-
使用环信提供的uni-app Demo,快速实现一对一单聊
如何利用环信提供的uni-app Demo,快速实现一对一单聊?真真保姆级别教程!
写在前面:
1)因为初期直接下载环信的uni-app的demo源码直接看可能一头雾水,因此写下这篇文档帮助项目周期较急,想要快速集成环信uni-app端IM开发者小伙伴。
2)这篇文档只帮助实现单聊功能,群组功能其实与单聊基本相仿,可以在参考单聊后的流程,自行看看源码实现群聊。
3)尽管已经从原项目中剥离了很多无关核心逻辑的代码,但仍然可能还有一些小伙伴本身项目中用不到的代码,因此化繁去简这一步就不再本文档中展示,请在按照这篇文档,完成核心逻辑后自行进行优化。
然后就不多啰嗦了,下面开搞~1、 下载环信uni-app demo 源码 源码地址:
https://github.com/easemob/webim-uniapp-demo
2、在编辑器中打开项目,建议进行一次试运行确保demo源码可以正常跑起来,大概率是可以正常跑起来的。
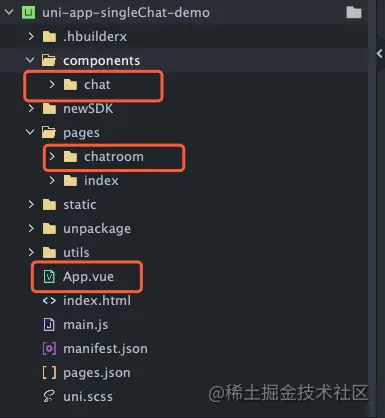
运行没有问题之后,强烈建议先在README.md中了解一下demo中的目录结构,做个初期的了解。 参考实际目录结构如图:
3、由于是作为演示,所以我只是简单的新建一个示例项目,写一个简易的聊天界面界面作为即时通讯功能的入口。
仿咸鱼在线一对一沟通界面入口:
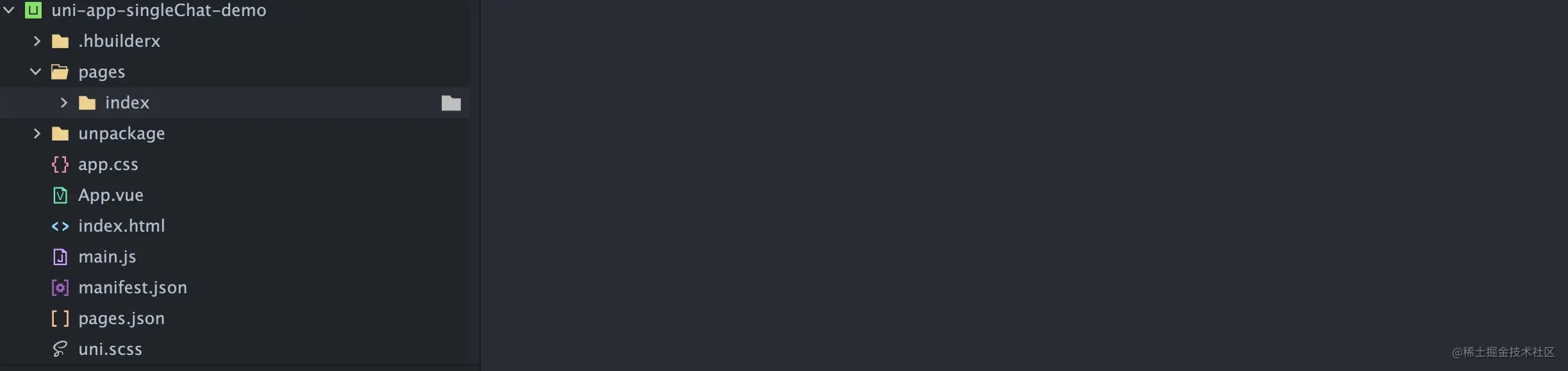
这个就是默认的项目目录(该示例项目为Vue)

4、这一步就正式开始从环信的Uni-App demo中CV代码到自有的项目中:
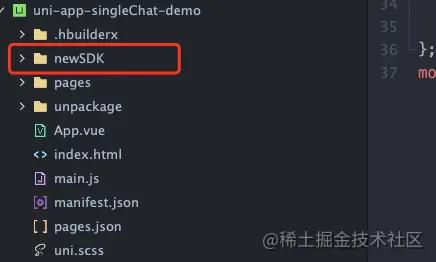
setp1:先把最核心的SDKcopy进来,复制demo源码的 newSDK 这个文件到项目中(demo中的SDK其实有很多个,建议选择版本号最新的一个即可)。
自己的项目目录如图:

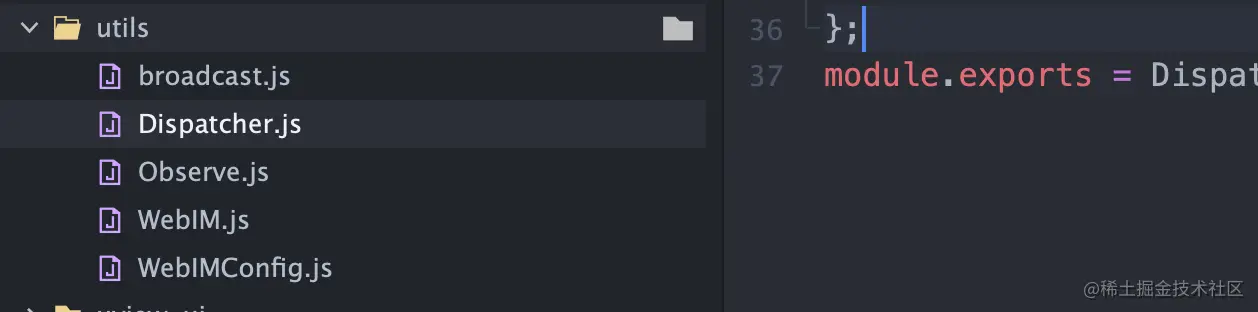
setp2:复制demo中的 utils 文件到项目中。
utils目录结构如图:

其中 WebIMConfig.js 是作为SDK的Config配置使用,WebIM.js 是针对于SDK进行初始化,并挂载一些常用方法,Dispatcher.js broadcast.js Observer.js 是用作发布订阅的使用,因为源码中有所使用,所以这几个文件都是必须引入。
setp3:copy static 静态资源包到自己的项目当中,因为组件的聊天界面里面的emoji是图片所以要用到。
此时的目录结构如图:

setp4:copy uview-ui进来,因为组件中有用到这个包的UI组件,使用过UI组件的朋友应该都知道,除了这个还要引入相应的样式,这个组件的README.md中,说明了要进行什么样的配置,这里就不再一一赘述。

setp5:在示例项目中新建components文件夹,分别copy demo当中的 components 文件夹下的整个 chat 组件,pages 文件夹下的chatroom组件,由于示例项目中的App.vue组件没有自己的其他逻辑,所以我直接将demo中的Appp.vue中的所有代码全部copy到示例项目中。
PS:特别说明demo的App.vue尽管不是每一行代码都是必要的,但是如果要做优化或者copy,确保import的引入部分先全部粘贴上,conn.listen 监听回调也一定要先copy上。确保先跑起来的原则,优化放在之后。
此时的目录结构如图:

以上步骤执行完成之后便可以跑一把试试了,运行起来查看一下是否有什么引入类型或者其他类型的报错在集中解决一下。
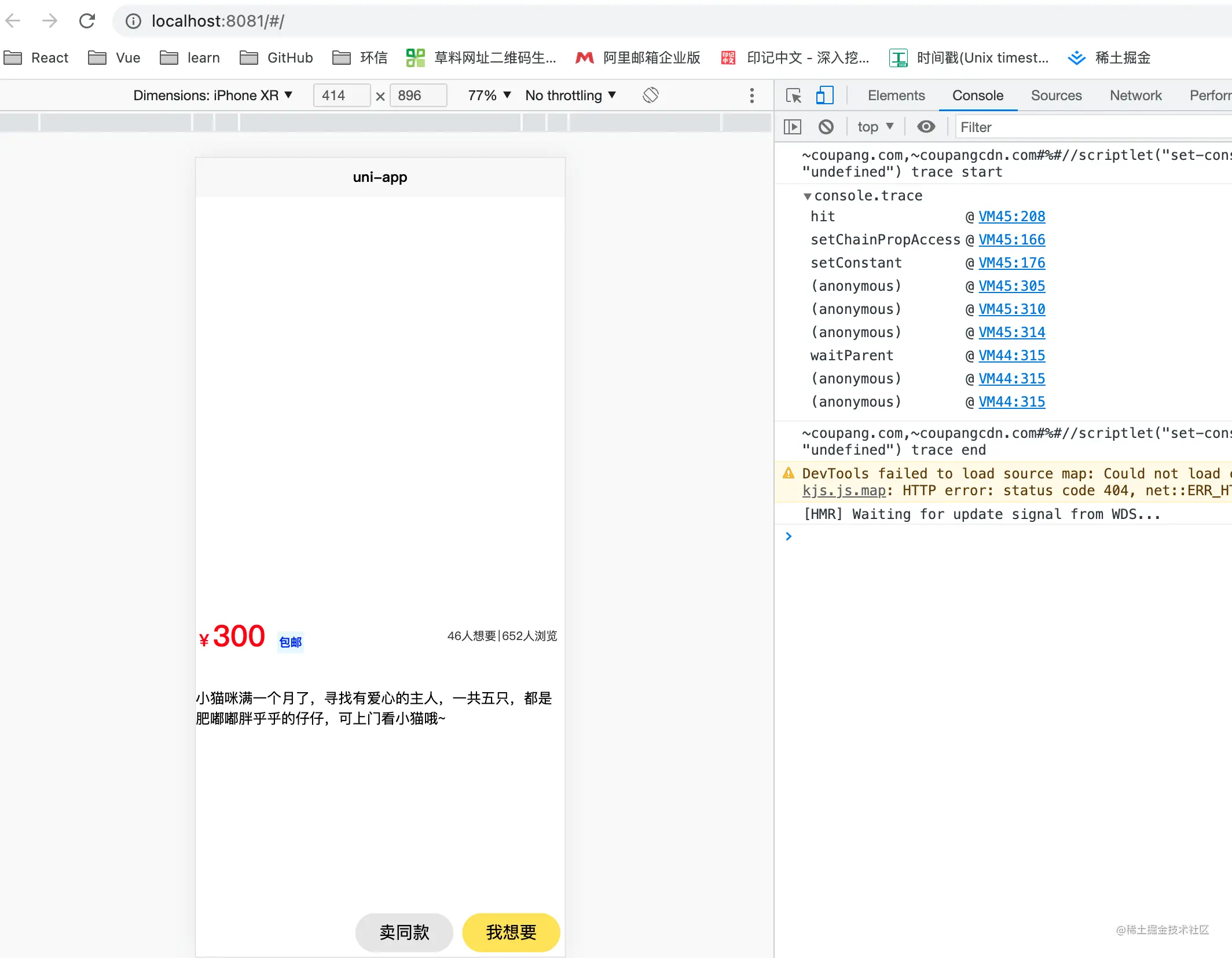
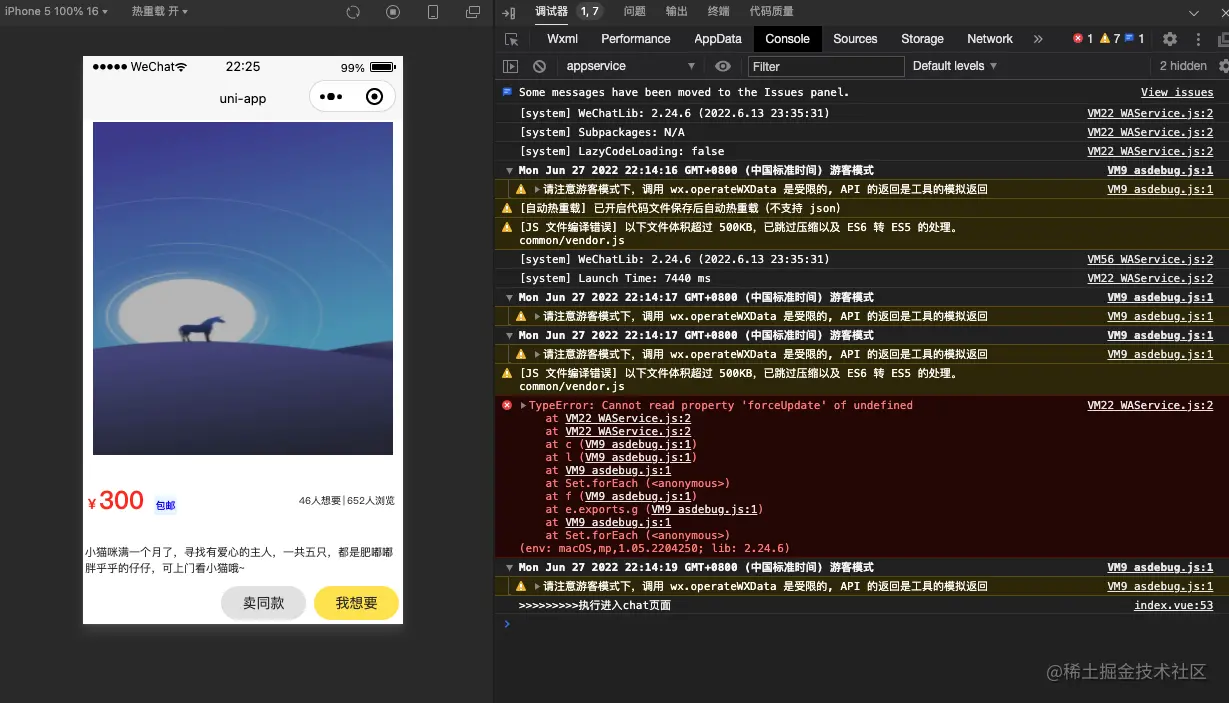
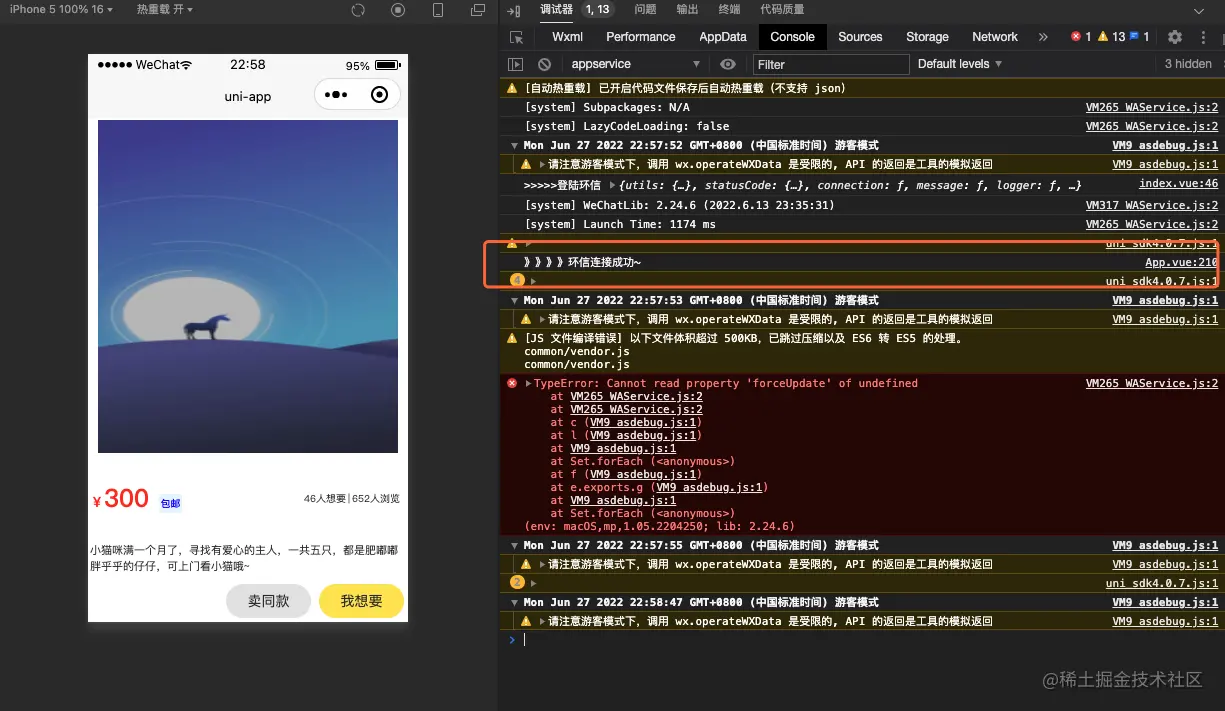
下图是运行到小程序的界面:

VM22 WAService.js:2 TypeError: Cannot read property 'forceUpdate' of undefined这个报错原因是没有在HbuilderX配置微信小程序的AppId。
5、开始登陆环信,执行跳转至chat聊天界面进行单聊消息的发送测试
step1:确保先登陆环信(能到这一步相信也都已经注册了环信的账号创建了应用,或者利用环信官方demo注册了测试id)
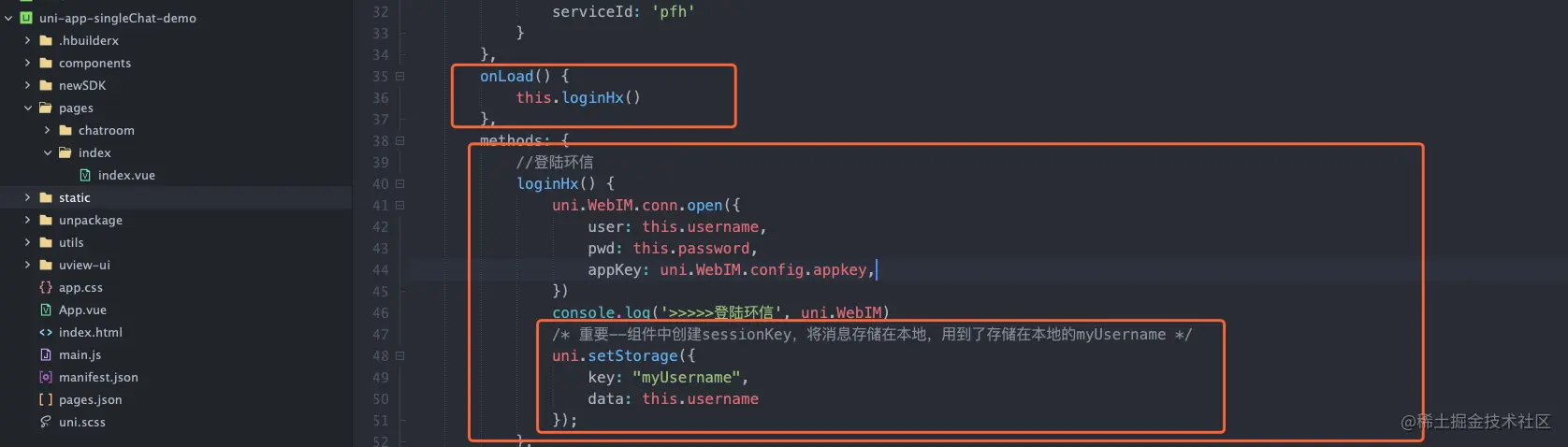
我在示例项目中是在index.vue写的入口页面,因此登陆也写在了这个页面,示例代码截图可以看下图:

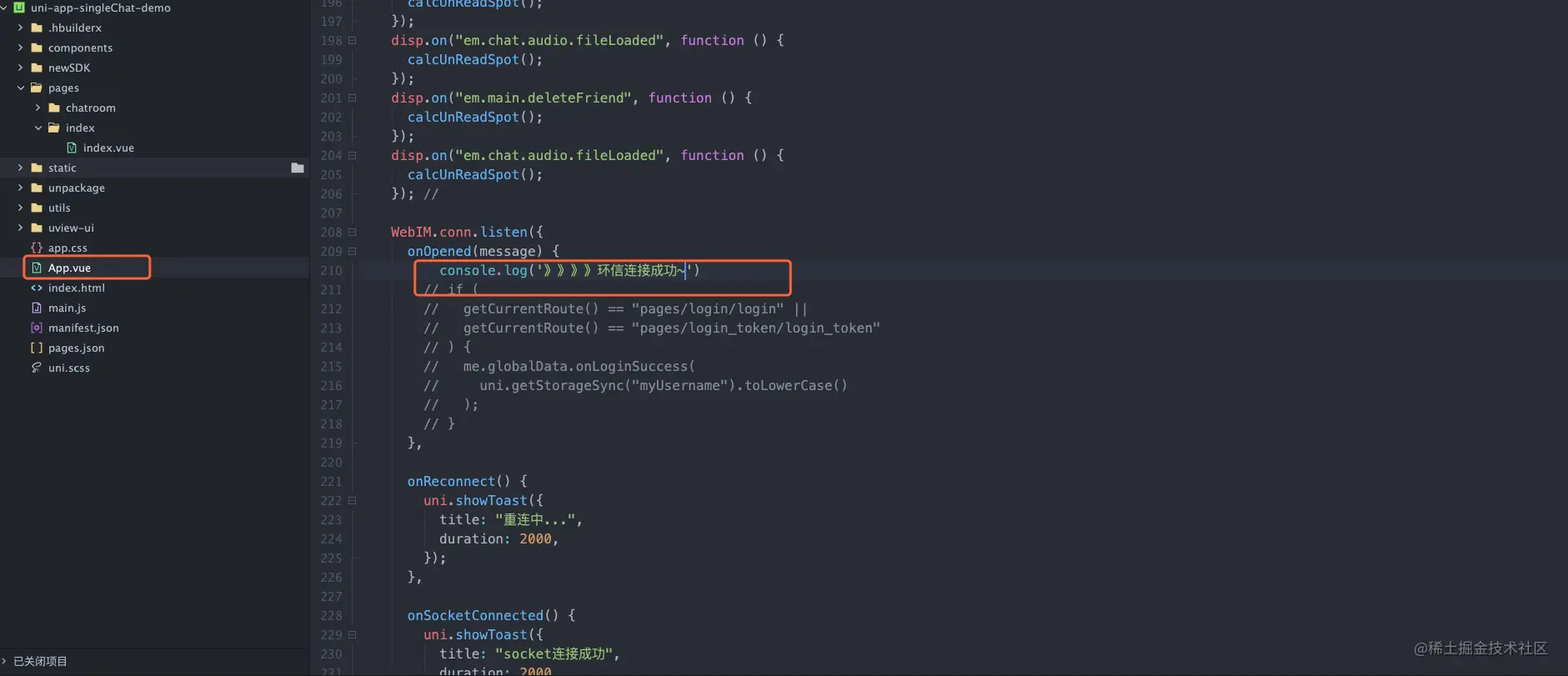
step2:运行项目看 App.vue中的监听回调--onOpened回调是否触发(这一步很重要,因为所有功能性接口调用都必须保证环信的连接成功)


看到代码中的打印输出之后证明已成功的建立websocket连接,正式可以开始下一步跳转至chat页面。
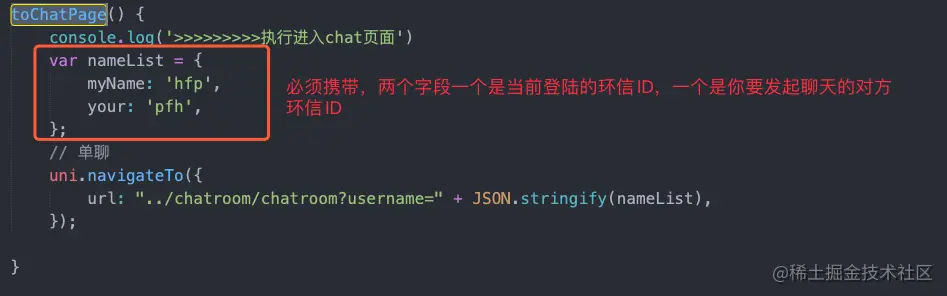
step3: 给引入的chatroom组件在pages.json中配置对应的路由映射,并在pages/index.vue组件再给"我想要"按钮添加事件执行路由跳转至chatroom组件。
index.vue中的示例代码如图:


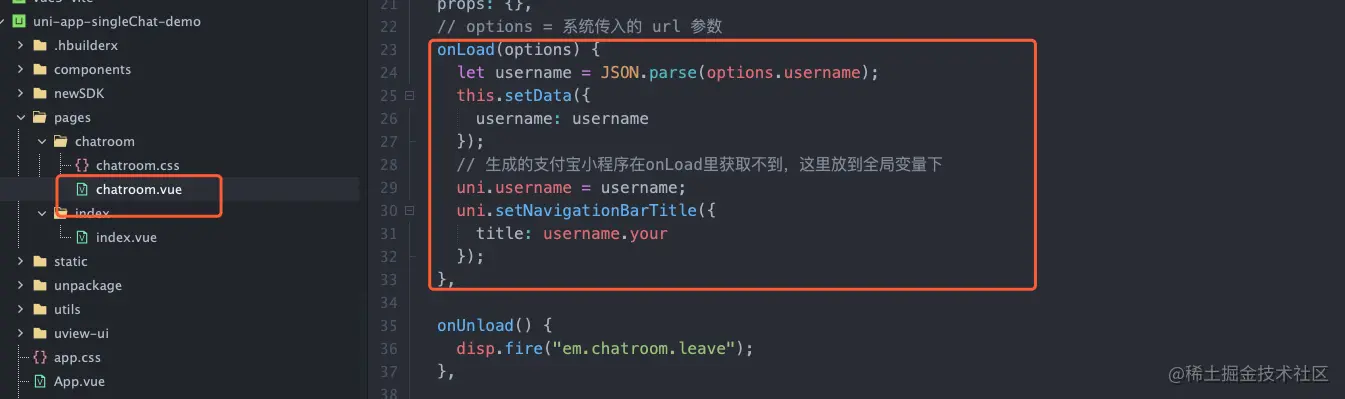
chatroom组件不需要执行其他操作,onload直接将路由传递的参数进行了接收:

step:4 跑起来看看吧!
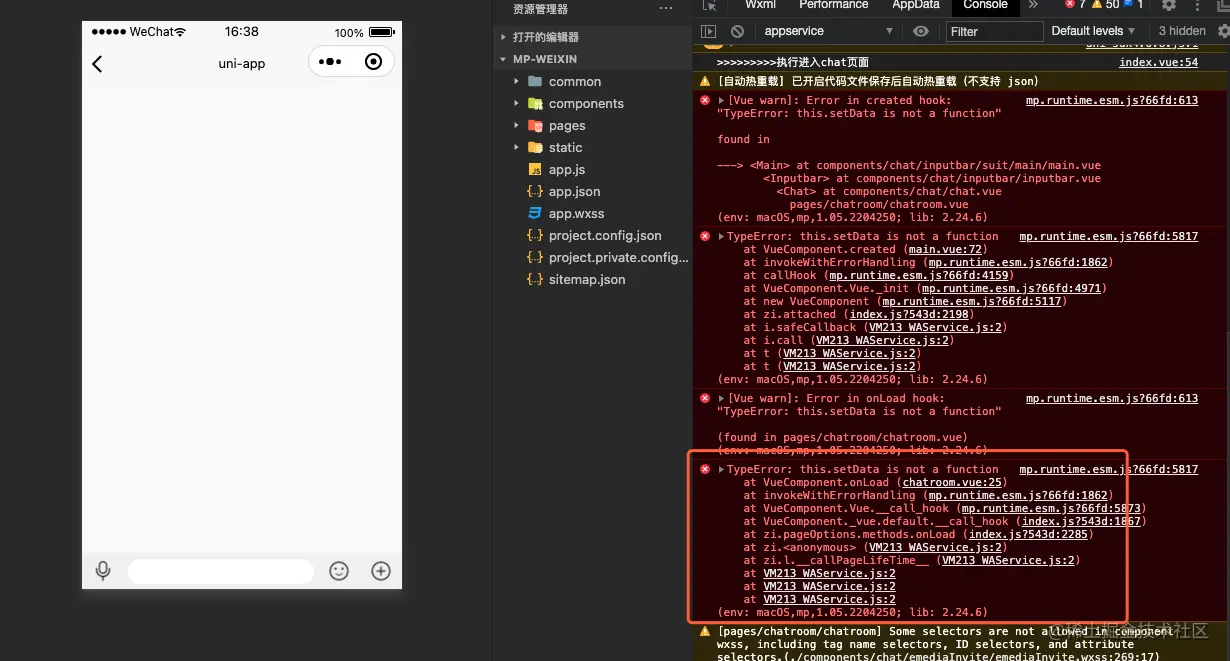
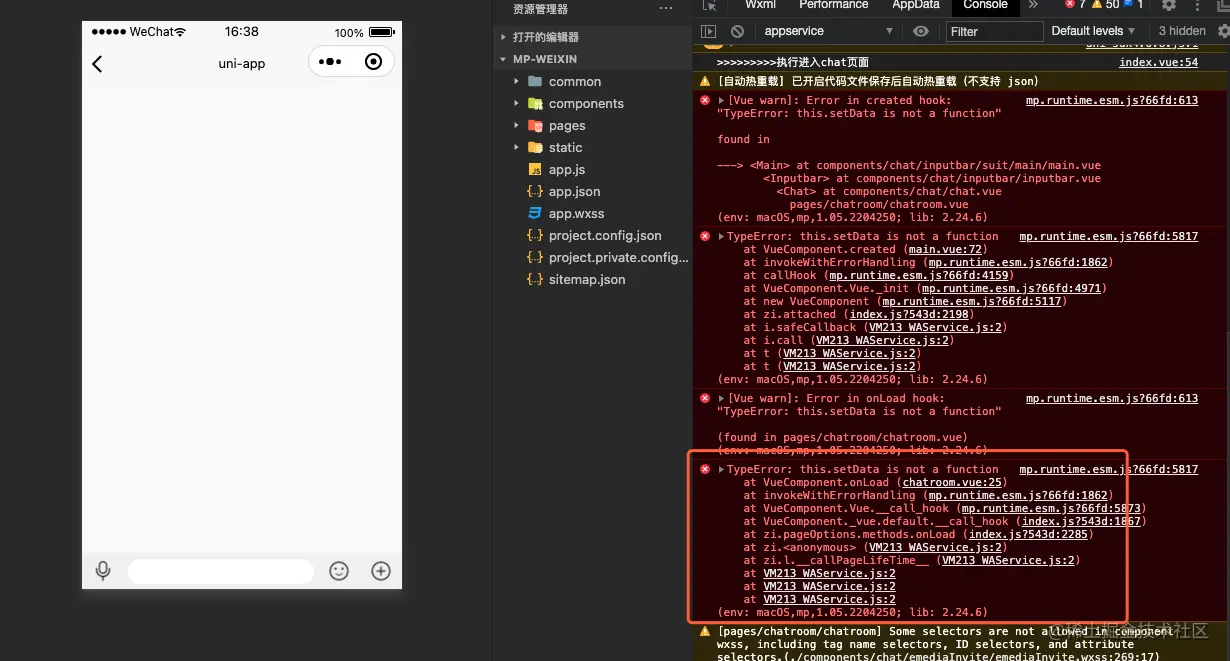
这个时候顺利的话你会跳转至这样的一个页面,有可能出现这样一个报错:

这是因为demo重写了一个setData并放在了main.js的mixin里面,手动加上去即可,代码所在位置如图:


6、重新编译启动,点击进入chat页面测试聊天,就没问题了!

不排除列位遇到一些其他阻力导致没有成功跑起来,如果还遇到有其他问题,可以在评论区友好交流,我看到会帮忙解决的。
-
相关阅读:
Github 下载指定文件夹(git sparse-checkout)
[Vue 配置] Vite + Vue3 项目配置 Tailwind CSS
QTday3
使用ARIMA进行时间序列预测|就代码而言
全面解析分享购商业模式逻辑?分享购是如何赋能企业
linux下载安装高斯(opengauss)数据库
实验二:数据类型、运算符和表达式——桂林航天工业学院
csdn月入过万的作者是如何练成的?
IDEA新建的Moudle失效显示为灰色
纯css实现奥运五环、3D平移、旋转、扭曲
- 原文地址:https://blog.csdn.net/huan132456765/article/details/125564051