-
webuploader文件上传 拖拽上传 进度监听 类型控制 上传结果监听控件
webuploader 是一款兼容性很强 且也非常好用的前端控件 vue项目中也可以使用
我们先来简单看看
大家可以先下载我上传的资源插件
https://download.csdn.net/download/weixin_45966674/85899651?spm=1001.2014.3001.5503
下载下来后我们可以看到目录如下

没错 这款插件是依赖jquery 这是个小败笔吧 不过上一代的技术 也确实基本都要依赖jq然后我们建一个目录 建一个webuploader 将这四个文件放进里面
然后和webuploader同级目录创建页面
演示代码如下<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!--引入WebUploader文件上传的CSS--> <link rel="stylesheet" type="text/css" href="./webuploader/webuploader.css" media="screen" /> <script type="text/javascript" src="./webuploader/jquery-1.8.3.js"></script> <!--引入WebUploader文件上传的JS--> <script type="text/javascript" src="./webuploader/webuploader.js"></script> <style> .maskUpload{ width: 300px; height: 300px; background-color: blueviolet; } </style> </head> <body> <!--用来存放文件信息--> <div class="uploader-demo"> <div class="btns"> <div id="filePicker">选择文件</div> <button id="ctlBtn" class="mybutton" onclick="upload_imgs()">开始上传</button> <div class = "maskUpload"></div> </div> </div> <script type="text/javascript"> var uploader; $(function(){ //初始化Web Uploader,每上传一个文件都会创建一个uploader对象,同时选择多个文件时,则会创建多个uploader对象。 uploader = WebUploader.create({ // 选完文件后,是否自动上传。 auto: false, //true时,选择文件后自动上传。 // swf文件路径 swf: 'resources/widget/webuploader/Uploader.swf', // 文件接收服务端。 server: 'upload/uploadImg', // 选择文件的按钮。可选。 pick: '#filePicker', dnd: ".maskUpload", accept: { title: '文件上传', //支持上传的文件类型 extensions: 'jpg,png,doc,xlsx', mimeTypes: '*' } }); //当文件被加入队列时触发 uploader.on('fileQueued',function (file) { console.log(file); }); //队列中所有文件上传结束时触发 uploader.on('error', (type) => { console.log('上传文件类型不支持时触发'); }); //文件上传中实时返回进度 uploader.on('uploadProgress', (file, percentage) => { console.log('上传进度'+percentage); }); //文件上传成功时触发 uploader.on("uploadSuccess",function (file,response) { console.log('上传成功'); }); //文件上传错误时触发 uploader.on('uploadError', (file, reason) => { console.log('上传失败'); }); //队列中所有文件上传结束时触发 uploader.on('uploadFinished', (file, reason) => { console.log('上传结束'); }); }) //上传图片 function upload_imgs() { if (uploader){ uploader.upload(); } } </script> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
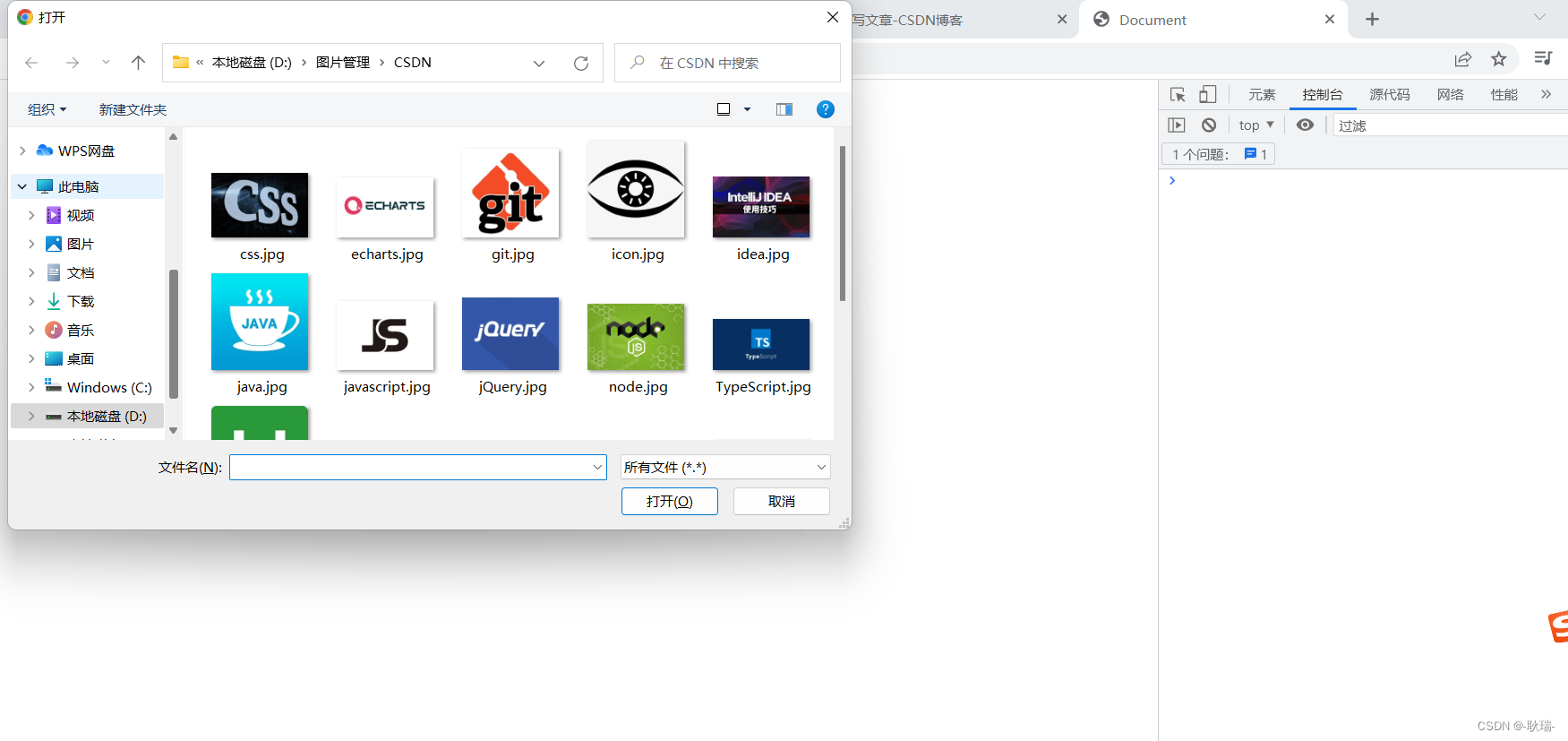
然后我们点击上传 这里extensions控制文件后缀格式 我设置的格式 只支持 jpg,png,doc,xlsx
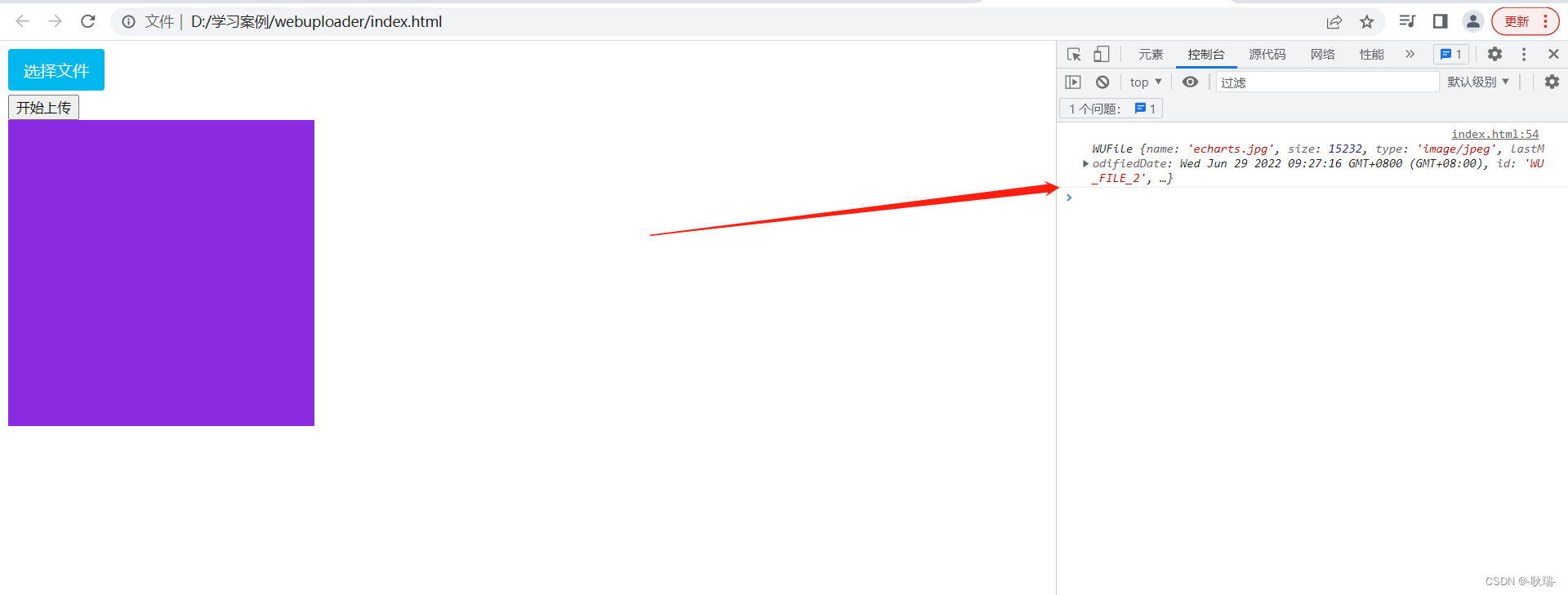
点击上传如果是对的合适 就会被加入队列 触发fileQueued 每一个文件加入队列都会触发fileQueued 我们可以定义一个数组 将fileQueued的每一次文件流都存起来展示用


然后我们上传不支持的格式 就会被uploadFinished拦截下来我们点击上传就会触发uploadProgress 这个是这款框架我觉得最大的亮点 可以监听到上传的进度 走到多少了
执行 uploader.upload();直接上传
上传成功触发uploadSuccess
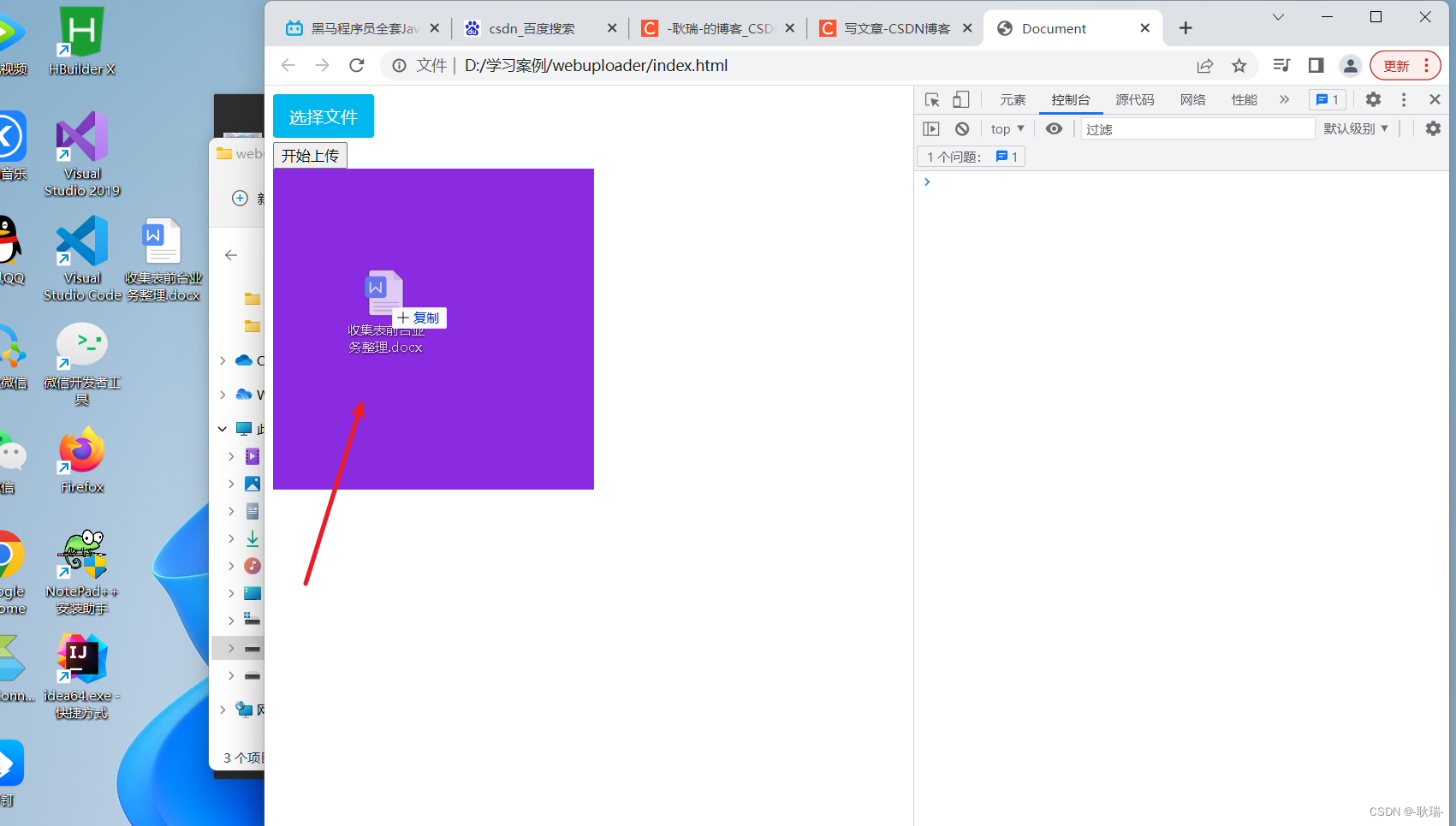
失败则执行uploadFinished当然还有一个亮点就是拖拽上传
dnd属性控制 里面对应的就是css选择器 选择拖拽到哪块元素上触发上传
我们这里设置了 class 为 maskUpload 的div

我们将文件从电脑直接拖拽到界面上就会触发添加到队列中 也是非常的好用但这个工具需要后台配合 server控制上传的服务端口 swf设置上传的接口名称
-
相关阅读:
[代码实战和详解]VGG16
java计算机毕业设计网上图书销售系统源程序+mysql+系统+lw文档+远程调试
python+pytest接口自动化(16)-接口自动化项目中日志的使用 (使用loguru模块)
org.apache.sshd的SshClient客户端 连接服务器执行命令 示例
paddlenlp:社交网络中多模态虚假媒体内容核查(特征篇)
广播风暴、STP生成树协议 ,根桥(根交换机)、备份根桥、非根交换机、根端口、指定端口、非根非指定端口、桥ID
MyBatis: 分页插件PageHelper直接传递分页参数的用法
技术实践|大模型内容安全蓝军的道与术
公路平竖曲线放样、坐标反算桩号GL.3-25PHF程序fx-5800p
MIT_线性代数笔记:列空间和零空间
- 原文地址:https://blog.csdn.net/weixin_45966674/article/details/125610628
