-
el-cascader回显只选中不显示的问题
el-cascader回显只选中不显示的问题
先看代码
<el-cascader :options="cityData" v-model="cityCascader" @change="handleChange" class="w500"> </el-cascader>- 1
- 2
- 3
- 4
- 5
- 6
因为el-cascader的v-model绑定的必须是数组
所以在我点击对应页面发起请求的时候,将需要的值push到cityCascader中
// 点击获取到数据后,将数据push到级联中用于默认显示 if(this.form.province != ""){ this.cityCascader.push(this.form.province) } this.cityCascader.push(this.form.city) this.cityCascader.push(this.form.district)- 1
- 2
- 3
- 4
- 5
- 6
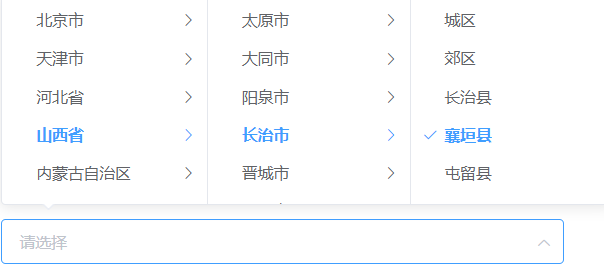
此时就会出现标题的问题,我的cityCascader的数据是符合要求的,但是级联选择框没有默认数据,只有默认选中

解决方法是,不使用数组的push方法,而是直接重新赋值
if(this.form.province != ""){ this.cityCascader = [this.form.province,this.form.city,this.form.district] }else{ this.cityCascader = [this.form.city,this.form.district] }- 1
- 2
- 3
- 4
- 5

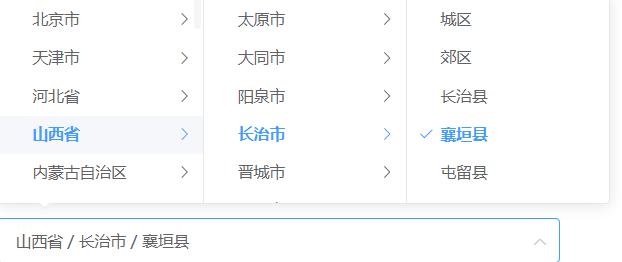
此时就可以默认显示啦
-
相关阅读:
驶入产业发展快车道,汉鑫科技人工智能研发中心正式启用!
python r代表什么意思
Zynq UltraScale+ XCZU9EG 纯VHDL解码 IMX214 MIPI 视频,2路视频拼接输出,提供vivado工程源码和技术支持
实战 | 基于卷积神经网络的蘑菇识别微信小程序
【控制】自适应控制,模型参考自适应控制,公式推导,有程序有结果图
MySQL索引、事务与存储引擎
李宇航
ggplot在直方图上添加核密度图及关于ggrcs包绘制直方图的说明
.Net 一套接口多实现
Docker入门Dockerfile详解及镜像创建
- 原文地址:https://blog.csdn.net/qq_47234456/article/details/125549981