-
canvas
1、canvas介绍:
canvas是HTML5重要元素,不需要外部插件支持
提供了强大的图形处理功能
常用于移动端web的开发
基本现代浏览器都支持,IE8以下不支持
进行绘制,是通过context环境进行操作的(var canvas = document.querySelector(“canvas”) / var context = canvas.getContext(“2d”))
坐标系:横轴向下为正、纵轴向下为正
2、绘制直线:
context.beginPath() //开始绘制
context.moveTo(0,0) //设置起点
context.lineTo(100,100) //设置下一个点
context.closePath() //结束绘制
context.stroke() //描边绘制
3、绘制矩形
context.strokeRect(x,y,width,height)
context.fillRect(x,y,width,height)
4、绘制弧线
context.arc(x,y,radius,startAngle,endAngle,anticlockwise);
x/y 圆心坐标
radius 半径
startAngle 起始角度(确定起始位置)
endAngle 结束角度(确定终点位置)
anticlockwise 是否逆时针(true:逆时针、false:顺时针)

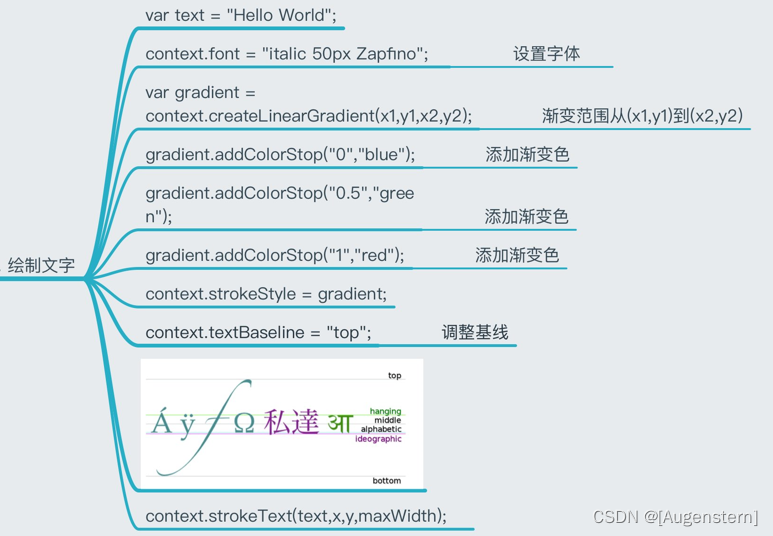
5、绘制文字

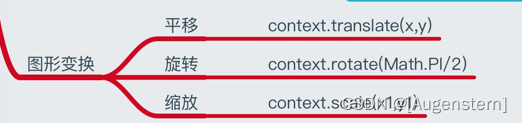
6、图形变换

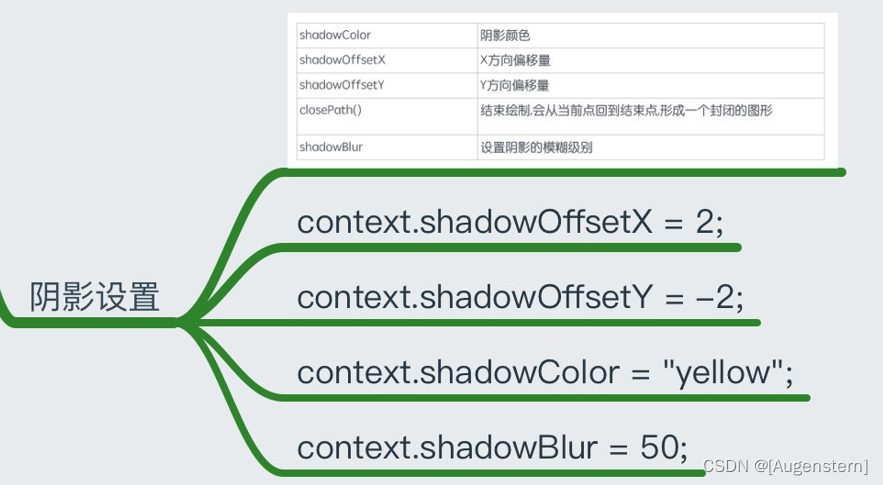
7、阴影设置

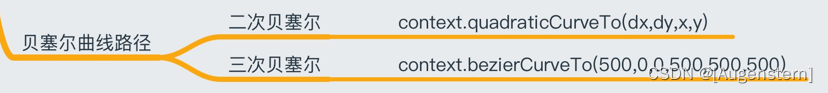
8、贝塞尔曲线

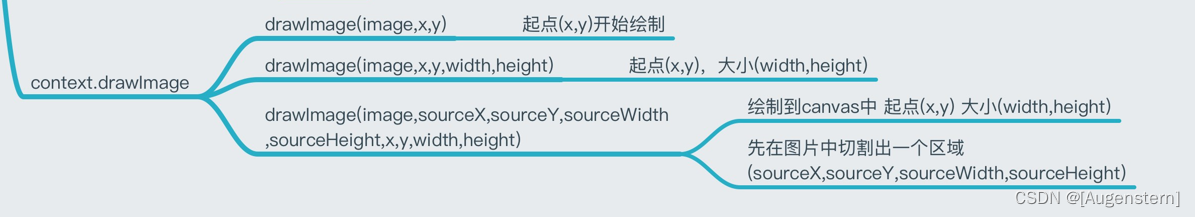
9、context.drawImage

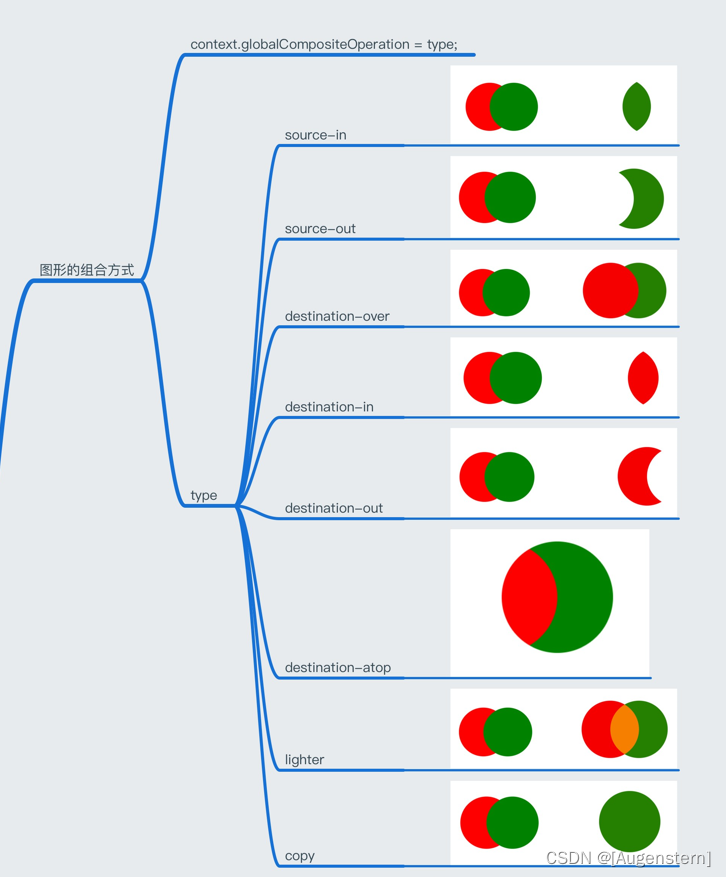
10、图形组合:

-
相关阅读:
NX二次开发-C#创建XML和解析XML
centos上部署Ollama平台,实现语言大模型本地部署
JavaScript 原型-原型链-手写函数继承
Ansible概述和模块解释
Swin Transformer目标检测—训练自己数据集
DNS与网站访问流程
信息系统项目管理师第四版学习笔记——项目采购管理
大数据-玩转数据-Flume
【sciter】安全应用列表控件总结
云主机生成和绑定密钥
- 原文地址:https://blog.csdn.net/weixin_44627935/article/details/125491144