-
手机离线地图导航
离线包(高清卫星图):
1、一次下载永久可用,访问更快,下载更快
2、离线包数据可自动更新,无需重新下载,更新3到6个月一次
3、离线包可在无网络离线环境下使用,不受网络限制
4、离线包可共享可分发给同事
5、离线包支持电脑、手机、离线二次开发
添加离线包视频教程:更新必看!如何在Bigemap中添加离线包,以浏览多种地图?_哔哩哔哩_bilibili两种方式
方式一(直接下载离线包数据) 方式二 (通过桌面端导出离线包存到手机)- 1
- 2
- 3
方式一(直接下载离线包数据)
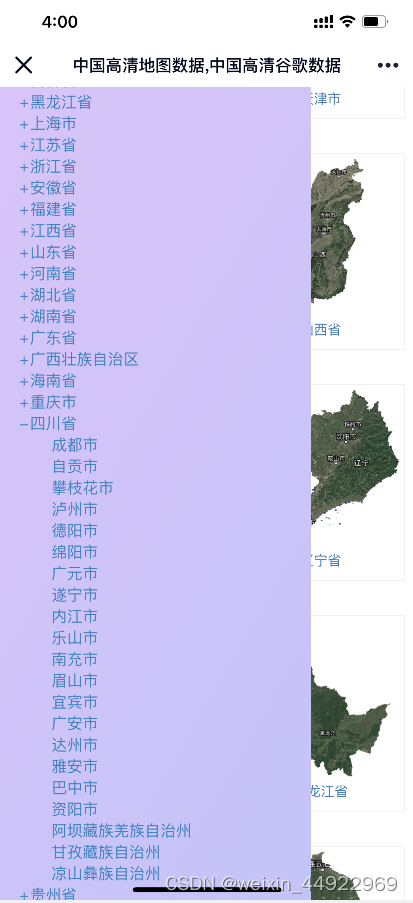
离线数据包下载地址: 中国高清地图数据,中国高清谷歌数据- 1
————————————————
版权声明:本文为CSDN博主「BIGEMAP GIS Office」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/bigemap/article/details/121708937

(数据比较大,手机可能装不下,请直接看 方式二)如果手机上下载完成了,下载之后的bmpkg数据需要移动到Bigmap对应的目录里面(苹果端位置:“BIGEMAP/OffLineMaps“ 文件夹下,Android端位置:“Android\data\com.bigemap.earth\files\PKG”文件夹下),放好后,重启Bigemap,软件会自动识别添加。- 1
方式二(通过桌面端导出离线包存到手机)
第一步: 下载对应的离线数据包到桌面端
电脑上打开地址: 离线包数据:中国高清地图数据,中国高清谷歌数据 下载之后的数据包是bmpkg后缀格式,如果是压缩格式,请先解压(压缩如果分了part1,part2....需要将所有的分包都下载完成了才能解压)- 1
- 2
- 3
第二步:
下载的后缀为bmpkg的文件,可以直接拷贝到手机、ipad、Android平板等移动端的指定目录下(苹果端位置:“BIGEMAP/OffLineMaps“ 文件夹下,Android端位置:“Android\data\com.bigemap.earth\files\PKG”文件夹下),放好后,重启Bigemap,软件会自动识别添加。 如果文件太大,可自行选择区域范围重新组织离线包,如下步骤:- 1
- 2
- 3
- 4
- 5
将本地的离线包数据添加到 GIS Office中,如下图:
————————————————
版权声明:本文为CSDN博主「BIGEMAP GIS Office」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.n
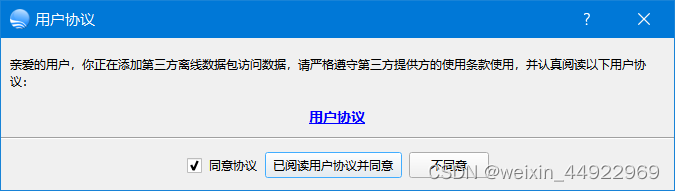
et/bigemap/article/det 点击确定,阅读用户协议,若同意 用户协议,即添加成功,如下图:ails/121708937


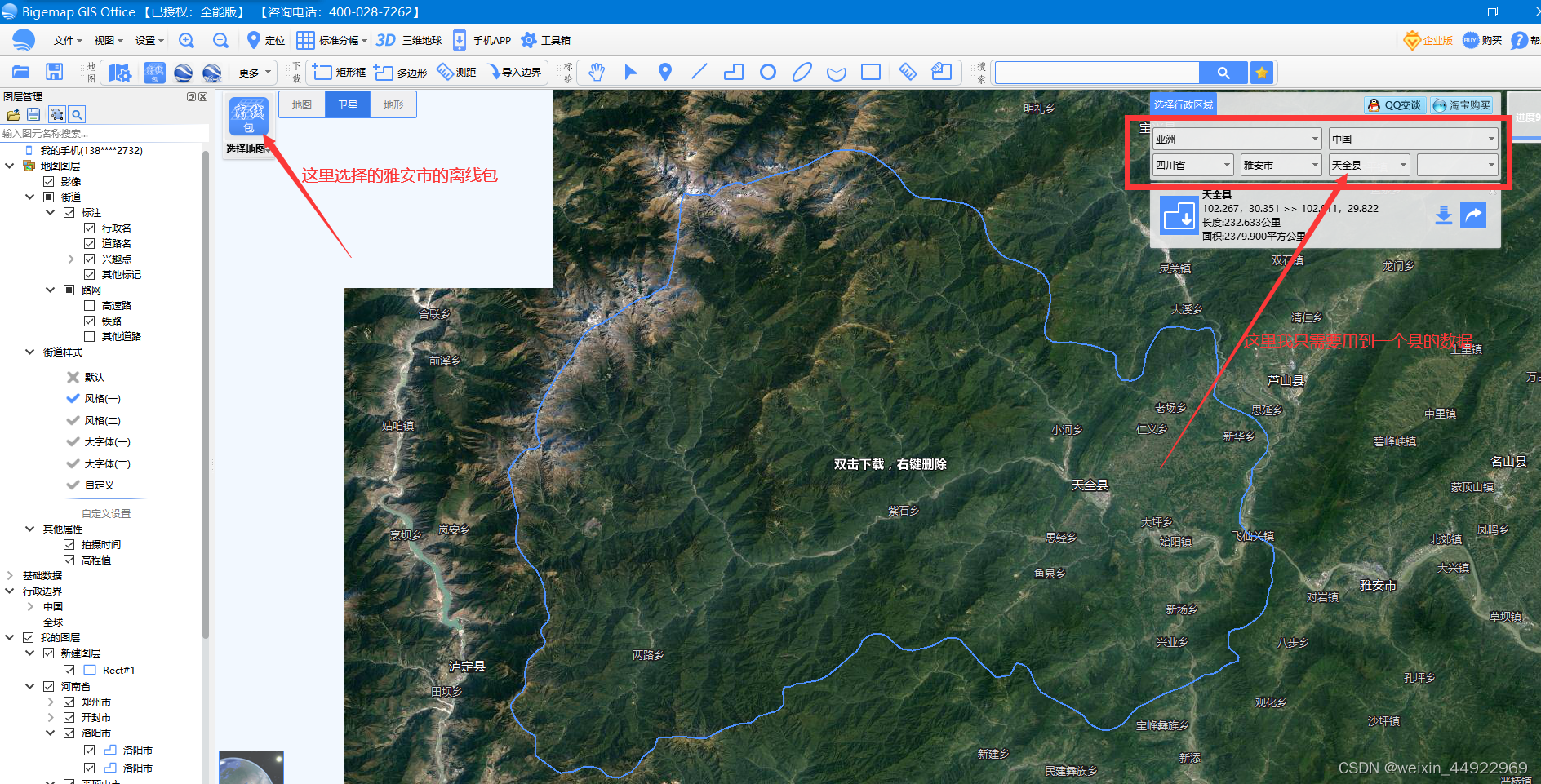
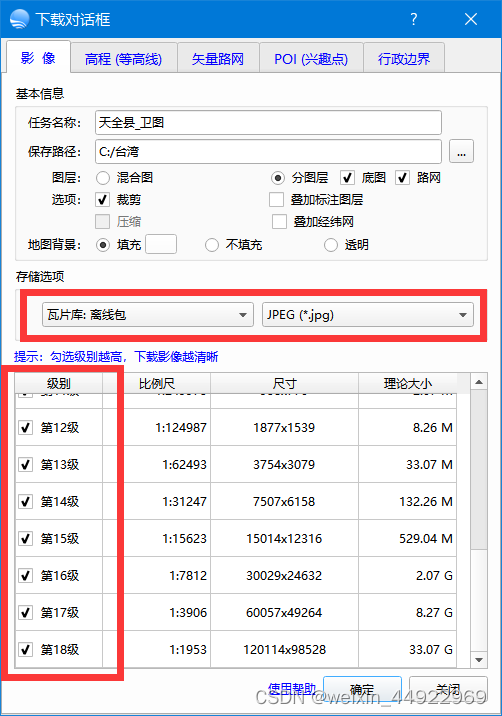
第三步:选择你要的范围,导出离线包以本示例雅安为例: 添加了雅安的离线包,然后右上角我选择了 天全县 是我要的数据重新组织离线包 - 1
- 2

上图中,主要是选择 存储选项 : 瓦片库:离线包 ;然后 级别:全部勾选,然后点确定。等待下载完成,就是我们选择范围的离线数据包了,会比之前小很多,然后拷贝到手机中的对应位置(苹果端位置:“BIGEMAP/OffLineMaps“ 文件夹下,Android端位置:“Android\data\com.bigemap.earth\files\PKG”文件夹下),放好后,重启Bigemap,软件会自动识别添加。- 1
————————————————
版权声明:本文为CSDN博主「BIGEMAP GIS Office」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/bigemap/article/details/121708937 -
相关阅读:
Spark基础【RDD转换算子】
面试实遇总结
GEE Python 客户端库中推出了两个新方法:getPixels 和computePixels 用于解决超限和下载的超时的问题
MySQL——九、SQL编程
Ubuntu18.04安装深度学习环境(Anaconda、显卡驱动、CUDA、Tensorflow-GPU等)
springboot -sse -flux 服务器推送消息
EMQ 助力青岛研博建设智慧水务平台
MySQL高级篇知识点——MySQL 事务日志
单例模式(常用)
虚幻引擎5 Gameplay框架(一)
- 原文地址:https://blog.csdn.net/weixin_44922969/article/details/125506807