeChild(tj); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
优化:与innerHTML结合使用修改元素(更高效)
window.onload = function(){ document.getElementById('bt5').onclick = function(){ //创建一个li节点 var li = document.createElement('li'); //使用innerHTML写入文本 li.innerHTML="江苏"; //获取父节点 var ul = document.getElementById('uls') //将设置为ul的子节点 ul.appendChild(li); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
完整代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> window.onload = function(){ document.getElementById('bt1').onclick = function(){ //创建一个li节点 var addli1 = document.createElement('li'); //创建一个城市文本节点 var citytext = document.createTextNode('浙江'); //将文本节点设置为li节点的字节点 addli1.appendChild(citytext); //获取ul var ul = document.getElementById('uls'); //将li设置为ul的子节点 ul.appendChild(addli1); } document.getElementById('bt2').onclick = function(){ //创建一个li节点 var addli2 = document.createElement('li'); //创建一个文本节点 var citytext = document.createTextNode('四川'); //将文本节点设置为li的子节点 addli2.appendChild(citytext); //获取贵阳的li节点 var guiyang = document.getElementById('guiyang'); //获取ul节点 var ul = document.getElementById('uls'); //在贵阳之前插入li ul.insertBefore(addli2,guiyang); } document.getElementById('bt3').onclick = function(){ //创建一个li节点 var addli2 = document.createElement('li'); //创建一个文本节点 var citytext = document.createTextNode('江西'); //将文本节点设置为li的子节点 addli2.appendChild(citytext); //获取贵阳的li节点 var guiyang = document.getElementById('guiyang'); //获取ul节点 var ul = document.getElementById('uls'); //替换贵阳子节点 ul.replaceChild(addli2,guiyang); } document.getElementById('bt4').onclick = function(){ //找到天津这个节点 var tj = document.getElementById('tj'); //获取它的父节点 // var parent =document.getElementById('uls'); // //删除 // parent.removeChild(tj); //另外一种方法 tj.parentNode.removeChild(tj); } document.getElementById('bt5').onclick = function(){ //创建一个li节点 var li = document.createElement('li'); //使用innerHTML写入文本 li.innerHTML="江苏"; //获取父节点 var ul = document.getElementById('uls') //将设置为ul的子节点 ul.appendChild(li); } } </script> <style> .box{ display: inline-block; background-color: lightblue; } li{ display: inline-block; background-color: lightgoldenrodyellow; margin: 10px; } .box2{ display: inline-block; } button{ display: block; } </style> </head> <body> <div class="box"> <p>常驻城市:</p> <ul id="uls"> <li id="tj">天津</li> <li id="guiyang">贵阳</li> <li>重庆</li> <li>北京</li> </ul> </div> <div class="box2"> <button id="bt1">添加一座城市</button> <button id="bt2">在贵阳这个城市之前加入一座城市</button> <button id="bt3">加一个新的城市替换贵阳</button> <button id="bt4">删除天津</button> <button id="bt5">使用innerHTML修改</button> </div> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
-
相关阅读:
电感:掀起的惊涛骇浪-1
【离网逆变器】离网逆变器型号由一个高频DC-DC升压转换器与全桥PI控制电压源逆变器级联组成、逆变器使用带LC滤波器的SPWM调制(Simulink)
3.3-DIY一个Base Image
网络安全等级保护与分级保护指导案例
LInux相关操作命令
计算顺序表中值在100到500之间的元素个数
构建、运行、增长,亚马逊云科技发布游戏行业解决方案
[C/C++]数据结构 LeetCode:用栈实现队列
力扣:130. 被围绕的区域(Python3)
2.1.3 运算放大器的参数以及选型、静态、交流技术指标
- 原文地址:https://blog.csdn.net/weixin_46277553/article/details/125616028