-
发布与更新自己的npm包
一、注册npm账号
二、发布npm
建议在github/gitee上新建一个代码仓库- 1
1、新建目录vue-custom-alert
新建文件名时,需要到npm官网进行搜索,看包名是否有重复- 1
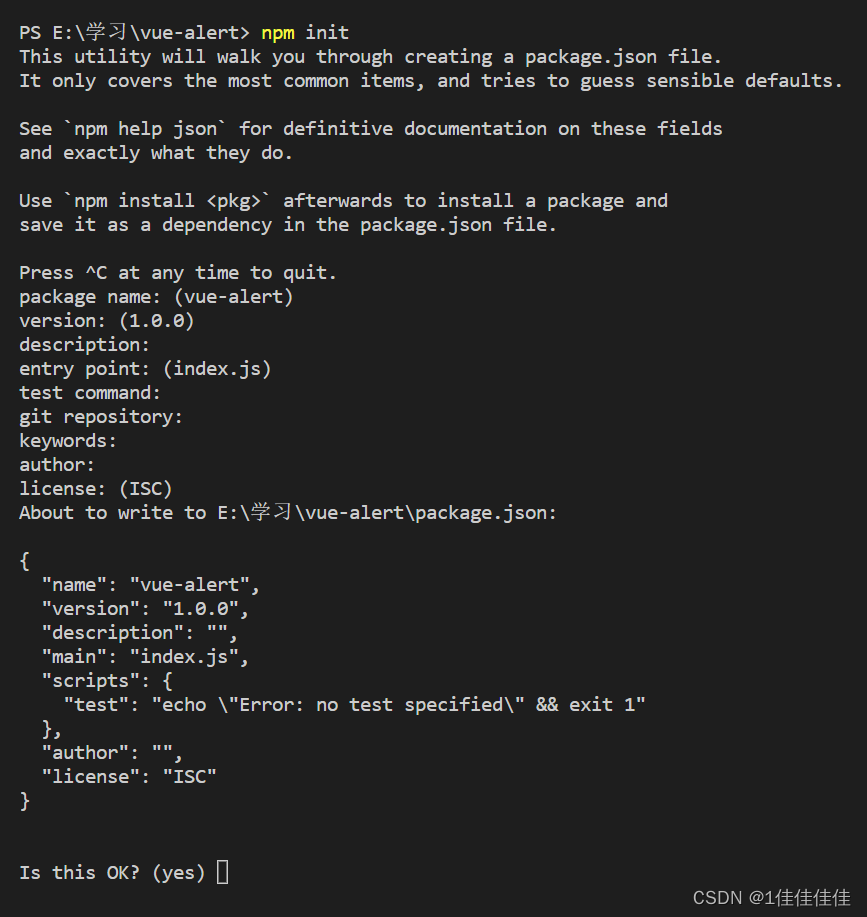
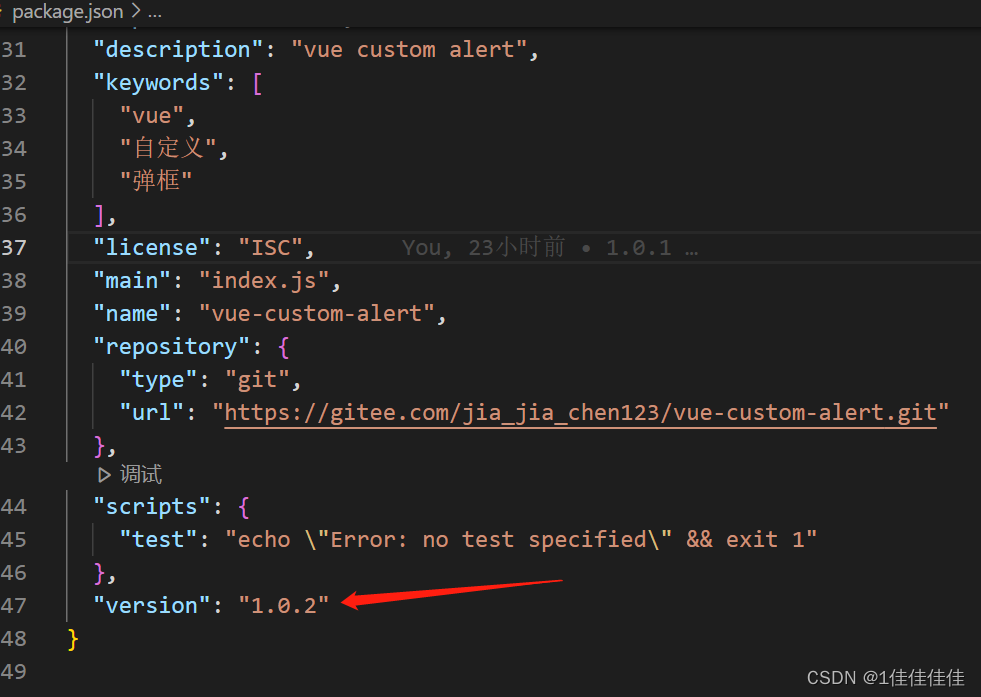
2、执行npm init

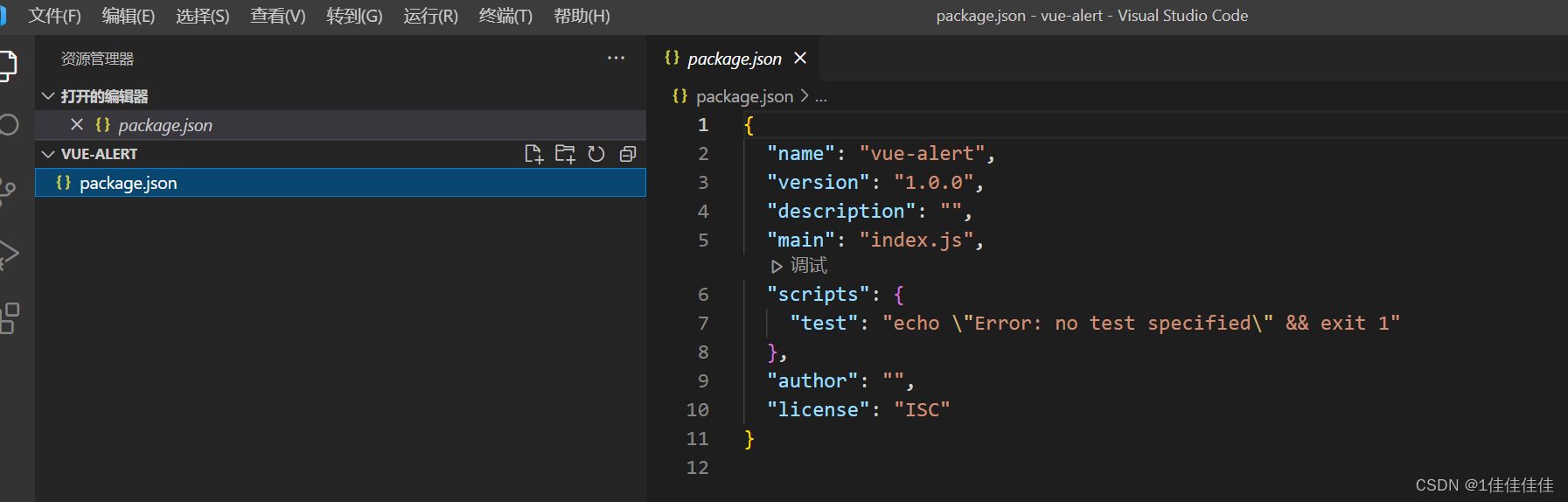
此时会自动生成package.json文件

需要新建一个index.js作为入口文件,以实现一个vue弹框为例- 1
目录结构
vue-custom-alert |-- assets (图片资源) |-- alert.vue(源码) |-- index.js(入口文件) |-- package.json |-- README.md- 1
- 2
- 3
- 4
- 5
- 6
md文件语法可参考https://blog.csdn.net/bocongbo/article/details/118362609
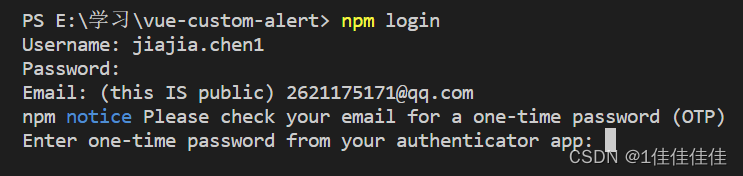
3、npm登录
如果以前使用过npm淘宝镜像的下载链接,这个时候要将下载链接设置回来
npm config set registry https://registry.npmjs.org执行npm login- 1

4、发布 npm publish
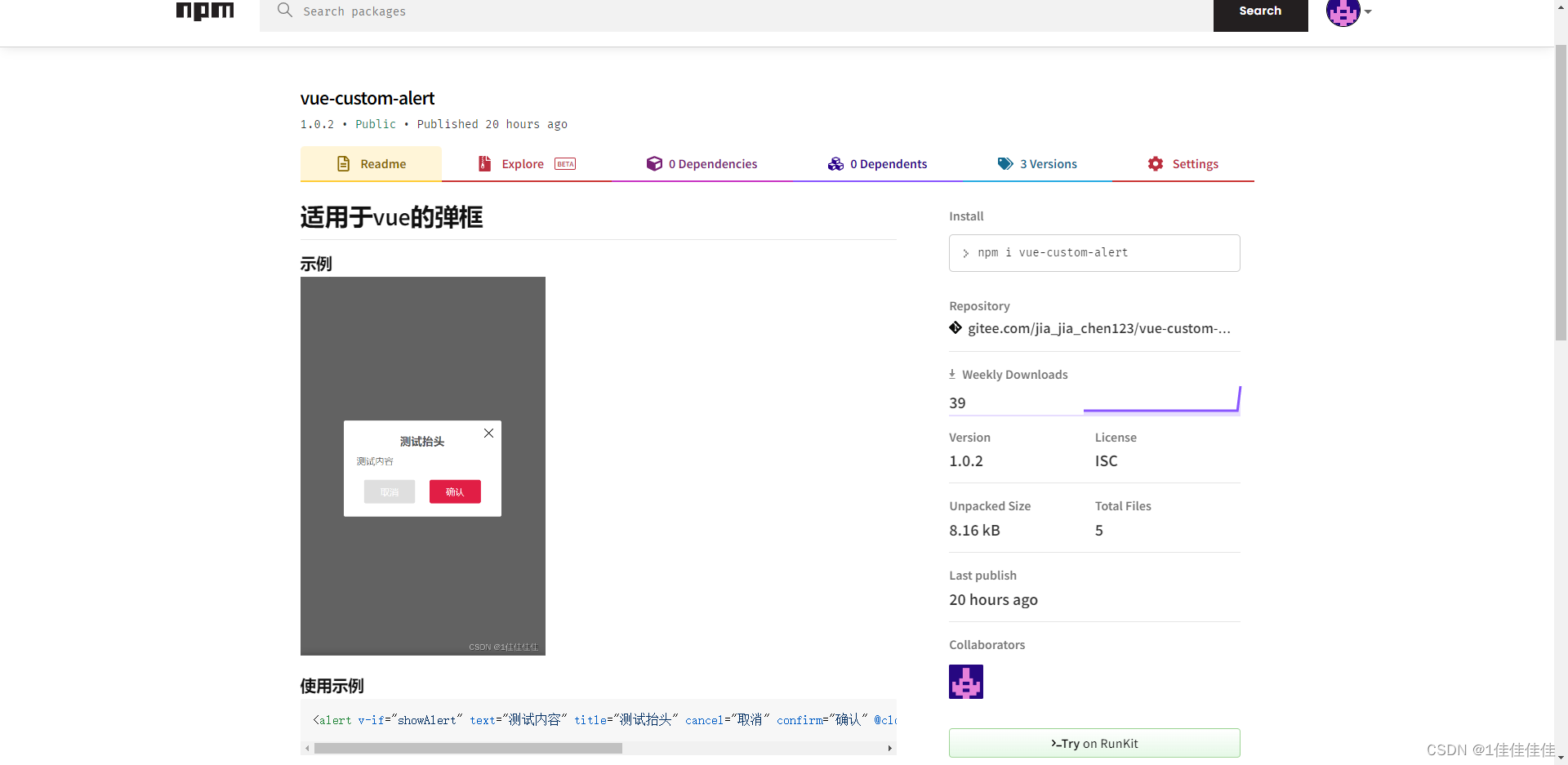
发布成功后就可以在npm官网进行查看

5、 npm install @包名
三、更新npm包
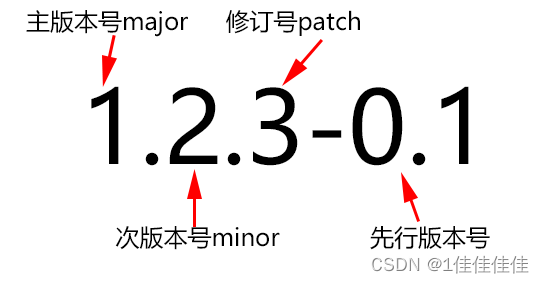
1、升级
npm version <版本号>- 1


npm publish- 1
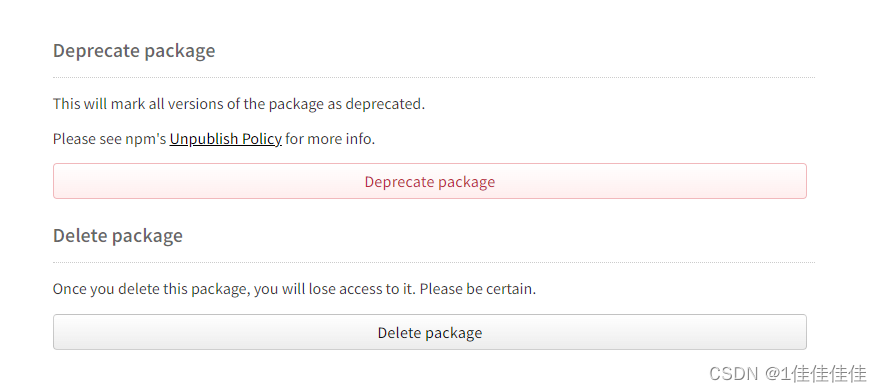
2、撤销发布
npm unpublish packageName@0.0.1
或
npm unpublish packageName --force
或

注意:
撤销发布的包被认为是一种不好的行为,因为如果有团队使用和依赖你的包时,撤销便会造成很大的影响。
1.根据规范,只有在发包的24小时内才允许撤销发布的包
2.即使你撤销了发布的包,发包的时候也不能再和被撤销的包的名称和版本重复了(即不能名称相同,版本相同,因为这两者构成的唯一标识已经被“占用”了) -
相关阅读:
C++基础——类与对象1
如何解决段转储问题
19、L298N 电机驱动板
BOSS直聘新财报:用户、技术两手抓
那些年,我们追过的Go BUG
Nova中的api
Docker搭建ELK
[附源码]计算机毕业设计学生宿舍管理系统Springboot程序
Java BigInteger比Long更大的整数自增转字符串存储
Java#31(不可变集合,Stream流和方法引用)
- 原文地址:https://blog.csdn.net/ch_jia_jia/article/details/125536627