-
Qt QPushButton详解
1.QPushButton概述
QAbstractButton 类是所有按钮控件类的基类,包含很多通用的按钮功能。
QPushButton继承自QAbstractButton,它可以放置文字、图片等。
它是最常用的小部件。按(点击)按钮来命令计算机执行某些操作或回答问题。典型的按钮有“确定”、“应用”、“取消”、“关闭”、“是”、“否”和“帮助”。
2.常用方法
QPushButton 类提供了 3 个构造函数,分别是:
- QPushButton(QWidget *parent = Q_NULLPTR)
- QPushButton(const QString &text, QWidget *parent = Q_NULLPTR)
- QPushButton(const QIcon &icon, const QString &text, QWidget *parent = Q_NULLPTR)
parent 参数用于指定父窗口;text 参数用于设置按钮上要显示的文字;icon 参数用于设置按钮上要显示的图标。
其他常用方法:
void setText(const QString &text) 设置显示的文字 void setIcon(const QIcon &icon) 设置图标 void setShortcut(const QKeySequence &key) 设置快捷键 void setCheckable(bool) 设置是否能够选中 void setChecked(bool) 设置是否选中 void setFont(const QFont &) 设置字体 void setEnabled(bool) 设置是否能按下 void setAutoDefault(bool) 当用户按下 Enter 回车键时,是否触发点击按钮的事件。 void setAutoExclusive(bool) 此属性保存是否启用了自动独占 常用信号:
有鼠标点击、按下、抬起信号。
- void clicked(bool checked = false)
- void pressed()
- void released()
3.示例
3.1设置文字、图片。
- QFont font;
- font.setBold(true); //设置粗体
- ui->pushButton->setFont(font);
- QPixmap pixmap("test.png");
- QIcon icon(pixmap);
- ui->pushButton_2->setIcon(icon);
设置文字和图片一起出现
可以看到任何时候只有一个高亮。

- ui->pushButton->setCheckable(true);
- ui->pushButton_2->setCheckable(true);
- ui->pushButton_3->setCheckable(true);
- ui->pushButton_4->setCheckable(true);
- ui->pushButton->setAutoExclusive(true);
- ui->pushButton_2->setAutoExclusive(true);
- ui->pushButton_3->setAutoExclusive(true);
- ui->pushButton_4->setAutoExclusive(true);
3.3按钮三态设置
按钮有三种状态,鼠标 悬停、按下、默认。

- QString a1 = "\
- QPushButton#pushButton{\
- border-image: url(:/1.png);\
- }\
- QPushButton#pushButton:hover{\
- border-image: url(:/2.png);\
- }"\
- "QPushButton#pushButton:pressed{\
- border-image: url(:/3.png);\
- }";
- ui->pushButton->setStyleSheet(a1);
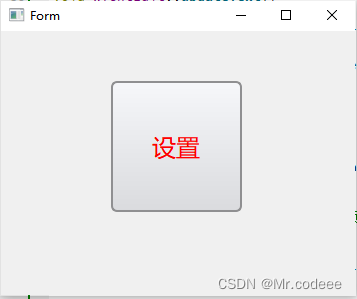
3.4其他样式表设置

设置圆角,边框,字体颜色,字体大小等属性。
- QString a2 = "QPushButton {\
- border: 2px solid #8f8f91;\
- border-radius: 6px;\
- background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,\
- stop: 0 #f6f7fa, stop: 1 #dadbde);\
- font-size: 24px;\
- font-family: Microsoft YaHei;\
- color: #ff0000;\
- min-width: 80px;\
- }";
- ui->pushButton->setStyleSheet(a2);
3.5QSS样式表参考
-
相关阅读:
自动化测试框架(pytest)&附学习视频
10. 回归损失最小化
自定义hooks函数
(王道考研计算机网络)第五章传输层-第二节:UDP协议
服务器多线机房怎么判断
Pichome欧奥图文档系统代码审计—路由分析
Kaggle Feedback Prize 3比赛总结:如何高效使用hidden states输出(2)
create-vite‘ 不是内部或外部命令,也不是可运行的程序
胡焕庸线,我国东西地级市分布密度分界线
HCNP Routing&Switching之RSTP
- 原文地址:https://blog.csdn.net/wzz953200463/article/details/125608682