-
echart进阶
针对之前写的博文,我再做进一步的更新。如果需要基础版本,点击 关于echart的简单理解
这几天的工作都是跟echart打交道。可以说对echart有一些简单的基本认识了。不多说,来点干货吧。
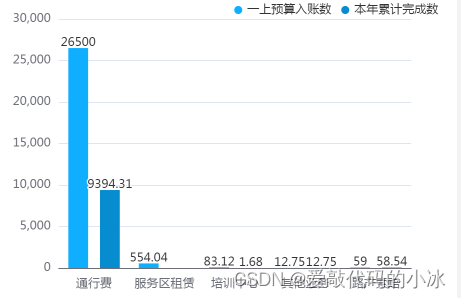
1、如果数据差距很大的话,会出来一种现像。那就是数据小的柱子很小很小,而数据大的,就会出现很大很大。这样看起来很不美观。就如下图这样子

不用说,你们也会说这样很难看了。那么,有没有更好的办法呢?其实,我们只需要改一下它的配置就可以了。

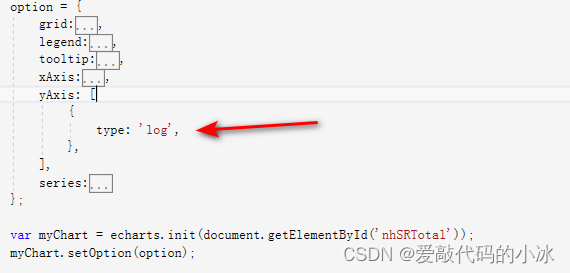
对,就是那么简单,只需要把这个值改下就可以了。yAxis: [ { type: 'log', min:10, // min 是最小的值 //max:20, // max 是最大的值 splitNumber:10, // splitNumber 可以理解为中间多少个标签 min:'dataMin', //取最小值为最小刻度 (这个属值是固定写法) max: 'dataMax', //取最大值为最大刻度(这个属值是固定写法) }, ],- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
而这代码的意思是把值转换成数学中的对数来统计。对数是啥?其实,我也不知道,没上过高中,不知道是啥子。
然而,修改这个配置也是需要一定的基础的。那就是,数据中不能有零存在。那么,如果有零,我们只能把零从重赋值为undefined就可以了。不然,会出现所有的柱都“一气冲天”全都顶到天上去了。2、那么,问题来了,如果有些时候,需要自定义一些配置。其实,这些属性都是通用的。

legend: {//这个是图例 show: true, right: '3%', orient: "vertical",//默认是横排,vertical是竖向排列的意思,如果想模向排列,这个属性可以不用设置 icon: "circle", itemWidth: 8, // 设置宽度 itemHeight: 8, // 设置高度 }, tooltip: {//定义鼠标点击柱子时显示的小框框 trigger: 'axis', axisPointer: { type: 'shadow' }, triggerOn: "click",//这个是点击的意思,也可以是其他的,比如说 mouseover 等等 show: true, //注意这个,如果不写这个属性,你就会发现,你点击柱子的时候,它会触发两次 formatter: (e) => {//回调函数,就是有几个分类就有几个数组元素,每个元素是一个json对象 let icon1 = e[0]['marker'];//图标小点 let icon2 = e[1]['marker']; let seriesName1 = e[0]['seriesName']; let seriesName2 = e[1]['seriesName'] let title = e[0]['axisValue']; let index = e[0]['dataIndex']; let data = e[0]['value'] let valdata = e[1]['axisValue']; let str = `<div> <div style="margin-bottom:10px;">${icon1 + seriesName1}<span style="float:right; margin-left:30px;">${YiSuanYuSuanRuZhangShu[index]}</span></div> <div>${icon2 + seriesName2}<span style="float:right; margin-left:30px;">${BenNianLeiJiWanChengShu[index]}</span></div> </div>` return str;//最后记得一定要返回出去 } },- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
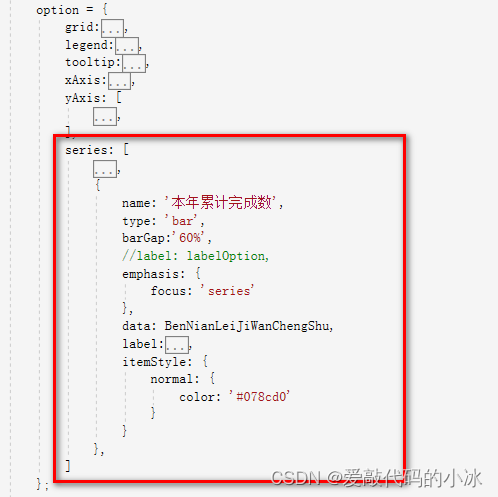
3、如果需要修改柱子的颜色和柱子里的字体颜色

{ name: '本年累计完成数', type: 'bar', barGap:'60%',//柱子的距离(这儿指的是多个分类中的柱子距离) //label: labelOption, emphasis: { focus: 'series' }, data: BenNianLeiJiWanChengShu, label: { normal: { show: true, textStyle: {//这儿设置字体的样式,比如字体大小,字体颜色等等 // 我们可以这样写 //fontSize:12, //color:'#ff2f' }, position: 'top',//可选 left right top bottom .... verticalAlign: 'middle', align: 'center', //rotate: 90,//这个是设置是否是正常放置还是旋转90度放置 formatter: (parms) => {//重新定义在柱子中显示的内容 return BenNianLeiJiWanChengShu[parms.dataIndex] } }, }, itemStyle: { normal: { color: '#078cd0'//柱子的颜色 } } },- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
先写这么些,下次再继续补上。
-
相关阅读:
java 二叉树的增删查
ABAP datum_range中的四个组件的作用
Kubernetes与Docker和Containerd是个什么关系
OPENWRT本地局域网模拟域名多IP
《项目管理》高项十大管理知识点整理(一)
安卓程序逆向与防护
【c++】智能指针
C++ Reference: Standard C++ Library reference: C Library: cmath: tanh
java计算机毕业设计律师事务所网站源码+系统+mysql数据库+lw文档
【Day31】力扣算法(超详细思路+注释)[1441. 用栈操作构建数组 ] [621. 任务调度器]
- 原文地址:https://blog.csdn.net/weixin_42371812/article/details/125509381
