-
一套方便实用的分页设计方案 Bootstrap5 + Thymeleaf
一、设计目的
- 可以方便地进入
第一页、最后页 - 可以方便地进入 当前活动页 的
前两页、后两页 - 可以根据
总页数及当前活动页自动地排版页码
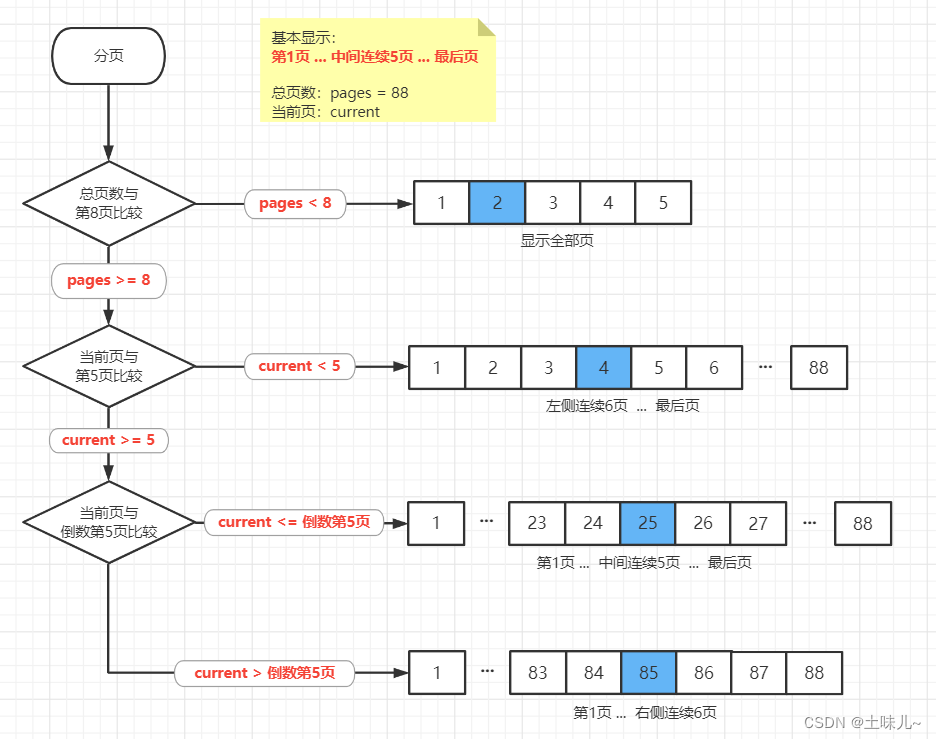
二、设计方案

- 总页数小于8时,显示全部页
- 总页数大于等于8时,继续判断当前活动页
- 当前活动页小于5时,显示左侧6页,再加最后页
- 当前活动页大于等于5,且小于等于倒数第5页时,显示第1页,中间连续5页,最后页;(中间5页中,最中间是当前活动页,两侧分别是前2页、后2页)
- 当前活动页大于倒数第5页时,显示第1页,最后连接6页
三、效果展示
1、基本样式

2、pages < 8
显示全部页



3、pages >= 8
3.1、current < 5


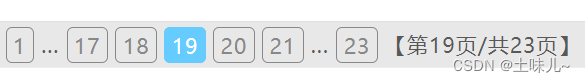
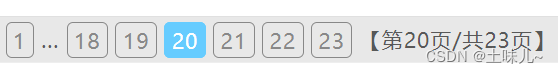
3.2、5 <= current <= 倒数第5页



3.3、current > 倒数第5页


四、thymeleaf 模块引用
1、分页菜单模块
需要接收5个参数:
- baseUrl:菜单链接的基础路径
- pages:总页数
- current:当前页
- pageSize:页面最大记录数
- rows:总记录数
链接样式:
/ baseUrl / current / pageSize<!DOCTYPE html> <html lang="zh-CN" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>公共页面</title> </head> <body> <!--分页菜单:需要传递5个参数--> <div class="row d-inline-flex" th:fragment="page(baseUrl,pages,current,pageSize,rows)"> <ul class="col pagination mt-3 ms-4"> <!--总页数小于8--> <th:block th:if="${pages < 8}" th:each="page:${#numbers.sequence(1,pages)}"> <li th:class="${page == current ? 'page-item active':'page-item'}"> <a class="page-link" th:href="@{|/${baseUrl}/${page}/${pageSize}|}" th:text="${page}" th:title="|第${page}页|"></a> </li> </th:block> <!--总页数大于等于8--> <th:block th:if="${pages >= 8}"> <!--当前页小于5--> <th:block th:if="${current < 5}"> <!--前4页--> <th:block th:each="page:${#numbers.sequence(1,4)}"> <li th:class="${page == current ? 'page-item active':'page-item'}"> <a class="page-link" th:href="@{|/${baseUrl}/${page}/${pageSize}|}" th:text="${page}" th:title="|第${page}页|"></a> </li> </th:block> <!--5、6页--> <li class="page-item"> <a class="page-link" th:href="@{|/${baseUrl}/${5}/${pageSize}|}" title="第5页">5</a> </li> <li class="page-item"> <a class="page-link" th:href="@{|/${baseUrl}/${6}/${pageSize}|}" title="第6页">6</a> </li> <!--分隔符--> <li class="page-item mx-2" disabled="">...</li> <!--最后页--> <li class="page-item"> <a class="page-link" th:href="@{|/${baseUrl}/${pages}/${pageSize}|}" th:text="${pages}" th:title="|第${pages}页|"></a> </li> </th:block> <!--当前页大于等于5--> <th:block th:if="${current >= 5}"> <!--当前页小于等于倒数第5--> <th:block th:if="${current <= pages - 5}"> <!--第1页--> <li class="page-item"> <a class="page-link" th:href="@{|/${baseUrl}/${1}/${pageSize}|}" title="第1页">1</a> </li> <!--分隔符--> <li class="page-item mx-2" disabled="">...</li> <!--中间5页--> <li class="page-item"> <a class="page-link" th:href="@{|/${baseUrl}/${current - 2}/${pageSize}|}" th:text="${current - 2}" th:title="|第${current - 2}页|"></a> </li> <li class="page-item"> <a class="page-link" th:href="@{|/${baseUrl}/${current - 1}/${pageSize}|}" th:text="${current - 1}" th:title="|第${current - 1}页|"></a> </li> <li class="page-item active"> <a class="page-link" th:href="@{|/${baseUrl}/${current}/${pageSize}|}" th:text="${current}" th:title="|第${current}页|"></a> </li> <li class="page-item"> <a class="page-link" th:href="@{|/${baseUrl}/${current + 1}/${pageSize}|}" th:text="${current + 1}" th:title="|第${current + 1}页|"></a> </li> <li class="page-item"> <a class="page-link" th:href="@{|/${baseUrl}/${current + 2}/${pageSize}|}" th:text="${current + 2}" th:title="|第${current + 2}页|"></a> </li> <!--分隔符--> <li class="page-item mx-2" disabled="">...</li> <!--最后页--> <li class="page-item"> <a class="page-link" th:href="@{|/${baseUrl}/${pages}/${pageSize}|}" th:text="${pages}" th:title="|第${pages}页|"></a> </li> </th:block> <!--当前页大于倒数第5--> <th:block th:if="${current > pages - 5}"> <!--第1页--> <li class="page-item"> <a class="page-link" th:href="@{|/${baseUrl}/${1}/${pageSize}|}" title="第1页">1</a> </li> <!--分隔符--> <li class="page-item mx-2" disabled="">...</li> <!--后6页--> <th:block th:each="page:${#numbers.sequence(pages - 5,pages)}"> <li th:class="${page == current ? 'page-item active':'page-item'}"> <a class="page-link" th:href="@{|/${baseUrl}/${page}/${pageSize}|}" th:text="${page}" th:title="|第${page}页|"></a> </li> </th:block> </th:block> </th:block> </th:block> </ul> <div class="col mx-2 mt-4 text-secondary text-nowrap"> 共有 <span th:text="${rows}"/> 条数据 </div> </div> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
2、引用分页菜单模块
<!DOCTYPE html> <html lang="zh-CN" xmlns:th="http://www.thymeleaf.org"> <head> <!-- 必须的 meta 标签 --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!--标题--> <title>test</title> <!--基础路径--> <base th:href="${#request.getContextPath()}+'/'"> <!--CSS--> <link th:href="@{css/bootstrap.min.css}" rel="stylesheet"> </head> <body> <!--页面内容--> <div class="container"> <!--分页菜单--> <div th:replace="~{commons/commons::page('test',${pages},${current},${pageSize},${rows})}"></div> </div> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
3、效果图

- 可以方便地进入
-
相关阅读:
计划评审技术
大前端学习笔记
el-pagination分页分页设置
学习图,Java实现
CountDownLatch的使用
伦敦银时走势与获利机会
在Spring Boot应用中实现阿里云短信功能的整合
kafka的java客户端-生产者
NLTK安装使用全过程--python
【入门到精通】「Java工程师全栈知识路线」
- 原文地址:https://blog.csdn.net/tu_wer/article/details/125604505
