-
web前端零基础入门5
一.语义化标签

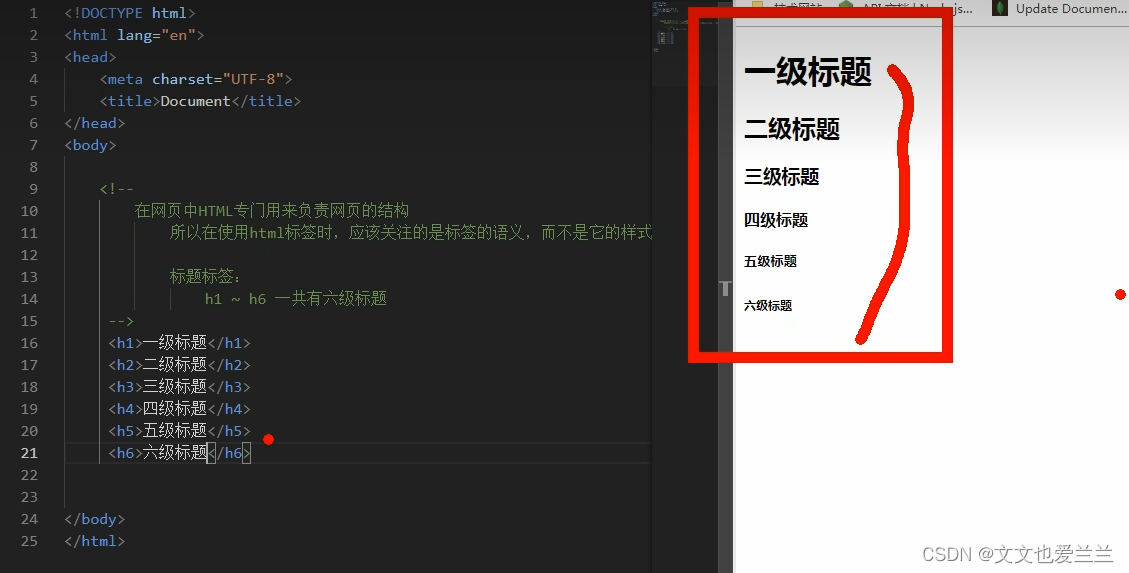
我们在这里写了六个标题,分为了不同级别。重要性递减,h1最重要,h6最不重要。h1的重要性仅次于title。所以一般情况下,页面只会出现一个h1.而且一般情况下,只会用到h1–h3,h4–h6很少用。hgroup标签
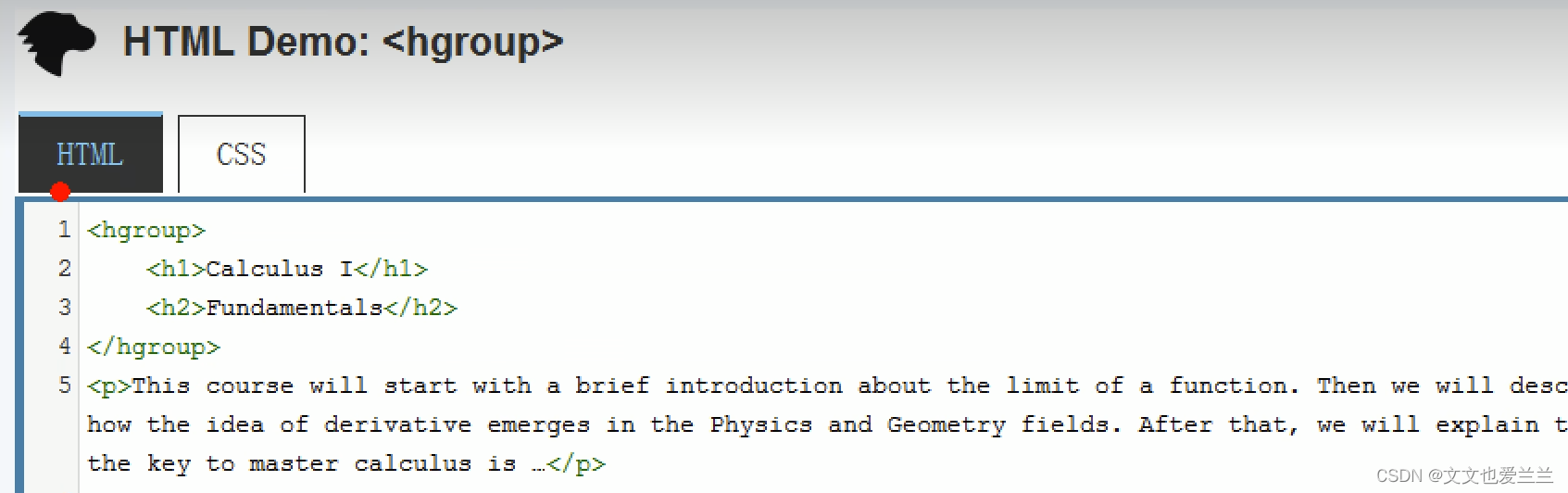
hgroup标签就是用来给标题分组,可以将一组相关的标题分在一起。

em标签
em标签表示的是对语调的加重。是行内元素,不会独占一行。(inline element)
 在这里我们将今天天气真不错里面的真强调,会发现,在网页中的真就有一点倾斜的角度。
在这里我们将今天天气真不错里面的真强调,会发现,在网页中的真就有一点倾斜的角度。
strong
strong也是强调,但是它是强调内容的。也是行内元素
注意
在网页中HTML专门用来负责网页的结构,所以在HTML中应该关注标签的语义,而不是样式。
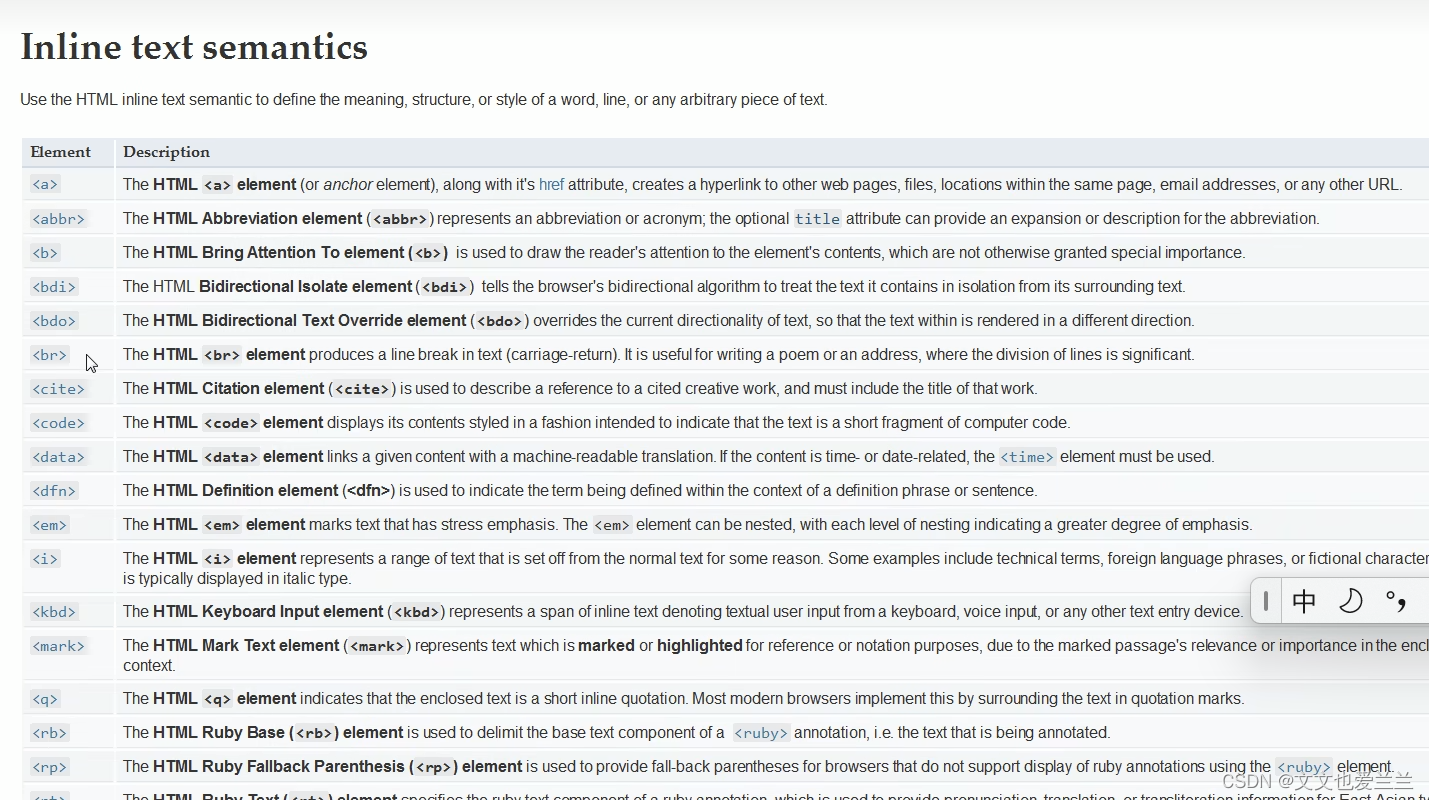
二.其他的语义标签

语义标签和其他标签一样,也有很多很多,需要大家去了解学习。这里给大家总结一个。title:页面主体内容。
hn:h1~h6,分级标题,h1 与 title协调有利于搜索引擎优化。
ul:无序列表。
li:有序列表。
header:页眉通常包括网站标志、主导航、全站链接以及搜索框。
nav:标记导航,仅对文档中重要的链接群使用。
main:页面主要内容,一个页面只能使用一次。如果是web应用,则包围其主要功能。
article:定义外部的内容,其中的内容独立于文档的其余部分。
section:定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。
aside:定义其所处内容之外的内容。如侧栏、文章的一组链接、广告、友情链接、相关产品列表等。
footer:页脚,只有当父级是body时,才是整个页面的页脚。
small:呈现小号字体效果,指定细则,输入免责声明、注解、署名、版权。
strong:和 em 标签一样,用于强调文本,但它强调的程度更强一些。
em:将其中的文本表示为强调的内容,表现为斜体。
mark:使用黄色突出显示部分文本。
figure:规定独立的流内容(图像、图表、照片、代码等等)(默认有40px左右margin)。
figcaption:定义 figure 元素的标题,应该被置于 figure 元素的第一个或最后一个子元素的位置。
cite:表示所包含的文本对某个参考文献的引用,比如书籍或者杂志的标题。
blockquoto:定义块引用,块引用拥有它们自己的空间。
q:短的引述(跨浏览器问题,尽量避免使用)。
time:datetime属性遵循特定格式,如果忽略此属性,文本内容必须是合法的日期或者时间格式。
abbr:简称或缩写。
dfn:定义术语元素,与定义必须紧挨着,可以在描述列表dl元素中使用。
address:作者、相关人士或组织的联系信息(电子邮件地址、指向联系信息页的链接)。
del:移除的内容。
ins:添加的内容。
code:标记代码。
meter:定义已知范围或分数值内的标量测量。(Internet Explorer 不支持 meter 标签)
progress:定义运行中的进度(进程)。三.举例
blockqoute
表示引用,表示长引用,也是块元素。
 我们这里可以看见是自动提行的
我们这里可以看见是自动提行的
q
q也是表示引用,但是是一个短引。

我们这里可以看见,并没有提行对不对

br
表示换行标签
四.块元素与行内元素
块元素
HTML(超文本标记语言)中元素大多数都是“块级”元素或行内元素。块级元素占据其父元素(容器)的整个水平空间,垂直空间等于其内容高度,因此创建了一个“块”。
在页面中独占一行的就叫做块元素。(block element)
在p标签里的内容就表示一个段落

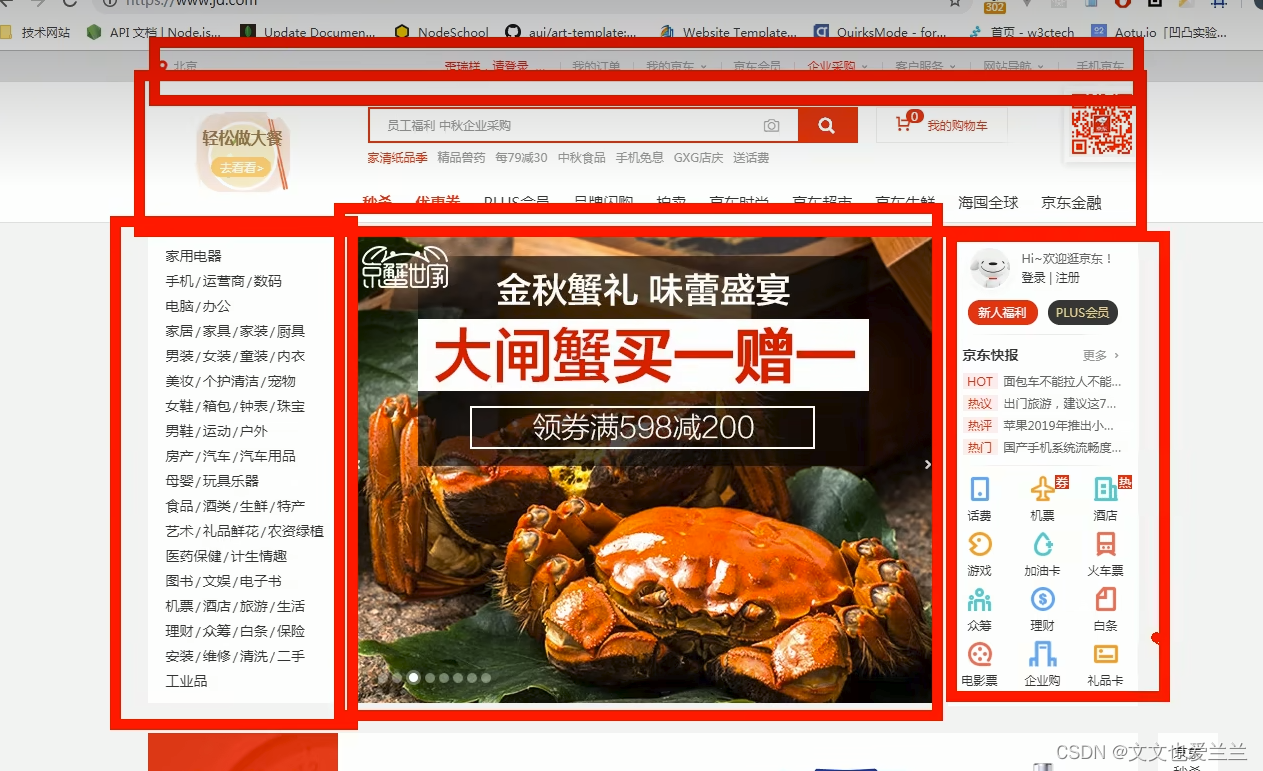
例如京东的页面,虽然看起来有点乱糟糟的感觉,但是呢,其实他们是分为一块一块的。这个链接里面很详细
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Block-level_elements
行内元素(inline element)
HTML (超文本标记语言) 元素大多数都是行内元素或块级元素。一个行内元素只占据它对应标签的边框所包含的空间。
行内元素用来包裹文字。
以下链接也是详细介绍
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Inline_elements
注意
- 一般来说,我们只会在块元素里面放行内元素,不会在行内元素中放块元素。
- 块元素中什么都能放
- p元素中什么都不能放
- 浏览器在解析网站时,会自动对那些不符合规范的地方进行修正
-
比如:
- 标签写在了根元素外部
- p元素中嵌套了根元素
- 根元素中出现了除了head,body等子元素
(未完待续~)
-
相关阅读:
如何把PDF转换成Word文档?给大家分享三种转换方法
ubuntu系统开机黑屏(只显示logo、左上角光标闪烁)问题
Qt 之自定义控件(开关按钮)
Golang 开发实战day03 - Arrays & Slices
js原型链
【Leetcode】 96. 不同的二叉搜索树
会议OA项目(三)---我的会议(会议排座、送审)
机械设计基础总复习
Mysql创建视图中文乱码修改docker里的配置
Linux之管道符
- 原文地址:https://blog.csdn.net/qq_62512326/article/details/125593671