-
vue预览下载PDF文件
vue单独将页面导出pdf
这种是在把页面的数据单独生成pdf并进行下载- 1
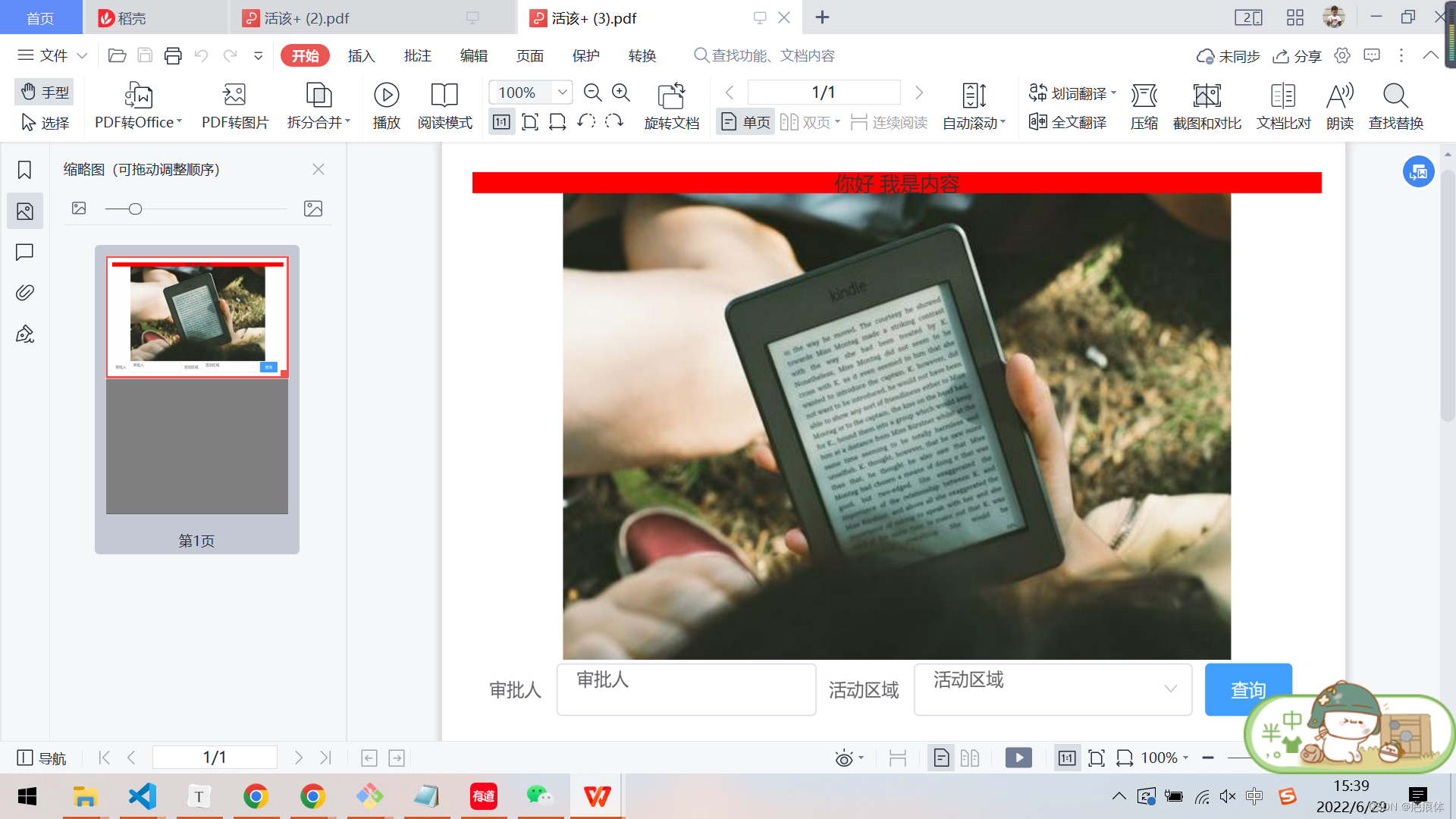
效果图

1、第一步:我们要添加两个模块
//第一个:将页面html转换成图片 npm install --save html2canvas //第二个:将图片生成pdf npm install jspdf --save- 1
- 2
- 3
- 4
- 5
2 在页面中你想要的地方加一个ref=“orderForm1”
<div class="orderFoodInfoTop pdfDom" ref="orderForm1">比如这是我想下载的内容</div> <el-button @click="pdfDownload">下载</el-button>//下载按钮- 1
- 2
3 在script引入
import html2canvas from "html2canvas"; import JsPDF from "jspdf";- 1
- 2
4 在methods中写的:
// 下载pdf pdfDownload() { let _this = this let myBox = this.$refs.orderForm1; //获取ref里面的内容 html2canvas(myBox, { useCORS: true, //是否尝试使用CORS从服务器加载图像 allowTaint: true, dpi: 300, //解决生产图片模糊 scale: 3, //清晰度--放大倍数 }).then(function (canvas) { let contentWidth = canvas.width let contentHeight = canvas.height let pageHeight = contentWidth / 592.28 * 841.89 // 一页pdf显示html页面生成的canvas高度; let leftHeight = contentHeight //未生成pdf的html页面高度 let position = 0 //pdf页面偏移 //a4纸的尺寸[595.28,841.89],html页面生成的canvas在pdf中图片的宽高 // let imgWidth = 595.28 let imgWidth = 560.28 //宽度 let imgHeight = 592.28 / contentWidth * contentHeight let pageData = canvas.toDataURL('image/jpeg', 1.0) let PDF = new JsPDF('', 'pt', 'a4') // 有两个高度需要区分,一个是html页面的实际高度,和生成pdf的页面高度(841.89) //当内容未超过pdf一页显示的范围,无需分页 if (leftHeight < pageHeight) { PDF.addImage(pageData, 'JPEG', 20, 20, imgWidth, imgHeight) } else { while (leftHeight > 0) { PDF.addImage(pageData, 'JPEG', 20, position, imgWidth, imgHeight) leftHeight -= pageHeight position -= 841.89 if (leftHeight > 0) { PDF.addPage() } } } PDF.save('‘自定义的标题’+.pdf')//下载标题 }); },- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
vue全局封装单独页调用(推荐)
下载对应的库
cnpm install html2Canvas; cnpm install jspdf --save- 1
- 2
- 3
创建一个htmlToPdf.js的js文件, 然后在main.js中全局引用一下,编写如下代码:
// htmlToPdf.js // 导出页面为PDF格式 import html2Canvas from 'html2canvas' import JsPDF from 'jspdf' export default { install(Vue, options) { Vue.prototype.getPdf = function () { var title = this.htmlTitle //DPF标题 html2Canvas(document.querySelector('#pdfDom'), { useCORS: true, //是否尝试使用CORS从服务器加载图像 allowTaint: true, taintTest: false, // y:5, // 对Y轴进行裁切 // width:1200, // height:5000, dpi:window.devicePixelRatio * 4, scale: 3, //清晰度--放大倍数 }).then(function (canvas) { let contentWidth = canvas.width; let contentHeight = canvas.height; let pageHeight = (contentWidth / 592.28) * 841.89; // 一页pdf显示html页面生成的canvas高度; let leftHeight = contentHeight; //未生成pdf的html页面高度 let position = 0; //pdf页面偏移 //a4纸的尺寸[595.28,841.89],html页面生成的canvas在pdf中图片的宽高 // let imgWidth = 595.28 let imgWidth = 560.28; //宽度 let imgHeight = (592.28 / contentWidth) * contentHeight; let pageData = canvas.toDataURL("image/jpeg", 1.0); let PDF = new JsPDF("", "pt", "a4"); // 有两个高度需要区分,一个是html页面的实际高度,和生成pdf的页面高度(841.89) //当内容未超过pdf一页显示的范围,无需分页 if (leftHeight < pageHeight) { PDF.addImage(pageData, "JPEG", 20, 20, imgWidth, imgHeight); } else { while (leftHeight > 0) { PDF.addImage(pageData, "JPEG", 20, position, imgWidth, imgHeight); leftHeight -= pageHeight; position -= 841.89; if (leftHeight > 0) { PDF.addPage(); } } } PDF.save(title + '.pdf') }) } } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
main.js
// main.js import htmlToPdf from '@/util/htmlToPdf' Vue.use(htmlToPdf)- 1
- 2
- 3
vue中使用
在vue页面中给需要打印的区域一个div标签,然后给div一个id,id名和htmlToPdf.js中选择的名字一致,代码如下
<div id="pdfDom"> ... 打印的内容 </div>- 1
- 2
- 3
在data节点中声明一个htmlTitle变量,指定为pdf文件的文件名
data() { return { htmlTitle: 'pdf文件名' } }- 1
- 2
- 3
- 4
- 5
在vue页面中添加一个button按钮,事件名和htmlToPdf.js中的方法名保持一致。
<el-button @click="getPdf()">PDF</el-button>- 1
- 2
预览下载PDF
根据后端返回的文件流进行预览下载
效果图
代码
npm install --save vue-pdf- 1
在页面当中引入
// pdf预览 import pdf from "vue-pdf";- 1
- 2
页面当中使用
具体到项目参考查看代码- 1
-
相关阅读:
中国人民大学与加拿大女王大学金融硕士——人生下半场,用实力为自己“撑腰”
14. Mybatis 删除操作-delete
centos k8s安装dapr
六氟化硫SF6断路器的运行维护、泄漏处理及气体在线监测
JVM后端编译与优化——编译器优化技术
【数字信号处理】离散傅里叶变换(DFT)的物理意义
【华为OD机试】分苹果
单区域OSPF配置
Express 2 快速入门 - HelloWorld
Coursera自动驾驶1.4——车辆建模
- 原文地址:https://blog.csdn.net/m0_53912016/article/details/125518224
