-
Vue | Vue 核心 +
- vue基础
- vue-cli
- vue-router
- vuex
- element-ui
- vue3
Vue 简介
什么是Vue
官网
- 英文官网: https://vuejs.org/
- 中文官网: https://cn.vuejs.org/
Vue:一套用于构建用户界面的 渐进式 JavaScript框架
渐进式:vue可以自底向上逐层的应用 简单应用:只需要一个轻量小巧的核心库 复杂应用:可以引入各式各样的vue插件- 1
- 2
- 3
特点
- 采用组件化模式,提高代码复用率、且让代码更好维护
组件化:即把一个页面由不同的功能分为不同的组件

- 声明式编码,让编码人员无需直接操作DOM,提高开发效率
声明式编码:给一个声明,它就自己去完成所有命令
命令式编码:一步一步听指挥去执行命令- 使用虚拟DOM + 优秀的Diff算法,尽量复用DOM节点。
如果之前有虚拟DOM,现在有新的虚拟DOM,会把新的与旧的比较(DIff算法),如果有相同的就复用虚拟DOM
搭建Vue开发环境
vue文件引入
- vue.js:开发版本(有警告和调试模式)适用于写代码
- vue.min.js:生产版本(删除了警告)适用于产品上线的时候

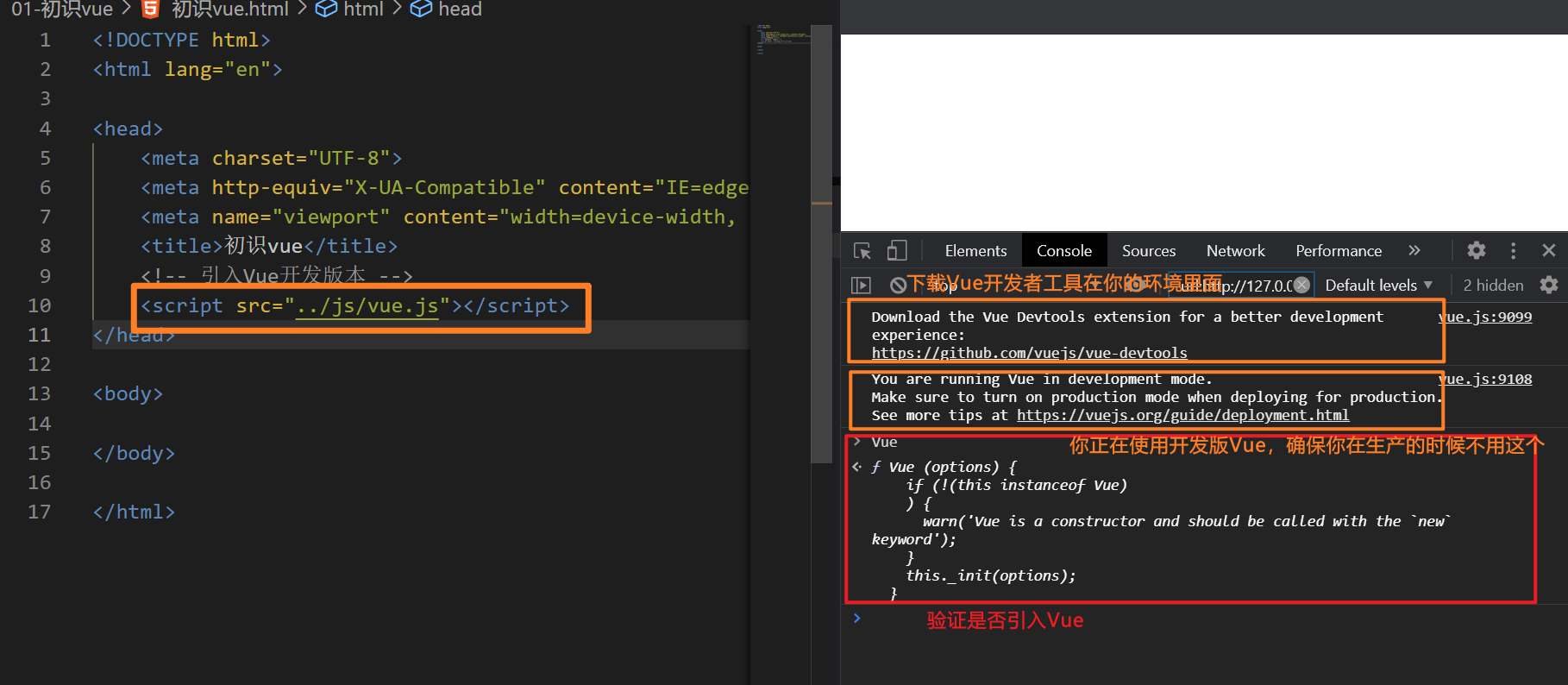
关掉Vue控制台提示
-
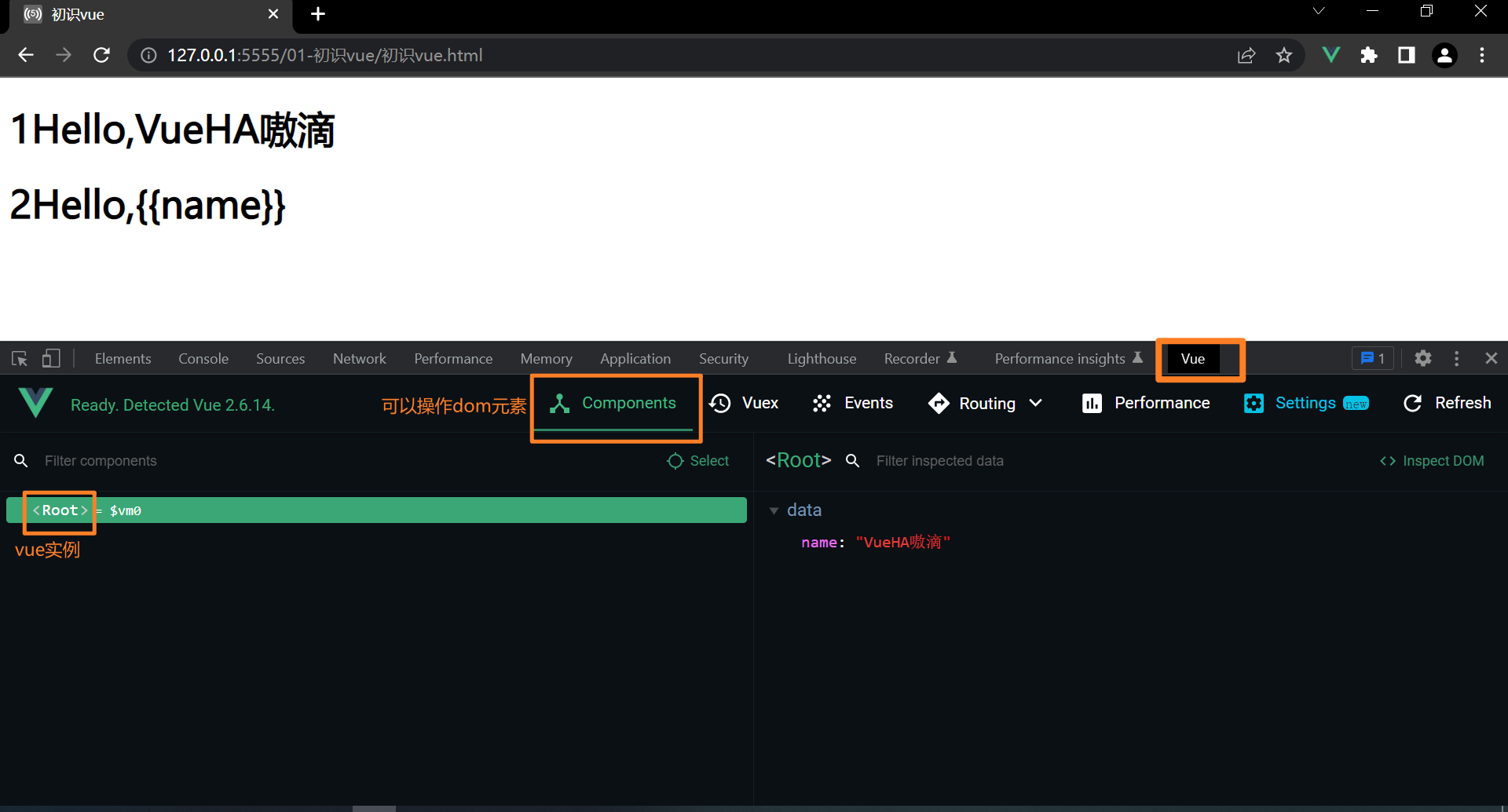
Vue开发者工具添加到chrome扩展程序里面,就不显示第一个了

-
第二个提示框
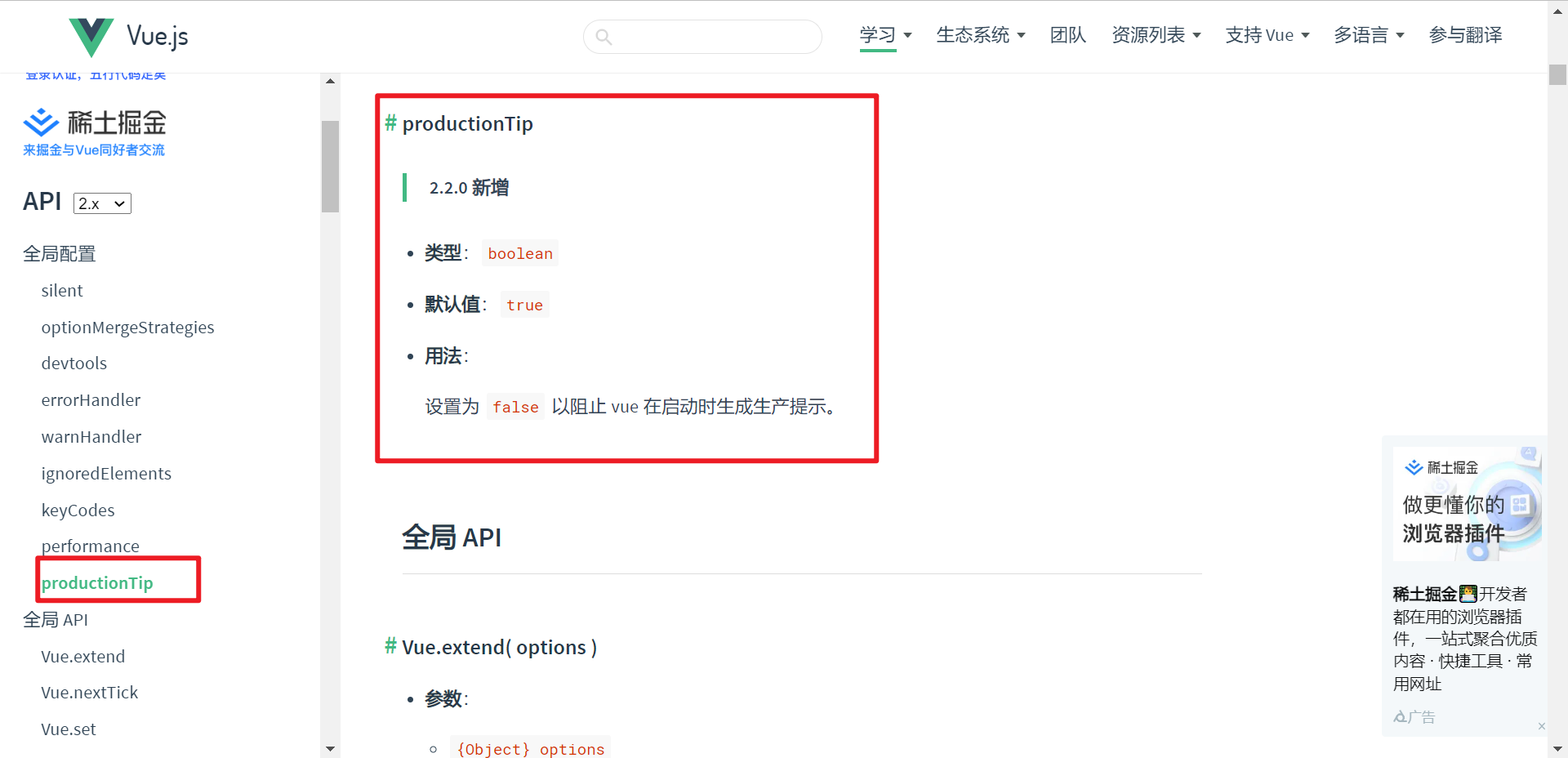
Vue.config.productionTip = false;阻止 vue 在启动时生成生产提示


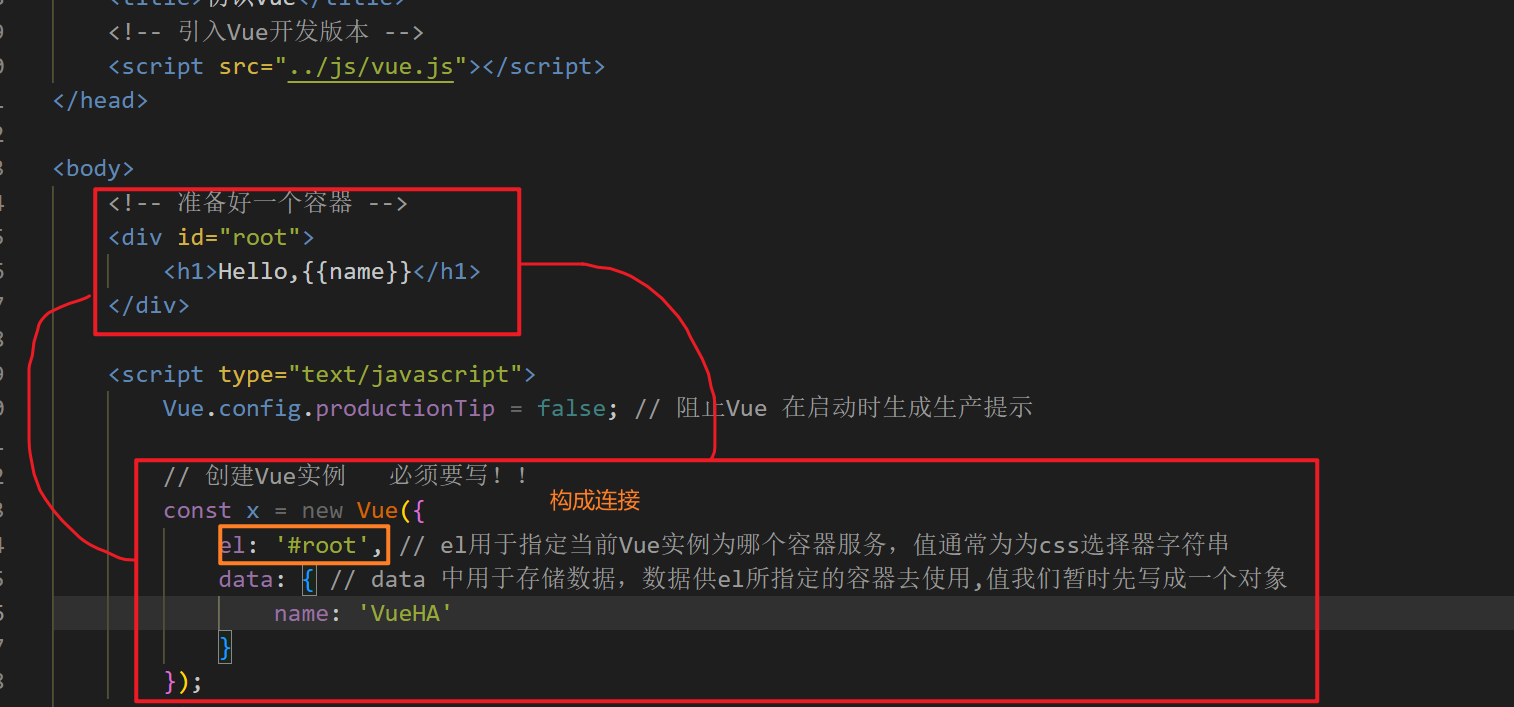
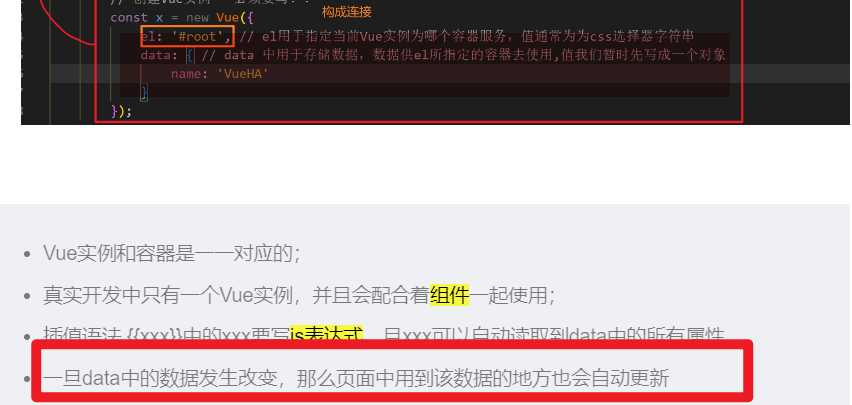
创建Vue对象
- 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
- root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
- root容器里的代码被称为Vue模板;
- 先有的容器,然后再有Vue实例
容器的两个作用:
- 为Vue提供模板
- 把Vue的工作成果知道往哪里放(往容器里放)

- Vue实例和容器是一一对应的;
- 真实开发中只有一个Vue实例,并且会配合着组件一起使用;
- 插值语法 {{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性
- 一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新
区分JS表达式 和 JS代码(语句)
-
表达式:一个表达式会产生一个
值,可以放在任何一个需要值的地方
(1). a
(2). a+b
(3). demo(1)
(4). x === y ? ‘a’ : ‘b’ -
JS代码(语句): 能控制代码能否执行
(1). if(){}
(2). for(){}表达式是特殊的JS语句- 1

模板语法
容器里面的代码就是模板语法- 1
插值语法
功能:用于解析标签体内容。
写法:{{xxx}},xxx是 js表达式,且可以直接读取到data中的所有属性。指令语法
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)
备注:Vue中有很多的指令,且形式都是:v-???,例如v-if
举例:v-bind:hred="xxx"或 简写为:href="xxx",xxx同样要写js表达式,且可以直接读取到data中的所有属性。<body> <!-- 准备好一个容器 --> <div id="root"> <h1>插值语法</h1> <h3>你好,{{name}}</h3> <hr /> <h1>指令语法</h1> <!-- v-bind: 可以给标签里的任何一个标签属性动态的绑定一个值 --> <a v-bind:href="bili.url.toUpperCase()">{{bili.name}}</a> <a :href="bili.url">bilibili2</a> </div> <script type="text/javascript"> Vue.config.productionTip = false; new Vue({ el: '#root', data: { name: 'jack', bili: { name: "bilibili", url: 'https://www.bilibili.com/' } } }) </script> </body>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
数据绑定
Vue中有2种数据绑定的方式
- 单向绑定(
v-bind):数据只能从data流向页面。 - 双向绑定(
v-model):数据不仅能从data流向页面,还可以从页面流向data。
备注
-
双向绑定一般都应用在表单元素上(如:
input、select等) -
v-model:value可以简写为v-model,因为v-model默认收集的就是value值
<body> <div id="root"> <!--普通写法 !--> 单向数据绑定:<input type="text" v-bind:value="name"><br /> 双向数据绑定:<input type="text" v-model:value="name"> <br /> <!-- 简写 --> 单向数据绑定:<input type="text" :value="name"><br /> 双向数据绑定:<input type="text" v-model="name"> <!-- 如下代码是错误的,因为v-model 只能应用在表单类元素(输入类元素)上 (有value值的) --> <!-- <h2 v-model:x="name">你好啊</h2> --> </div> <script type="text/javascript"> Vue.config.productionTip = false; new Vue({ el: "#root", data: { name: "尚硅谷" } }) </script> </body>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
el 与 data 的两种写法
el有2种写法
- new Vue的时候指定el属性;
- 先创建Vue实例,随后再通过
vm.$mount(‘#root’)指定el的值(mount—挂载)
// el 的两种写法 const vm = new Vue({ // el: '#root', // 第一种写法 data: { name: 'Vue' } }) console.log(vm); // 可以回头在指定 进行关联,第二种更加灵活 setTimeout(() => { vm.$mount('#root'); // 第二种写法 }, 1000);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
data有2种写法
- 对象式
- 函数式
- 如何选择:目前哪种方法都可以,以后学习到组件时,data必须使用函数式,否则会报错。
一个重要的原则:
只要是Vue所管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了,而是window// data 的两种写法 new Vue({ el: '#root', // data的第一种写法:对象式 // data: { // name: 'Vue' // } // data的第二种写法:函数式 data() { // ES6中简写函数 console.log('@@', this); // 此处的this是vue实例对象 return { name: 'haha' } } })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16

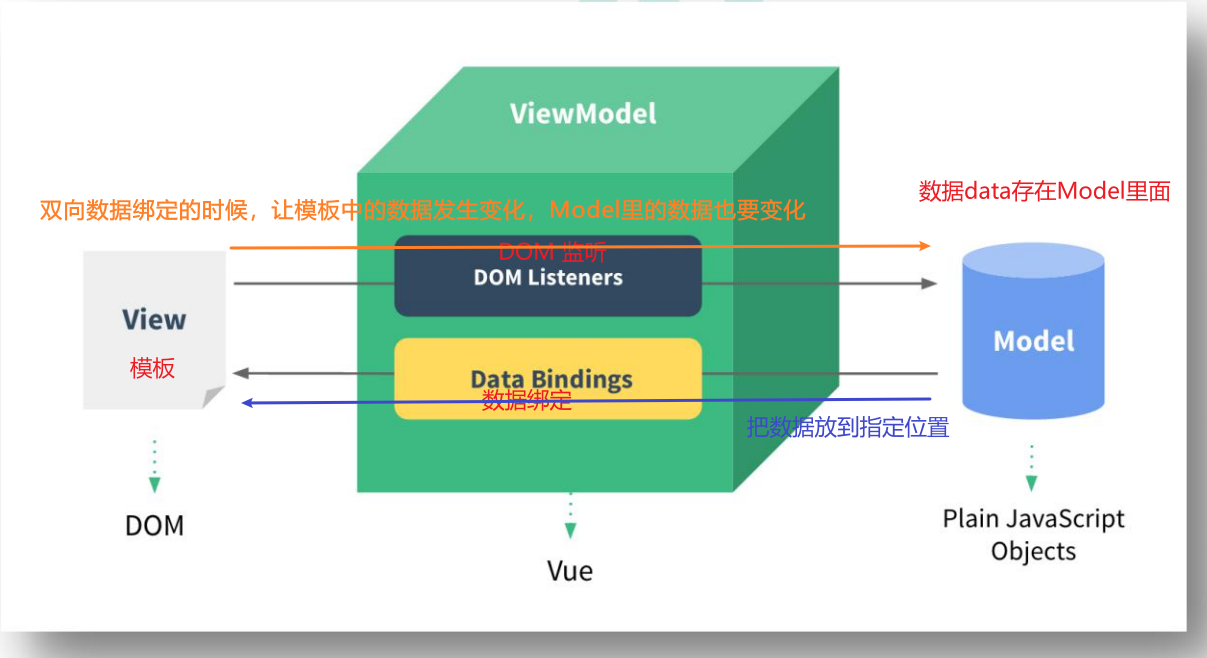
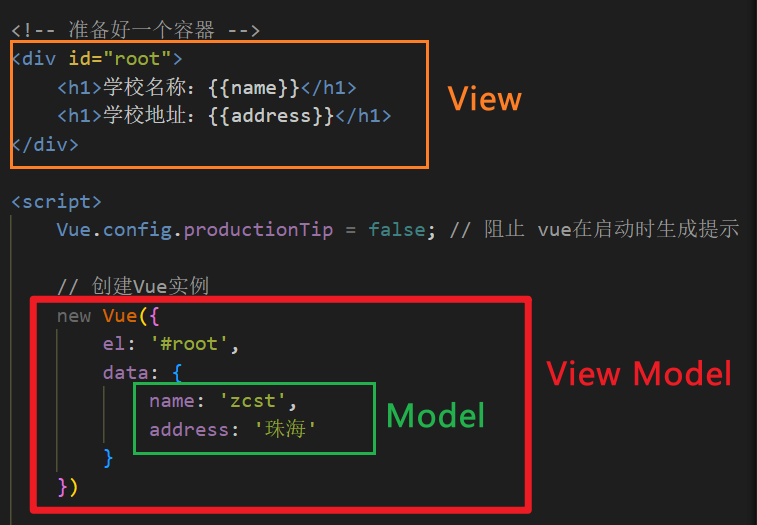
MVVM模型
- M:模型(Model):data中的数据
- V:视图(View):Vue模板
- VM:视图模型(ViewModel):Vue实例对象(绑定数据,dom监听)
观察发现
data中所有的属性,最后都出现在了vm身上
vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接访问

数据代理
回顾Object.defineProperty方法

参数参数 作用 value 设置属性值 enumerable 控制属性是否可以枚举(遍历),默认值是false(不遍历) writable 控制属性是否可以被修改,默认值是false(不被修改) configurable 控制属性是否可以被删除,默认值是false get函数 当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值 set函数 当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值 let number = 18; let person = { name: '张三', sex: '男' } // Object.defineProperty(person, 'age', { value: 18, enumerable: true, // 控制属性是否可以枚举(遍历),默认值是false writable: true, // 控制属性是否可以被修改,默认值是false configurable: true,// 控制属性是否可以被删除,默认值是false // 当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值 get: function () { return number; }, // 当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值 set(value) { console.log('有人修改了age属性,且值是' + value); number = value; } })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
何为数据代理
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
<!-- 通过操作obj2.x来对obj.x进行修改 --> <script> let obj = { x: 100 } let obj2 = { y: 200 } // 给obj2设置属性x Object.defineProperty(obj2, 'x', { // 当有人读取obj2的x属性时,返回obj.x get() { return obj.x; }, // 当有人要修改obj2的x属性时,修改的值为value,让obj.x=value set(value) { obj.x = value; } }) </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
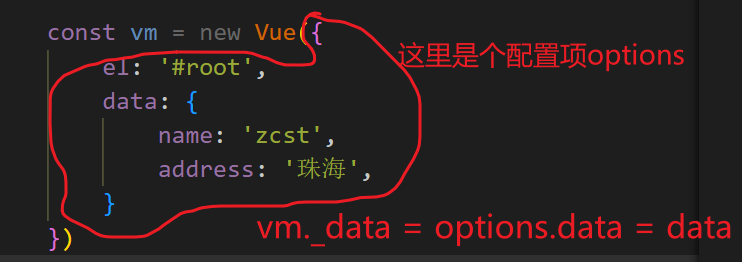
Vue中的数据代理
- Vue中的数据代理:
通过vm对象 代理vm._data对象 中的属性操作(读/写) - Vue中数据代理的好处:
更加方便的操作data中的数据 - 基本原理:
通过Object.defineProperty把data对象中所有属性都添加到vm上
为每一个添加到vm上的属性,都指定一个getter/setter
通过getter/setter内部去操作(读/写)data中对应的属性。

理解:
vm._data和 我们传递的data是同一个 一旦data中的数据发生改变,那么页面中用到该数据的地方会自动更新
一旦data中的数据发生改变,那么页面中用到该数据的地方会自动更新

事件处理
事件的基本使用
-
相关阅读:
leetcode-1964:找出到每个位置为止最长的有效障碍赛跑路线
交换高级特性 —— 链路聚合
【译】.NET 7 中的性能改进(二)
MES系统是什么?如何提高设备的使用效率和使用寿命
Springboot教程(二)——过滤器、拦截器
通义千问, 文心一言, ChatGLM, GPT-4, Llama2, DevOps 能力评测
礼帽和黑帽
基于JSP实现OA办公系统
P1095 [NOIP2007 普及组] 守望者的逃离
STL list
- 原文地址:https://blog.csdn.net/muziqwyk/article/details/125381701
