-
基于vue实现的资金管理系统(带权限)
资源下载地址:https://download.csdn.net/download/sheziqiong/85894968
资源下载地址:https://download.csdn.net/download/sheziqiong/85894968资金管理系统(带权限)
一、快速开始
git clone https://github.com/Allenem/CapitalManagementSystem.git npm install npm run client-install npm run dev- 1
- 2
- 3
- 4
- 5
- 6
- 7
服务端地址:http://localhost:5000, 客户端地址:http://localhost:8080
二、文件结构说明
1.结构树
根目录下打开
cmd或powershell运行tree /f命令生成. │ package-lock.json │ package.json │ README.md │ server.js │ ├─client │ │ .gitignore │ │ babel.config.js │ │ package-lock.json │ │ package.json │ │ README.md │ │ vue.config.js │ │ │ ├─public │ │ │ favicon.ico │ │ │ index.html │ │ │ │ │ └─css │ │ reset.css │ │ │ └─src │ │ App.vue │ │ http.js │ │ main.js │ │ router.js │ │ store.js │ │ │ ├─assets │ │ 403.png │ │ 404.gif │ │ bg.jpg │ │ coin.png │ │ showcase.jpg │ │ │ ├─components │ │ Dialog.vue │ │ HeadNav.vue │ │ LeftMenu.vue │ │ │ └─views │ 404.vue │ ChangeList.vue │ FundList.vue │ Home.vue │ Index.vue │ InfoShow.vue │ Login.vue │ Register.vue │ UserList.vue │ ├─config │ keys.js │ passport.js │ ├─effectImg │ …… │ ├─models │ Profile.js │ User.js │ └─routers └─api profiles.js users.js- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
2.结构说明
①后端文件
主文件
server.js两个模型
models/Profile.jsmodels/User.js路由配置
routers/api/profiles.jsrouters/api/users.js常量和token验证
config/keyconfig/passport②前端文件
vue默认配置
client/vue.config.js入口文件
client/public/index.html根组件
client/src/App.vue路由配置
client/src/router.js库的引用
client/src/main.jsloading,请求拦截,响应拦截
client/src/http.jsvuex存储
client/src/store.js静态文件夹
client/src/assets页面文件夹
client/src/views组件文件夹
client/src/components三、功能说明
- 后端users接口配置(注册、登录、获取)
- 后端profilss接口配置(查询全部,查询单个,增,改,删)
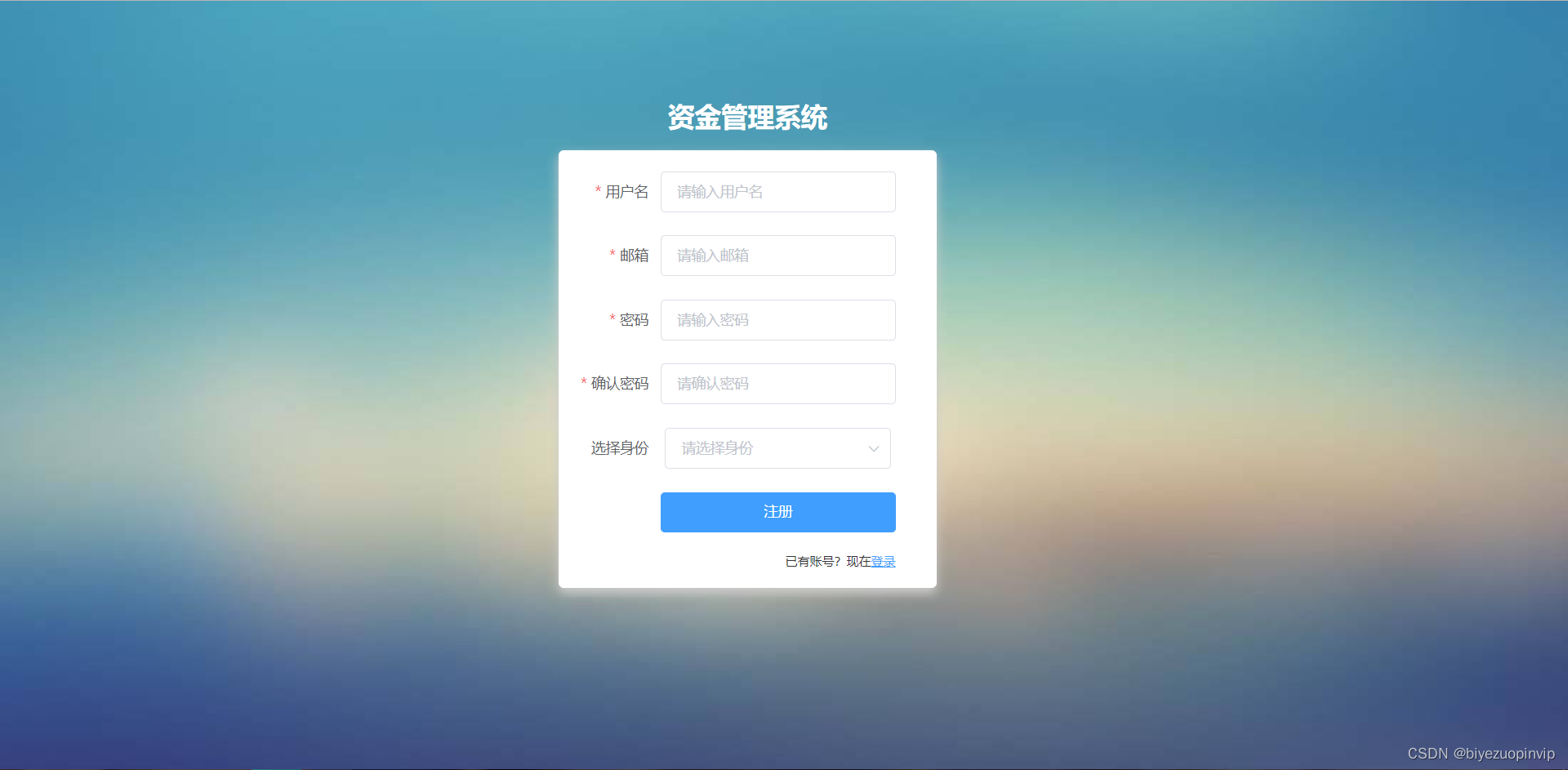
- 注册页面
- 登录页面
- 主页页面
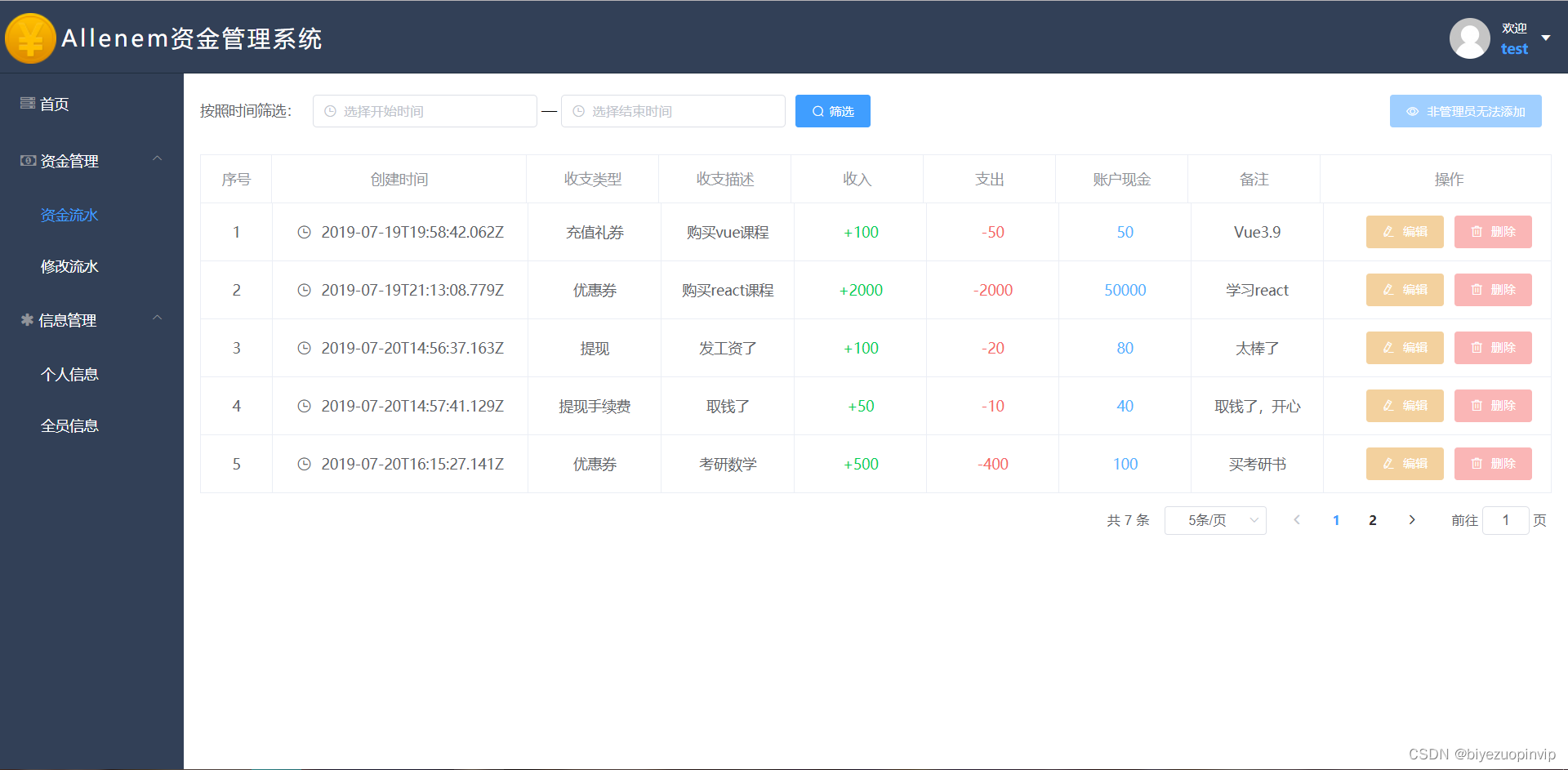
- 资金流水页面
- 修改记录页面
- 个人信息页面
- 全员信息页面
- 404页面
四、效果展示
test无身份,all为管理员

|注册页

|登录页|

|主页|

非管理员资金流水页|

|非管理员个人信息页

|非管理员全员信息页|

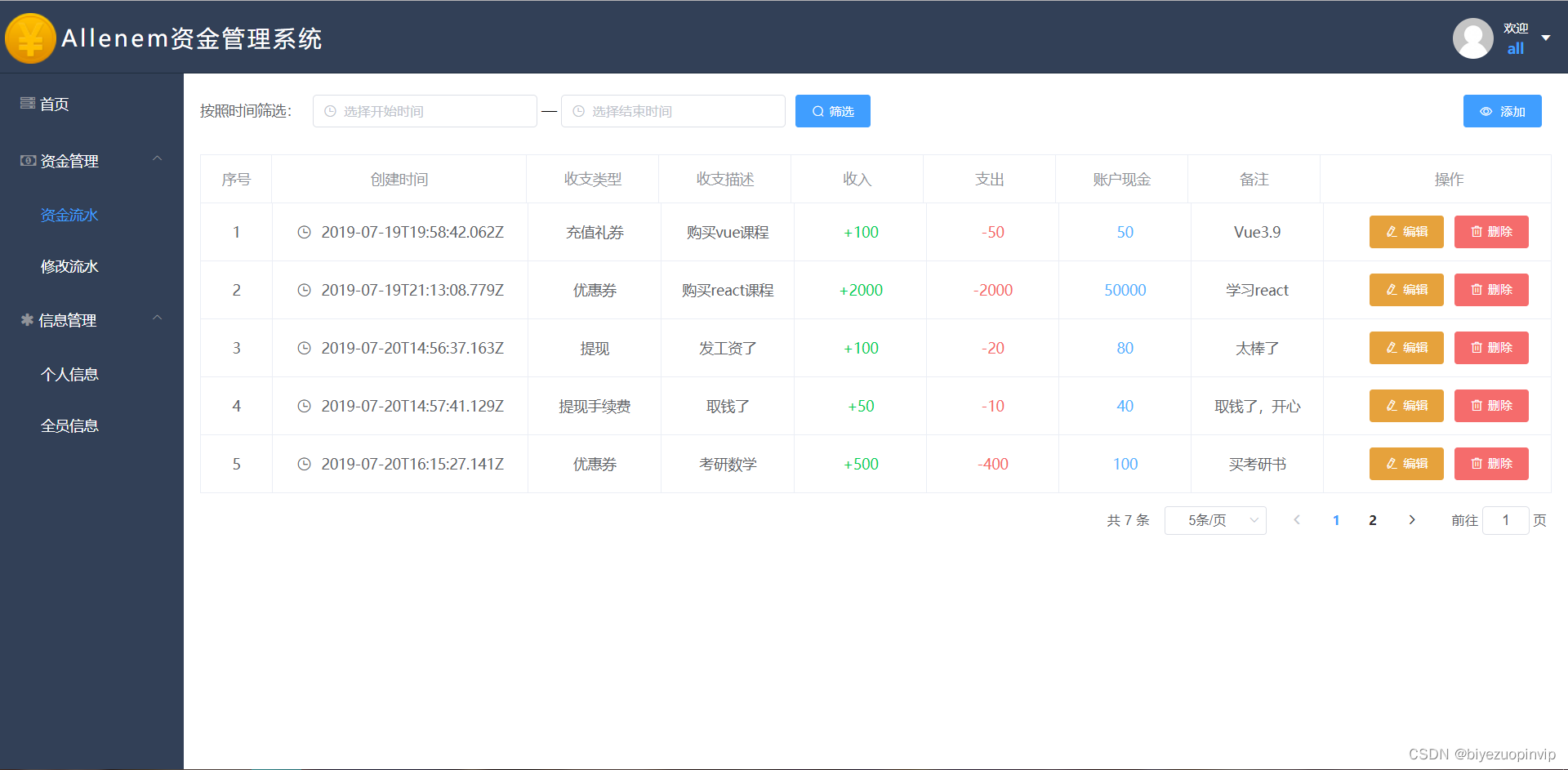
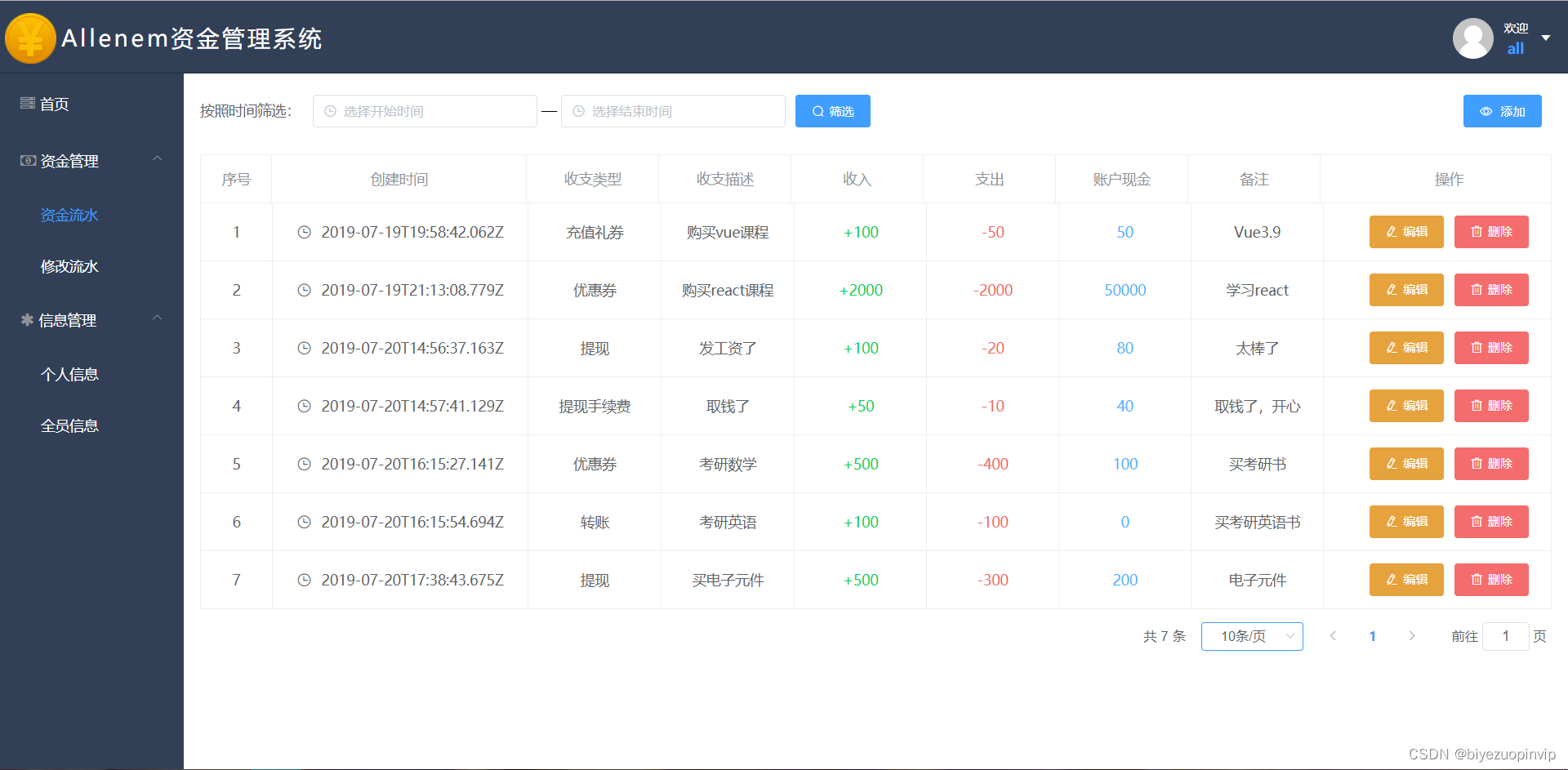
|管理员资金流水页

管理员资金流水页

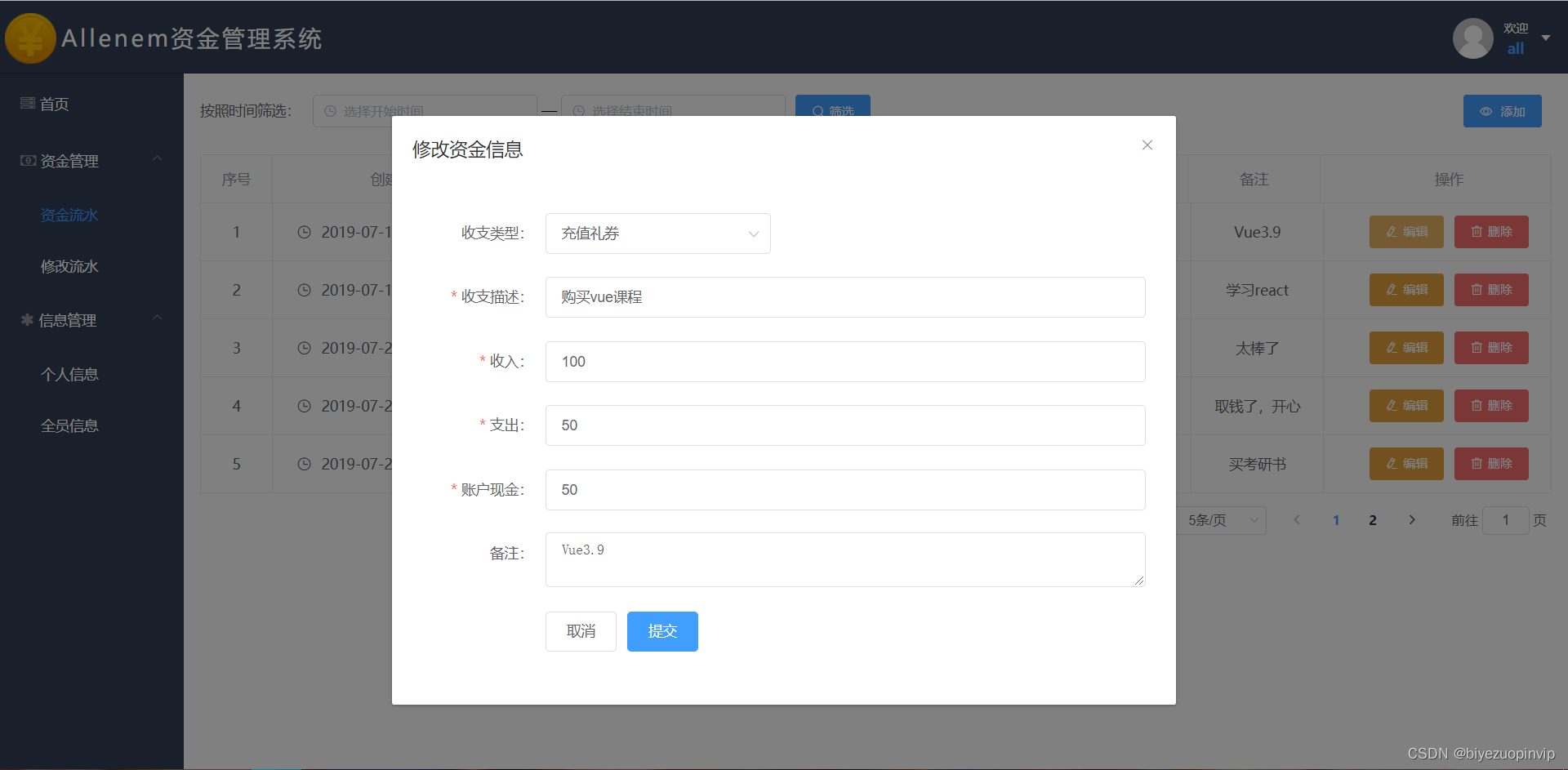
|管理员资金流水页编辑|

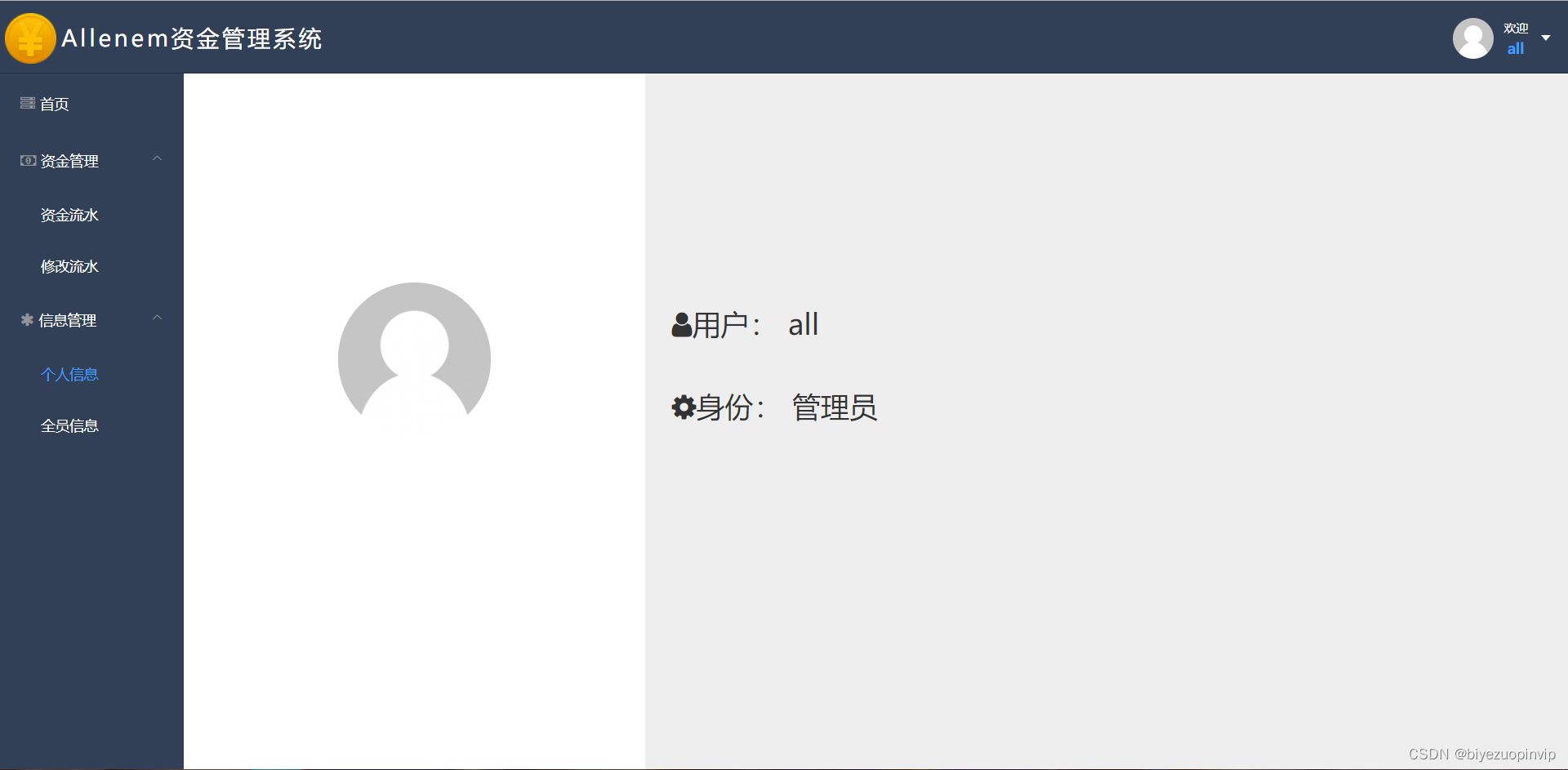
管理员个人信息页|

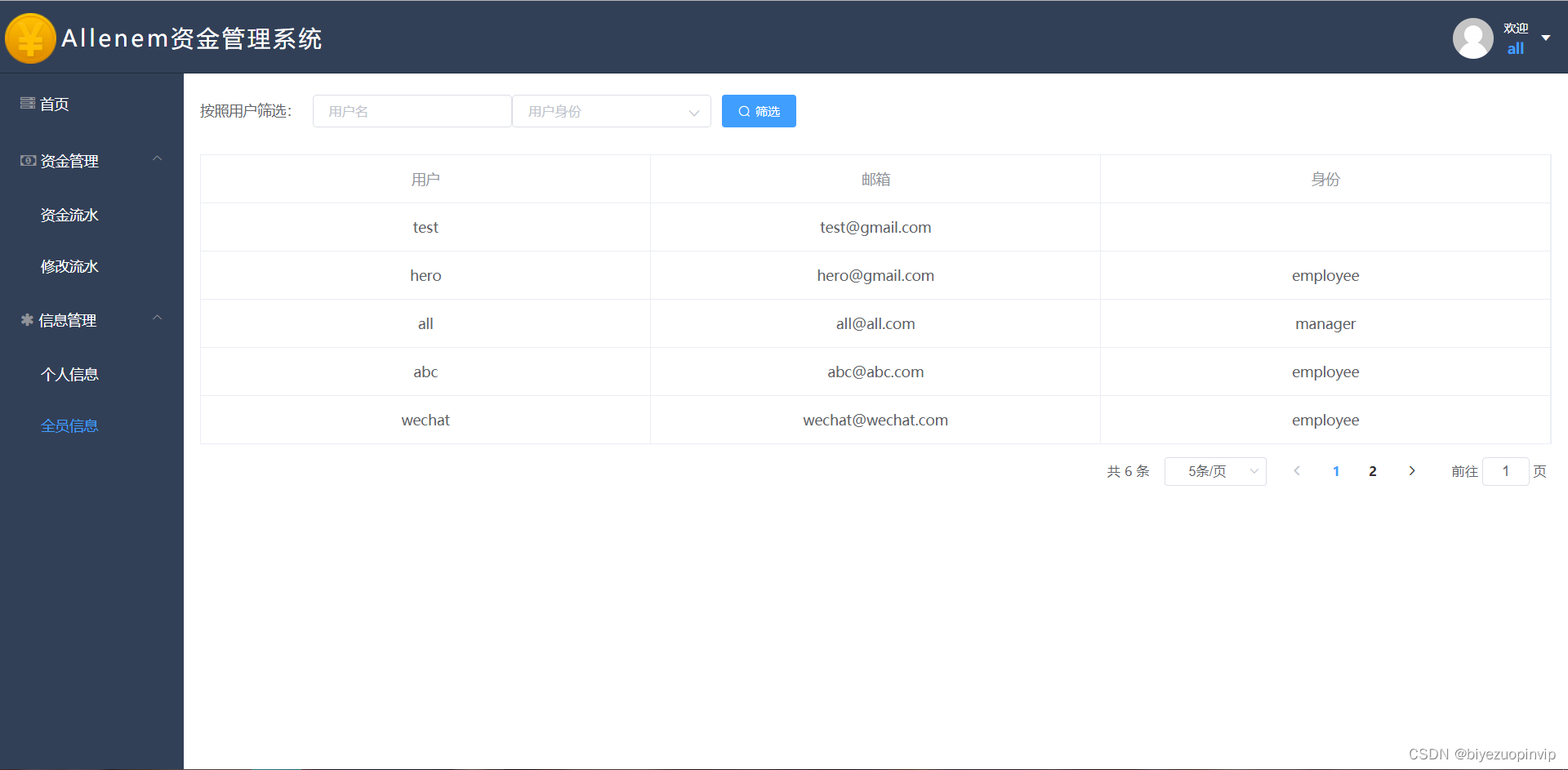
|管理员全员信息页|

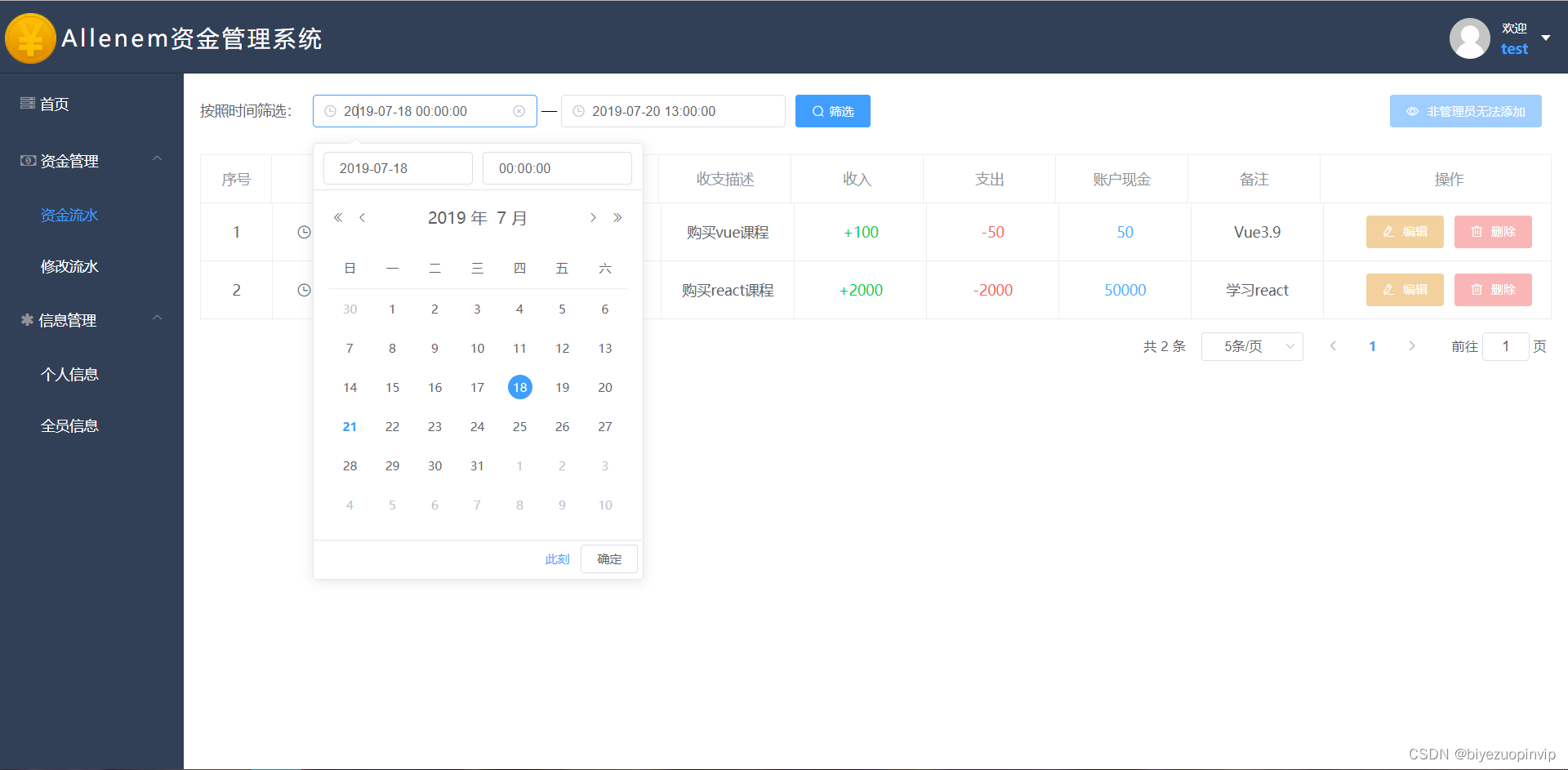
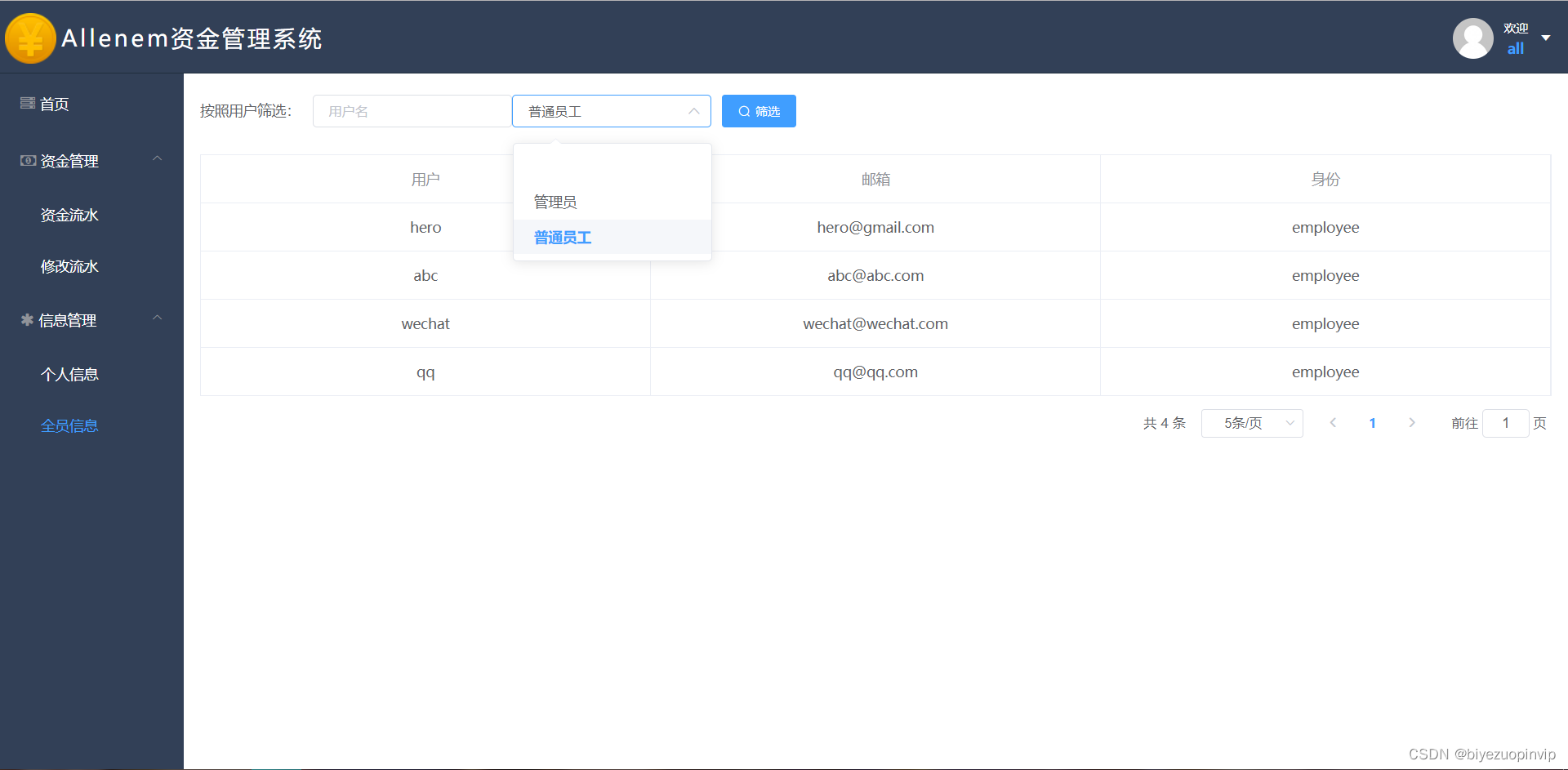
管理员全员信息筛选|
五、接口说明
用户部分
1.users数据库测试
接口地址:http://localhost:5000/api/users/test 请求方式:get 请求示例:Examples 接口参数: 1.请求参数说明: { } 2.返回参数说明: { "msg":"users test api works" }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
2.用户注册
接口地址:http://localhost:5000/api/users/register 请求方式:post 请求示例:Examples 接口参数: 1.请求参数说明: { "name": "test", "email": "test@test.com", "password": "123456", "identity": "manager" } 2.返回参数说明: { "name": "test", "email": "test@test.com", "avatar": "xxx", "password": "123456", "identity": "manager" }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
3.用户登录
接口地址:http://localhost:5000/api/users/login 请求方式:post 请求示例:Examples 接口参数: 返回参数说明: 1.请求参数说明: { "email": "test@test.com", "password": "123456", } 2.返回参数说明: { "success": true, "token": "'Bearer' + token" }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
4.获取当前用户
接口地址:http://localhost:5000/api/users/current 请求方式:get 请求示例:Examples 接口参数: 返回参数说明: 1.请求参数说明: { } 2.返回参数说明: { "id": "qwertyuiopasdfghjklcvbnm", "name": "test", "email": "test@test.com", "identity": "manager" }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
5.获取所有用户信息
接口地址:http://localhost:5000/api/users/ 请求方式:get 请求示例:Examples 接口参数: 返回参数说明: 1.请求参数说明: { } 2.返回参数说明: { "user": [ { "_id": "5d320d3bb77a763724d503d9", "name": "test", "email": "test@gmail.com", "avatar": "//www.gravatar.com/avatar/1aedb8d9dc4751e229a335e371db8058?s=200&r=pg&d=mm", "password": "$2b$10$TBjcpQBI2hsXfZMB5DKzXuQBeevJI7mc7GuootkbwscUT9A/wiI6S", "date": "2019-07-19T18:34:35.489Z", "__v": 0 }, { "_id": "5d32b28ae6b23dcb8dd4f727", "name": "abc", "email": "abc@abc.com", "avatar": "//www.gravatar.com/avatar/4adcca49b3b1e5a08ac202f5d5a9e688?s=200&r=pg&d=mm", "password": "$2b$10$TFjKmx0vtwbDjQMr6R0kNeQ/jQvDLzCksDPXebDBJyykahun7Cnhi", "identity": "employee", "date": "2019-07-20T06:19:54.158Z", "__v": 0 } ] }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
资金流水部分
1.profiles数据库测试
接口地址:http://localhost:5000/api/profiles/test 请求方式:get 请求示例:Examples 接口参数: 1.请求参数说明: { } 2.返回参数说明: { "msg":"profiles test api works" }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
2.资金流水添加
接口地址:http://localhost:5000/api/profiles/add 请求方式:post 请求示例:Examples 接口参数: 返回参数说明: 1.请求参数说明: { "type":"优惠券", "describe":"买书", "income":"30", "expend":"20", "cash":"10", "remark":"开心" } 2.返回参数说明: { "type":"优惠券", "describe":"买书", "income":"30", "expend":"20", "cash":"10", "remark":"开心" }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
3.资金流水获取全部
接口地址:http://localhost:5000/api/profiles/ 请求方式:get 请求示例:Examples 接口参数: 返回参数说明: 1.请求参数说明: { } 2.返回参数说明: { "profile": [ { "type":"优惠券", "describe":"买书", "income":"30", "expend":"20", "cash":"10", "remark":"开心" }, { "type":"礼券", "describe":"充值", "income":"50", "expend":"20", "cash":"30", "remark":"好开心" } ] }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
4.资金流水获取单个
接口地址:http://localhost:5000/api/profiles/id 请求方式:get 请求示例:Examples 接口参数: 返回参数说明: 1.请求参数说明: { "id":"5d320d3bb77a763724d503d9" } 2.返回参数说明: { "_id":"5d320d3bb77a763724d503d9", "type":"优惠券", "describe":"买书", "income":"30", "expend":"20", "cash":"10", "remark":"开心" }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
资源下载地址:https://download.csdn.net/download/sheziqiong/85894968
资源下载地址:https://download.csdn.net/download/sheziqiong/85894968 -
相关阅读:
Redis快速入门
博弈补充练习
LeetCode_二分搜索_中等_2594.修车的最少时间
chatGLM2-6B模型LoRA微调数据集实现大模型的分类任务
1.3 测控电路的信号类型、测控电路的类型与组成、测控电路的发展趋势
FTP服务配置和使用
一个例子形象的理解协程和线程的区别
什么时候用C而不用C++?
约瑟夫环问题
H. Huge Boxes of Animal Toys
- 原文地址:https://blog.csdn.net/newlw/article/details/125597513
