-
Vite 是否可以代替 Webpack ?
从
Vue 3.0发布之后,Vite构建工具也随之慢慢被开发者提及,尤大也对Vite极力推荐。比较之前我们使用的Webpack, 他到底有什么优势呢?我们从多个维度对比俩者的差异。我们主要对比Webpack 5.0版本,5.0 版本对构建速度做了很好的优化。一、打包流程
Webpack:1. 分析各个模块的依赖关系
2. 资源编译,编译为浏览器可识别的代码
3. 一系列处理后打包代码,交给本地服务器进行渲染Vite:1. 启动本地服务器
2. 请求模块时按需动态编译显示二、打包原理
Webpack:1. 分析各个模块的关系,构建依赖图谱
2. 将代码转换成AST抽象语法树、加工处理成浏览器可识别的代码Vite:1. 利用浏览器对
ESM的支持,劫持浏览器的HTTP请求(Module)
2. 在后端进行相应的处理将项目中使用的文件通过简单的分解与整合,然后再返回给浏览器三、HRM
Webpack:将该模块的所有依赖重新编译,
Webpack 5.0优化Tree Shaking,提升了编译效率Vite:1. 当某个模块内容改变时,对该模块处理后,浏览器去重新请求该模块即可
2. 利用HTTP缓存策略,依赖会利用HTTP强缓存进行缓存,而源码会利用HTTP协商缓存进行缓存
四、依赖构建
Webpack:Webpack 5.0通过增量构建缓存依赖包,默认缓存到node_modules/.cache/webpack目录下Vite:Vite通过esbuild进行预依赖构建,esbuild是采用go语言编写,速度相比node.js提升10 - 100倍。默认缓存的目录:node_modules/.vite六、生态
Webpack:loader与plugin丰富,生态相对成熟Vite:由于刚出来,还没有被广泛使用,生态不够友好
七、其他
Webpack:开发时要求
Node 10.13.0 +及以上版本Vite:1. 开发时要求
Node14.18 +及以上版本
2. 支持ESM浏览器(也可以通过配置打包为兼容模式)八、总结
- 由于现代浏览器大多支持
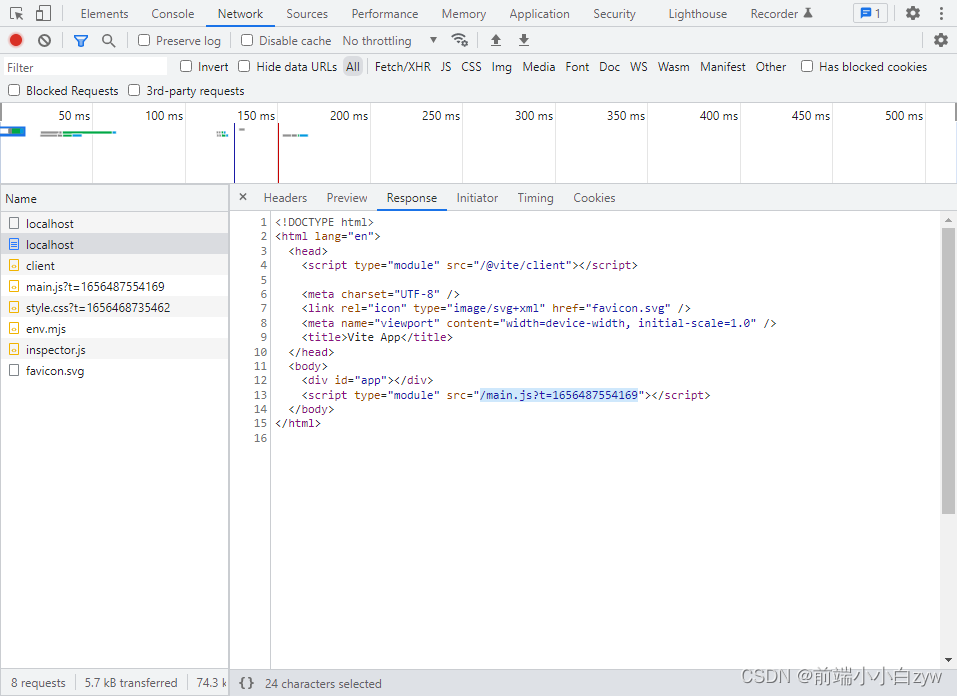
ESM,会主动发起请求去获取所需文件。Vite充分利用这点,将开发环境下的模块文件,作为浏览器要执行的文件,而不是像Webpack打包后交给浏览器执行 - 由于
Vite启动的时候不需要打包,也就无需分析模块依赖、编译,所以启动速度非常快。当浏览器请求需要的模块时,再对模块进行编译,这种按需动态编译的模式,极大缩短了编译时间,当项目越大,文件越多时,Vite的开发时优势越明显 - 在
HRM方面,当某个模块内容改变时,浏览器只需重新请求该模块,并且充分利用HTTP缓存策略缓存依赖模块与源码。而不是像Webpack重新将该模块的所有依赖重新编译 - 当需要打包到生产环境时,
Vite使用传统的rollup进行打包,而esbuild对代码分割不是很友好,所以Vite的优势是体现在开发阶段 - 虽说
Vite的生态目前与Webpack还差的较远,不过依目前的趋势,Vite将会是未来的主流构建工具,不仅仅对于开发阶段!
九、相关文章
- 由于现代浏览器大多支持
-
相关阅读:
二叉树的最近公共祖先
Gitlab SSRF 漏洞复现 CVE-2021-22214
性能测试 —— Jmeter 常用三种定时器!
【分享】压缩文件ZIP更改RAR格式的步骤
java 企业工程管理系统软件源码 自主研发 工程行业适用
Java实现在PDF中添加骑缝章
<恢复更新进度ing:今天浅聊一下前端CSS样式 及 书写的规范 >
嘉之音:十年磨一剑 敢为天下先
一步一图带你深入理解 Linux 虚拟内存管理
Vue项目路由加前缀
- 原文地址:https://blog.csdn.net/Vue2018/article/details/125517238