-
运算符+分支+循环语句
一、运算符
1、算术运算符
- 数学运算符也叫算术运算符,主要包括加、减、乘、除、取余(求模)
- 同时使用多个运算符编写程序时,会按着某种顺序先后执行,我们称为优先级。
JavaScript中优先级越高越先被执行,优先级相同时以书从左向右执行。 - 优先级:先乘除后加减,有括号先算括号里面的
2、赋值运算符
- 赋值运算符:对变量进行赋值的运算符
- = :将等号右边的值赋予给左边, 要求左边必须是一个容器
- 其他赋值运算符:(使用这些运算符可以在对变量赋值时进行快速操作)
+=
-=
*=
/=
%=
3、一元运算符
- 众多的 JavaScript 的运算符可以根据所需表达式的个数,分为一元运算符、二元运算符、三元运算符
- 一元运算符:
正负号
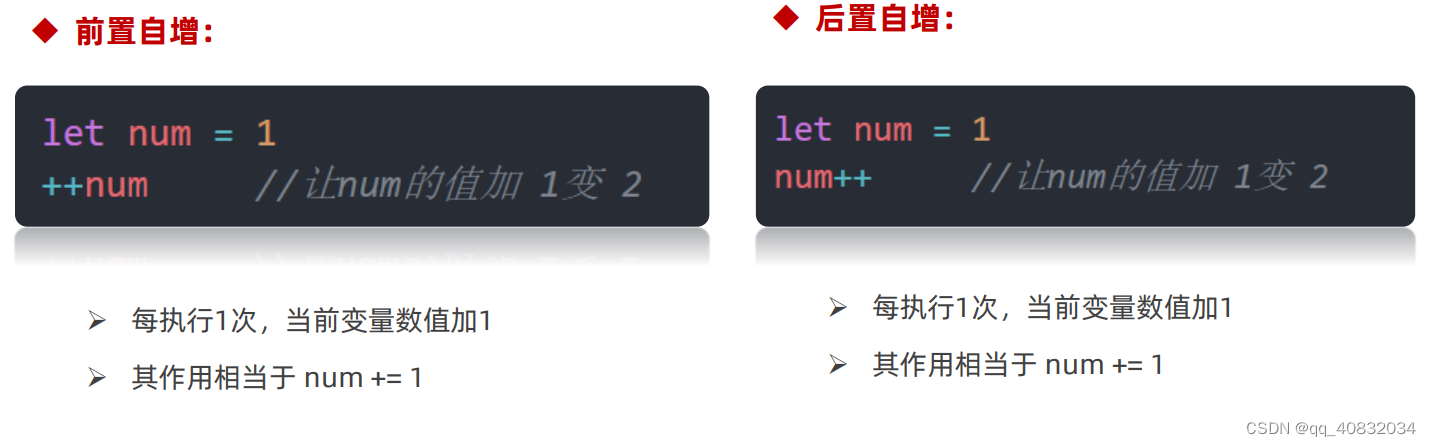
自增++、自减–(经常用于计数来使用。) - 自增(减)的两种用法:前置自增、后置自增

- 前置自增和后置自增区别:
✔单独使用的时候没有区别
✔参与运算有区别

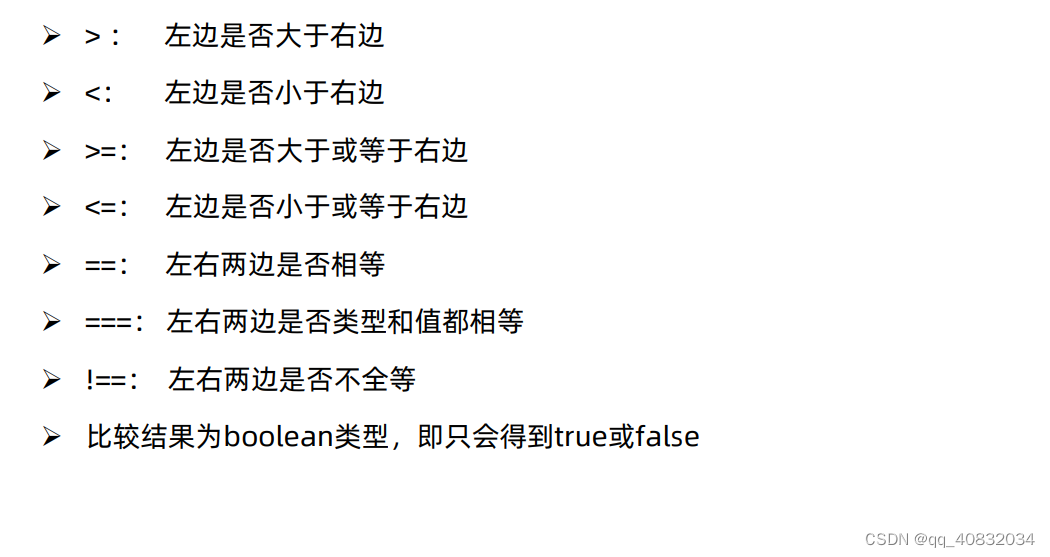
4、比较运算符
(1)比较运算符的使用

<script> // == 只要值一样就是true 不管数据类型 console.log(5 == '5') //true console.log(5 == 'pink') //false // === 以后判断要用“===”,开发常用,要求值和数据类型都一样 console.log(5 === 5) //true console.log(5 === '5') //false </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
(2)字符串的比较
- 字符串比较,是比较的字符对应的ASCII码
从左往右依次比较
如果第一位一样再比较第二位,以此类推
比较的少,了解即可 - NaN不等于任何值,包括它本身
- 尽量不要比较小数,因为小数有精度问题
- 不同类型之间比较会发生隐式转换
✔ 最终把数据隐式转换转成number类型再比较
✔ 所以开发中,如果进行准确的比较我们更喜欢 === 或者 !==
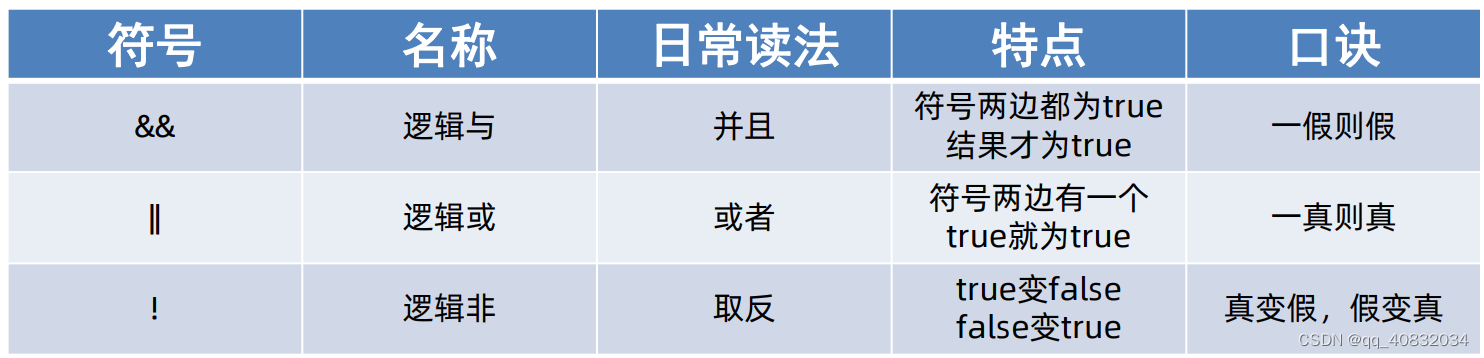
5、逻辑运算符
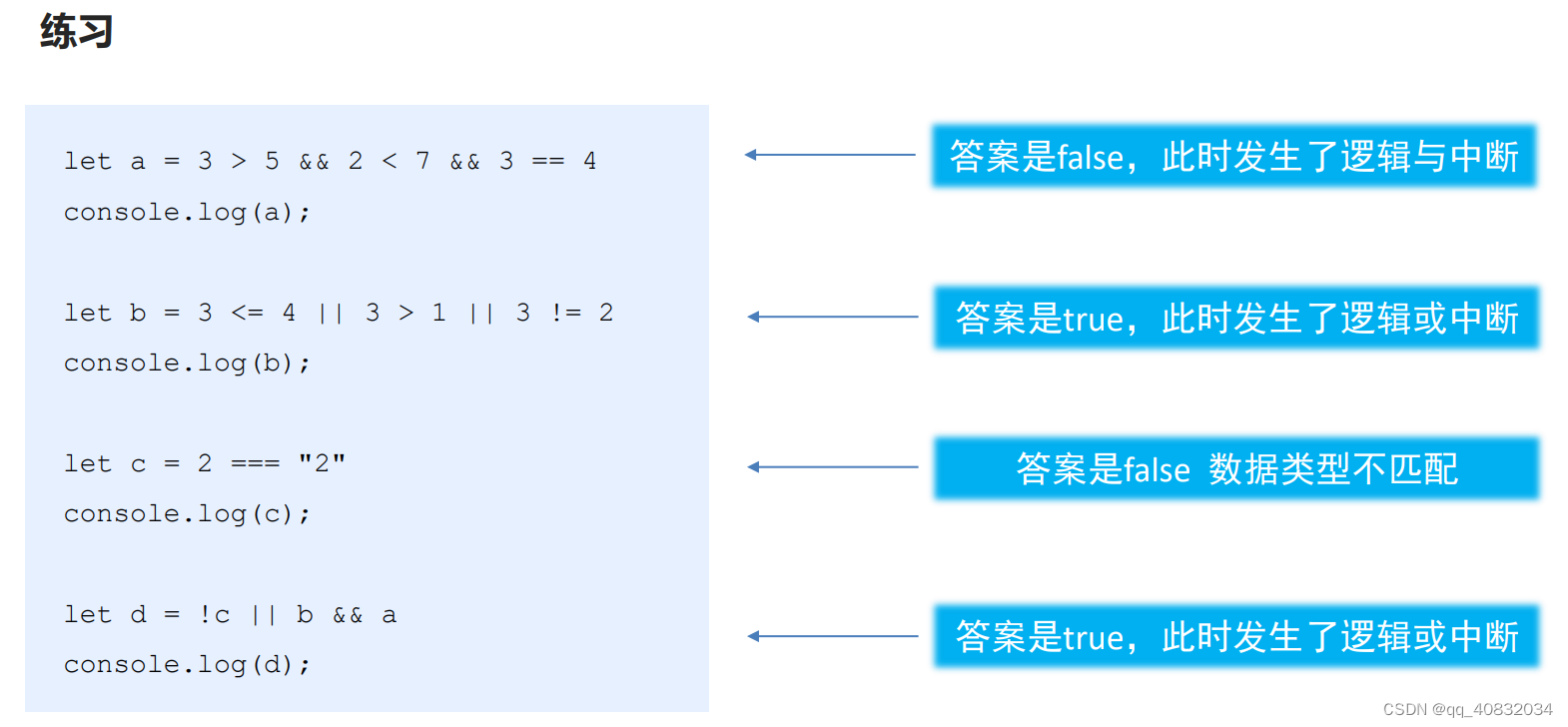
(1)逻辑运算符的使用

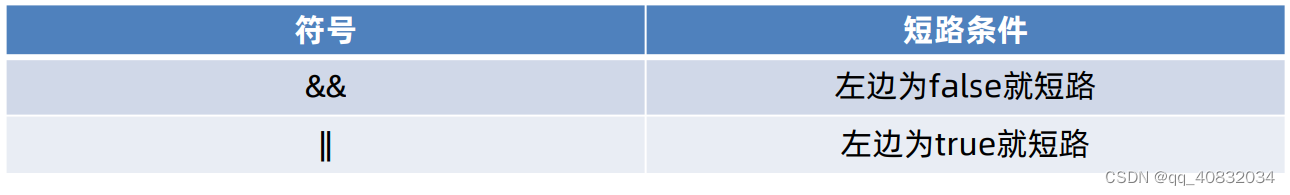
(2)逻辑运算符里的短路
- 短路:只存在于 && 和 || 中,当满足一定条件会让右边代码不执行

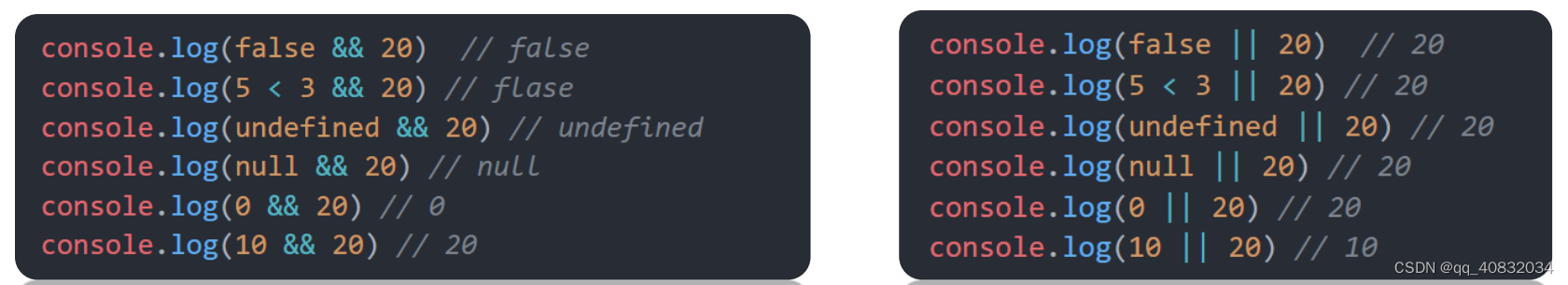
- 运算结果:无论 && 还是 || ,运算结果都是最后被执行的表达式值,一般用在变量赋值
注意:有5个值是当作false来看的:
false 、数字0 、‘’(空字符串) 、undefined 、null
10 && 20: 10是真的,结果看后面的,后面的是啥就是啥
10 || 20:10是真的,就不用看后面的了,结果直接是10- 练习:用户输入一个,判断这个数能被4整除,但是不能被100整除
<script> n = prompt('请输入一个整数') console.log(n % 4 === 0 && n % 100 !== 0) </script>- 1
- 2
- 3
- 4
存在用户没有输入的情况,默认为0处理
<script> n = prompt('请输入一个整数') n = n || 0 //当用户没输入时,为空字符串,假,结果为0 console.log(n) console.log(n % 4 === 0 && n % 100 !== 0) </script>- 1
- 2
- 3
- 4
- 5
- 6

6、运算符优先级


二、语句
1、表达式和语句
- 表达式:表达式是一组代码的集合,JavaScript解释器会将其计算出一个结果,如3+4、x=7
- 语句:js 整句或命令,js 语句是以分号结束(可以省略),如: if 语句、for 循环语句
- 区别:
表达式计算出一个值,但语句用来自行以使某件事发生(做什么事)
表达式 3 + 4
语句 alert() 弹出对话框
其实某些情况,也可以把表达式理解为语句,因为它是在计算结果,也是做事
2、分支语句
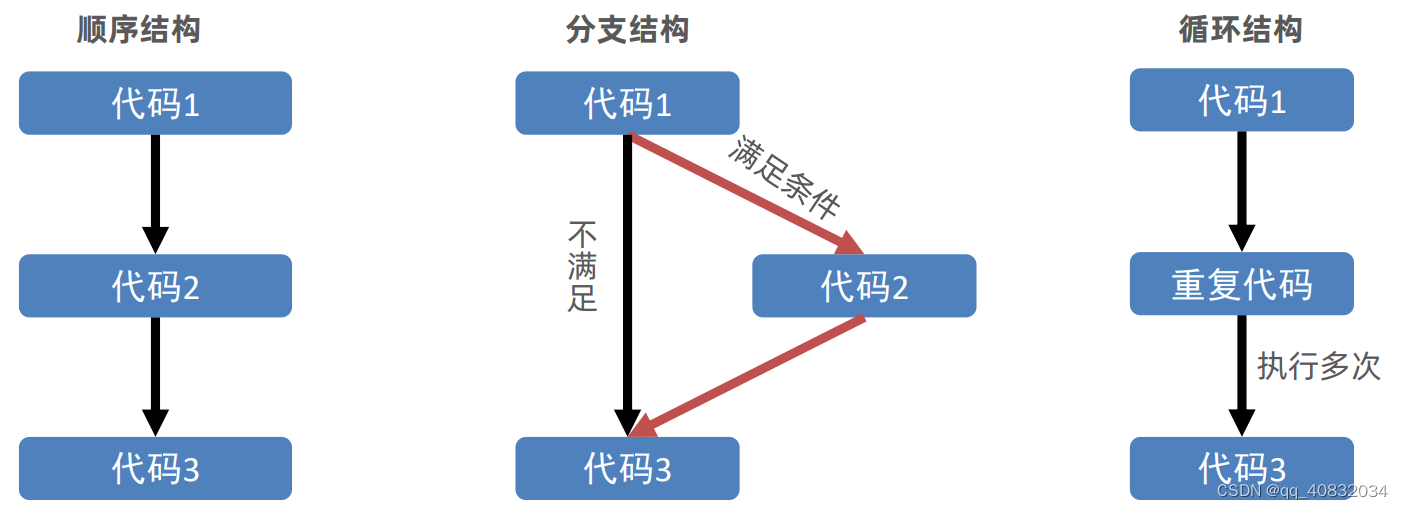
程序三大流程控制语句

分支语句包括: If 分支语句、三元运算符、switch 语句(1)If 分支语句
if 语句有三种使用:单分支、双分支、多分支
- 单分支使用语法:
if(条件){ 满足条件要执行的代码 }- 1
- 2
- 3
小括号内的结果若不是布尔类型时,会发生隐式转换转为布尔类型
- 双分支if语法:
if(条件){ 满足条件要执行的代码 }else{ 不满足条件执行的代码 }- 1
- 2
- 3
- 4
- 5
- 多分支if语法:
if(条件1){ 代码1 }else if(条件2){ 代码2 } else if(条件3){ 代码3 } else{ 代码n }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
(2)三元运算符
? 与 : 配合使用

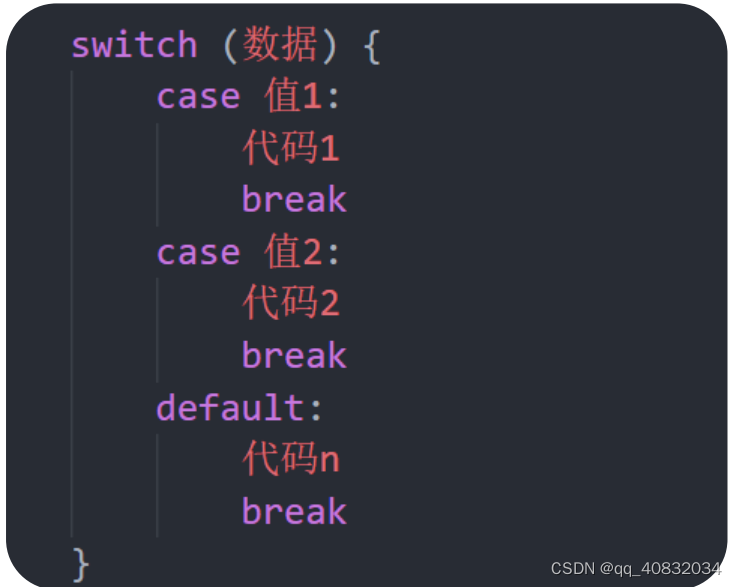
(3)switch 语句
找到跟小括号里数据全等的case值,并执行里面对应的代码
若没有全等 === ,则执行default里的代码

注意:switch case语句一般用于等值判断,不适合于区间判断
switch case一般需要配合break关键字使用 没有break会造成case穿透3、循环语句
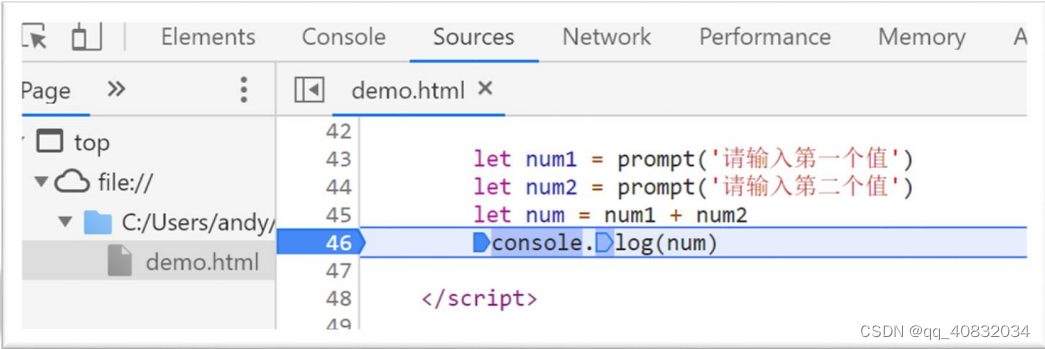
(1)断点调试
- 浏览器打开调试界面
- 检查
- 点到sources一栏
- 选择代码文件
- 断点:在某句代码上加的标记就叫断点,当程序执行到这句有标记的代码时会暂停下来

- 设置断点后,一定要记得刷新,断点设置完成后可以通过电击下一步单步运行,调试结束后,再在该句上单击即可取消断点设置,然后刷新
(2)while循环
- while 循环语法

跟 if 语句很像,都要满足小括号里的条件为true才会进入执行代码
while大括号里代码执行完毕后不会跳出,而是继续回到小括号里判断条件是否满足,若满足又执行大括号里的代码,然后再回到小括号判断条件,直到括号内条件不满足,即跳出
- while 循环注意事项
循环的本质就是以某个变量为起始值,然后不断产生变化量,慢慢靠近终止条件的过程。
所以,循环需要具备三要素:
① 变量起始值
② 终止条件(没有终止条件,循环会一直执行,造成死循环)
③ 变量变化量(用自增或者自减)
(3)循环退出
- continue:结束本次循环,继续下次循环(返回循环处开始下一个)
- break:跳出所在的循环(直接跳过循环)
三、综合案例–简易ATM取款机
用户可以选择存钱、取钱、查看余额和退出功能

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> n=100 while(true){ let s = prompt(`请您选择操作: 1. 存钱 2. 取钱 3. 查看余额 4. 退出`) if (s === '4') break switch(s){ case '1': let save = prompt('请输入存款金额') n +=Number(save) break case '2': let take = prompt('请输入取款金额') n -=Number(take) break case '3': alert(`您的存款为${n}`) break } } </script> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
-
相关阅读:
关于罗克韦尔跟西门子PLC之间通讯的解决方案
springboot二手书籍线上回收网站java ssm-0401u
【linux】Linux第一个小程序-进度条
计算机毕业设计(附源码)python智慧门诊综合管理系统
抖音电商双11官方数据最全汇总!
Infimum and supremum
K8S 部署和访问 Kubernetes 仪表板(Dashboard)
第2章 Spring Boot实践,开发社区登录模块(下)
vue中使用qrcodejs2-fix生成二维码
【Hack The Box】linux练习-- Meta
- 原文地址:https://blog.csdn.net/qq_40832034/article/details/125547090