-
搭建react-typescript-webpack开发环境
环境
- vscode
- mac
- react 18
- webpack
- typescript
- npm
一、开发环境搭建
vscode搭建react-typescript-webpack
1. 创建项目文件夹及webpack配置文件、html入口文件
mkdir react-ts-webpack-demo cd react-ts-webpack-demo touch webpack.config.js index.html- 1
- 2
- 3
2. 初始化npm和创建入口文件index.tsx
npm init -y- 1
- 生成最小粒度的package.json配置文件,之后使用npm安装的依赖包都会放在
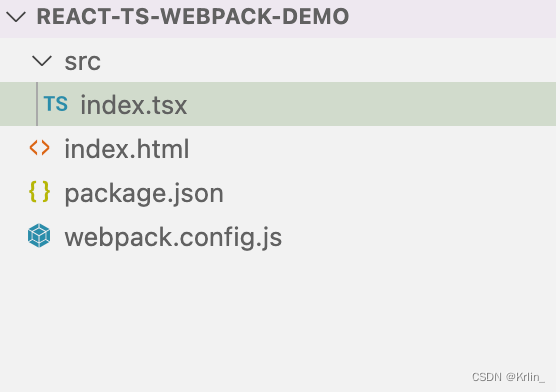
package.json文件中。 - 创建src文件夹将入口文件index.tsx放进去,此时项目结构如下所示:

3. 安装webpack\react
npm i webpack webpack-cli webpack-dev-server -D npm i react react-dom -S- 1
- 2
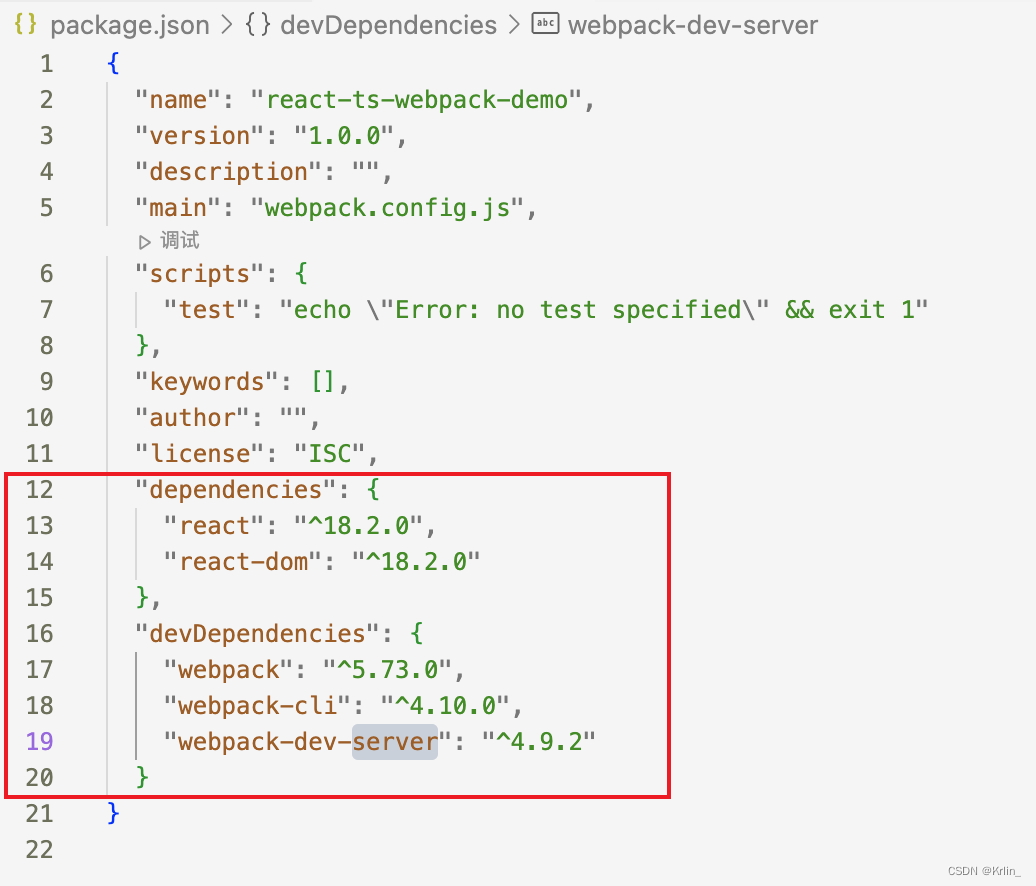
此时的packages.json文件自动配置安装的五个依赖包

4. 配置webpack.config.js
(1)安装html-webpack-plugin、clean-webpack-plugin、awesome-typescript-loader、typescript
npm i html-webpack-plugin --dev npm i clean-webpack-plugin -S npm i typescript ts-loader -D- 1
- 2
- 3
const path = require("path"); const HtmlWebpackPlugin = require("html-webpack-plugin"); const { CleanWebpackPlugin } = require("clean-webpack-plugin"); module.exports = { mode: "development", //指定开发模式,默认为none entry: "./src/index.tsx", //入口文件 output: { path: path.resolve(__dirname, "dist"), //指定输出文件存放到dist文件夹中 filename: "bundle.js", //指定打包后生成的文件名称为bundle.js }, module: { rules: [ { test: /\.tsx?$/, // 由awesome-typescript-loader 解析以.tsx结尾的文件 loader: "ts-loader", exclude: /node_modules/, }, ], }, resolve: { extensions: [".tsx", ".ts", ".js"], //定义解析文件的顺序,且引入这些文件可以不加后缀 }, plugins: [ //指定加载的index.html new HtmlWebpackPlugin({ template: path.resolve(__dirname, "index.html"), }), // 每次打包都自动删掉上一次打包留下的包(dist) new CleanWebpackPlugin({}), ], };- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
5. 创建和配置tsconfig.json文件
添加 tsconfig.json 文件,告诉 webpack 去哪儿寻找 typescript 文件以及编译选项配置,配置内容如下所示:
{ "compilerOptions": { "outDir": "./dist/", "noImplicitAny": true, "module": "es6", "target": "es5", "jsx": "react", "allowJs": true, "moduleResolution": "node" } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
6. 安装@react文件
使用@types/前缀表示我们额外要获取 React 和 React-DOM 的声明文件
npm i @types/react @types/react-dom -D- 1
7. 到package.json修改启动项目的方式
"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "serve": "webpack-dev-server", "build": "webpack" },- 1
- 2
- 3
- 4
- 5
现在可以使用
npm run serve启动项目,npm run build打包项目,打开之后是空白页面,因为还没有加入DOM元素对页面进行渲染。
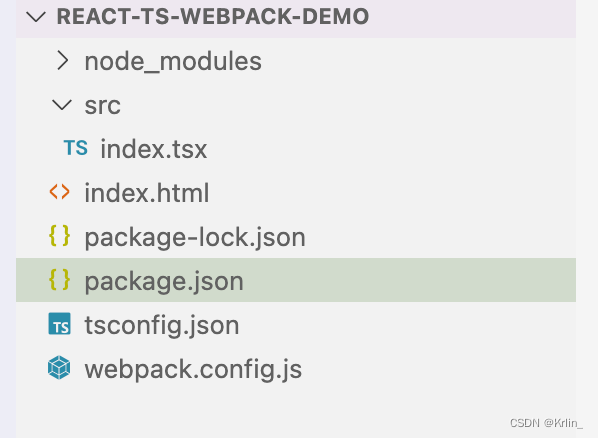
目录结构如下所示:

packages.json文件如下所示:{ "name": "react-ts-webpack-demo", "version": "1.0.0", "description": "", "main": "webpack.config.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "serve": "webpack-dev-server", "build": "webpack" }, "keywords": [], "author": "", "license": "ISC", "dependencies": { "clean-webpack-plugin": "^4.0.0", "react": "^18.2.0", "react-dom": "^18.2.0", "react-scripts": "^5.0.1" }, "devDependencies": { "@types/react": "^18.0.14", "@types/react-dom": "^18.0.5", "html-webpack-plugin": "^5.5.0", "ts-loader": "^9.3.1", "typescript": "^4.7.4", "webpack": "^5.73.0", "webpack-cli": "^4.10.0", "webpack-dev-server": "^4.9.2" } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
ps:以上步骤参照文章:https://zhuanlan.zhihu.com/p/59023070,但是做的过程中发现页面渲染部分有问题,所以在文章的基础上重新做了改进。
8. 配置index.html 、入口文件index.tsx
index.html
在body标签里面创建一个id为root的div,方便入口文件获取
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="root"></div> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
使用createReact获取根元素root后将DOM渲染到该根元素下面:
import * as React from "react"; import { createRoot } from "react-dom/client"; const root = createRoot(document.getElementById("root")); root.render(<h1>Hello world!</h1>);- 1
- 2
- 3
- 4
- 5
react 18 用createRoot取代React17 的render函数去渲染DOM元素,开发的时候遇到了DOM没有渲染出来的问题,可以参考附录的开发过程记录文章区解决。
// 持续更新中。。。
附录
开发过程错误记录
- react 18 createRoot没有渲染出DOM元素
- 运行时出现Uncaught ReferenceError: process is not defined错误提示
-
相关阅读:
使用HTML+CSS实现一个静态页面——面包蛋糕 (9页)
Ubuntu(kylin)挂载iso文件和配置apt本地源
如何利用小程序提升销售额?
Spring注解中的@DependsOn是什么意思
(C语言)啥?4除以2等于0?
秋招每日一题T32——安排电影院座位
技术管理进阶——什么是影响力
为什么要用OA办公系统
多商户商城系统功能拆解22讲-平台端分销商品
粘包和半包问题及解决办法
- 原文地址:https://blog.csdn.net/weixin_46353030/article/details/125518553
