-
layui 使用xm-select实现下拉框多选
记录:layui 使用xm-select实现下拉框多选
使用示例:
<script src="__STATIC__/plugs/layui-v2.5.6/ext/xm-select.js" charset="utf-8"></script> <script> //渲染数据 var oldVal = ""; //已选中的值 var xmdemo1 = xmSelect.render({ el: '#xmdemo1', tips: '请选择仓库下的库区', empty: '呀, 没有数据呢, 请先去选择仓库', name: 'ware_areas', data: [], }) //监听切换仓库选择框,动态更新库区选择框 form.on('select(ware_house)', function (data) { var ware_house_id = data.value; if(!ware_house_id){ //渲染数据 var xmdemo1 = xmSelect.render({ el: '#xmdemo1', tips: '请选择仓库下的库区', empty: '呀, 没有数据呢', name: 'ware_areas', data: [], }) return false; } renderXmSelect(ware_house_id,oldVal); }); // xmSelect渲染下拉框 function renderXmSelect(ware_house_id,oldVal){ var oldVal = oldVal.split(','); $.ajax({ url: "/admin/yuanqu.WareArea/getWareAreaList", type: 'POST', async: true, data: {ware_house_id:ware_house_id}, success: function (datas) { var data = datas.data; var val = []; for(var i = 0; i < data.length; i++){ //循环所有选项 if(oldVal.indexOf(data[i].id+'') != -1){ //判断是否需要默认选中 var con = {name:data[i].name, value:data[i].id, selected: true, disabled: false}; } else { var con = {name:data[i].name, value:data[i].id, selected: false, disabled: false}; } val.push(con); } var xmdemo1= xmSelect.render({ el: '#xmdemo1', tips: '请选择仓库下的库区', empty: '呀, 没有数据呢', filterable:true, //是否开启搜索 searchTips:'请在此搜索库区名称', paging:true, //是否开启自定义分页 pageSize:20, //分页条数 radio:false, //是否开启单选模式,默认false repeat:false, //是否开启重复性模式,默认false clickClose:false, //是否点击选项后自动关闭下拉框,默认false max:0, //设置多选选中上限 0-不限制 theme:{color:'#1e9fff',maxColor:'#f00',hover:'#f2f2f2'}, name: 'ware_areas', // layVerify:'required', //表单验证, 同layui的lay-verify data: val, on: function(data){ // //arr: 当前多选已选中的数据 // var arr = data.arr; // //change, 此次选择变化的数据,数组 // var change = data.change; // //isAdd, 此次操作是新增还是删除 true/false // var isAdd = data.isAdd; }, }); } }); } </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
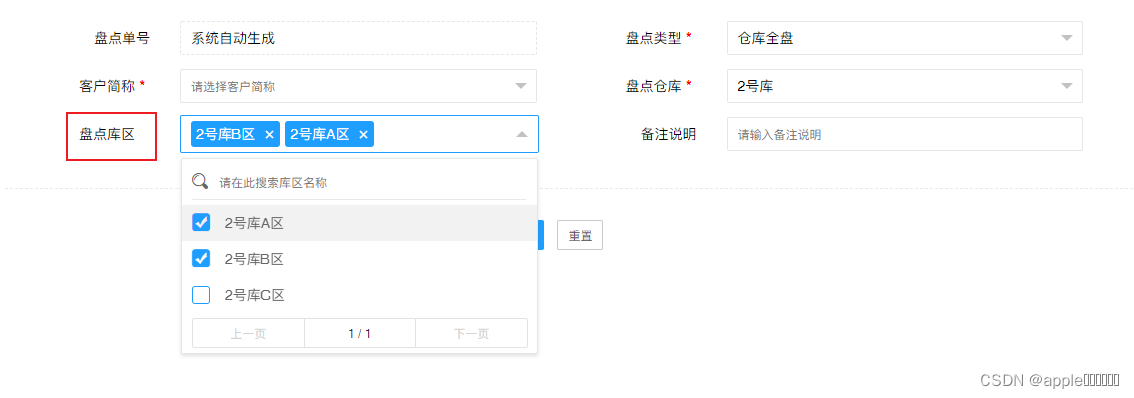
示例:

xm-select文档地址:https://maplemei.gitee.io/xm-select/#/component/install
-
相关阅读:
【华为OD机试真题 JAVA】根据某条件聚类最少交换次数
基于stm32单片机甲醛烟雾温湿度检测仪设计
2022最新的护眼灯怎么选?护眼台灯到底有用吗
Midjourney如何实现人物角色的一致性?
深入理解ElasticSearch分片
14:00面试测试岗,14:06就出来了,问的问题有点变态。。。
Apache Linkis 与 OceanBase 集成:实现数据分析速度提升
python通过导入自定义dll实现显存释放
渗透学习—靶场篇—墨者学院—SQL注入漏洞测试(参数加密)
Nsight Compute(NCU) Scheduler Statistics 数据解读
- 原文地址:https://blog.csdn.net/weixin_43652106/article/details/125568921
