-
uniapp scroll view 解决高度自适应、弹框滚动穿透等问题。
方法一:
在uniapp中scroll view 需要给固定高度,根据不同手机高度不一样,scroll view高度不相同,uniapp中不能进行dom操作,如何让scroll view适应不同手机高度,计算好高度如何给scroll view 设置高度呢
通过uni.getSystemInfoSync()获取窗口宽度和高度动态设置 scroll-view 高度 :style动态绑定height高度
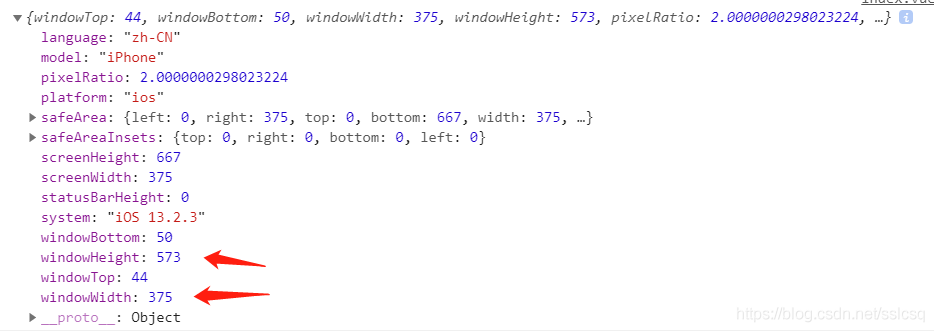
打印uni.getSystemInfoSync()

这里获得的高度是物理高度px 如何转成rpx在cumputed计算属性设置
- computed:{
- scrollH:function(){
- let sys = uni.getSystemInfoSync();
- let winWidth = sys.windowWidth;
- let winrate = 750/winWidth;
- let winHeight =parseInt(sys.windowHeight*winrate)
- return winHeight
- }
- }
- <scroll-view scroll-y="true" @scrolltolower="lower()" :style="{height:scrollH+'rpx'}">
- // 内容
- </scroll-view>
:style="{height:scrollH+'rpx'}"这样就解决了这个问题~
方法二:
一、个人分析
简述
这个问题其实就是计算已经存在的组件的高度和整个页面可用的总高度,算出高度后再动态绑定style样式达到自适应。(总高度-其他组件高度 = 局部scroll-view 自适应的高度)问题
首先,遇到这个问题,我的解决方法是搜索类似问题,寻找答案,在找的过程中,有几个问题让我迷惑计算高度的这个方法应该写在什么地方?onReady(),computed(),还是methods里?
怎么计算页面可用总高度?组件的高度怎么获得?
怎么动态绑定高度?
解答
1.computed()属于vue框架中的知识,我们在运算时,会习惯在模板中运算,而这样会增加模板的负担,因而产生了用于实现简单运算来计算属性的computed()方法,具体了解参考文章:https://cn.vuejs.org/v2/guide/computed.html,而写在onReady()中能使每次加载时都计算一次高度,更新高度。所以我用的是onReady()2.获取设备可用屏幕总高度。
- uni.getSystemInfo({
- success: function (res) {
- var windowHeight= res.windowHeight;
- }
- });
获取组件高度,使用Id选择器,多组件的话就叠加使用
- let view = uni.createSelectorQuery().select("#head");
- view.boundingClientRect(data => {
- _this.topHeight = data.height;
- }).exec();
3.动态绑定高度
<scroll-view id="scrollbody" scroll-y="true" :style="{height:scrollerHeight}"></scroll-view>数据
- data() {
- return {
- phoneHeight: 0, //屏幕可用高度
- topHeight: 0, //滑块上方高度
- bottomHeight: 0, //底部高度
- scrollerHeight: "",
- }
- },
二、完整代码展示
前端代码
- <template name="home">
- <view>
- <view id="head">
- <view class=" bg-white grid col-4 padding-lr-sm no-border margin-bottom-xs margin-lr-xs">
- <view class="padding-sm animation-slide-bottom" :style="[{animationDelay: (index + 1)*0.1 + 's'}]" v-for="(item,index) in usList"
- :key="index" @tap="goPage(item.page)">
- <view class="radius text-center">
- <view class="cu-avatar lg" :style="{background: 'url(' + item.icon + ') no-repeat',backgroundSize:'96upx 96upx'}">
- <view class="cu-tag badge" v-if="getTtemDotInfo(item)">{{getTtemDotInfo(item)}}</view>
- </view>
- <view class="text-sm margin-top">{{item.title}}</view>
- </view>
- </view>
- </view>
- </view>
- <scroll-view id="scrollbody" class="bg-white" scroll-y="true" :style="{height:scrollerHeight}">
- <view class="cu-card article no-card">
- <view class="cu-item" style="padding-bottom: 0rpx;" v-for="item in topN5" :key="item.id" @tap="goDetail(item)">
- <view class="title">
- <view class="text-cut">{{item.title}}</view>
- </view>
- <view class="content">
- <view class="desc margin-right-sm">
- <view class="text-gray flex align-center justify-between" style="font-size: 12px;">
- <view class="flex align-center justify-between">
- <view class="cu-avatar round sm margin-right-sm" :style="{backgroundImage: 'url('+ item.portrait +')'}"></view>
- <view class="text-grey text-sm text-bold">{{item.realname}}</view>
- </view>
- </view>
- <view class="text-content" style="color: #333333;">{{item.content}}</view>
- </view>
- <image v-if="item.pics.length >= 1" :src="item.pics[0]" mode="aspectFill"></image>
- </view>
- <view class="text-sm flex justify-between" style="padding: 10upx 30upx 10upx;color: #afafaf">
- <view>
- <text class="cuIcon-attentionfill margin-lr-xs"></text>{{item.viewCount}}
- <text class="cuIcon-appreciatefill margin-lr-xs"></text> {{item.zanNum}}
- <text class="cuIcon-messagefill margin-lr-xs"></text> {{item.commentNum}}
- </view>
- <view class="text-sm">{{item.time}}</view>
- </view>
- <view class="padding-bottom-sm bg-gray"></view>
- </view>
- </view>
- </scroll-view>
- <view id="foot" class="bg-white cu-tabbar-height"></view>
- </view>
- </template>
js代码
- export default {
- data() {
- return {
- phoneHeight: 0, //屏幕可用高度
- topHeight: 0, //滑块上方高度
- bottomHeight: 0, //底部高度
- scrollerHeight: "",
- }
- },
- onReady() {
- var height
- var _this = this;
- uni.getSystemInfo({
- success: function(res) {
- _this.phoneHeight = res.windowHeight;
- //console.log("phoneHeight:" + res.windowHeight)
- let view = uni.createSelectorQuery().select("#head"); //局部滑块
- view.boundingClientRect(data => {
- _this.topHeight = data.height;
- //console.log("topHeight:"+data.height)
- let otherview = uni.createSelectorQuery().select("#foot");
- otherview.boundingClientRect(data => {
- _this.bottomHeight = data.height
- //console.log("bottomHeight:"+data.height)
- height = _this.phoneHeight - _this.topHeight - _this.bottomHeight;
- //console.log("scrollerHeight:"+height)
- }).exec();
- }).exec();
- },
- });
- this.scrollerHeight = height + 'px';
- }
参考文章
这些文章写得比我详细,迷糊的朋友可以看看这些文章:
https://blog.csdn.net/wosind/article/details/103111292?utm_medium=distribute.pc_relevant_t0.none-task-blog-BlogCommendFromMachineLearnPai2-1.control&depth_1-utm_source=distribute.pc_relevant_t0.none-task-blog-BlogCommendFromMachineLearnPai2-1.controlhttps://blog.csdn.net/qq_37968920/article/details/99191192?utm_medium=distribute.pc_relevant.none-task-blog-searchFromBaidu-4.control&depth_1-utm_source=distribute.pc_relevant.none-task-blog-searchFromBaidu-4.control
演示实例
演示实例就没有了,看以后有没时间补上吧,其实挺简单的,花时间研究一下很快就解决了,文章仅供参考。对于 vue 我也是学的不是很全,凑合着用吧。 -
相关阅读:
django restframework 中使用throttle进行限流
Cython加密python代码防止反编译
Tomcat部署及优化
Linux环境搭建SVN服务器并实现公网访问 - cpolar端口映射
Raspberry Pi 4B树莓派学习笔记
在Krpano中点击热点放大图片并交互
基于快速增量式视觉感知的类脑SLAM
智慧安防:监控防盗两不误的安防视频监控系统是什么样的?
大数据-Hadoop部署模式
「Redis数据结构」字符串对象String
- 原文地址:https://blog.csdn.net/wcdunf/article/details/125544424
